আজ আমরা সার্লেট এবং জেএসপি ব্যবহার করে একটি টিক-ট্যাক-টো গেম লিখব।
এই প্রজেক্টটি হবে আগেরগুলো থেকে একটু আলাদা। এটিতে কেবল কাজগুলিই নয়, কীভাবে সেগুলি করতে হবে তার ব্যাখ্যাও থাকবে। অর্থাৎ এটি হবে "HOW TO..." সিরিজের একটি প্রজেক্ট।
নির্দেশ:
- সংগ্রহস্থল থেকে কাঁটা: https://github.com/CodeGymCC/project-servlet.git
- আপনার কম্পিউটারে প্রকল্পের আপনার সংস্করণ ডাউনলোড করুন.
- IDEA-তে অ্যাপ্লিকেশন লঞ্চ সেট আপ করুন:
- Alt + Shift + F9 -> কনফিগারেশন সম্পাদনা করুন... -> Alt + সন্নিবেশ -> টম (সার্চ বারে) -> স্থানীয়।
- এর পরে, আপনাকে "কনফিগার করুন" ক্লিক করতে হবে এবং টমক্যাটের সাথে সংরক্ষণাগারটি কোথায় ডাউনলোড এবং আনপ্যাক করা হয়েছিল তা নির্দেশ করতে হবে।
- "ডিপ্লয়মেন্ট" ট্যাবে: Alt + insert -> Artifact… -> tic-tac-toe:war exploded -> OK।
- "অ্যাপ্লিকেশন প্রসঙ্গ" ক্ষেত্রে: শুধুমাত্র "/" (স্ল্যাশ) ছেড়ে দিন।
- "আবেদন করুন" টিপুন।
- সেটিংস উইন্ডো বন্ধ করুন।
- কাস্টমাইজড কনফিগারেশনের প্রথম পরীক্ষা চালান। সবকিছু সঠিকভাবে সম্পন্ন হলে, আপনার ডিফল্ট ব্রাউজার খুলবে, এতে এটি হবে:
- "pom.xml" ফাইলটি খুলুন । "নির্ভরতা" ব্লকে 2টি নির্ভরতা রয়েছে ।
javax.servlet-apiservlets স্পেসিফিকেশন জন্য দায়ী. বিকাশের সময় স্কোপ "প্রদান করা" প্রয়োজন, কিন্তু রানটাইমে প্রয়োজন হয় না (টমক্যাট ইতিমধ্যে lib ফোল্ডারে এই নির্ভরতা রয়েছে)।jstl- একটি টেমপ্লেট ইঞ্জিন হিসাবে বিবেচনা করা যেতে পারে।- "webapp" ফোল্ডারে 3টি ফাইল রয়েছে :
index.jsp- এটি আমাদের টেমপ্লেট (HTML পৃষ্ঠার অনুরূপ)। এতে মার্কআপ এবং স্ক্রিপ্ট থাকবে। এটি "সূচী" নামক ফাইল যা প্রাথমিক পৃষ্ঠা হিসাবে দেওয়া হয়, যদি কোন কনফিগারেশন না থাকে, যা আমরা ধাপ 3 এ দেখেছি।/static/main.css- শৈলী জন্য ফাইল. আগের প্রকল্পের মতো, এখানে সবকিছু আপনার উপর নির্ভর করে, আপনার ইচ্ছামতো রঙ করুন।/static/jquery-3.6.0.min.js- ফ্রন্টএন্ড নির্ভরতা যা আমাদের সার্ভার স্ট্যাটিক হিসাবে বিতরণ করবে।- "com.tictactoe" প্যাকেজে সমস্ত জাভা কোড থাকবে। এই মুহূর্তে 2টি ক্লাস আছে:
Sign- enum, যা "ক্রস / শূন্য / অকার্যকর" এর জন্য দায়ী ।Fieldআমাদের ক্ষেত্র। এই শ্রেণীর একটি "ক্ষেত্র" মানচিত্র আছে । ডেটা স্টোরেজের নীতিটি নিম্নরূপ হবে: টিক-ট্যাক-টো ক্ষেত্রের কোষগুলি শূন্য থেকে সংখ্যাযুক্ত। প্রথম লাইনে 0, 1 এবং 2। দ্বিতীয়টিতে: 3, 4 এবং 5। ইত্যাদি। এছাড়াও 3টি পদ্ধতি রয়েছে। “getEmptyFieldIndex” প্রথম খালি ঘরের সন্ধান করে (হ্যাঁ, আমাদের প্রতিপক্ষ খুব স্মার্ট হবে না)। "চেকউইন" গেমটি শেষ হয়েছে কিনা তা পরীক্ষা করে। যদি তিনটি ক্রসের একটি সারি থাকে তবে এটি একটি ক্রস ফেরত দেয়; যদি তিনটি শূন্যের একটি সারি থাকে তবে এটি একটি শূন্য প্রদান করে। অন্যথায়, এটা খালি. "getFieldData" - ক্রমবর্ধমান সূচী ক্রমে সাজানো তালিকা হিসাবে "ক্ষেত্র" মানচিত্রের মান প্রদান করে ।- টেমপ্লেট সম্পর্কে ব্যাখ্যা শেষ হয়েছে, এখন আপনি কাজ শুরু করতে পারেন। চলুন শুরু করা যাক একটি 3 বাই 3 টেবিল আঁকতে। এটি করার জন্য, "index.jsp" এ নিম্নলিখিত কোডটি যোগ করুন :
তারপরে আমরা টেবিলের সংখ্যাগুলি সরিয়ে ফেলব এবং একটি ক্রস, শূন্য বা একটি খালি ক্ষেত্র দিয়ে প্রতিস্থাপন করব। এছাড়াও, "হেড" ট্যাগের ভিতরে, স্টাইল ফাইলটি অন্তর্ভুক্ত করুন। এটি করতে, একটি লাইন যোগ করুন:<table> <tr> <td>0</td> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>6</td> <td>7</td> <td>8</td> </tr> </table><link href="static/main.css" rel="stylesheet">স্টাইল ফাইলের বিষয়বস্তু আপনার উপর নির্ভর করে। আমি এটি ব্যবহার করেছি:
চালানোর পরে, আমার ফলাফল এই মত দেখায়:td { border: 3px solid black; padding: 10px; border-collapse: separate; margin: 10px; width: 100px; height: 100px; font-size: 50px; text-align: center; empty-cells: show; }![]()
- এখন চলুন নিম্নলিখিত কার্যকারিতা যোগ করা যাক: যখন একটি সেল ক্লিক করা হয়, সার্ভারে একটি অনুরোধ পাঠানো হবে, যেখানে আমরা প্যারামিটার হিসাবে ক্লিক করা ঘরের সূচীটি পাস করব। এই কাজটিকে দুটি ভাগে ভাগ করা যেতে পারে: সামনে থেকে একটি অনুরোধ পাঠান, সার্ভারে একটি অনুরোধ গ্রহণ করুন। এর একটি পরিবর্তনের জন্য সামনে শুরু করা যাক.
প্রতিটি "d" ট্যাগে একটি "onclick" প্যারামিটার যোগ করা যাক । মানটিতে, আমরা নির্দিষ্ট URL-এ বর্তমান পৃষ্ঠার পরিবর্তন নির্দেশ করি। যে সার্লেটটি যুক্তির জন্য দায়ী হবে তার URL থাকবে “/logic” । এবং এটি "ক্লিক" নামক একটি প্যারামিটার লাগবে । সুতরাং আমরা ব্যবহারকারী যে সেলটিতে ক্লিক করেছে তার সূচকটি পাস করব।
আপনি ব্রাউজারে বিকাশকারী প্যানেলের মাধ্যমে সবকিছু সঠিকভাবে সম্পন্ন হয়েছে কিনা তা পরীক্ষা করতে পারেন। উদাহরণস্বরূপ, ক্রোমে, এটি F12 বোতাম দিয়ে খোলে । ইনডেক্স 4 সহ একটি ঘরে ক্লিক করার ফলস্বরূপ, চিত্রটি নিম্নরূপ হবে: আমরা একটি ত্রুটি পেয়েছি কারণ আমরা এখনও এমন একটি সার্লেট তৈরি করিনি যা সার্ভারটিকে "যুক্তি"<table> <tr> <td onclick="window.location='/logic?click=0'">0</td> <td onclick="window.location='/logic?click=1'">1</td> <td onclick="window.location='/logic?click=2'">2</td> </tr> <tr> <td onclick="window.location='/logic?click=3'">3</td> <td onclick="window.location='/logic?click=4'">4</td> <td onclick="window.location='/logic?click=5'">5</td> </tr> <tr> <td onclick="window.location='/logic?click=6'">6</td> <td onclick="window.location='/logic?click=7'">7</td> <td onclick="window.location='/logic?click=8'">8</td> </tr> </table>![]() ঠিকানায় পাঠাতে পারে ।
ঠিকানায় পাঠাতে পারে । - প্যাকেজে "com.tictactoe" একটি ক্লাস "LogicServlet" তৈরি করুন যা "javax.servlet.http.HttpServlet" ক্লাস থেকে উদ্ভূত হওয়া উচিত । ক্লাসে, "doGet" পদ্ধতিটি ওভাররাইড করুন ।
এবং আসুন একটি পদ্ধতি যোগ করি যা ক্লিক করা ঘরের সূচী পাবে। আপনাকে একটি ম্যাপিং যোগ করতে হবে (যে ঠিকানায় এই সার্লেট অনুরোধটি আটকাবে)। আমি একটি টীকা দিয়ে এটি করার পরামর্শ দিই (তবে আপনি যদি অসুবিধাগুলি পছন্দ করেন তবে আপনি web.xml ব্যবহার করতে পারেন)। সাধারণ সার্লেট কোড:
এখন, যে কোনো ঘরে ক্লিক করার সময়, আমরা সার্ভারে এই সেলের সূচী পাব (আপনি ডিবাগে সার্ভারটি চালিয়ে নিশ্চিত করতে পারেন)। এবং সেই পৃষ্ঠায় একটি পুনঃনির্দেশ হবে যেখান থেকে ক্লিক করা হয়েছিল।package com.tictactoe; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "LogicServlet", value = "/logic") public class LogicServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { int index = getSelectedIndex(req); resp.sendRedirect("/index.jsp"); } private int getSelectedIndex(HttpServletRequest request) { String click = request.getParameter("click"); boolean isNumeric = click.chars().allMatch(Character::isDigit); return isNumeric ? Integer.parseInt(click) : 0; } } - এখন আমরা ক্লিক করতে পারি, কিন্তু এটি এখনও একটি খেলা নয়। গেমটিতে যুক্তি থাকার জন্য, আপনাকে অনুরোধগুলির মধ্যে গেমের অবস্থা (যেখানে ক্রসগুলি রয়েছে, যেখানে শূন্য রয়েছে) সংরক্ষণ করতে হবে। এটি করার সবচেয়ে সহজ উপায় হল সেশনে এই ডেটা সংরক্ষণ করা। এই পদ্ধতির সাথে, সেশনটি সার্ভারে সংরক্ষণ করা হবে, এবং ক্লায়েন্ট "JSESSIONID" নামে একটি কুকিতে একটি সেশন আইডি পাবেন । তবে সেশনটি প্রতিবার তৈরি করার দরকার নেই, তবে কেবল গেমের শুরুতে। এর জন্য আরেকটি সার্বলেট শুরু করা যাক, যাকে আমরা বলব "InitServlet" । আমরা এটিতে "doGet" পদ্ধতিটিকে ওভাররাইড করব, যেখানে আমরা একটি নতুন সেশন তৈরি করব, একটি খেলার ক্ষেত্র তৈরি করব, এই খেলার ক্ষেত্রটি রাখব এবং সেশনের বৈশিষ্ট্যগুলিতে সাইন করুন টাইপের একটি তালিকা রাখব এবং index.jsp-এ "ফরওয়ার্ড" পাঠাব। পৃষ্ঠা কোড:
এবং ভুলে গেলে চলবে না, আসুন সার্ভার চালু করার পরে ব্রাউজারে যে সূচনা পৃষ্ঠাটি খোলে সেটি পরিবর্তন করি : এখন সার্ভারটি পুনরায় চালু করার পরে এবং "রিকোয়েস্ট হেডার"package com.tictactoe; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.util.List; import java.util.Map; @WebServlet(name = "InitServlet", value = "/start") public class InitServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // Create a new session HttpSession currentSession = req.getSession(true); // Create a playing field Field field = new Field(); Map<Integer, Sign> fieldData = field.getField(); // Get a list of field values List<Sign> data = field.getFieldData(); // Adding field parameters to the session (needed to store state between requests) currentSession.setAttribute("field", field); // and field values sorted by index (required for drawing crosses and zeroes) currentSession.setAttribute("data", data); // Redirect request to index.jsp page via server getServletContext().getRequestDispatcher("/index.jsp").forward(req, resp); } }![]() বিভাগে ব্রাউজার ডেভেলপার মেনুতে ফিল্ডের যে কোনও ঘরে ক্লিক করার পরে। , সেশন আইডি সহ একটি কুকি থাকবে:
বিভাগে ব্রাউজার ডেভেলপার মেনুতে ফিল্ডের যে কোনও ঘরে ক্লিক করার পরে। , সেশন আইডি সহ একটি কুকি থাকবে: ![]()
- যখন আমাদের কাছে একটি সংগ্রহস্থল থাকে যেখানে আমরা ক্লায়েন্ট (ব্রাউজার) থেকে অনুরোধের মধ্যে স্টেট সংরক্ষণ করতে পারি, আমরা গেম লজিক লেখা শুরু করতে পারি। আমাদের যুক্তি আছে "লজিক সার্ভলেট" এ । আমাদের "doGet" পদ্ধতির সাথে কাজ করতে হবে । আসুন এই আচরণটি পদ্ধতিতে যুক্ত করি:
- আমরা সেশন থেকে ফিল্ড টাইপের "ক্ষেত্র" অবজেক্ট পাব (আমরা এটিকে "extractField" পদ্ধতিতে নিয়ে যাব )।
- ব্যবহারকারী যেখানে ক্লিক করেছেন সেখানে একটি ক্রস রাখুন (এখন পর্যন্ত কোনো চেক ছাড়াই)।
আচরণটি এখনও পরিবর্তিত হয়নি, তবে আপনি যদি ডিবাগে সার্ভার শুরু করেন এবং যে লাইনে পুনঃনির্দেশ পাঠানো হয় সেখানে একটি ব্রেকপয়েন্ট সেট করেন, আপনি "ডেটা" অবজেক্টের "ইনার্ডস" দেখতে পাবেন । সেখানে, প্রকৃতপক্ষে, "ক্রস" সূচির নীচে প্রদর্শিত হয় যা ক্লিক করা হয়েছিল৷@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // Get the current session HttpSession currentSession = req.getSession(); // Get the playfield object from the session Field field = extractField(currentSession); // get the index of the cell that was clicked int index = getSelectedIndex(req); // put a cross in the cell that the user clicked on field.getField().put(index, Sign.CROSS); // Read the list of icons List<Sign> data = field.getFieldData(); // Update field object and icon list in session currentSession.setAttribute("data", data); currentSession.setAttribute("field", field); resp.sendRedirect("/index.jsp"); } private Field extractField(HttpSession currentSession) { Object fieldAttribute = currentSession.getAttribute("field"); if (Field.class != fieldAttribute.getClass()) { currentSession.invalidate(); throw new RuntimeException("Session is broken, try one more time"); } return (Field) fieldAttribute; } - এখন ফ্রন্টএন্ডে ক্রস প্রদর্শনের সময়। এটি করার জন্য, আমরা "index.jsp" ফাইল এবং "JSTL" প্রযুক্তির সাথে কাজ করব ।
- <head> বিভাগে যোগ করুন:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> - প্রতিটি <td> ব্লকের ভিতরের টেবিলে, সূচীটিকে একটি গঠনে পরিবর্তন করুন যা আপনাকে মান গণনা করতে দেয়। উদাহরণস্বরূপ, সূচক শূন্যের জন্য:
<td onclick="window.location='/logic?click=0'">${data.get(0).getSign()}</td>এখন, আপনি যখন একটি ঘরে ক্লিক করবেন, সেখানে একটি ক্রস উপস্থিত হবে:![]()
- <head> বিভাগে যোগ করুন:
- আমরা আমাদের পদক্ষেপ নিয়েছি, এখন "শূন্য" এর পালা। এবং আসুন এখানে কয়েকটি চেক যোগ করি, যাতে ইতিমধ্যেই দখল করা কোষগুলিতে চিহ্নগুলি স্থাপন করা না হয়।
- আপনাকে চেক করতে হবে যে ঘরটিতে ক্লিক করা হয়েছে সেটি খালি। অন্যথায়, আমরা কিছুই করি না এবং সেশন প্যারামিটার পরিবর্তন না করেই ব্যবহারকারীকে একই পৃষ্ঠায় পাঠাই।
- যেহেতু ক্ষেত্রের কক্ষের সংখ্যা বিজোড়, এটি সম্ভব যে একটি ক্রস স্থাপন করা হয়েছিল, তবে শূন্যের জন্য কোনও জায়গা নেই। অতএব, আমরা একটি ক্রস রাখার পরে, আমরা একটি অব্যক্ত ঘরের সূচক পেতে চেষ্টা করি (ফিল্ড ক্লাসের getEmptyFieldIndex পদ্ধতি)। যদি সূচক নেতিবাচক না হয়, তাহলে সেখানে একটি শূন্য রাখুন।
![]() কোড:
কোড:
package com.tictactoe; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.util.List; @WebServlet(name = "LogicServlet", value = "/logic") public class LogicServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // Get the current session HttpSession currentSession = req.getSession(); // Get the playfield object from the session Field field = extractField(currentSession); // get the index of the cell that was clicked int index = getSelectedIndex(req); Sign currentSign = field.getField().get(index); // Check if the clicked cell is empty. // Otherwise, we do nothing and send the user to the same page without changes // parameters in the session if (Sign.EMPTY != currentSign) { RequestDispatcher dispatcher = getServletContext().getRequestDispatcher("/index.jsp"); dispatcher.forward(req, resp); return; } // put a cross in the cell that the user clicked on field.getField().put(index, Sign.CROSS); // Get an empty field cell int emptyFieldIndex = field.getEmptyFieldIndex(); if (emptyFieldIndex >= 0) { field.getField().put(emptyFieldIndex, Sign.NOUGHT); } // Read the list of icons List<Sign> data = field.getFieldData(); // Update field object and icon list in session currentSession.setAttribute("data", data); currentSession.setAttribute("field", field); resp.sendRedirect("/index.jsp"); } private int getSelectedIndex(HttpServletRequest request) { String click = request.getParameter("click"); boolean isNumeric = click.chars().allMatch(Character::isDigit); return isNumeric ? Integer.parseInt(click) : 0; } private Field extractField(HttpSession currentSession) { Object fieldAttribute = currentSession.getAttribute("field"); if (Field.class != fieldAttribute.getClass()) { currentSession.invalidate(); throw new RuntimeException("Session is broken, try one more time"); } return (Field) fieldAttribute; } } - এই পর্যায়ে, আপনি ক্রস, এআই শূন্য দিয়ে উত্তর দিতে পারেন। কিন্তু কবে খেলা বন্ধ হবে তার কোনো খোঁজ নেই। এটি তিনটি ক্ষেত্রে হতে পারে:
- ক্রুশের পরবর্তী পদক্ষেপের পরে, তিনটি ক্রসের একটি লাইন গঠিত হয়েছিল;
- শূন্যের সাথে পরবর্তী রিটার্ন মুভের পরে, তিনটি শূন্যের একটি লাইন তৈরি হয়েছিল;
- ক্রস পরবর্তী পদক্ষেপের পরে, খালি কোষ শেষ হয়.
এই পদ্ধতির বিশেষত্ব হল যে বিজয়ী পাওয়া গেলে, আমরা সেশনে আরেকটি প্যারামিটার যোগ করি, যা ব্যবহার করে আমরা নিম্নলিখিত অনুচ্ছেদে "index.jsp"- এ প্রদর্শন পরিবর্তন করব।/** * The method checks if there are three X/O's in a row. * returns true/false */ private boolean checkWin(HttpServletResponse response, HttpSession currentSession, Field field) throws IOException { Sign winner = field.checkWin(); if (Sign.CROSS == winner || Sign.NOUGHT == winner) { // Add a flag to indicate that someone has won currentSession.setAttribute("winner", winner); // Read the list of icons List<Sign> data = field.getFieldData(); // Update this list in session currentSession.setAttribute("data", data); // helmet redirect response.sendRedirect("/index.jsp"); return true; } return false; } - আসুন "doGet" পদ্ধতিতে দুবার " checkWin " পদ্ধতিতে একটি কল যোগ করি । প্রথমবার ক্রস সেট করার পরে, দ্বিতীয়বার - শূন্য সেট করার পরে।
// Check if the cross won after adding the user's last click if (checkWin(resp, currentSession, field)) { return; }if (emptyFieldIndex >= 0) { field.getField().put(emptyFieldIndex, Sign.NOUGHT); // Check if the zero won after adding the last zero if (checkWin(resp, currentSession, field)) { return; } } - আচরণের পরিপ্রেক্ষিতে, প্রায় কিছুই পরিবর্তিত হয়নি (ব্যতীত যে কোনো একটি চিহ্ন জয়ী হলে, শূন্য আর স্থাপন করা হবে না। আসুন "index.jsp"- এ "বিজয়ী" প্যারামিটার ব্যবহার করি এবং বিজয়ী প্রদর্শন করি। আমরা টেবিলের
c:setপরে নির্দেশাবলী ব্যবহার করি:c:if
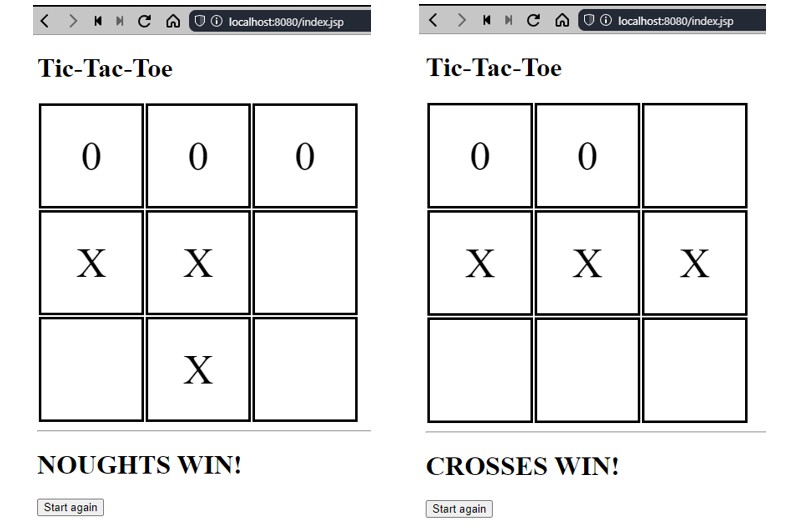
যদি ক্রস করে জয়ী হয়, বার্তাটি "ক্রস করে জয়!" , যদি শূন্য হয় "NOUGHTS WIN!" . ফলস্বরূপ, আমরা দুটি শিলালিপির একটি পেতে পারি:<hr> <c:set var="CROSSES" value="<%=Sign.CROSS%>"/> <c:set var="NOUGHTS" value="<%=Sign.NOUGHT%>"/> <c:if test="${winner == CROSSES}"> <h1>CROSSES WIN!</h1> </c:if> <c:if test="${winner == NOUGHTS}"> <h1>NOUGHTS WIN!</h1> </c:if>![]()
- যদি একজন বিজয়ী হয়, তাহলে আপনাকে প্রতিশোধ নিতে সক্ষম হতে হবে। এটি করার জন্য, আপনার একটি বোতাম প্রয়োজন যা সার্ভারে একটি অনুরোধ পাঠাবে। এবং সার্ভার বর্তমান সেশনটিকে বাতিল করে দেবে এবং অনুরোধটিকে আবার "/start" এ পুনঃনির্দেশ করবে ।
- "হেড" বিভাগে "index.jsp" এ , স্ক্রিপ্ট "jquery" লিখুন । এই লাইব্রেরি ব্যবহার করে, আমরা সার্ভারে একটি অনুরোধ পাঠাব।
<script src="<c:url value="/static/jquery-3.6.0.min.js"/>"></script> - "স্ক্রিপ্ট" বিভাগে "index.jsp" এ , একটি ফাংশন যোগ করুন যা সার্ভারে একটি POST অনুরোধ পাঠাতে পারে। আমরা ফাংশনটিকে সিঙ্ক্রোনাস করব, এবং যখন সার্ভার থেকে একটি প্রতিক্রিয়া আসে, তখন এটি বর্তমান পৃষ্ঠাটি পুনরায় লোড করবে।
<script> function restart() { $.ajax({ url: '/restart', type: 'POST', contentType: 'application/json;charset=UTF-8', async: false, success: function () { location.reload(); } }); } </script> - "c:if" ব্লকের ভিতরে , একটি বোতাম যোগ করুন যা ক্লিক করা হলে, আমরা এইমাত্র যে ফাংশনটি লিখেছি তা কল করে:
<c:if test="${winner == CROSSES}"> <h1>CROSSES WIN!</h1> <button onclick="restart()">Start again</button> </c:if> <c:if test="${winner == NOUGHTS}"> <h1>NOUGHTS WIN!</h1> <button onclick="restart()">Start again</button> </c:if> - আসুন একটি নতুন সার্লেট তৈরি করি যা "/রিস্টার্ট" URL পরিবেশন করবে ।
বিজয়ের পরে, "আবার শুরু করুন" বোতামটি উপস্থিত হবে । এটিতে ক্লিক করার পরে, ক্ষেত্রটি সম্পূর্ণরূপে সাফ হয়ে যাবে এবং গেমটি শুরু হবে।package com.tictactoe; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "RestartServlet", value = "/restart") public class RestartServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException { req.getSession().invalidate(); resp.sendRedirect("/start"); } }![]()
- "হেড" বিভাগে "index.jsp" এ , স্ক্রিপ্ট "jquery" লিখুন । এই লাইব্রেরি ব্যবহার করে, আমরা সার্ভারে একটি অনুরোধ পাঠাব।
- এটা শেষ পরিস্থিতি বিবেচনা অবশেষ. যদি ব্যবহারকারী একটি ক্রস করা, কোন বিজয় ছিল না, এবং একটি শূন্য জন্য কোন স্থান নেই? তারপর এটি একটি ড্র, এবং আমরা এখন এটি প্রক্রিয়া করব:
- "LogicServlet" সেশনে , আরেকটি প্যারামিটার যোগ করুন "draw" , "data" ক্ষেত্র আপডেট করুন এবং "index.jsp" এ একটি পুনঃনির্দেশ পাঠান :
// If such a cell exists if (emptyFieldIndex >= 0) { … } // If there is no empty cell and no one wins, then it's a draw else { // Add a flag to the session that signals that a draw has occurred currentSession.setAttribute("draw", true); // Read the list of icons List<Sign> data = field.getFieldData(); // Update this list in session currentSession.setAttribute("data", data); // helmet redirect response.sendRedirect("/index.jsp"); return; } - "index.jsp" -এ আমরা এই প্যারামিটারটি প্রক্রিয়া করব:
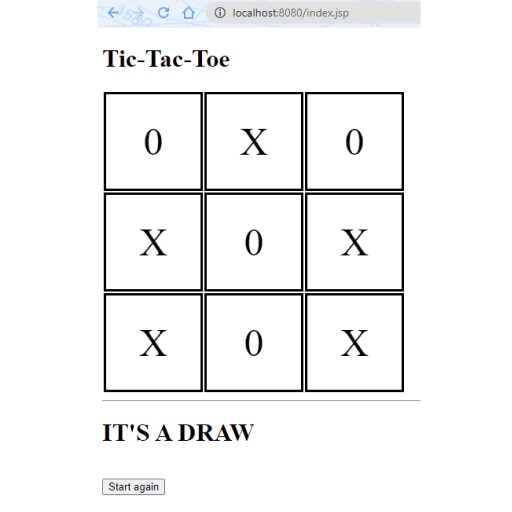
ড্রয়ের ফলে, আমরা সংশ্লিষ্ট বার্তা এবং আবার শুরু করার জন্য একটি অফার পাব:<c:if test="${draw}"> <h1>IT'S A DRAW</h1> <br> <button onclick="restart()">Start again</button> </c:if>![]()
- "LogicServlet" সেশনে , আরেকটি প্যারামিটার যোগ করুন "draw" , "data" ক্ষেত্র আপডেট করুন এবং "index.jsp" এ একটি পুনঃনির্দেশ পাঠান :

এটি গেমের লেখা সম্পূর্ণ করে।
ক্লাস এবং ফাইলের কোড যার সাথে তারা কাজ করেছে
InitServlet
package com.tictactoe;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.List;
import java.util.Map;
@WebServlet(name = "InitServlet", value = "/start")
public class InitServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// Create a new session
HttpSession currentSession = req.getSession(true);
// Create a playing field
Field field = new Field();
Map<Integer, Sign> fieldData = field.getField();
// Get a list of field values
List<Sign> data = field.getFieldData();
// Adding field parameters to the session (needed to store state between requests)
currentSession.setAttribute("field", field);
// and field values sorted by index (required for drawing crosses and zeroes)
currentSession.setAttribute("data", data);
// Redirect request to index.jsp page via server
getServletContext().getRequestDispatcher("/index.jsp").forward(req, resp);
}
}লজিক সার্ভলেট
package com.tictactoe;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "LogicServlet", value = "/logic")
public class LogicServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// Get the current session
HttpSession currentSession = req.getSession();
// Get the playfield object from the session
Field field = extractField(currentSession);
// get the index of the cell that was clicked
int index = getSelectedIndex(req);
Sign currentSign = field.getField().get(index);
// Check if the clicked cell is empty.
// Otherwise, we do nothing and send the user to the same page without changes
// parameters in the session
if (Sign.EMPTY != currentSign) {
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher("/index.jsp");
dispatcher.forward(req, resp);
return;
}
// put a cross in the cell that the user clicked on
field.getField().put(index, Sign.CROSS);
// Check if the cross has won after adding the user's last click
if (checkWin(resp, currentSession, field)) {
return;
}
// Get an empty field cell
int emptyFieldIndex = field.getEmptyFieldIndex();
if (emptyFieldIndex >= 0) {
field.getField().put(emptyFieldIndex, Sign.NOUGHT);
// Check if the zero won after adding the last zero
if (checkWin(resp, currentSession, field)) {
return;
}
}
// If there is no empty cell and no one wins, then it's a draw
else {
// Add a flag to the session that signals that a draw has occurred
currentSession.setAttribute("draw", true);
// Read the list of icons
List<Sign> data = field.getFieldData();
// Update this list in session
currentSession.setAttribute("data", data);
// helmet redirect
resp.sendRedirect("/index.jsp");
return;
}
// Read the list of icons
List<Sign> data = field.getFieldData();
// Update field object and icon list in session
currentSession.setAttribute("data", data);
currentSession.setAttribute("field", field);
resp.sendRedirect("/index.jsp");
}
/**
* The method checks if there are three X/O's in a row.
* returns true/false
*/
private boolean checkWin(HttpServletResponse response, HttpSession currentSession, Field field) throws IOException {
Sign winner = field.checkWin();
if (Sign.CROSS == winner || Sign.NOUGHT == winner) {
// Add a flag to indicate that someone has won
currentSession.setAttribute("winner", winner);
// Read the list of icons
List<Sign> data = field.getFieldData();
// Update this list in session
currentSession.setAttribute("data", data);
// helmet redirect
response.sendRedirect("/index.jsp");
return true;
}
return false;
}
private int getSelectedIndex(HttpServletRequest request) {
String click = request.getParameter("click");
boolean isNumeric = click.chars().allMatch(Character::isDigit);
return isNumeric ? Integer.parseInt(click) : 0;
}
private Field extractField(HttpSession currentSession) {
Object fieldAttribute = currentSession.getAttribute("field");
if (Field.class != fieldAttribute.getClass()) {
currentSession.invalidate();
throw new RuntimeException("Session is broken, try one more time");
}
return (Field) fieldAttribute;
}
}রিস্টার্ট সার্ভলেট
package com.tictactoe;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "RestartServlet", value = "/restart")
public class RestartServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException {
req.getSession().invalidate();
resp.sendRedirect("/start");
}
}index.jsp _
<%@ page import="com.tictactoe.Sign" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<link href="static/main.css" rel="stylesheet">
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script src="<c:url value="/static/jquery-3.6.0.min.js"/>"></script>
<title>Tic-Tac-Toe</title>
</head>
<body>
<h1>Tic-Tac-Toe</h1>
<table>
<tr>
<td onclick="window.location='/logic?click=0'">${data.get(0).getSign()}</td>
<td onclick="window.location='/logic?click=1'">${data.get(1).getSign()}</td>
<td onclick="window.location='/logic?click=2'">${data.get(2).getSign()}</td>
</tr>
<tr>
<td onclick="window.location='/logic?click=3'">${data.get(3).getSign()}</td>
<td onclick="window.location='/logic?click=4'">${data.get(4).getSign()}</td>
<td onclick="window.location='/logic?click=5'">${data.get(5).getSign()}</td>
</tr>
<tr>
<td onclick="window.location='/logic?click=6'">${data.get(6).getSign()}</td>
<td onclick="window.location='/logic?click=7'">${data.get(7).getSign()}</td>
<td onclick="window.location='/logic?click=8'">${data.get(8).getSign()}</td>
</tr>
</table>
<hr>
<c:set var="CROSSES" value="<%=Sign.CROSS%>"/>
<c:set var="NOUGHTS" value="<%=Sign.NOUGHT%>"/>
<c:if test="${winner == CROSSES}">
<h1>CROSSES WIN!</h1>
<button onclick="restart()">Start again</button>
</c:if>
<c:if test="${winner == NOUGHTS}">
<h1>NOUGHTS WIN!</h1>
<button onclick="restart()">Start again</button>
</c:if>
<c:if test="${draw}">
<h1>IT'S A DRAW</h1>
<button onclick="restart()">Start again</button>
</c:if>
<script>
function restart() {
$.ajax({
url: '/restart',
type: 'POST',
contentType: 'application/json;charset=UTF-8',
async: false,
success: function () {
location.reload();
}
});
}
</script>
</body>
</html>main.css _
td {
border: 3px solid black;
padding: 10px;
border-collapse: separate;
margin: 10px;
width: 100px;
height: 100px;
font-size: 50px;
text-align: center;
empty-cells: show;
}
 ঠিকানায় পাঠাতে পারে ।
ঠিকানায় পাঠাতে পারে ।  বিভাগে ব্রাউজার ডেভেলপার মেনুতে ফিল্ডের যে কোনও ঘরে ক্লিক করার পরে। , সেশন আইডি সহ একটি কুকি থাকবে:
বিভাগে ব্রাউজার ডেভেলপার মেনুতে ফিল্ডের যে কোনও ঘরে ক্লিক করার পরে। , সেশন আইডি সহ একটি কুকি থাকবে: 

 কোড:
কোড:




GO TO FULL VERSION