সবাইকে অভিবাদন! আপনি ওয়েব ডেভেলপমেন্টের একটি মৌলিক ধারণা হিসাবে সার্লেটগুলির সাথে পরিচিত হবেন এবং আপনি একটি সাধারণ অ্যাপ্লিকেশন লিখতে সক্ষম হবেন যা সেগুলি ব্যবহার করে। ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 1]() অপ্রয়োজনীয় কর্ম এড়াতে, আমরা স্ক্র্যাচ থেকে শুরু করব না। আমরা হাইবারনেট সম্পর্কে আমার পূর্ববর্তী নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশনে কাজ চালিয়ে যাব । কিন্তু যেহেতু আমরা সবেমাত্র সার্লেটগুলির সাথে পরিচিত হতে শুরু করেছি, তাই আমি অ্যাপ্লিকেশন থেকে অটো ক্লাস সম্পর্কিত সমস্ত কিছু সরিয়ে দিয়েছি এবং শুধুমাত্র ব্যবহারকারীর শ্রেণী এবং এটির সাথে জড়িত ক্রিয়াগুলি রেখেছি৷ প্রকল্পটি এই মত গঠন করা হবে:
অপ্রয়োজনীয় কর্ম এড়াতে, আমরা স্ক্র্যাচ থেকে শুরু করব না। আমরা হাইবারনেট সম্পর্কে আমার পূর্ববর্তী নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশনে কাজ চালিয়ে যাব । কিন্তু যেহেতু আমরা সবেমাত্র সার্লেটগুলির সাথে পরিচিত হতে শুরু করেছি, তাই আমি অ্যাপ্লিকেশন থেকে অটো ক্লাস সম্পর্কিত সমস্ত কিছু সরিয়ে দিয়েছি এবং শুধুমাত্র ব্যবহারকারীর শ্রেণী এবং এটির সাথে জড়িত ক্রিয়াগুলি রেখেছি৷ প্রকল্পটি এই মত গঠন করা হবে: ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 2]() তাই, servlets! উইকিপিডিয়া বলে: "একটি জাভা সার্লেট হল একটি জাভা সফ্টওয়্যার উপাদান যা একটি সার্ভারের ক্ষমতাকে প্রসারিত করে৷ যদিও সার্লেটগুলি অনেক ধরণের অনুরোধের প্রতিক্রিয়া জানাতে পারে, তারা সাধারণত ওয়েব সার্ভারে ওয়েব অ্যাপ্লিকেশন হোস্ট করার জন্য ওয়েব কন্টেইনারগুলি প্রয়োগ করে এবং এইভাবে একটি সার্ভার হিসাবে যোগ্যতা অর্জন করে- সাইড সার্লেট ওয়েব API।" এটা ঠিক সত্য। এখানে, প্রথমবারের মতো, আমরা একটি "ক্লায়েন্ট-সার্ভার অ্যাপ্লিকেশন আর্কিটেকচার" ধারণাটি দেখতে পাচ্ছি। এটি তার মূলে বেশ সহজ। ক্লায়েন্ট একটি HTTP অনুরোধ পাঠিয়ে সার্ভার অ্যাক্সেস করে। সার্ভার প্রয়োজনীয় ডেটা তৈরি করে (উদাহরণস্বরূপ, এটি একটি ডাটাবেস থেকে নিয়ে আসে) এবং ক্লায়েন্টকে ফেরত দেয়। সবচেয়ে সহজ উদাহরণ হল যখন আপনি একটি নির্দিষ্ট সামাজিক নেটওয়ার্কে "বন্ধু" বোতামে ক্লিক করেন, যার ফলে সার্ভারে একটি অনুরোধ পাঠানো হয়। সার্ভার ডাটাবেসে আপনার বন্ধুদের তালিকা আপডেট করে এবং এটি আপনাকে (ক্লায়েন্ট) ফেরত দেয়। HTTP অনুরোধগুলির তালিকাটি বেশ বড়, তাই আপনি যদি আগে কখনও তাদের সম্মুখীন না হন, তাহলে অন্য কোথাও সেগুলি সম্পর্কে পড়া আপনার পক্ষে ভাল হবে, উদাহরণস্বরূপ,এখানে _ আমাদের উদ্দেশ্য হল: সার্লেট ব্যবহার করে একটি CRUD অ্যাপ্লিকেশন তৈরি করা। অ্যাপ্লিকেশনটি HTTP অনুরোধগুলি প্রক্রিয়া করে এমন একটি সার্লেট ব্যবহার করে ডেটাবেস থেকে ব্যবহারকারীদের তৈরি করতে, পড়তে, আপডেট করতে এবং মুছতে সক্ষম হতে হবে। হাইবারনেট নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশন ইতিমধ্যেই এটি করতে পারে, তবে এটি সরাসরি জাভা কোড থেকে নিয়ন্ত্রণ করা হয়েছিল, আরও স্পষ্টভাবে, main() পদ্ধতি থেকে। এইবার, ক্লায়েন্টই অনুরোধ পাঠাবে, অর্থাত্ আপনাকে :) প্রথমে আমাদের যা করতে হবে তা হল আমাদের pom.xml ফাইলে নতুন নির্ভরতা যোগ করা।
তাই, servlets! উইকিপিডিয়া বলে: "একটি জাভা সার্লেট হল একটি জাভা সফ্টওয়্যার উপাদান যা একটি সার্ভারের ক্ষমতাকে প্রসারিত করে৷ যদিও সার্লেটগুলি অনেক ধরণের অনুরোধের প্রতিক্রিয়া জানাতে পারে, তারা সাধারণত ওয়েব সার্ভারে ওয়েব অ্যাপ্লিকেশন হোস্ট করার জন্য ওয়েব কন্টেইনারগুলি প্রয়োগ করে এবং এইভাবে একটি সার্ভার হিসাবে যোগ্যতা অর্জন করে- সাইড সার্লেট ওয়েব API।" এটা ঠিক সত্য। এখানে, প্রথমবারের মতো, আমরা একটি "ক্লায়েন্ট-সার্ভার অ্যাপ্লিকেশন আর্কিটেকচার" ধারণাটি দেখতে পাচ্ছি। এটি তার মূলে বেশ সহজ। ক্লায়েন্ট একটি HTTP অনুরোধ পাঠিয়ে সার্ভার অ্যাক্সেস করে। সার্ভার প্রয়োজনীয় ডেটা তৈরি করে (উদাহরণস্বরূপ, এটি একটি ডাটাবেস থেকে নিয়ে আসে) এবং ক্লায়েন্টকে ফেরত দেয়। সবচেয়ে সহজ উদাহরণ হল যখন আপনি একটি নির্দিষ্ট সামাজিক নেটওয়ার্কে "বন্ধু" বোতামে ক্লিক করেন, যার ফলে সার্ভারে একটি অনুরোধ পাঠানো হয়। সার্ভার ডাটাবেসে আপনার বন্ধুদের তালিকা আপডেট করে এবং এটি আপনাকে (ক্লায়েন্ট) ফেরত দেয়। HTTP অনুরোধগুলির তালিকাটি বেশ বড়, তাই আপনি যদি আগে কখনও তাদের সম্মুখীন না হন, তাহলে অন্য কোথাও সেগুলি সম্পর্কে পড়া আপনার পক্ষে ভাল হবে, উদাহরণস্বরূপ,এখানে _ আমাদের উদ্দেশ্য হল: সার্লেট ব্যবহার করে একটি CRUD অ্যাপ্লিকেশন তৈরি করা। অ্যাপ্লিকেশনটি HTTP অনুরোধগুলি প্রক্রিয়া করে এমন একটি সার্লেট ব্যবহার করে ডেটাবেস থেকে ব্যবহারকারীদের তৈরি করতে, পড়তে, আপডেট করতে এবং মুছতে সক্ষম হতে হবে। হাইবারনেট নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশন ইতিমধ্যেই এটি করতে পারে, তবে এটি সরাসরি জাভা কোড থেকে নিয়ন্ত্রণ করা হয়েছিল, আরও স্পষ্টভাবে, main() পদ্ধতি থেকে। এইবার, ক্লায়েন্টই অনুরোধ পাঠাবে, অর্থাত্ আপনাকে :) প্রথমে আমাদের যা করতে হবে তা হল আমাদের pom.xml ফাইলে নতুন নির্ভরতা যোগ করা।
![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 3]() একটি নতুন কনফিগারেশন তৈরি করুন
একটি নতুন কনফিগারেশন তৈরি করুন ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 4]() এবং "টমক্যাট সার্ভার স্থানীয়" নির্বাচন করুন। "অ্যাপ্লিকেশন সার্ভার" ট্যাবে, টমক্যাট ফোল্ডারের পাথ নির্দিষ্ট করুন
এবং "টমক্যাট সার্ভার স্থানীয়" নির্বাচন করুন। "অ্যাপ্লিকেশন সার্ভার" ট্যাবে, টমক্যাট ফোল্ডারের পাথ নির্দিষ্ট করুন ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 5]() পরবর্তী, "ডিপ্লয়মেন্ট" ট্যাবে যান।
পরবর্তী, "ডিপ্লয়মেন্ট" ট্যাবে যান। ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 6]() এখানে, আমরা স্থানীয় সার্ভারে আমাদের অ্যাপ্লিকেশনের স্থাপনা কনফিগার করি। "+" টিপুন, "আর্টিফ্যাক্ট" নির্বাচন করুন -> YourProjectName:war (আমরা একটি যুদ্ধ ফাইলে অ্যাপ্লিকেশন তৈরি করব)।
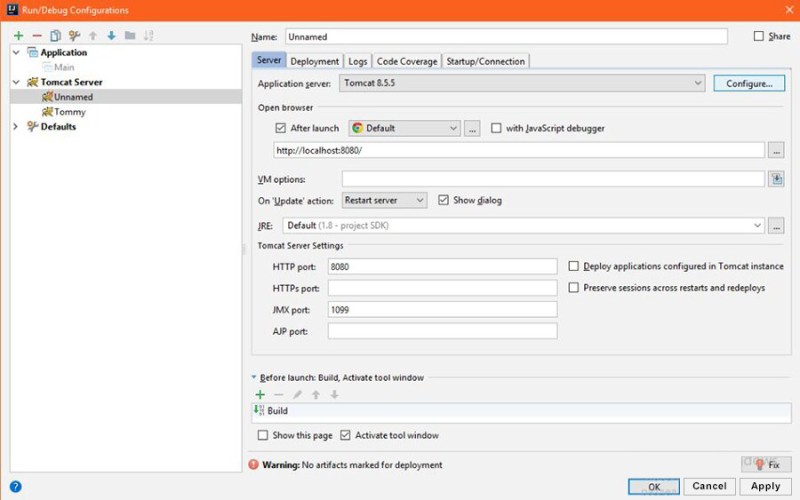
এখানে, আমরা স্থানীয় সার্ভারে আমাদের অ্যাপ্লিকেশনের স্থাপনা কনফিগার করি। "+" টিপুন, "আর্টিফ্যাক্ট" নির্বাচন করুন -> YourProjectName:war (আমরা একটি যুদ্ধ ফাইলে অ্যাপ্লিকেশন তৈরি করব)। ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 7]() এবং যে সম্পর্কে এটা যোগফল! "সার্ভার" পৃষ্ঠায়, আপনি দেখতে পারেন যে আমাদের অ্যাপ্লিকেশনটি http://localhost:8080/ এ চলবে। কনফিগারেশন সংরক্ষণ করুন এবং এটিকে একটি নাম দিন (আমি আমার কনফিগারেশনকে "টমি" বলি)। এরপরে, আইডিইএ-র মাভেন ট্যাবে (ডান দিকে), আমরা যুদ্ধের প্লাগইন ব্যবহার করে আমাদের প্রজেক্টকে একটি যুদ্ধ ফাইলে তৈরি করব (প্লাগইন -> যুদ্ধ -> যুদ্ধ: যুদ্ধ)।
এবং যে সম্পর্কে এটা যোগফল! "সার্ভার" পৃষ্ঠায়, আপনি দেখতে পারেন যে আমাদের অ্যাপ্লিকেশনটি http://localhost:8080/ এ চলবে। কনফিগারেশন সংরক্ষণ করুন এবং এটিকে একটি নাম দিন (আমি আমার কনফিগারেশনকে "টমি" বলি)। এরপরে, আইডিইএ-র মাভেন ট্যাবে (ডান দিকে), আমরা যুদ্ধের প্লাগইন ব্যবহার করে আমাদের প্রজেক্টকে একটি যুদ্ধ ফাইলে তৈরি করব (প্লাগইন -> যুদ্ধ -> যুদ্ধ: যুদ্ধ)। ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 8]() বিল্ড সম্পূর্ণ হওয়ার পরে, অ্যাপ্লিকেশনটি চালান এবং অপেক্ষা করুন। সফলতার ! স্টার্ট পেজ চালু হয়। এখন আমরা "ডাটাবেসের সাথে কাজ শুরু করুন" বোতামে ক্লিক করুন। আমাদের index.jsp একটি GET অনুরোধ তৈরি করবে যা সার্ভার দ্বারা প্রক্রিয়া করা হবে। সার্ভার একটি প্রতিক্রিয়া তৈরি করবে এবং সমস্ত বিদ্যমান ব্যবহারকারীদের একটি তালিকা আকারে এটি আমাদের কাছে ফেরত দেবে (অবশ্যই ডাটাবেসে ব্যবহারকারীরা আছে বলে ধরে নিয়ে)। এবং তারা আছে! সেখানে আপনি এটা আছে যে! আপনি জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন লিখেছেন।
বিল্ড সম্পূর্ণ হওয়ার পরে, অ্যাপ্লিকেশনটি চালান এবং অপেক্ষা করুন। সফলতার ! স্টার্ট পেজ চালু হয়। এখন আমরা "ডাটাবেসের সাথে কাজ শুরু করুন" বোতামে ক্লিক করুন। আমাদের index.jsp একটি GET অনুরোধ তৈরি করবে যা সার্ভার দ্বারা প্রক্রিয়া করা হবে। সার্ভার একটি প্রতিক্রিয়া তৈরি করবে এবং সমস্ত বিদ্যমান ব্যবহারকারীদের একটি তালিকা আকারে এটি আমাদের কাছে ফেরত দেবে (অবশ্যই ডাটাবেসে ব্যবহারকারীরা আছে বলে ধরে নিয়ে)। এবং তারা আছে! সেখানে আপনি এটা আছে যে! আপনি জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন লিখেছেন। ![জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন - 9]() এটা এত খারাপ ছিল না, তাই না? :) বাড়ির কাজের জন্য, আপনি আগের নিবন্ধ থেকে গাড়ির কার্যকারিতা পুনরুদ্ধার করতে পারেন. অন্য কথায়, গাড়ির জন্য একটি পৃথক সার্লেট এবং JSP পৃষ্ঠা তৈরি করুন এবং অ্যাপ্লিকেশনটিকে শেখান কিভাবে একজন ব্যবহারকারীর গাড়ির তালিকা করতে হয়, ব্যবহারকারীর কাছে নতুন গাড়ি যোগ করতে হয় এবং সেগুলিকে সম্পাদনা ও মুছতে হয়। PS Servlets এবং JavaServer পেজগুলি বরং প্রাচীন প্রযুক্তি। ইন্টারনেটে, আপনি প্রায়ই "কাদের এই পুরানো আবর্জনা প্রয়োজন?" মত মন্তব্য খুঁজে পেতে পারেন উত্তরটি বেশ সহজ: প্রধানত লোকেরা যারা বাস্তব প্রকল্পে কাজ করবে, যেখানে তারা সম্ভবত এই প্রযুক্তিগুলি ব্যবহার করে এমন অনেক কোডের সম্মুখীন হতে পারে। এবং এমনকি এটি কীভাবে কাজ করে তা না বুঝেও, "পুরানো আবর্জনা" কেটে নতুন কিছু করা এখনও মজার :) JSP এবং সার্ভলেটগুলির আরও পুঙ্খানুপুঙ্খ অধ্যয়নের জন্য, আপনি "হেড ফার্স্ট সার্ভলেটস এবং জেএসপি" বইটি দেখতে পারেন।. এটি বিখ্যাত সুপার বই "হেড ফার্স্ট জাভা" হিসাবে একই লেখকদের দ্বারা লেখা হয়েছিল, যা অনেকেই মানের গ্যারান্টি হিসাবে নেবেন :) আমি আশা করি এই নিবন্ধটি সহায়ক হয়েছে! আপনার মনোযোগের জন্য ধন্যবাদ, এবং শেখার সৌভাগ্য!
এটা এত খারাপ ছিল না, তাই না? :) বাড়ির কাজের জন্য, আপনি আগের নিবন্ধ থেকে গাড়ির কার্যকারিতা পুনরুদ্ধার করতে পারেন. অন্য কথায়, গাড়ির জন্য একটি পৃথক সার্লেট এবং JSP পৃষ্ঠা তৈরি করুন এবং অ্যাপ্লিকেশনটিকে শেখান কিভাবে একজন ব্যবহারকারীর গাড়ির তালিকা করতে হয়, ব্যবহারকারীর কাছে নতুন গাড়ি যোগ করতে হয় এবং সেগুলিকে সম্পাদনা ও মুছতে হয়। PS Servlets এবং JavaServer পেজগুলি বরং প্রাচীন প্রযুক্তি। ইন্টারনেটে, আপনি প্রায়ই "কাদের এই পুরানো আবর্জনা প্রয়োজন?" মত মন্তব্য খুঁজে পেতে পারেন উত্তরটি বেশ সহজ: প্রধানত লোকেরা যারা বাস্তব প্রকল্পে কাজ করবে, যেখানে তারা সম্ভবত এই প্রযুক্তিগুলি ব্যবহার করে এমন অনেক কোডের সম্মুখীন হতে পারে। এবং এমনকি এটি কীভাবে কাজ করে তা না বুঝেও, "পুরানো আবর্জনা" কেটে নতুন কিছু করা এখনও মজার :) JSP এবং সার্ভলেটগুলির আরও পুঙ্খানুপুঙ্খ অধ্যয়নের জন্য, আপনি "হেড ফার্স্ট সার্ভলেটস এবং জেএসপি" বইটি দেখতে পারেন।. এটি বিখ্যাত সুপার বই "হেড ফার্স্ট জাভা" হিসাবে একই লেখকদের দ্বারা লেখা হয়েছিল, যা অনেকেই মানের গ্যারান্টি হিসাবে নেবেন :) আমি আশা করি এই নিবন্ধটি সহায়ক হয়েছে! আপনার মনোযোগের জন্য ধন্যবাদ, এবং শেখার সৌভাগ্য!
 অপ্রয়োজনীয় কর্ম এড়াতে, আমরা স্ক্র্যাচ থেকে শুরু করব না। আমরা হাইবারনেট সম্পর্কে আমার পূর্ববর্তী নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশনে কাজ চালিয়ে যাব । কিন্তু যেহেতু আমরা সবেমাত্র সার্লেটগুলির সাথে পরিচিত হতে শুরু করেছি, তাই আমি অ্যাপ্লিকেশন থেকে অটো ক্লাস সম্পর্কিত সমস্ত কিছু সরিয়ে দিয়েছি এবং শুধুমাত্র ব্যবহারকারীর শ্রেণী এবং এটির সাথে জড়িত ক্রিয়াগুলি রেখেছি৷ প্রকল্পটি এই মত গঠন করা হবে:
অপ্রয়োজনীয় কর্ম এড়াতে, আমরা স্ক্র্যাচ থেকে শুরু করব না। আমরা হাইবারনেট সম্পর্কে আমার পূর্ববর্তী নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশনে কাজ চালিয়ে যাব । কিন্তু যেহেতু আমরা সবেমাত্র সার্লেটগুলির সাথে পরিচিত হতে শুরু করেছি, তাই আমি অ্যাপ্লিকেশন থেকে অটো ক্লাস সম্পর্কিত সমস্ত কিছু সরিয়ে দিয়েছি এবং শুধুমাত্র ব্যবহারকারীর শ্রেণী এবং এটির সাথে জড়িত ক্রিয়াগুলি রেখেছি৷ প্রকল্পটি এই মত গঠন করা হবে:  তাই, servlets! উইকিপিডিয়া বলে: "একটি জাভা সার্লেট হল একটি জাভা সফ্টওয়্যার উপাদান যা একটি সার্ভারের ক্ষমতাকে প্রসারিত করে৷ যদিও সার্লেটগুলি অনেক ধরণের অনুরোধের প্রতিক্রিয়া জানাতে পারে, তারা সাধারণত ওয়েব সার্ভারে ওয়েব অ্যাপ্লিকেশন হোস্ট করার জন্য ওয়েব কন্টেইনারগুলি প্রয়োগ করে এবং এইভাবে একটি সার্ভার হিসাবে যোগ্যতা অর্জন করে- সাইড সার্লেট ওয়েব API।" এটা ঠিক সত্য। এখানে, প্রথমবারের মতো, আমরা একটি "ক্লায়েন্ট-সার্ভার অ্যাপ্লিকেশন আর্কিটেকচার" ধারণাটি দেখতে পাচ্ছি। এটি তার মূলে বেশ সহজ। ক্লায়েন্ট একটি HTTP অনুরোধ পাঠিয়ে সার্ভার অ্যাক্সেস করে। সার্ভার প্রয়োজনীয় ডেটা তৈরি করে (উদাহরণস্বরূপ, এটি একটি ডাটাবেস থেকে নিয়ে আসে) এবং ক্লায়েন্টকে ফেরত দেয়। সবচেয়ে সহজ উদাহরণ হল যখন আপনি একটি নির্দিষ্ট সামাজিক নেটওয়ার্কে "বন্ধু" বোতামে ক্লিক করেন, যার ফলে সার্ভারে একটি অনুরোধ পাঠানো হয়। সার্ভার ডাটাবেসে আপনার বন্ধুদের তালিকা আপডেট করে এবং এটি আপনাকে (ক্লায়েন্ট) ফেরত দেয়। HTTP অনুরোধগুলির তালিকাটি বেশ বড়, তাই আপনি যদি আগে কখনও তাদের সম্মুখীন না হন, তাহলে অন্য কোথাও সেগুলি সম্পর্কে পড়া আপনার পক্ষে ভাল হবে, উদাহরণস্বরূপ,এখানে _ আমাদের উদ্দেশ্য হল: সার্লেট ব্যবহার করে একটি CRUD অ্যাপ্লিকেশন তৈরি করা। অ্যাপ্লিকেশনটি HTTP অনুরোধগুলি প্রক্রিয়া করে এমন একটি সার্লেট ব্যবহার করে ডেটাবেস থেকে ব্যবহারকারীদের তৈরি করতে, পড়তে, আপডেট করতে এবং মুছতে সক্ষম হতে হবে। হাইবারনেট নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশন ইতিমধ্যেই এটি করতে পারে, তবে এটি সরাসরি জাভা কোড থেকে নিয়ন্ত্রণ করা হয়েছিল, আরও স্পষ্টভাবে, main() পদ্ধতি থেকে। এইবার, ক্লায়েন্টই অনুরোধ পাঠাবে, অর্থাত্ আপনাকে :) প্রথমে আমাদের যা করতে হবে তা হল আমাদের pom.xml ফাইলে নতুন নির্ভরতা যোগ করা।
তাই, servlets! উইকিপিডিয়া বলে: "একটি জাভা সার্লেট হল একটি জাভা সফ্টওয়্যার উপাদান যা একটি সার্ভারের ক্ষমতাকে প্রসারিত করে৷ যদিও সার্লেটগুলি অনেক ধরণের অনুরোধের প্রতিক্রিয়া জানাতে পারে, তারা সাধারণত ওয়েব সার্ভারে ওয়েব অ্যাপ্লিকেশন হোস্ট করার জন্য ওয়েব কন্টেইনারগুলি প্রয়োগ করে এবং এইভাবে একটি সার্ভার হিসাবে যোগ্যতা অর্জন করে- সাইড সার্লেট ওয়েব API।" এটা ঠিক সত্য। এখানে, প্রথমবারের মতো, আমরা একটি "ক্লায়েন্ট-সার্ভার অ্যাপ্লিকেশন আর্কিটেকচার" ধারণাটি দেখতে পাচ্ছি। এটি তার মূলে বেশ সহজ। ক্লায়েন্ট একটি HTTP অনুরোধ পাঠিয়ে সার্ভার অ্যাক্সেস করে। সার্ভার প্রয়োজনীয় ডেটা তৈরি করে (উদাহরণস্বরূপ, এটি একটি ডাটাবেস থেকে নিয়ে আসে) এবং ক্লায়েন্টকে ফেরত দেয়। সবচেয়ে সহজ উদাহরণ হল যখন আপনি একটি নির্দিষ্ট সামাজিক নেটওয়ার্কে "বন্ধু" বোতামে ক্লিক করেন, যার ফলে সার্ভারে একটি অনুরোধ পাঠানো হয়। সার্ভার ডাটাবেসে আপনার বন্ধুদের তালিকা আপডেট করে এবং এটি আপনাকে (ক্লায়েন্ট) ফেরত দেয়। HTTP অনুরোধগুলির তালিকাটি বেশ বড়, তাই আপনি যদি আগে কখনও তাদের সম্মুখীন না হন, তাহলে অন্য কোথাও সেগুলি সম্পর্কে পড়া আপনার পক্ষে ভাল হবে, উদাহরণস্বরূপ,এখানে _ আমাদের উদ্দেশ্য হল: সার্লেট ব্যবহার করে একটি CRUD অ্যাপ্লিকেশন তৈরি করা। অ্যাপ্লিকেশনটি HTTP অনুরোধগুলি প্রক্রিয়া করে এমন একটি সার্লেট ব্যবহার করে ডেটাবেস থেকে ব্যবহারকারীদের তৈরি করতে, পড়তে, আপডেট করতে এবং মুছতে সক্ষম হতে হবে। হাইবারনেট নিবন্ধ থেকে আমাদের অ্যাপ্লিকেশন ইতিমধ্যেই এটি করতে পারে, তবে এটি সরাসরি জাভা কোড থেকে নিয়ন্ত্রণ করা হয়েছিল, আরও স্পষ্টভাবে, main() পদ্ধতি থেকে। এইবার, ক্লায়েন্টই অনুরোধ পাঠাবে, অর্থাত্ আপনাকে :) প্রথমে আমাদের যা করতে হবে তা হল আমাদের pom.xml ফাইলে নতুন নির্ভরতা যোগ করা।
<xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.itis4</groupId>
<artifactId>UsersDaoProject</artifactId>
<version>1.0-SNAPSHOT</version>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
</plugin>
</plugins>
</build>
<dependencies>
<!-- PostgreSQL -->
<dependency>
<groupId>org.postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.4.1212.jre7</version>
</dependency>
<!-- Hibernate 5.2.6 Final -->
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-core</artifactId>
<version>5.2.6.Final</version>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.4.RELEASE</version>
</dependency>
</dependencies>
</project>
- javax.servlet-api লাইব্রেরি নিজেই
- JSTL ট্যাগ লাইব্রেরি। এটির প্রয়োজন হবে ক্লায়েন্ট সাইড তৈরি করতে, যথা JSP পেজ
- স্প্রিং-ওয়েবএমভিসি। আমাদের একটি স্প্রিং ক্লাস দরকার, যা আমরা একটু পরে বলব।
- যদি পাত্রে কোন সার্লেট না থাকে:
- সার্লেট ক্লাস ধারক দ্বারা লোড করা হয়.
- ধারকটি সার্লেট ক্লাসের একটি উদাহরণ তৈরি করে।
- ধারকটি init() পদ্ধতিকে কল করে। এই পদ্ধতিটি সার্লেটকে আরম্ভ করে এবং সার্লেট অনুরোধগুলি পরিবেশন করার আগে প্রথমে বলা হয়। সমগ্র জীবনচক্রে, init() পদ্ধতিটি শুধুমাত্র একবার বলা হয়।
- ক্লায়েন্ট অনুরোধ সেবা. প্রতিটি অনুরোধ তার নিজস্ব পৃথক থ্রেডে প্রক্রিয়া করা হয়। কন্টেইনার প্রতিটি অনুরোধের জন্য service() পদ্ধতিতে কল করে। এই পদ্ধতি আগত অনুরোধের ধরন নির্ধারণ করে এবং প্রক্রিয়াকরণের জন্য উপযুক্ত পদ্ধতিতে পাঠায়। servlet বিকাশকারীকে অবশ্যই এই পদ্ধতিগুলির বাস্তবায়ন প্রদান করতে হবে। যদি একটি হ্যান্ডলারের জন্য একটি অনুরোধ আসে যা বাস্তবায়িত হয় না, তাহলে অভিভাবক শ্রেণীর পদ্ধতিটি বলা হয় এবং সাধারণত অনুরোধকারীকে একটি ত্রুটি ফেরত দেয়।
- যদি ধারকটিকে সার্লেটটি অপসারণ করতে হয় তবে এটি ধ্বংস() পদ্ধতিকে কল করে, যা সার্লেটটিকে অপারেশনের বাইরে নিয়ে যায়। init() পদ্ধতির মতো, এই পদ্ধতিটিকেও পুরো সার্লেট চক্রের সময় একবার বলা হয়।
package servlets;
import models.User;
import services.UserService;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
public class UserSimpleServlet extends HttpServlet {
private UserService service = new UserService();
public void init(ServletConfig servletConfig) {
try {
super.init(servletConfig);
} catch (ServletException e) {
e.printStackTrace();
}
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<User> users = service.findAllUsers();
req.setAttribute("users", users);
RequestDispatcher dispatcher = req.getRequestDispatcher("/showUsers.jsp");
dispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String name = req.getParameter("name");
int age = Integer.parseInt(req.getParameter("age"));
User user = new User(name, age);
service.saveUser(user);
resp.sendRedirect("/users");
}
@Override
protected void doPut(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int id = Integer.parseInt(req.getParameter("id"));
User user = service.findUser(id);
user.setName(req.getParameter("name"));
user.setAge(Integer.parseInt(req.getParameter("age")));
service.updateUser(user);
resp.sendRedirect("/users");
}
@Override
protected void doDelete(HttpServletRequest req, HttpServletResponse resp) throws IOException {
int id = Integer.parseInt(req.getParameter("id"));
service.deleteUser(service.findUser(id));
resp.sendRedirect("/users");
}
}
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>UserSimpleServlet</servlet-name>
<servlet-class>servlets.UserSimpleServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UserSimpleServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>hiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>hiddenHttpMethodFilter</filter-name>
<servlet-name>UserSimpleServlet</servlet-name>
</filter-mapping>
</web-app>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Hello!</title>
</head>
<body>
If you want to start working with the user database,<br>
click the button below:
<form action = "users" method="get">
<input type="submit" value="Start working with database">
</form>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
</head>
<body>
<form action = "/users" method="post">
<input required type="text" name="name" placeholder="Name">
<input required type="text" name="age" placeholder="Age">
<input type="submit" value="Save">
</form>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Delete user</title>
</head>
<body>
Are you sure you want to delete the user ${param.id}?
&lform action="/users/${param.id}" method="post">
<input type="hidden" name="id" value="${param.id}">
<input type="hidden" name="_method" value="delete">
<input type="submit" value="Delete">
</form>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>User list</title>
</head>
<body>
<table border="2">
<tr>
<td>ID</td>
<td>Name</td>
<td>Age</td>
<td>Actions</td>
</tr>
<c:forEach items="${users}" var = "user">
<tr>
<td>${user.getId()}</td>
<td>${user.getName()}</td>
<td>${user.getAge()}</td>
<td>
<form action = "updateUser.jsp" method="post">
<input type="hidden" name="id" value="${user.getId()}">
<input type="hidden" name="name" value="${user.getName()}">
<input type="hidden" name="age" value="${user.getAge()}">
<input type="submit" value="Modify" style="float:left">
</form>
<form action="deleteUser.jsp" method="post">
<input type="hidden" name="id" value="${user.getId()}">
<input type="submit" value="Delete" style="float:left">
</form></td>
</tr>
</c:forEach>
</table>
<form action = "addUser.jsp">
<input type="submit" value="Add new user">
</form>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Modify user data</title>
</head>
<body>
Edit user
<form action="/users/${param.id}" method="post">
<input type="hidden" name = "id" value="${param.id}">
<input type="text" name="name" value="${param.name}" placeholder=${param.name}>
<input type="text" name="age" value="${param.age}" placeholder=${param.age}>
<input type="hidden" name="_method" value="put">
<input type="submit" value="Update">
</form>
</body>
</html>
 একটি নতুন কনফিগারেশন তৈরি করুন
একটি নতুন কনফিগারেশন তৈরি করুন  এবং "টমক্যাট সার্ভার স্থানীয়" নির্বাচন করুন। "অ্যাপ্লিকেশন সার্ভার" ট্যাবে, টমক্যাট ফোল্ডারের পাথ নির্দিষ্ট করুন
এবং "টমক্যাট সার্ভার স্থানীয়" নির্বাচন করুন। "অ্যাপ্লিকেশন সার্ভার" ট্যাবে, টমক্যাট ফোল্ডারের পাথ নির্দিষ্ট করুন  পরবর্তী, "ডিপ্লয়মেন্ট" ট্যাবে যান।
পরবর্তী, "ডিপ্লয়মেন্ট" ট্যাবে যান।  এখানে, আমরা স্থানীয় সার্ভারে আমাদের অ্যাপ্লিকেশনের স্থাপনা কনফিগার করি। "+" টিপুন, "আর্টিফ্যাক্ট" নির্বাচন করুন -> YourProjectName:war (আমরা একটি যুদ্ধ ফাইলে অ্যাপ্লিকেশন তৈরি করব)।
এখানে, আমরা স্থানীয় সার্ভারে আমাদের অ্যাপ্লিকেশনের স্থাপনা কনফিগার করি। "+" টিপুন, "আর্টিফ্যাক্ট" নির্বাচন করুন -> YourProjectName:war (আমরা একটি যুদ্ধ ফাইলে অ্যাপ্লিকেশন তৈরি করব)।  এবং যে সম্পর্কে এটা যোগফল! "সার্ভার" পৃষ্ঠায়, আপনি দেখতে পারেন যে আমাদের অ্যাপ্লিকেশনটি http://localhost:8080/ এ চলবে। কনফিগারেশন সংরক্ষণ করুন এবং এটিকে একটি নাম দিন (আমি আমার কনফিগারেশনকে "টমি" বলি)। এরপরে, আইডিইএ-র মাভেন ট্যাবে (ডান দিকে), আমরা যুদ্ধের প্লাগইন ব্যবহার করে আমাদের প্রজেক্টকে একটি যুদ্ধ ফাইলে তৈরি করব (প্লাগইন -> যুদ্ধ -> যুদ্ধ: যুদ্ধ)।
এবং যে সম্পর্কে এটা যোগফল! "সার্ভার" পৃষ্ঠায়, আপনি দেখতে পারেন যে আমাদের অ্যাপ্লিকেশনটি http://localhost:8080/ এ চলবে। কনফিগারেশন সংরক্ষণ করুন এবং এটিকে একটি নাম দিন (আমি আমার কনফিগারেশনকে "টমি" বলি)। এরপরে, আইডিইএ-র মাভেন ট্যাবে (ডান দিকে), আমরা যুদ্ধের প্লাগইন ব্যবহার করে আমাদের প্রজেক্টকে একটি যুদ্ধ ফাইলে তৈরি করব (প্লাগইন -> যুদ্ধ -> যুদ্ধ: যুদ্ধ)।  বিল্ড সম্পূর্ণ হওয়ার পরে, অ্যাপ্লিকেশনটি চালান এবং অপেক্ষা করুন। সফলতার ! স্টার্ট পেজ চালু হয়। এখন আমরা "ডাটাবেসের সাথে কাজ শুরু করুন" বোতামে ক্লিক করুন। আমাদের index.jsp একটি GET অনুরোধ তৈরি করবে যা সার্ভার দ্বারা প্রক্রিয়া করা হবে। সার্ভার একটি প্রতিক্রিয়া তৈরি করবে এবং সমস্ত বিদ্যমান ব্যবহারকারীদের একটি তালিকা আকারে এটি আমাদের কাছে ফেরত দেবে (অবশ্যই ডাটাবেসে ব্যবহারকারীরা আছে বলে ধরে নিয়ে)। এবং তারা আছে! সেখানে আপনি এটা আছে যে! আপনি জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন লিখেছেন।
বিল্ড সম্পূর্ণ হওয়ার পরে, অ্যাপ্লিকেশনটি চালান এবং অপেক্ষা করুন। সফলতার ! স্টার্ট পেজ চালু হয়। এখন আমরা "ডাটাবেসের সাথে কাজ শুরু করুন" বোতামে ক্লিক করুন। আমাদের index.jsp একটি GET অনুরোধ তৈরি করবে যা সার্ভার দ্বারা প্রক্রিয়া করা হবে। সার্ভার একটি প্রতিক্রিয়া তৈরি করবে এবং সমস্ত বিদ্যমান ব্যবহারকারীদের একটি তালিকা আকারে এটি আমাদের কাছে ফেরত দেবে (অবশ্যই ডাটাবেসে ব্যবহারকারীরা আছে বলে ধরে নিয়ে)। এবং তারা আছে! সেখানে আপনি এটা আছে যে! আপনি জাভা সার্লেট ব্যবহার করে আপনার প্রথম অ্যাপ্লিকেশন লিখেছেন।  এটা এত খারাপ ছিল না, তাই না? :) বাড়ির কাজের জন্য, আপনি আগের নিবন্ধ থেকে গাড়ির কার্যকারিতা পুনরুদ্ধার করতে পারেন. অন্য কথায়, গাড়ির জন্য একটি পৃথক সার্লেট এবং JSP পৃষ্ঠা তৈরি করুন এবং অ্যাপ্লিকেশনটিকে শেখান কিভাবে একজন ব্যবহারকারীর গাড়ির তালিকা করতে হয়, ব্যবহারকারীর কাছে নতুন গাড়ি যোগ করতে হয় এবং সেগুলিকে সম্পাদনা ও মুছতে হয়। PS Servlets এবং JavaServer পেজগুলি বরং প্রাচীন প্রযুক্তি। ইন্টারনেটে, আপনি প্রায়ই "কাদের এই পুরানো আবর্জনা প্রয়োজন?" মত মন্তব্য খুঁজে পেতে পারেন উত্তরটি বেশ সহজ: প্রধানত লোকেরা যারা বাস্তব প্রকল্পে কাজ করবে, যেখানে তারা সম্ভবত এই প্রযুক্তিগুলি ব্যবহার করে এমন অনেক কোডের সম্মুখীন হতে পারে। এবং এমনকি এটি কীভাবে কাজ করে তা না বুঝেও, "পুরানো আবর্জনা" কেটে নতুন কিছু করা এখনও মজার :) JSP এবং সার্ভলেটগুলির আরও পুঙ্খানুপুঙ্খ অধ্যয়নের জন্য, আপনি "হেড ফার্স্ট সার্ভলেটস এবং জেএসপি" বইটি দেখতে পারেন।. এটি বিখ্যাত সুপার বই "হেড ফার্স্ট জাভা" হিসাবে একই লেখকদের দ্বারা লেখা হয়েছিল, যা অনেকেই মানের গ্যারান্টি হিসাবে নেবেন :) আমি আশা করি এই নিবন্ধটি সহায়ক হয়েছে! আপনার মনোযোগের জন্য ধন্যবাদ, এবং শেখার সৌভাগ্য!
এটা এত খারাপ ছিল না, তাই না? :) বাড়ির কাজের জন্য, আপনি আগের নিবন্ধ থেকে গাড়ির কার্যকারিতা পুনরুদ্ধার করতে পারেন. অন্য কথায়, গাড়ির জন্য একটি পৃথক সার্লেট এবং JSP পৃষ্ঠা তৈরি করুন এবং অ্যাপ্লিকেশনটিকে শেখান কিভাবে একজন ব্যবহারকারীর গাড়ির তালিকা করতে হয়, ব্যবহারকারীর কাছে নতুন গাড়ি যোগ করতে হয় এবং সেগুলিকে সম্পাদনা ও মুছতে হয়। PS Servlets এবং JavaServer পেজগুলি বরং প্রাচীন প্রযুক্তি। ইন্টারনেটে, আপনি প্রায়ই "কাদের এই পুরানো আবর্জনা প্রয়োজন?" মত মন্তব্য খুঁজে পেতে পারেন উত্তরটি বেশ সহজ: প্রধানত লোকেরা যারা বাস্তব প্রকল্পে কাজ করবে, যেখানে তারা সম্ভবত এই প্রযুক্তিগুলি ব্যবহার করে এমন অনেক কোডের সম্মুখীন হতে পারে। এবং এমনকি এটি কীভাবে কাজ করে তা না বুঝেও, "পুরানো আবর্জনা" কেটে নতুন কিছু করা এখনও মজার :) JSP এবং সার্ভলেটগুলির আরও পুঙ্খানুপুঙ্খ অধ্যয়নের জন্য, আপনি "হেড ফার্স্ট সার্ভলেটস এবং জেএসপি" বইটি দেখতে পারেন।. এটি বিখ্যাত সুপার বই "হেড ফার্স্ট জাভা" হিসাবে একই লেখকদের দ্বারা লেখা হয়েছিল, যা অনেকেই মানের গ্যারান্টি হিসাবে নেবেন :) আমি আশা করি এই নিবন্ধটি সহায়ক হয়েছে! আপনার মনোযোগের জন্য ধন্যবাদ, এবং শেখার সৌভাগ্য!


GO TO FULL VERSION