ఈ రోజు మనం సర్వ్లెట్లు మరియు JSPని ఉపయోగించి టిక్-టాక్-టో గేమ్ను వ్రాస్తాము.
ఈ ప్రాజెక్ట్ మునుపటి వాటి కంటే కొద్దిగా భిన్నంగా ఉంటుంది. ఇది టాస్క్లను మాత్రమే కాకుండా, వాటిని ఎలా చేయాలో వివరణలను కూడా కలిగి ఉంటుంది. అంటే, ఇది "హౌ టు ..." సిరీస్ నుండి ప్రాజెక్ట్ అవుతుంది.
సూచన:
- రిపోజిటరీ నుండి ఫోర్క్: https://github.com/CodeGymCC/project-servlet.git
- మీ ప్రాజెక్ట్ సంస్కరణను మీ కంప్యూటర్కు డౌన్లోడ్ చేయండి.
- IDEAలో అప్లికేషన్ లాంచ్ని సెటప్ చేయండి:
- Alt + Shift + F9 -> కాన్ఫిగరేషన్లను సవరించండి... -> Alt + ఇన్సర్ట్ -> tom (శోధన బార్లోకి) -> స్థానికం.
- ఆ తర్వాత, మీరు "కాన్ఫిగర్" క్లిక్ చేసి, టామ్క్యాట్తో ఉన్న ఆర్కైవ్ ఎక్కడ డౌన్లోడ్ చేయబడిందో మరియు అన్ప్యాక్ చేయబడిందో సూచించాలి.
- “డిప్లాయ్మెంట్” ట్యాబ్లో: Alt + ఇన్సర్ట్ -> ఆర్టిఫ్యాక్ట్… -> టిక్-టాక్-టో: యుద్ధం పేలింది -> సరే.
- “అప్లికేషన్ సందర్భం” ఫీల్డ్లో: “/” (స్లాష్) మాత్రమే వదిలివేయండి.
- "వర్తించు" నొక్కండి.
- సెట్టింగ్ల విండోను మూసివేయండి.
- అనుకూలీకరించిన కాన్ఫిగరేషన్ యొక్క మొదటి టెస్ట్ రన్ చేయండి. ప్రతిదీ సరిగ్గా జరిగితే, మీ డిఫాల్ట్ బ్రౌజర్ తెరవబడుతుంది, దీనిలో ఇది ఉంటుంది:
- "pom.xml" ఫైల్ను తెరవండి . “డిపెండెన్సీస్” బ్లాక్లో 2 డిపెండెన్సీలు ఉన్నాయి .
javax.servlet-apiసర్వ్లెట్ల స్పెసిఫికేషన్కు బాధ్యత వహిస్తుంది. అభివృద్ధి సమయంలో స్కోప్ "అందించబడింది" అవసరం, కానీ రన్టైమ్లో అవసరం లేదు (టామ్క్యాట్ ఇప్పటికే లిబ్ ఫోల్డర్లో ఈ డిపెండెన్సీని కలిగి ఉంది).jstl- టెంప్లేట్ ఇంజిన్గా పరిగణించవచ్చు.- “webapp” ఫోల్డర్లో 3 ఫైల్లు ఉన్నాయి :
index.jsp- ఇది మా టెంప్లేట్ (HTML పేజీని పోలి ఉంటుంది). ఇది మార్కప్ మరియు స్క్రిప్ట్లను కలిగి ఉంటుంది. ఇది “ఇండెక్స్” అని పిలువబడే ఫైల్ , ఇది ప్రారంభ పేజీగా ఇవ్వబడుతుంది, కాన్ఫిగరేషన్లు లేకుంటే, మేము 3వ దశలో చూసాము./static/main.css- శైలుల కోసం ఫైల్. మునుపటి ప్రాజెక్ట్లో వలె, ఇక్కడ ప్రతిదీ మీ ఇష్టం, మీరు కోరుకున్న విధంగా పెయింట్ చేయండి./static/jquery-3.6.0.min.js- మా సర్వర్ స్టాటిక్గా పంపిణీ చేసే ఫ్రంటెండ్ డిపెండెన్సీ.- "com.tictactoe" ప్యాకేజీ మొత్తం జావా కోడ్ను కలిగి ఉంటుంది. ప్రస్తుతం 2 తరగతులు ఉన్నాయి:
Sign- enum, ఇది "క్రాస్ / జీరో / శూన్యత" కి బాధ్యత వహిస్తుంది .Fieldఅనేది మన క్షేత్రం. ఈ తరగతికి "ఫీల్డ్" మ్యాప్ ఉంది . డేటా నిల్వ సూత్రం క్రింది విధంగా ఉంటుంది: టిక్-టాక్-టో ఫీల్డ్ యొక్క కణాలు సున్నా నుండి లెక్కించబడతాయి. మొదటి పంక్తిలో 0, 1 మరియు 2. రెండవది: 3, 4 మరియు 5. మరియు మొదలైనవి. 3 పద్ధతులు కూడా ఉన్నాయి. "getEmptyFieldIndex" మొదటి ఖాళీ సెల్ కోసం చూస్తుంది (అవును, మా ప్రత్యర్థి చాలా తెలివైనవాడు కాదు). "చెక్విన్" ఆట ముగిసిందో లేదో తనిఖీ చేస్తుంది. మూడు క్రాస్ల వరుస ఉంటే, అది క్రాస్ను అందిస్తుంది; మూడు సున్నాల వరుస ఉంటే, అది సున్నాని అందిస్తుంది. లేకపోతే, అది ఖాళీగా ఉంటుంది. "getFieldData" - "ఫీల్డ్" మ్యాప్ యొక్క విలువలను ఆరోహణ సూచిక క్రమంలో క్రమబద్ధీకరించబడిన జాబితాగా అందిస్తుంది.- టెంప్లేట్ గురించి వివరణలు పూర్తయ్యాయి, ఇప్పుడు మీరు పనిని ప్రారంభించవచ్చు. 3 బై 3 పట్టికను గీయడం ద్వారా ప్రారంభిద్దాం. దీన్ని చేయడానికి, కింది కోడ్ను “index.jsp” కి జోడించండి :
అప్పుడు మేము పట్టికలోని సంఖ్యలను తీసివేసి, వాటిని క్రాస్, సున్నా లేదా ఖాళీ ఫీల్డ్తో భర్తీ చేస్తాము. అలాగే, "హెడ్" ట్యాగ్ లోపల, స్టైల్ ఫైల్ను చేర్చండి. దీన్ని చేయడానికి, ఒక పంక్తిని జోడించండి:<table> <tr> <td>0</td> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>6</td> <td>7</td> <td>8</td> </tr> </table><link href="static/main.css" rel="stylesheet">శైలి ఫైల్ యొక్క కంటెంట్ మీ ఇష్టం. నేను దీనిని ఉపయోగించాను:
అమలు చేసిన తర్వాత, నా ఫలితం ఇలా కనిపిస్తుంది:td { border: 3px solid black; padding: 10px; border-collapse: separate; margin: 10px; width: 100px; height: 100px; font-size: 50px; text-align: center; empty-cells: show; }![]()
- ఇప్పుడు కింది కార్యాచరణను జోడిద్దాం: సెల్ క్లిక్ చేసినప్పుడు, సర్వర్కు అభ్యర్థన పంపబడుతుంది, దీనిలో మేము పారామీటర్గా క్లిక్ చేసిన సెల్ యొక్క సూచికను పాస్ చేస్తాము. ఈ పనిని రెండు భాగాలుగా విభజించవచ్చు: ముందు నుండి అభ్యర్థనను పంపండి, సర్వర్లో అభ్యర్థనను అంగీకరించండి. మార్పు కోసం ముందు నుండి ప్రారంభిద్దాం.
ప్రతి "d" ట్యాగ్కి "onclick" పరామితిని జోడిద్దాం . విలువలో, ప్రస్తుత పేజీని పేర్కొన్న URLకి మార్చడాన్ని మేము సూచిస్తాము. లాజిక్కు బాధ్యత వహించే సర్వ్లెట్ URL “/logic”ని కలిగి ఉంటుంది . మరియు ఇది "క్లిక్" అనే పరామితిని తీసుకుంటుంది . కాబట్టి వినియోగదారు క్లిక్ చేసిన సెల్ యొక్క సూచికను మేము పాస్ చేస్తాము.
మీరు బ్రౌజర్లోని డెవలపర్ ప్యానెల్ ద్వారా ప్రతిదీ సరిగ్గా జరిగిందో లేదో తనిఖీ చేయవచ్చు. ఉదాహరణకు, Chromeలో, ఇది F12 బటన్తో తెరవబడుతుంది . ఇండెక్స్ 4తో ఉన్న సెల్పై క్లిక్ చేయడం వలన, చిత్రం క్రింది విధంగా ఉంటుంది: “లాజిక్”<table> <tr> <td onclick="window.location='/logic?click=0'">0</td> <td onclick="window.location='/logic?click=1'">1</td> <td onclick="window.location='/logic?click=2'">2</td> </tr> <tr> <td onclick="window.location='/logic?click=3'">3</td> <td onclick="window.location='/logic?click=4'">4</td> <td onclick="window.location='/logic?click=5'">5</td> </tr> <tr> <td onclick="window.location='/logic?click=6'">6</td> <td onclick="window.location='/logic?click=7'">7</td> <td onclick="window.location='/logic?click=8'">8</td> </tr> </table>![]() అనే చిరునామాకు సర్వర్ను పంపగల సర్వర్ని మేము ఇంకా సృష్టించనందున మాకు లోపం వస్తుంది .
అనే చిరునామాకు సర్వర్ను పంపగల సర్వర్ని మేము ఇంకా సృష్టించనందున మాకు లోపం వస్తుంది . - "com.tictactoe" ప్యాకేజీలో "javax.servlet.http.HttpServlet " క్లాస్ నుండి తీసుకోబడిన " LogicServlet" తరగతిని సృష్టించండి . తరగతిలో, “doGet” పద్ధతిని భర్తీ చేయండి .
మరియు క్లిక్ చేసిన సెల్ యొక్క సూచికను పొందే పద్ధతిని జోడిద్దాం. మీరు మ్యాపింగ్ను కూడా జోడించాలి (ఈ సర్వ్లెట్ అభ్యర్థనను అడ్డగించే చిరునామా). ఉల్లేఖనం ద్వారా దీన్ని చేయమని నేను సూచిస్తున్నాను (కానీ మీకు ఇబ్బందులు ఉంటే, మీరు web.xmlని కూడా ఉపయోగించవచ్చు). సాధారణ సర్వ్లెట్ కోడ్:
ఇప్పుడు, ఏదైనా సెల్పై క్లిక్ చేసినప్పుడు, మేము ఈ సెల్ యొక్క సూచికను సర్వర్లో పొందుతాము (మీరు సర్వర్ను డీబగ్లో అమలు చేయడం ద్వారా నిర్ధారించుకోవచ్చు). మరియు క్లిక్ చేసిన అదే పేజీకి దారి మళ్లింపు ఉంటుంది.package com.tictactoe; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "LogicServlet", value = "/logic") public class LogicServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { int index = getSelectedIndex(req); resp.sendRedirect("/index.jsp"); } private int getSelectedIndex(HttpServletRequest request) { String click = request.getParameter("click"); boolean isNumeric = click.chars().allMatch(Character::isDigit); return isNumeric ? Integer.parseInt(click) : 0; } } - ఇప్పుడు మనం క్లిక్ చేయవచ్చు, కానీ ఇది ఇంకా గేమ్ కాదు. గేమ్ లాజిక్ కలిగి ఉండటానికి, మీరు అభ్యర్థనల మధ్య ఆట యొక్క స్థితిని (శిలువలు ఎక్కడ ఉన్నాయి, సున్నాలు ఎక్కడ ఉన్నాయి) సేవ్ చేయాలి. దీన్ని చేయడానికి సులభమైన మార్గం సెషన్లో ఈ డేటాను నిల్వ చేయడం. ఈ విధానంతో, సెషన్ సర్వర్లో నిల్వ చేయబడుతుంది మరియు క్లయింట్ “JSESSIONID” అనే కుక్కీలో సెషన్ IDని అందుకుంటారు . కానీ సెషన్ ప్రతిసారీ సృష్టించాల్సిన అవసరం లేదు, కానీ ఆట ప్రారంభంలో మాత్రమే. దీని కోసం మరొక సర్వ్లెట్ని ప్రారంభిద్దాం, దీనిని మనం "InitServlet" అని పిలుస్తాము . మేము దానిలోని “doGet” పద్ధతిని ఓవర్రైడ్ చేస్తాము, దీనిలో మేము కొత్త సెషన్ను సృష్టిస్తాము, ప్లే ఫీల్డ్ని సృష్టిస్తాము, ఈ ప్లే ఫీల్డ్ మరియు టైప్ యొక్క జాబితాను సెషన్ లక్షణాలలో ఉంచుతాము మరియు index.jspకి “ ఫార్వర్డ్ ” పంపుతాము పేజీ. కోడ్:
మరియు మరచిపోకుండా, సర్వర్ను ప్రారంభించిన తర్వాత బ్రౌజర్లో తెరుచుకునే ప్రారంభ పేజీని “/ప్రారంభించు” గా మారుద్దాం : ఇప్పుడు సర్వర్ని పునఃప్రారంభించి, “అభ్యర్థన శీర్షికలు”package com.tictactoe; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.util.List; import java.util.Map; @WebServlet(name = "InitServlet", value = "/start") public class InitServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // Create a new session HttpSession currentSession = req.getSession(true); // Create a playing field Field field = new Field(); Map<Integer, Sign> fieldData = field.getField(); // Get a list of field values List<Sign> data = field.getFieldData(); // Adding field parameters to the session (needed to store state between requests) currentSession.setAttribute("field", field); // and field values sorted by index (required for drawing crosses and zeroes) currentSession.setAttribute("data", data); // Redirect request to index.jsp page via server getServletContext().getRequestDispatcher("/index.jsp").forward(req, resp); } }![]() విభాగంలోని బ్రౌజర్ డెవలపర్ మెనులోని ఫీల్డ్లోని ఏదైనా సెల్పై క్లిక్ చేసిన తర్వాత , సెషన్ IDతో కుక్కీ ఉంటుంది:
విభాగంలోని బ్రౌజర్ డెవలపర్ మెనులోని ఫీల్డ్లోని ఏదైనా సెల్పై క్లిక్ చేసిన తర్వాత , సెషన్ IDతో కుక్కీ ఉంటుంది: ![]()
- మేము క్లయింట్ (బ్రౌజర్) నుండి అభ్యర్థనల మధ్య స్థితిని నిల్వ చేయగల రిపోజిటరీని కలిగి ఉన్నప్పుడు, మేము గేమ్ లాజిక్ రాయడం ప్రారంభించవచ్చు. మనకు ఉన్న తర్కం “LogicServlet” లో ఉంది . మేము "doGet" పద్ధతితో పని చేయాలి . పద్ధతికి ఈ ప్రవర్తనను జోడిద్దాం:
- మేము సెషన్ నుండి ఫీల్డ్ రకం యొక్క “ఫీల్డ్” ఆబ్జెక్ట్ను పొందుతాము (మేము దానిని “ఎక్స్ట్రాక్ట్ ఫీల్డ్” పద్ధతికి తీసుకుంటాము ).
- వినియోగదారు క్లిక్ చేసిన చోట క్రాస్ ఉంచండి (ఇప్పటి వరకు ఎటువంటి తనిఖీలు లేకుండా).
ప్రవర్తన ఇంకా మారలేదు, కానీ మీరు డీబగ్లో సర్వర్ను ప్రారంభించి, దారి మళ్లింపు పంపబడిన లైన్లో బ్రేక్పాయింట్ను సెట్ చేస్తే, మీరు "డేటా" ఆబ్జెక్ట్ యొక్క "ఇన్నార్డ్స్" ను చూడవచ్చు . అక్కడ, నిజానికి, క్లిక్ చేసిన ఇండెక్స్ క్రింద "CROSS" కనిపిస్తుంది .@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // Get the current session HttpSession currentSession = req.getSession(); // Get the playfield object from the session Field field = extractField(currentSession); // get the index of the cell that was clicked int index = getSelectedIndex(req); // put a cross in the cell that the user clicked on field.getField().put(index, Sign.CROSS); // Read the list of icons List<Sign> data = field.getFieldData(); // Update field object and icon list in session currentSession.setAttribute("data", data); currentSession.setAttribute("field", field); resp.sendRedirect("/index.jsp"); } private Field extractField(HttpSession currentSession) { Object fieldAttribute = currentSession.getAttribute("field"); if (Field.class != fieldAttribute.getClass()) { currentSession.invalidate(); throw new RuntimeException("Session is broken, try one more time"); } return (Field) fieldAttribute; } - ఇప్పుడు ఫ్రంటెండ్లో క్రాస్ను ప్రదర్శించే సమయం వచ్చింది. దీన్ని చేయడానికి, మేము "index.jsp" ఫైల్ మరియు "JSTL" టెక్నాలజీతో పని చేస్తాము .
- <head> విభాగంలో జోడించు:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> - ప్రతి <td> బ్లాక్లోని పట్టికలో, విలువలను లెక్కించడానికి మిమ్మల్ని అనుమతించే నిర్మాణానికి సూచికను మార్చండి. ఉదాహరణకు, ఇండెక్స్ జీరో కోసం:
<td onclick="window.location='/logic?click=0'">${data.get(0).getSign()}</td>ఇప్పుడు, మీరు సెల్పై క్లిక్ చేసినప్పుడు, అక్కడ ఒక క్రాస్ కనిపిస్తుంది:![]()
- <head> విభాగంలో జోడించు:
- మేము మా కదలికను చేసాము, ఇప్పుడు ఇది "సున్నా" కోసం మలుపు. మరియు ఇక్కడ కొన్ని తనిఖీలను జోడిద్దాం, తద్వారా సంకేతాలు ఇప్పటికే ఆక్రమిత సెల్లలో ఉంచబడవు.
- మీరు క్లిక్ చేసిన సెల్ ఖాళీగా ఉందో లేదో తనిఖీ చేయాలి. లేకపోతే, మేము ఏమీ చేయము మరియు సెషన్ పారామితులను మార్చకుండా వినియోగదారుని అదే పేజీకి పంపుతాము.
- ఫీల్డ్లోని కణాల సంఖ్య బేసిగా ఉన్నందున, ఒక శిలువను ఉంచే అవకాశం ఉంది, కానీ సున్నాకి స్థలం లేదు. అందువల్ల, మేము క్రాస్ను ఉంచిన తర్వాత, ఖాళీగా లేని సెల్ యొక్క సూచికను పొందడానికి ప్రయత్నిస్తాము (ఫీల్డ్ క్లాస్ యొక్క getEmptyFieldIndex పద్ధతి). ఇండెక్స్ ప్రతికూలంగా లేకపోతే, అక్కడ సున్నా ఉంచండి.
![]() కోడ్:
కోడ్:
package com.tictactoe; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.util.List; @WebServlet(name = "LogicServlet", value = "/logic") public class LogicServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // Get the current session HttpSession currentSession = req.getSession(); // Get the playfield object from the session Field field = extractField(currentSession); // get the index of the cell that was clicked int index = getSelectedIndex(req); Sign currentSign = field.getField().get(index); // Check if the clicked cell is empty. // Otherwise, we do nothing and send the user to the same page without changes // parameters in the session if (Sign.EMPTY != currentSign) { RequestDispatcher dispatcher = getServletContext().getRequestDispatcher("/index.jsp"); dispatcher.forward(req, resp); return; } // put a cross in the cell that the user clicked on field.getField().put(index, Sign.CROSS); // Get an empty field cell int emptyFieldIndex = field.getEmptyFieldIndex(); if (emptyFieldIndex >= 0) { field.getField().put(emptyFieldIndex, Sign.NOUGHT); } // Read the list of icons List<Sign> data = field.getFieldData(); // Update field object and icon list in session currentSession.setAttribute("data", data); currentSession.setAttribute("field", field); resp.sendRedirect("/index.jsp"); } private int getSelectedIndex(HttpServletRequest request) { String click = request.getParameter("click"); boolean isNumeric = click.chars().allMatch(Character::isDigit); return isNumeric ? Integer.parseInt(click) : 0; } private Field extractField(HttpSession currentSession) { Object fieldAttribute = currentSession.getAttribute("field"); if (Field.class != fieldAttribute.getClass()) { currentSession.invalidate(); throw new RuntimeException("Session is broken, try one more time"); } return (Field) fieldAttribute; } } - ఈ దశలో, మీరు సున్నాలతో క్రాస్, AI సమాధానాలను ఉంచవచ్చు. కానీ ఆటను ఎప్పుడు ఆపాలనేది చెక్ లేదు. ఇది మూడు సందర్భాలలో ఉండవచ్చు:
- క్రాస్ యొక్క తదుపరి కదలిక తర్వాత, మూడు శిలువల పంక్తి ఏర్పడింది;
- సున్నాతో తదుపరి రిటర్న్ కదలిక తర్వాత, మూడు సున్నాల పంక్తి ఏర్పడింది;
- క్రాస్ యొక్క తదుపరి కదలిక తర్వాత, ఖాళీ కణాలు ముగిశాయి.
ఈ పద్ధతి యొక్క అసమాన్యత ఏమిటంటే, విజేత కనుగొనబడితే, మేము సెషన్కు మరొక పరామితిని జోడిస్తాము, దీనిని ఉపయోగించి మేము క్రింది పేరాల్లో "index.jsp" లో ప్రదర్శనను మారుస్తాము./** * The method checks if there are three X/O's in a row. * returns true/false */ private boolean checkWin(HttpServletResponse response, HttpSession currentSession, Field field) throws IOException { Sign winner = field.checkWin(); if (Sign.CROSS == winner || Sign.NOUGHT == winner) { // Add a flag to indicate that someone has won currentSession.setAttribute("winner", winner); // Read the list of icons List<Sign> data = field.getFieldData(); // Update this list in session currentSession.setAttribute("data", data); // helmet redirect response.sendRedirect("/index.jsp"); return true; } return false; } - “doGet” పద్ధతికి రెండుసార్లు “checkWin ” పద్ధతికి కాల్ని జోడిద్దాము . క్రాస్ సెట్ చేసిన తర్వాత మొదటిసారి, రెండవది - సున్నాని సెట్ చేసిన తర్వాత.
// Check if the cross won after adding the user's last click if (checkWin(resp, currentSession, field)) { return; }if (emptyFieldIndex >= 0) { field.getField().put(emptyFieldIndex, Sign.NOUGHT); // Check if the zero won after adding the last zero if (checkWin(resp, currentSession, field)) { return; } } - ప్రవర్తన పరంగా, దాదాపు ఏమీ మారలేదు (సంకేతాలలో ఒకటి గెలిస్తే, సున్నాలు ఇకపై ఉంచబడవు. "index.jsp" లో "విజేత" పరామితిని ఉపయోగించుదాము మరియు విజేతను ప్రదర్శిస్తాము. మేము పట్టిక
c:setతర్వాత ఆదేశాలను ఉపయోగిస్తాము:c:if
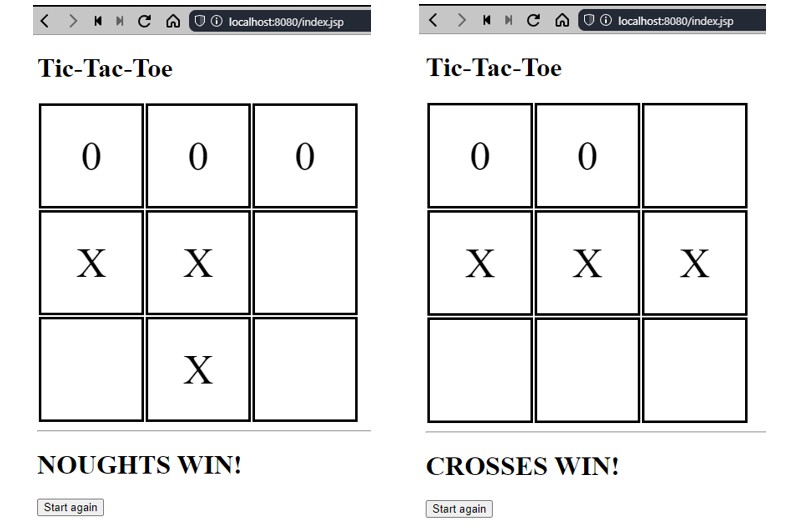
క్రాస్లు గెలిస్తే, “క్రాసెస్ విన్!” అనే సందేశం వస్తుంది. , సున్నాలు “నౌగ్ట్స్ విన్!” అయితే . ఫలితంగా, మేము రెండు శాసనాలలో ఒకదాన్ని పొందవచ్చు:<hr> <c:set var="CROSSES" value="<%=Sign.CROSS%>"/> <c:set var="NOUGHTS" value="<%=Sign.NOUGHT%>"/> <c:if test="${winner == CROSSES}"> <h1>CROSSES WIN!</h1> </c:if> <c:if test="${winner == NOUGHTS}"> <h1>NOUGHTS WIN!</h1> </c:if>![]()
- విజేత ఉంటే, మీరు ప్రతీకారం తీర్చుకోగలగాలి. దీన్ని చేయడానికి, మీకు సర్వర్కు అభ్యర్థనను పంపే బటన్ అవసరం. మరియు సర్వర్ ప్రస్తుత సెషన్ను చెల్లుబాటు కాకుండా చేస్తుంది మరియు అభ్యర్థనను తిరిగి “/ప్రారంభం” కి మళ్లిస్తుంది .
- "హెడ్" విభాగంలోని "index.jsp" లో , "j క్వెరీ" స్క్రిప్ట్ను వ్రాయండి . ఈ లైబ్రరీని ఉపయోగించి, మేము సర్వర్కు అభ్యర్థనను పంపుతాము.
<script src="<c:url value="/static/jquery-3.6.0.min.js"/>"></script> - “స్క్రిప్ట్” విభాగంలోని “index.jsp” లో , సర్వర్కు POST అభ్యర్థనను పంపగల ఫంక్షన్ను జోడించండి. మేము ఫంక్షన్ను సింక్రోనస్గా చేస్తాము మరియు సర్వర్ నుండి ప్రతిస్పందన వచ్చినప్పుడు, అది ప్రస్తుత పేజీని రీలోడ్ చేస్తుంది.
<script> function restart() { $.ajax({ url: '/restart', type: 'POST', contentType: 'application/json;charset=UTF-8', async: false, success: function () { location.reload(); } }); } </script> - “c:if” బ్లాక్ల లోపల , ఒక బటన్ను జోడించండి, అది క్లిక్ చేసినప్పుడు, మనం ఇప్పుడే వ్రాసిన ఫంక్షన్కి కాల్ చేస్తుంది:
<c:if test="${winner == CROSSES}"> <h1>CROSSES WIN!</h1> <button onclick="restart()">Start again</button> </c:if> <c:if test="${winner == NOUGHTS}"> <h1>NOUGHTS WIN!</h1> <button onclick="restart()">Start again</button> </c:if> - "/restart" URL ని అందించే కొత్త సర్వ్లెట్ని సృష్టిద్దాం .
విజయం తర్వాత, "మళ్లీ ప్రారంభించు" బటన్ కనిపిస్తుంది . దానిపై క్లిక్ చేసిన తర్వాత, ఫీల్డ్ పూర్తిగా క్లియర్ చేయబడుతుంది మరియు గేమ్ మళ్లీ ప్రారంభమవుతుంది.package com.tictactoe; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "RestartServlet", value = "/restart") public class RestartServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException { req.getSession().invalidate(); resp.sendRedirect("/start"); } }![]()
- "హెడ్" విభాగంలోని "index.jsp" లో , "j క్వెరీ" స్క్రిప్ట్ను వ్రాయండి . ఈ లైబ్రరీని ఉపయోగించి, మేము సర్వర్కు అభ్యర్థనను పంపుతాము.
- చివరి పరిస్థితిని పరిగణనలోకి తీసుకోవడం మిగిలి ఉంది. వినియోగదారుడు క్రాస్ వేస్తే, విజయం లేదు, మరియు సున్నాకి స్థానం లేదు? అప్పుడు ఇది డ్రా, మరియు మేము దీన్ని ఇప్పుడు ప్రాసెస్ చేస్తాము:
- "LogicServlet" సెషన్లో , మరొక పరామితిని జోడించు "డ్రా" , "డేటా" ఫీల్డ్ను నవీకరించండి మరియు "index.jsp" కి దారి మళ్లింపును పంపండి :
// If such a cell exists if (emptyFieldIndex >= 0) { … } // If there is no empty cell and no one wins, then it's a draw else { // Add a flag to the session that signals that a draw has occurred currentSession.setAttribute("draw", true); // Read the list of icons List<Sign> data = field.getFieldData(); // Update this list in session currentSession.setAttribute("data", data); // helmet redirect response.sendRedirect("/index.jsp"); return; } - "index.jsp" లో మేము ఈ పరామితిని ప్రాసెస్ చేస్తాము:
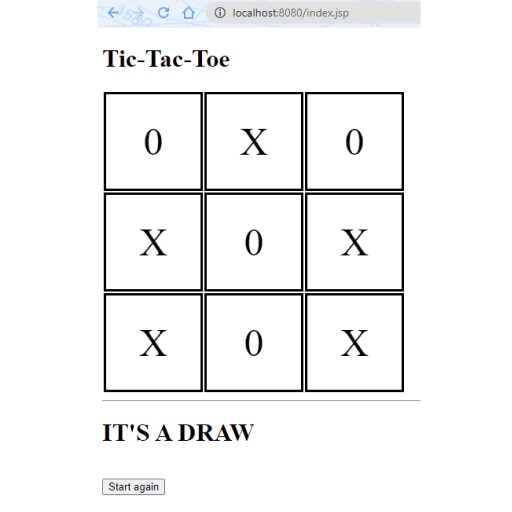
డ్రా ఫలితంగా, మేము సంబంధిత సందేశాన్ని అందుకుంటాము మరియు మళ్లీ ప్రారంభించడానికి ఆఫర్ను అందుకుంటాము:<c:if test="${draw}"> <h1>IT'S A DRAW</h1> <br> <button onclick="restart()">Start again</button> </c:if>![]()
- "LogicServlet" సెషన్లో , మరొక పరామితిని జోడించు "డ్రా" , "డేటా" ఫీల్డ్ను నవీకరించండి మరియు "index.jsp" కి దారి మళ్లింపును పంపండి :

ఇది ఆట యొక్క రచనను పూర్తి చేస్తుంది.
వారు పనిచేసిన తరగతులు మరియు ఫైల్ల కోడ్
InitServlet
package com.tictactoe;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.List;
import java.util.Map;
@WebServlet(name = "InitServlet", value = "/start")
public class InitServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// Create a new session
HttpSession currentSession = req.getSession(true);
// Create a playing field
Field field = new Field();
Map<Integer, Sign> fieldData = field.getField();
// Get a list of field values
List<Sign> data = field.getFieldData();
// Adding field parameters to the session (needed to store state between requests)
currentSession.setAttribute("field", field);
// and field values sorted by index (required for drawing crosses and zeroes)
currentSession.setAttribute("data", data);
// Redirect request to index.jsp page via server
getServletContext().getRequestDispatcher("/index.jsp").forward(req, resp);
}
}లాజిక్ సర్వ్లెట్
package com.tictactoe;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "LogicServlet", value = "/logic")
public class LogicServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// Get the current session
HttpSession currentSession = req.getSession();
// Get the playfield object from the session
Field field = extractField(currentSession);
// get the index of the cell that was clicked
int index = getSelectedIndex(req);
Sign currentSign = field.getField().get(index);
// Check if the clicked cell is empty.
// Otherwise, we do nothing and send the user to the same page without changes
// parameters in the session
if (Sign.EMPTY != currentSign) {
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher("/index.jsp");
dispatcher.forward(req, resp);
return;
}
// put a cross in the cell that the user clicked on
field.getField().put(index, Sign.CROSS);
// Check if the cross has won after adding the user's last click
if (checkWin(resp, currentSession, field)) {
return;
}
// Get an empty field cell
int emptyFieldIndex = field.getEmptyFieldIndex();
if (emptyFieldIndex >= 0) {
field.getField().put(emptyFieldIndex, Sign.NOUGHT);
// Check if the zero won after adding the last zero
if (checkWin(resp, currentSession, field)) {
return;
}
}
// If there is no empty cell and no one wins, then it's a draw
else {
// Add a flag to the session that signals that a draw has occurred
currentSession.setAttribute("draw", true);
// Read the list of icons
List<Sign> data = field.getFieldData();
// Update this list in session
currentSession.setAttribute("data", data);
// helmet redirect
resp.sendRedirect("/index.jsp");
return;
}
// Read the list of icons
List<Sign> data = field.getFieldData();
// Update field object and icon list in session
currentSession.setAttribute("data", data);
currentSession.setAttribute("field", field);
resp.sendRedirect("/index.jsp");
}
/**
* The method checks if there are three X/O's in a row.
* returns true/false
*/
private boolean checkWin(HttpServletResponse response, HttpSession currentSession, Field field) throws IOException {
Sign winner = field.checkWin();
if (Sign.CROSS == winner || Sign.NOUGHT == winner) {
// Add a flag to indicate that someone has won
currentSession.setAttribute("winner", winner);
// Read the list of icons
List<Sign> data = field.getFieldData();
// Update this list in session
currentSession.setAttribute("data", data);
// helmet redirect
response.sendRedirect("/index.jsp");
return true;
}
return false;
}
private int getSelectedIndex(HttpServletRequest request) {
String click = request.getParameter("click");
boolean isNumeric = click.chars().allMatch(Character::isDigit);
return isNumeric ? Integer.parseInt(click) : 0;
}
private Field extractField(HttpSession currentSession) {
Object fieldAttribute = currentSession.getAttribute("field");
if (Field.class != fieldAttribute.getClass()) {
currentSession.invalidate();
throw new RuntimeException("Session is broken, try one more time");
}
return (Field) fieldAttribute;
}
}RestartServlet
package com.tictactoe;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "RestartServlet", value = "/restart")
public class RestartServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException {
req.getSession().invalidate();
resp.sendRedirect("/start");
}
}index.jsp_ _
<%@ page import="com.tictactoe.Sign" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<link href="static/main.css" rel="stylesheet">
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script src="<c:url value="/static/jquery-3.6.0.min.js"/>"></script>
<title>Tic-Tac-Toe</title>
</head>
<body>
<h1>Tic-Tac-Toe</h1>
<table>
<tr>
<td onclick="window.location='/logic?click=0'">${data.get(0).getSign()}</td>
<td onclick="window.location='/logic?click=1'">${data.get(1).getSign()}</td>
<td onclick="window.location='/logic?click=2'">${data.get(2).getSign()}</td>
</tr>
<tr>
<td onclick="window.location='/logic?click=3'">${data.get(3).getSign()}</td>
<td onclick="window.location='/logic?click=4'">${data.get(4).getSign()}</td>
<td onclick="window.location='/logic?click=5'">${data.get(5).getSign()}</td>
</tr>
<tr>
<td onclick="window.location='/logic?click=6'">${data.get(6).getSign()}</td>
<td onclick="window.location='/logic?click=7'">${data.get(7).getSign()}</td>
<td onclick="window.location='/logic?click=8'">${data.get(8).getSign()}</td>
</tr>
</table>
<hr>
<c:set var="CROSSES" value="<%=Sign.CROSS%>"/>
<c:set var="NOUGHTS" value="<%=Sign.NOUGHT%>"/>
<c:if test="${winner == CROSSES}">
<h1>CROSSES WIN!</h1>
<button onclick="restart()">Start again</button>
</c:if>
<c:if test="${winner == NOUGHTS}">
<h1>NOUGHTS WIN!</h1>
<button onclick="restart()">Start again</button>
</c:if>
<c:if test="${draw}">
<h1>IT'S A DRAW</h1>
<button onclick="restart()">Start again</button>
</c:if>
<script>
function restart() {
$.ajax({
url: '/restart',
type: 'POST',
contentType: 'application/json;charset=UTF-8',
async: false,
success: function () {
location.reload();
}
});
}
</script>
</body>
</html>main.css _
td {
border: 3px solid black;
padding: 10px;
border-collapse: separate;
margin: 10px;
width: 100px;
height: 100px;
font-size: 50px;
text-align: center;
empty-cells: show;
}
 అనే చిరునామాకు సర్వర్ను పంపగల సర్వర్ని మేము ఇంకా సృష్టించనందున మాకు లోపం వస్తుంది .
అనే చిరునామాకు సర్వర్ను పంపగల సర్వర్ని మేము ఇంకా సృష్టించనందున మాకు లోపం వస్తుంది .  విభాగంలోని బ్రౌజర్ డెవలపర్ మెనులోని ఫీల్డ్లోని ఏదైనా సెల్పై క్లిక్ చేసిన తర్వాత , సెషన్ IDతో కుక్కీ ఉంటుంది:
విభాగంలోని బ్రౌజర్ డెవలపర్ మెనులోని ఫీల్డ్లోని ఏదైనా సెల్పై క్లిక్ చేసిన తర్వాత , సెషన్ IDతో కుక్కీ ఉంటుంది: 

 కోడ్:
కోడ్:




GO TO FULL VERSION