
ادارو ٺاهڻ
ادارن جي پيڪيج ۾ ، اسان هڪ ڪلاس ٺاهينداسينUserجنهن ۾ ٻه نجي اسٽرنگ متغير آهن: نالو ۽ پاسورڊ . ٺاھيندڙ ٺاھيو (ڊفالٽ ۽ ھڪڙو جيڪو ٻئي قدر کڻندو آھي) ۽ حاصل ڪندڙ / سيٽرز، ۽ طريقي سان صرف صورت ۾، ۽ طريقن toString()سان گڏ . ٻين لفظن ۾، اسان اهو سڀ ڪجهه ڪنداسين جيڪو هڪ معزز جاوا ڊولپر ڪندو آهي جڏهن ڪلاس ٺاهيندو آهي. equals()hashCode()
public class User {
private String name;
private String password;
public User() {
}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
@Override
public boolean equals(Object o) {
if (this == o) return true;
if (o == null || getClass() != o.getClass()) return false;
User user = (User) o;
if (name != null ? !name.equals(user.name) : user.name != null) return false;
return password != null ? password.equals(user.password) : user.password == null;
}
@Override
public int hashCode() {
int result = name != null ? name.hashCode() : 0;
result = 31 * result + (password != null ? password.hashCode() : 0);
return result;
}
}ماڊل ٺاهڻ
ماڊل پيڪيج ۾ هڪ ڪلاس ٺاهيو (۽ سنگلٽن جو نمونو لاڳو ڪريو) ۽ ان کي ڪجهه غير معمولي سڏيو. مثال طور، ماڊل . اسان پنهنجي طبقي ۾ استعمال ڪندڙن جي هڪ خانگي لسٽ ٺاهينداسين، ۽ ٻه طريقا لاڳو ڪنداسين: هڪ صارف کي شامل ڪرڻ لاءِ، ۽ ٻيو واپس ڪرڻ لاءِ تارن جي لسٽ (يوزرن جا نالا). جيئن ته اسان جو يوزر اعتراض يوزرنيم ۽ پاسورڊ تي مشتمل آهي، ۽ اسان نه ٿا چاهيون ته صارف پاسورڊ ظاهر ڪرڻ، اسان وٽ صرف نالن جي فهرست هوندي.public class Model {
private static Model instance = new Model();
private List<User> model;
public static Model getInstance() {
return instance;
}
private Model() {
model = new ArrayList<>();
}
public void add(User user) {
model.add(user);
}
public List<String> list() {
return model.stream()
.map(User::getName)
.collect(Collectors.toList());
}
}MVC بابت ٿورو
جيئن ته توهان سنگلٽن بابت اڳ ۾ ئي ٻڌو آهي ، توهان شايد ڪنهن ٻئي ڊزائن جي نموني ماڊل-ويو-ڪنٽرولر (MVC) بابت ٻڌو هوندو. ان جو مقصد ڪاروباري منطق کي نظر کان الڳ ڪرڻ آهي. اهو آهي، ڪوڊ کي الڳ ڪرڻ لاء جيڪو اهو طئي ڪري ٿو ته ڪوڊ مان ڇا ڪجي جيڪو اهو طئي ڪري ٿو ته سامان کي ڪيئن ظاهر ڪجي. ڏسڻ جو ذميوار آهي ته ڊيٽا ڪيئن پيش ڪئي وئي آهي. اسان جي صورت ۾، نظريا اسان جا JSP صفحا آهن . اهو ئي سبب آهي جو مون انهن کي هڪ فولڊر ۾ رکيو آهي نظرن جي نالي سان . ماڊل اهو ڊيٽا آهي جيڪو پروگرام اصل ۾ ڪم ڪري ٿو. اسان جي صورت ۾، هي آهي صارفين (استعمال ڪندڙن جي فهرست). ۽ ڪنٽرولر انهن جي وچ ۾ ڪڙي آهن. اهي ماڊل مان ڊيٽا وٺن ٿا ۽ ان کي نظرن ڏانهن منتقل ڪن ٿا (يا Tomcat کان ڪجهه ڊيٽا حاصل ڪريو ، ان کي پروسيس ڪريو، ۽ ان کي ماڊل ڏانهن منتقل ڪريو). توهان پنهنجي ڪاروباري منطق جي وضاحت ڪريو (جي پروگرام کي ڇا ڪرڻ گهرجي) انهن ۾، نه ماڊل يا نظر ۾. اهڙيء طرح، هر حصو پنهنجو ڪاروبار سنڀاليندو آهي:- ماڊل اسٽوريج ڊيٽا؛
- نظارا ڊيٽا جي خوبصورت نمائندگي پيش ڪن ٿا؛
- ڪنٽرولر ڊيٽا پروسيسنگ کي سنڀاليندا آهن.
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>doPost()
POST درخواستن جي سار سنڀال
اچو ته واپس وڃو AddServlet ڏانهن . مان توهان کي ياد ڏياريان ٿو ته اسان جي servlet کي GET درخواستن کي ”پڪڙڻ“ جي اجازت ڏيڻ لاءِ ، اسان HttpServletdoGet() ڪلاس ۾ طريقي کي ختم ڪيو . اسان جي servlet کي سيکارڻ لاءِ POST درخواستون پڻ پڪڙڻ لاءِ ، اسان کي لازمي طور تي طريقي کي ختم ڪرڻ گهرجي. Tomcat ان کي ساڳي درخواست ۽ جوابي شيون پاس ڪري ٿو جن سان اسان ڪم ڪنداسين. شروع ڪرڻ لاء، درخواست جو نالو ڪڍيو ۽ فارم پاران موڪليل پيٽرولر پاس ڪريو (جيڪڏهن توهان فارم ۾ مختلف نالا بيان ڪيا آهن، پوء اهي نالا استعمال ڪريو). ان کان پوء، حاصل ڪيل ڊيٽا استعمال ڪندي هڪ صارف اعتراض ٺاهيو. ان کان پوء اسان ماڊل اعتراض حاصل ڪيو ۽ ٺاهيل صارف کي ماڊل ۾ شامل ڪيو. doPost()
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
}ڊيٽا کي ڏسڻ ڏانهن منتقل ڪرڻ
اچو ته اڳتي وڃو ListServlet . طريقوdoGet()اڳ ۾ ئي لاڳو ڪيو ويو آهي. اهو صرف ڪنٽرول کي ڏسڻ ڏانهن منتقل ڪري ٿو ( list.jsp ). جيڪڏهن توهان وٽ اڃا تائين اهو نه آهي، پوء ان کي ٺاهيو طريقي سان قياس سان AddServlet . ھاڻي اھو سٺو لڳندو ته ماڊل مان صارفين جي نالن جي لسٽ حاصل ڪري ۽ انھن کي ڏيک ڏانھن منتقل ڪريو، جيڪو انھن کي وصول ڪندو ۽ انھن کي خوبصورت نموني ڏيکاريندو. هن کي ڪرڻ لاء، اسان ٻيهر استعمال ڪنداسين درخواست اعتراض جيڪو اسان حاصل ڪيو آهي Tomcat . اسان هن اعتراض ۾ هڪ خاصيت شامل ڪري سگهون ٿا، ان کي ڪجهه قسم جو نالو ڏيو. حقيقت ۾، اسان اهو اعتراض شامل ڪري سگهون ٿا جيڪو اسان ڏسڻ چاهيون ٿا . ان حقيقت جي ڪري ته جڏهن servlet مان ڪنٽرول کي منظر ڏانهن منتقل ڪريون ٿا ته اسان ساڳئي درخواست ۽ جوابي اعتراضن کي پاس ڪريون ٿا جيڪي سرورٽ وصول ڪيون آهن، اسان پنهنجي نالن جي لسٽ کي درخواست واري اعتراض ۾ شامل ڪري سگهون ٿا ۽ پوءِ درخواست مان اسان جي صارف نالن جي لسٽ حاصل ڪري سگهون ٿا. نظر ۾ اعتراض. اسان ListServlet ڪلاس سان ڪيو آهي، تنهنڪري آئون هتي سڄي ڪلاس جو ڪوڊ پيش ڪندس:
package app.servlets;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
public class ListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Model model = Model.getInstance();
List<String> names = model.list();
req.setAttribute("userNames", names);
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/list.jsp");
requestDispatcher.forward(req, resp);
}
}JSP فائلن ۾ جاوا ڪوڊ هلائڻ
اهو ڏسڻ جو وقت آهي list.jsp . اهو صرف عمل ڪيو ويندو جڏهن ListServlet ان کي ڪنٽرول منتقل ڪري ٿو. ان کان علاوه، اسان اڳ ۾ ئي صارف نالن جي لسٽ تيار ڪئي آھي ماڊل مان سرورٽ ۾ ۽ ان کي ھتي منظور ڪيو اعتراض اعتراض ۾. جيئن ته اسان وٽ نالن جي فهرست آهي، اسان ان تي لوپ استعمال ڪري سگھون ٿاfor۽ هر نالو ڏيکاري ٿو. جيئن مون اڳ ۾ چيو، JSP فائلون جاوا ڪوڊ تي عمل ڪري سگھن ٿيون (جيڪو انھن کي جامد HTML صفحن کان مختلف بڻائي ٿو). ڪجھ ڪوڊ تي عمل ڪرڻ لاء، اسان کي صرف ڪرڻ جي ضرورت آھي ھيٺ ڏنل تعمير کي مناسب جڳھ ۾ رکڻو پوندو:
<!-- html code -->
<%
// Java code
%>
<!-- html code -->- درخواست - اسان جي درخواست اعتراض، جيڪو اسان servlet مان گذريو، جتي ان کي صرف سڏيو ويندو هو req ؛
- جواب - جوابي اعتراض (جنهن کي servlet ۾ resp سڏيو ويندو آهي)؛
- out — هڪ JspWriter اعتراض (جيڪو هڪ عام ليکڪ کي ورثي ۾ ملندو آهي )، جنهن کي اسين استعمال ڪري سگهون ٿا "لکڻ" لاءِ ڪا شيءِ سڌو سنئون HTML صفحي ۾ . بيان out.println("Hello, World!") بلڪل ساڳيو آهي System.out.println("هيلو، ورلڊ!") سان ، پر انهن کي پريشان نه ڪريو!
- out.println() هڪ HTML صفحي تي "لکي ٿو" ، جڏهن ته System.out.println سسٽم آئوٽ اسٽريم ڏانهن لکي ٿو . جيڪڏهن توهان System.out.println() کي JSP سيڪشن ۾ جاوا ڪوڊ سان ڪال ڪريو ٿا، توهان نتيجن کي Tomcat ڪنسول ۾ ڏسندا ، پر صفحي تي نه.
<ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
for (String s : names) {
out.println("<li>" + s + "</li>");
}
}
%>
</ul><%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>doPost()، ماڊل ۾ هڪ نئين صارف کي شامل ڪرڻ کان پوء، اسان هن صارف جو نالو req اعتراض جي خاصيتن ۾ شامل ڪري سگھون ٿا ۽ ڪنٽرول واپس هڪ ڏيک ڏانهن منتقل ڪري سگهون ٿا ( add.jsp ). ۽ ھاڻي اسان ان ۾ جاوا ڪوڊ سان ھڪڙو سيڪشن شامل ڪنداسين، جتي اسان چيڪ ڪنداسين ته ڇا درخواست ۾ اھڙي صفت آھي، ۽ جيڪڏھن اھو آھي - پوء اسين ھڪڙو پيغام ڏيکارينداسين جيڪو صارف ڪاميابيء سان شامل ڪيو ويو آھي. انهن تبديلين کان پوء، AddServlet جو پورو ڪوڊ ڪجهه هن طرح نظر ايندو:
package app.servlets;
import app.entities.User;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/add.jsp");
requestDispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
req.setAttribute("userName", name);
doGet(req, resp);
}
}doPost()اسان صارف جي نالي سان هڪ وصف ٺاهيندا آهيون جيڪو ماڊل ۾ شامل ڪيو ويو هو، ۽ پوء طريقي سان سڏين ٿا doGet()، جنهن کي اسان موجوده درخواست ۽ جواب کي منظور ڪريون ٿا. اهو doGet()طريقو هاڻي ڪنٽرول کي ڏسڻ ڏانهن منتقل ڪري ٿو، جيڪو پڻ درخواست اعتراض وصول ڪري ٿو شامل ڪيل صارف جي نالي سان منسوب جي طور تي. اسان کي ڇا ڪرڻو آهي add.jsp کي درست ڪرڻ لاءِ ته جيئن اها نوٽيفڪيشن ڏيکاري ته جيڪڏهن اهڙي ڪا به خاصيت نه آهي. هتي add.jsp جو آخري نسخو آهي :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<%
if (request.getAttribute("userName") != null) {
out.println("<p>User '" + request.getAttribute("userName") + "' added!</p>");
}
%>
<div>
<div>
<h2>Add user</h2>
</div>
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>- هڪ سر سان هڪ div؛
- مواد لاءِ هڪ div ڪنٽينر، جنهن ۾ چيڪ شامل آهي ته ڇا صارف نالي سان ڪا خاصيت موجود آهي؛
- اضافو استعمال ڪندڙ فارم سان هڪ div؛
- ۽ تري ۾، هڪ فوٽر هڪ بٽڻ سان هوم پيج ڏانهن موٽڻ لاءِ.
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<div>
<div>
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
انداز شامل ڪرڻ. اسان W3.CSS فريم ورڪ استعمال ڪنداسين
هن وقت، اسان جي ايپليڪيشن ڪم ڪري ٿي، پر اهو بلڪل غير معمولي نظر اچي ٿو. تنهن ڪري، اچو ته هڪ پس منظر شامل ڪريو، متن ۽ بٽڻ کي رنگ ڏيو، لسٽن ۾ انداز شامل ڪريو، عناصر کي ترتيب ڏيو، انگ اکر شامل ڪريو، وغيره. لکڻ جو انداز دستي طور تي گهڻو وقت وٺي سگھي ٿو ۽ اسان جي اعصاب کي ٽيڪس ڏئي سگھي ٿو. تنهن ڪري مان تجويز ڪريان ٿو W3.CSS فريم ورڪ استعمال ڪندي. ان ۾ اڳ ۾ ئي استعمال لاءِ تيار ڪيل ڪلاسن سان گڏ آهن. اسان کي صرف سي ايس ايس ڪلاسن کي ترتيب ڏيڻ جي ضرورت آهي جيڪي اسان صحيح هنڌن تي استعمال ڪرڻ چاهيون ٿا. انهن کي اسان جي صفحن ۾ شامل ڪرڻ لاء، اسان پهريون ڀيرو اسٽائل فائل کي ڳنڍيندا آهيون. هن کي ڪرڻ جا ٻه طريقا آهن:-
اسان جي صفحن ذريعي وڃو ۽ ھيٺ ڏنل ھڪڙي سڌي لنڪ داخل ڪريو اسٽائل فائل کي ھيڊ سيڪشن ۾
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
هي اختيار مناسب آهي جيڪڏهن توهان وٽ مستقل انٽرنيٽ ڪنيڪشن آهي. جڏهن توهان مقامي سرور تي پنهنجا صفحا کوليو ٿا، انداز انٽرنيٽ تان کڄي ويندا.
-
پر جيڪڏهن توهان چاهيو ٿا ته سڀئي اسٽائل مقامي طور تي هجن ۽ انٽرنيٽ ڪنيڪشن تي منحصر نه هجن، اسٽائل فائل ڊائون لوڊ ڪريو ۽ ان کي ويب فولڊر ۾ ڪنهن جاءِ تي رکو (مثال طور web/styles/w3.css ). پوءِ اسان جي سڀني صفحن تي وڃو ( index.html, add.jsp, list.jsp ) ۽ ھيٺ ڏنل لنڪ شامل ڪريو اسٽائل فائل ۾ ھيڊ سيڪشن ۾:
<link rel="stylesheet" href="styles/w3.css">
ان کان پوء، صرف ٽيگ ذريعي وڃو ۽ انداز شامل ڪريو جيڪي توھان پسند ڪريو. مان ان تي تفصيل سان نه ڳالهائيندس. ان جي بدران، مان صرف پنهنجي ٽن فائلن جا استعمال لاءِ تيار ورجن مهيا ڪندس راسٽر طرز جي ڪلاسن سان.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super app!</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center">
<div class="w3-bar w3-padding-large w3-padding-24">
<button class="w3-btn w3-hover-light-blue w3-round-large" onclick="location.href='/list'">List users</button>
<button class="w3-btn w3-hover-green w3-round-large" onclick="location.href='/add'">Add user</button>
</div>
</div>
</body>
</html><%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-padding">
<%
if (request.getAttribute("userName") != null) {
out.println("<div class=\"w3-panel w3-green w3-display-container w3-card-4 w3-round\">\n" +
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-green w3-border w3-border-green w3-hover-border-grey\">×</span>\n" +
" <h5>User '" + request.getAttribute("userName") + "' added!</h5>\n" +
"</div>");
}
%>
<div class="w3-card-4">
<div class="w3-container w3-center w3-green">
<h2>Add user</h2>
</div>
<form method="post" class="w3-selection w3-light-grey w3-padding">
<label>Name:
<input type="text" name="name" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<label>Password:
<input type="password" name="pass" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<button type="submit" class="w3-btn w3-green w3-round-large w3-margin-bottom">Submit</button>
</form>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
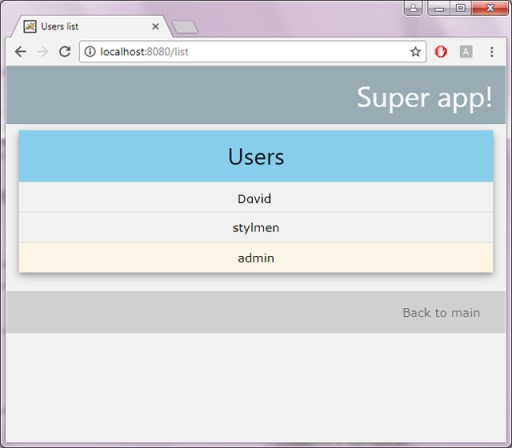
</html><%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users list</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center w3-margin-bottom w3-padding">
<div class="w3-card-4">
<div class="w3-container w3-light-blue">
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ul class=\"w3-ul\">");
for (String s : names) {
out.println("<li class=\"w3-hover-sand\">" + s + "</li>");
}
out.println("</ul>");
} else out.println("<div class=\"w3-panel w3-red w3-display-container w3-card-4 w3-round\">\n"
+
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-red w3-border w3-border-red w3-hover-border-grey\">×</span>\n" +
" <h5>There are no users yet!</h5>\n" +
"</div>");
%>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>


- صارف کي حذف ڪرڻ لاءِ servlet ۽ JSP ٺاهيو، ۽ موجوده استعمال ڪندڙ کي تبديل ڪرڻ لاءِ ٻيو جوڙو شامل ڪريو. نتيجو ٿيندو هڪ حقيقي CRUD ويب ايپليڪيشن جيڪا servlets استعمال ڪندي ٺاهي وئي. ؛)
- لسٽ کي ڊيٽابيس سان تبديل ڪريو، انهي ڪري ته شامل ڪيل صارف سرور جي ٻيهر شروع ٿيڻ کان پوء غائب نه ٿين. :)


GO TO FULL VERSION