Goede dag, allemaal! Ontwikkelaars hebben een basistool voor 'authoring', dat wil zeggen een ontwikkelomgeving zoals
Eclipse ,
NetBeans , enz. Maar zonder twijfel de meest populaire omgeving op dit moment
IntelliJ IDEA . Het is ontworpen om uw codeervaardigheden een boost te geven, waardoor het proces vele malen wordt vereenvoudigd.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 1]()
Maar misschien is de functionaliteit die deze omgeving biedt niet voor iedereen geschikt, of misschien willen sommige mensen het aanpassen. De realiteit is dat u alleen de functionaliteit hoeft uit te breiden door plug-ins toe te voegen.
| Plug-ins zijn een manier om functionaliteit aan het hoofdprogramma toe te voegen. Ze zijn ontworpen om de mogelijkheden uit te breiden. |
Vandaag zullen we kijken naar 10 interessante plug-ins voor het werken in IntelliJ IDEA. Ze zullen u helpen bij uw werk, of u in ieder geval opvrolijken =) Laten we u eerst door de
bootcamp leiden voor het installeren van plug-ins in IntelliJ IDEA , waarbij we de installatie van een nieuw thema als voorbeeld gebruiken.
1. IntelliJ IDEA-thema's
Heb je ooit het gevoel gehad dat de beperkte set ingebouwde IntelliJ IDEA-thema's op de een of andere manier ontbrak? Misschien wilde je iets anders kiezen. Misschien wil je rondsnuffelen en iets vinden dat precies bij je past? Nou, laten we het doen! Om te beginnen, ga
hierheen en kies een thema (of themapakket) dat bij je past. Ik koos bijvoorbeeld voor
Gradianto . Vervolgens hebben we twee manieren om de plug-in te installeren.
Methode 1: Installeer rechtstreeks vanaf de JetBrains-website
U moet IDEA open hebben staan. Klik na het kiezen van een thema op de knop
Get -> Installeren . Vervolgens wordt u gevraagd om de versie van IntelliJ IDEA te kiezen die u op uw computer hebt geïnstalleerd:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 2]() ↓
↓
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 3]()
Vervolgens verschijnt het volgende venster in uw ontwikkelomgeving:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 4]()
Klik op
OK . De plug-in is geïnstalleerd!
Vervolgens moet u IntelliJ IDEA soms opnieuw opstarten om de plug-in te laten werken. Voor de plug-in met thema's was dit niet nodig — het thema veranderde onmiddellijk in groen:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 5]()
Methode 2: installeren vanuit IntelliJ IDEA
Ga in IDEA, in de linkerbovenhoek, naar
Bestand -> Instellingen :
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 6]()
Ga vervolgens naar het tabblad
Plug-ins en typ de naam van de plug-in (
Gradianto ) in de zoekbalk, zelfs gedeeltelijk:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 7]()
Klik op de groene knop
Installeren en je bent klaar!
Het thema veranderen
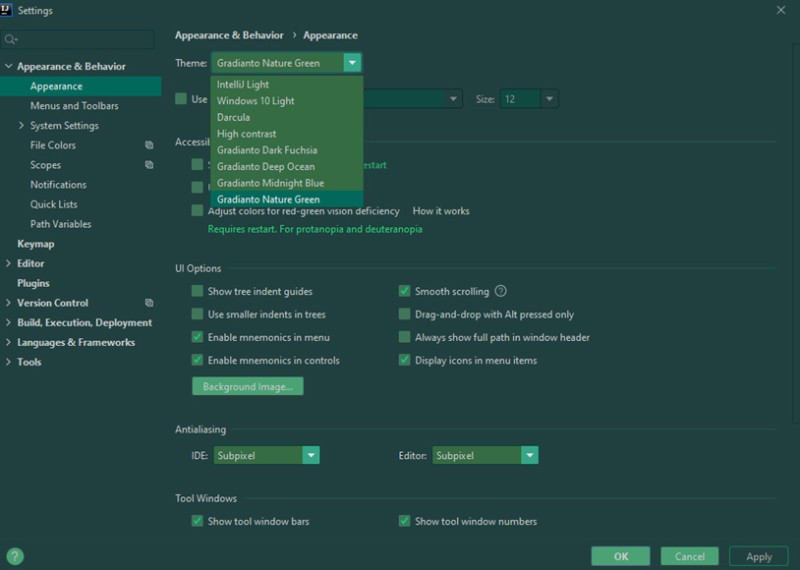
Groen is niet het enige nieuwe thema. Om de rest te zien:
- ga terug naar Bestand -> Instellingen
- open het tabblad "Uiterlijk".
Klik daarna op de vervolgkeuzelijst
Thema![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 8]()
en bekijk vier nieuwe beschikbare thema's: Ik vond het
Gradianto Deep Ocean -thema het leukst:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 9]()
Een plug-in uitschakelen/verwijderen
Laten we eens kijken hoe u een plug-in kunt uitschakelen of volledig kunt verwijderen:
- open opnieuw het venster Instellingen -> Plug-ins
- selecteer het tabblad Geïnstalleerd
Druk op
Uitschakelen om de plug-in inactief te maken:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 10]()
Als u nu op de pijlen naast
Inschakelen/Uitschakelen klikt , ziet u een venster waarin u de plug-in uit uw
IDEE kunt verwijderen :
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 11]()
Zoals u kunt zien, is alles eigenlijk vrij eenvoudig :) Welnu, laten we een paar IDEA-plug-ins bekijken die erg handig kunnen zijn.
2. Snaarmanipulatie
Hier is een plug-in die veel nieuwe stringverwerkingsmogelijkheden aan uw IDEA zal toevoegen. Je kunt het
hier vinden . Als u eenmaal de ontwikkelomgeving hebt geïnstalleerd en opnieuw hebt gestart en u met de rechtermuisknop klikt op bijvoorbeeld de naam van de variabele of een selectie van tekst, ziet u een nieuw contextmenu- item
String Manipulation , dat veel mogelijkheden biedt voor het wijzigen van de geselecteerde string :
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 12]()
Deze plug-in is vooral handig wanneer u met zeer grote tekst moet communiceren. Hiermee kun je filteren, sorteren, hoofdletters en kleine letters veranderen, de coderingsstijl wijzigen (bijvoorbeeld alle tekst veranderen in camelCase), iets in alle regels van de tekst veranderen in een enkele handeling (ooo, dat klinkt intrigerend), de tekst coderen in een bepaald formaat (bijvoorbeeld in SHA-1 hexadecimaal formaat), en nog veel meer. Ja, in eerste instantie lijkt het alsof er te veel verschillende functies zijn, en het zal niet helemaal duidelijk zijn wat dit of dat doet. Maar na verloop van tijd zul je wennen aan en een tekstopmaakgod worden in IntelliJ IDEA.
3. IDE Functies Trainer
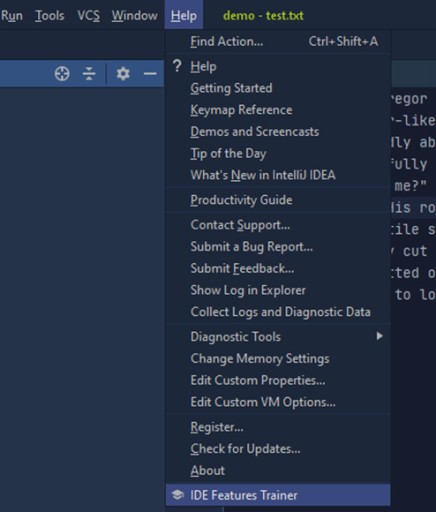
Deze plug-in is in de eerste plaats bedoeld voor beginners. Het helpt u interactief basissnelkoppelingen en functies in de IDE te leren. Je kunt het zien als je eigen persoonlijke drilsergeant in IntelliJ IDEA. Je vindt het hier
hier . Ga na de installatie naar het gedeelte
Help -> IDE Features Trainer .
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 13]()
Kies vervolgens een onderwerp waar je meer over wilt weten. Bijvoorbeeld refactoring:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 14]()
en begin dan met het uitvoeren van stapsgewijze oefeningen.
4. Hoofdpromotor X
Ik heb gemerkt dat hoe ervarener en vaardiger de programmeur is, hoe meer sneltoetsen hij of zij kent. Immers, in plaats van handmatig door de code te zoeken of handmatig iets te doen, kunt u een paar sneltoetsen op het toetsenbord indrukken en voila, u bent klaar! Hierdoor werk je veel sneller. Dus sta me toe je kennis te laten maken met de
Key Promoter X -plug-in. Nadat we het hebben geladen, zullen we, wanneer we naar een instellingenvenster, menu of tabblad gaan, in de rechter benedenhoek een prompt zien met de sneltoets die dezelfde actie had kunnen uitvoeren (dat wil zeggen zou hetzelfde instellingenvenster, menu, etc.):
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 15]()
Wanneer u dit toevoegt aan een run via de
IDE Features Trainertutorials, kunt u in IDEA werken zonder daadwerkelijk de muis te gebruiken (wat uw werk vele malen zal versnellen).
5. Regenboogbeugels en HighlightBracketPair
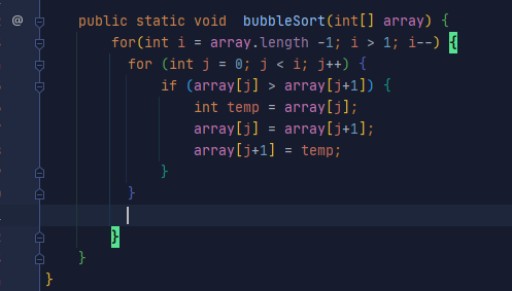
Ik kon niet anders dan de
Rainbow Brackets -plug-in noemen. Eenmaal geïnstalleerd, wordt het coderen veel handiger, omdat paren haakjes meerkleurig worden:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 16]()
hierdoor kunt u meteen zien welk openingshaakje is gekoppeld aan welk sluithaakje. De kleuren zijn niet willekeurig (niet willekeurig gekozen). Er is een zekere logica: haakjes met dezelfde mate van nesting hebben dezelfde kleur. De haakjes aan de binnenkant van gele haakjes zijn bijvoorbeeld groen. En tussen groene haakjes wordt alles blauw, enzovoort... Over haakjes gesproken, laten we verder gaan naar
HighlightBracketPair . Wanneer u deze plug-in gebruikt, ziet u duidelijk het specifieke codeblok of de haakjes waarin uw cursor zich bevindt, aangezien het relevante paar haakjes wordt gemarkeerd:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 17]()
Deze twee tools kunnen erg handig zijn als u werkt aan code die sterk genest is.
6. Codota AI
In het verre, verre verleden werd code routinematig geschreven in een gewone teksteditor. En stel je nu voor dat je ergens een haakje bent vergeten, nou ja, of een fout hebt gemaakt in de naam van een klas. Niets zal compileren! Als gevolg hiervan moest je in die tijd uren besteden aan het opsporen van de fout en uiterst voorzichtig zijn bij het schrijven van code. Dat soort lijden is alleen voor mensen met de sterkste zenuwen. Ik denk dat dit zo vervelend werd dat sommige mensen verschillende omgevingen begonnen te creëren om met code te werken. IntelliJ IDEA, Eclipse, NetBeans... En nu ben je hier, werkend in IntelliJ IDEA, dat erg slim is en ongelooflijke hulp biedt bij het coderen, locaties van mogelijke fouten suggereert en relevante namen van klassen en methoden ophaalt zodra je begint ze typen. Wat dacht je ervan om het een beetje slimmer te maken? Voor deze,
Codota AI- plug-in. Deze plug-in is ontworpen om een betere automatische aanvulling van code te bieden dankzij AI. Gebaseerd op miljoenen open source Java-programma's en uw context, gebruikt
Codota de meest geavanceerde machine learning-modellen om regels code automatisch aan te vullen, waardoor u veel sneller en met minder fouten code kunt schrijven. Met andere woorden, deze plug-in laat IDEA u vragen op basis van de context van uw toepassing. Het kan bijvoorbeeld de toegankelijke, zichtbare variabelen van het vereiste type tonen:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 18]()
u kunt ook een bepaald codeblok selecteren, bijvoorbeeld een methodenaam, en proberen te zoeken naar kant-en-klare voorbeelden:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 19]()
7. SpotBugs
Over codeerassistenten gesproken, ik denk dat het geen kwaad zou om er een te hebben die helpt bij het opsporen van bugs, toch? Dit is waar de
SpotBugs -plug-in de podia betreedt. SpotBugs voert statische analyse van bytecode uit om bugs in Java-code binnen IntelliJ IDEA te vinden. Dat wil zeggen, deze plug-in is een geweldig hulpmiddel voor het detecteren van bepaalde Java-bugs, en doet dit door uw code te analyseren en te vergelijken met meer dan 400 bugpatronen en slechte oplossingen. Dergelijke fouten omvatten oneindige recursieve lussen,
deadlock ,
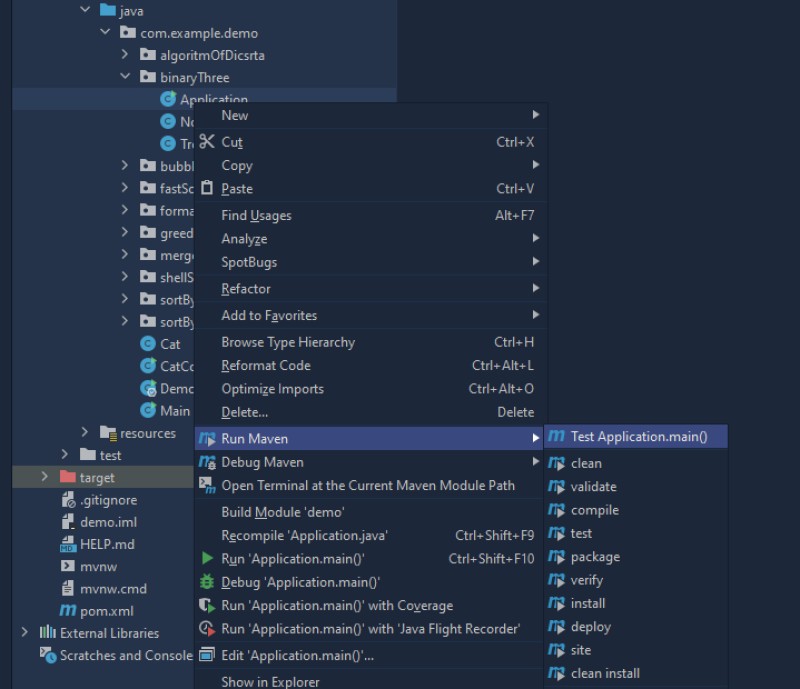
livelock en onjuist gebruik van verschillende bibliotheken. SpotBugs kunnen honderden ernstige bugs in grote applicaties identificeren (meestal is er ongeveer één bug in 1000-2000 regels onbecommentarieerde broncode). Selecteer na het installeren van de plug-in
Analyseren -> SpotBugs -> in het menu<doel van analyse>. Het doel kan één bestand zijn of een hele module, inclusief of niet inclusief bijbehorende tests:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 20]()
Nadat de analyse is voltooid, ziet u onderaan een venster met alle gevonden bugs of slechte oplossingen, samen met suggesties om ze te verhelpen:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 21]()
8. Maven-helper
De
Maven Helper -plug-in is een must-have voor iedereen die Maven gebruikt. Het voegt een gemakkelijke manier toe om conflicterende afhankelijkheden te analyseren en te elimineren, evenals de mogelijkheid om Maven-afhankelijkheden in verschillende weergaven te zien (als een lijst of een boom). Om de analyse uit te voeren, opent u het
pom- bestand en klikt u onderaan op het tabblad
Dependency Analyzer . Dan kunt u zien welke afhankelijkheden in strijd zijn met welke en eventuele conflicterende uitsluiten:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 22]()
De plug-in voegt ook extra functies toe voor het uitvoeren/debuggen van individuele bestanden of de rootmodule:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 23]()
Door deze afhankelijkheidsbeheerder in te schakelen, bespaart u tijd bij het oplossen van problemen met afhankelijkheden.
9. Kras
Bij het schrijven van code denk je vaak "dit moet worden opgelost voordat ik het vastleg", je moet ergens tijdelijke gegevens schrijven voor je eigen referentie of voor een test, of je wilt notities opnemen of de gegevens die worden gezien bij het debuggen van uw toepassing. Dit betekent over het algemeen snel een nieuw exemplaar van Kladblok starten, maar dat is nog steeds niet erg goed. Hoe kunnen we beter gebruik maken van de tools van ons geliefde IntelliJ IDEA? Bijvoorbeeld de
Scratch- plug-in. Met deze plug-in kun je tijdelijke teksteditor-tabbladen maken in IDEA, waar je code kunt schrijven, tijdelijke gegevens kunt opslaan of snel gedachten kunt opschrijven die je later nodig hebt, maar niet voor altijd hoeft te bewaren. Nooit meer zal uw bestandssysteem bezaaid zijn met TXT-bestanden voor eenmalig gebruik. Druk na het laden van de plug-in op
Alt+C. Er verschijnt een venster waarin u een naam voor uw tekstbestand kunt opgeven:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 24]()
Nadat we op
OK hebben geklikt , krijgen we een tabblad met een tijdelijk tekstbestand. Als er eerder een bestand is gemaakt, wordt het met deze sneltoets geopend. Als er al een lange lijst van deze tabbladen is, wordt de meest recente geopend. In de plug-inbeschrijving ziet u de rest van de sneltoetsen voor het gebruik van deze tijdelijke tekstbestanden. U kunt deze tijdelijke bestanden ook openen via het menu:
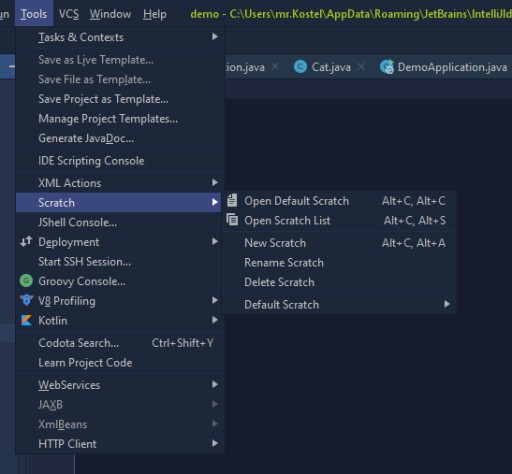
Tools -> Scratch -> ...![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 25]()
10. Voortgangsbalk
En tot slot, wat komische opluchting - ik zou graag enkele grappige kleine
voortgangsbalk -plug-ins willen noemen. Deze plug-ins veranderen het typische saaie uiterlijk van de voortgangsbalk in iets leukers. Ik vond bijvoorbeeld de
Mario- plug-in erg leuk:
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 26]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 27]()
of probeer een erg populaire plug-in - de
Nyan Progress Bar .
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 28]()
Ik moet u er wel op wijzen dat het toevoegen van extra functionaliteit ertoe kan leiden dat IDEA veel meer bronnen verbruikt en dat een overmatige obsessie met plug-ins de prestaties van uw ontwikkelomgeving kan beïnvloeden. Laat u daarom niet meeslepen wanneer u probeert uw ideale set plug-ins samen te stellen: u moet proberen een "gelukkig medium" te behouden tussen prestaties en extra functionaliteit. Dat is alles voor mij vandaag :) Vertel ons over je favoriete plug-ins in de reacties.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 1]() Maar misschien is de functionaliteit die deze omgeving biedt niet voor iedereen geschikt, of misschien willen sommige mensen het aanpassen. De realiteit is dat u alleen de functionaliteit hoeft uit te breiden door plug-ins toe te voegen.
Maar misschien is de functionaliteit die deze omgeving biedt niet voor iedereen geschikt, of misschien willen sommige mensen het aanpassen. De realiteit is dat u alleen de functionaliteit hoeft uit te breiden door plug-ins toe te voegen.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 2]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 3]() Vervolgens verschijnt het volgende venster in uw ontwikkelomgeving:
Vervolgens verschijnt het volgende venster in uw ontwikkelomgeving: ![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 4]() Klik op OK . De plug-in is geïnstalleerd! Vervolgens moet u IntelliJ IDEA soms opnieuw opstarten om de plug-in te laten werken. Voor de plug-in met thema's was dit niet nodig — het thema veranderde onmiddellijk in groen:
Klik op OK . De plug-in is geïnstalleerd! Vervolgens moet u IntelliJ IDEA soms opnieuw opstarten om de plug-in te laten werken. Voor de plug-in met thema's was dit niet nodig — het thema veranderde onmiddellijk in groen:![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 5]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 6]() Ga vervolgens naar het tabblad Plug-ins en typ de naam van de plug-in ( Gradianto ) in de zoekbalk, zelfs gedeeltelijk:
Ga vervolgens naar het tabblad Plug-ins en typ de naam van de plug-in ( Gradianto ) in de zoekbalk, zelfs gedeeltelijk: ![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 7]() Klik op de groene knop Installeren en je bent klaar!
Klik op de groene knop Installeren en je bent klaar!
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 8]() en bekijk vier nieuwe beschikbare thema's: Ik vond het Gradianto Deep Ocean -thema het leukst:
en bekijk vier nieuwe beschikbare thema's: Ik vond het Gradianto Deep Ocean -thema het leukst:![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 9]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 10]() Als u nu op de pijlen naast Inschakelen/Uitschakelen klikt , ziet u een venster waarin u de plug-in uit uw IDEE kunt verwijderen :
Als u nu op de pijlen naast Inschakelen/Uitschakelen klikt , ziet u een venster waarin u de plug-in uit uw IDEE kunt verwijderen : ![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 11]() Zoals u kunt zien, is alles eigenlijk vrij eenvoudig :) Welnu, laten we een paar IDEA-plug-ins bekijken die erg handig kunnen zijn.
Zoals u kunt zien, is alles eigenlijk vrij eenvoudig :) Welnu, laten we een paar IDEA-plug-ins bekijken die erg handig kunnen zijn.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 12]() Deze plug-in is vooral handig wanneer u met zeer grote tekst moet communiceren. Hiermee kun je filteren, sorteren, hoofdletters en kleine letters veranderen, de coderingsstijl wijzigen (bijvoorbeeld alle tekst veranderen in camelCase), iets in alle regels van de tekst veranderen in een enkele handeling (ooo, dat klinkt intrigerend), de tekst coderen in een bepaald formaat (bijvoorbeeld in SHA-1 hexadecimaal formaat), en nog veel meer. Ja, in eerste instantie lijkt het alsof er te veel verschillende functies zijn, en het zal niet helemaal duidelijk zijn wat dit of dat doet. Maar na verloop van tijd zul je wennen aan en een tekstopmaakgod worden in IntelliJ IDEA.
Deze plug-in is vooral handig wanneer u met zeer grote tekst moet communiceren. Hiermee kun je filteren, sorteren, hoofdletters en kleine letters veranderen, de coderingsstijl wijzigen (bijvoorbeeld alle tekst veranderen in camelCase), iets in alle regels van de tekst veranderen in een enkele handeling (ooo, dat klinkt intrigerend), de tekst coderen in een bepaald formaat (bijvoorbeeld in SHA-1 hexadecimaal formaat), en nog veel meer. Ja, in eerste instantie lijkt het alsof er te veel verschillende functies zijn, en het zal niet helemaal duidelijk zijn wat dit of dat doet. Maar na verloop van tijd zul je wennen aan en een tekstopmaakgod worden in IntelliJ IDEA.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 13]() Kies vervolgens een onderwerp waar je meer over wilt weten. Bijvoorbeeld refactoring:
Kies vervolgens een onderwerp waar je meer over wilt weten. Bijvoorbeeld refactoring: ![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 14]() en begin dan met het uitvoeren van stapsgewijze oefeningen.
en begin dan met het uitvoeren van stapsgewijze oefeningen.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 15]() Wanneer u dit toevoegt aan een run via de IDE Features Trainertutorials, kunt u in IDEA werken zonder daadwerkelijk de muis te gebruiken (wat uw werk vele malen zal versnellen).
Wanneer u dit toevoegt aan een run via de IDE Features Trainertutorials, kunt u in IDEA werken zonder daadwerkelijk de muis te gebruiken (wat uw werk vele malen zal versnellen).
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 16]() hierdoor kunt u meteen zien welk openingshaakje is gekoppeld aan welk sluithaakje. De kleuren zijn niet willekeurig (niet willekeurig gekozen). Er is een zekere logica: haakjes met dezelfde mate van nesting hebben dezelfde kleur. De haakjes aan de binnenkant van gele haakjes zijn bijvoorbeeld groen. En tussen groene haakjes wordt alles blauw, enzovoort... Over haakjes gesproken, laten we verder gaan naar HighlightBracketPair . Wanneer u deze plug-in gebruikt, ziet u duidelijk het specifieke codeblok of de haakjes waarin uw cursor zich bevindt, aangezien het relevante paar haakjes wordt gemarkeerd:
hierdoor kunt u meteen zien welk openingshaakje is gekoppeld aan welk sluithaakje. De kleuren zijn niet willekeurig (niet willekeurig gekozen). Er is een zekere logica: haakjes met dezelfde mate van nesting hebben dezelfde kleur. De haakjes aan de binnenkant van gele haakjes zijn bijvoorbeeld groen. En tussen groene haakjes wordt alles blauw, enzovoort... Over haakjes gesproken, laten we verder gaan naar HighlightBracketPair . Wanneer u deze plug-in gebruikt, ziet u duidelijk het specifieke codeblok of de haakjes waarin uw cursor zich bevindt, aangezien het relevante paar haakjes wordt gemarkeerd:![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 17]() Deze twee tools kunnen erg handig zijn als u werkt aan code die sterk genest is.
Deze twee tools kunnen erg handig zijn als u werkt aan code die sterk genest is.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 18]() u kunt ook een bepaald codeblok selecteren, bijvoorbeeld een methodenaam, en proberen te zoeken naar kant-en-klare voorbeelden:
u kunt ook een bepaald codeblok selecteren, bijvoorbeeld een methodenaam, en proberen te zoeken naar kant-en-klare voorbeelden:![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 19]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 20]() Nadat de analyse is voltooid, ziet u onderaan een venster met alle gevonden bugs of slechte oplossingen, samen met suggesties om ze te verhelpen:
Nadat de analyse is voltooid, ziet u onderaan een venster met alle gevonden bugs of slechte oplossingen, samen met suggesties om ze te verhelpen:![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 21]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 22]() De plug-in voegt ook extra functies toe voor het uitvoeren/debuggen van individuele bestanden of de rootmodule:
De plug-in voegt ook extra functies toe voor het uitvoeren/debuggen van individuele bestanden of de rootmodule: ![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 23]() Door deze afhankelijkheidsbeheerder in te schakelen, bespaart u tijd bij het oplossen van problemen met afhankelijkheden.
Door deze afhankelijkheidsbeheerder in te schakelen, bespaart u tijd bij het oplossen van problemen met afhankelijkheden.
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 24]() Nadat we op OK hebben geklikt , krijgen we een tabblad met een tijdelijk tekstbestand. Als er eerder een bestand is gemaakt, wordt het met deze sneltoets geopend. Als er al een lange lijst van deze tabbladen is, wordt de meest recente geopend. In de plug-inbeschrijving ziet u de rest van de sneltoetsen voor het gebruik van deze tijdelijke tekstbestanden. U kunt deze tijdelijke bestanden ook openen via het menu: Tools -> Scratch -> ...
Nadat we op OK hebben geklikt , krijgen we een tabblad met een tijdelijk tekstbestand. Als er eerder een bestand is gemaakt, wordt het met deze sneltoets geopend. Als er al een lange lijst van deze tabbladen is, wordt de meest recente geopend. In de plug-inbeschrijving ziet u de rest van de sneltoetsen voor het gebruik van deze tijdelijke tekstbestanden. U kunt deze tijdelijke bestanden ook openen via het menu: Tools -> Scratch -> ...![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 25]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 26]()
![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 27]() of probeer een erg populaire plug-in - de Nyan Progress Bar .
of probeer een erg populaire plug-in - de Nyan Progress Bar .![10 handige plug-ins voor IntelliJ IDEA: voor beginners en ervaren ontwikkelaars - 28]() Ik moet u er wel op wijzen dat het toevoegen van extra functionaliteit ertoe kan leiden dat IDEA veel meer bronnen verbruikt en dat een overmatige obsessie met plug-ins de prestaties van uw ontwikkelomgeving kan beïnvloeden. Laat u daarom niet meeslepen wanneer u probeert uw ideale set plug-ins samen te stellen: u moet proberen een "gelukkig medium" te behouden tussen prestaties en extra functionaliteit. Dat is alles voor mij vandaag :) Vertel ons over je favoriete plug-ins in de reacties.
Ik moet u er wel op wijzen dat het toevoegen van extra functionaliteit ertoe kan leiden dat IDEA veel meer bronnen verbruikt en dat een overmatige obsessie met plug-ins de prestaties van uw ontwikkelomgeving kan beïnvloeden. Laat u daarom niet meeslepen wanneer u probeert uw ideale set plug-ins samen te stellen: u moet proberen een "gelukkig medium" te behouden tussen prestaties en extra functionaliteit. Dat is alles voor mij vandaag :) Vertel ons over je favoriete plug-ins in de reacties. Maar misschien is de functionaliteit die deze omgeving biedt niet voor iedereen geschikt, of misschien willen sommige mensen het aanpassen. De realiteit is dat u alleen de functionaliteit hoeft uit te breiden door plug-ins toe te voegen.
Maar misschien is de functionaliteit die deze omgeving biedt niet voor iedereen geschikt, of misschien willen sommige mensen het aanpassen. De realiteit is dat u alleen de functionaliteit hoeft uit te breiden door plug-ins toe te voegen.

 Vervolgens verschijnt het volgende venster in uw ontwikkelomgeving:
Vervolgens verschijnt het volgende venster in uw ontwikkelomgeving:  Klik op OK . De plug-in is geïnstalleerd! Vervolgens moet u IntelliJ IDEA soms opnieuw opstarten om de plug-in te laten werken. Voor de plug-in met thema's was dit niet nodig — het thema veranderde onmiddellijk in groen:
Klik op OK . De plug-in is geïnstalleerd! Vervolgens moet u IntelliJ IDEA soms opnieuw opstarten om de plug-in te laten werken. Voor de plug-in met thema's was dit niet nodig — het thema veranderde onmiddellijk in groen:
 Ga vervolgens naar het tabblad Plug-ins en typ de naam van de plug-in ( Gradianto ) in de zoekbalk, zelfs gedeeltelijk:
Ga vervolgens naar het tabblad Plug-ins en typ de naam van de plug-in ( Gradianto ) in de zoekbalk, zelfs gedeeltelijk:  Klik op de groene knop Installeren en je bent klaar!
Klik op de groene knop Installeren en je bent klaar!
 en bekijk vier nieuwe beschikbare thema's: Ik vond het Gradianto Deep Ocean -thema het leukst:
en bekijk vier nieuwe beschikbare thema's: Ik vond het Gradianto Deep Ocean -thema het leukst:
 Als u nu op de pijlen naast Inschakelen/Uitschakelen klikt , ziet u een venster waarin u de plug-in uit uw IDEE kunt verwijderen :
Als u nu op de pijlen naast Inschakelen/Uitschakelen klikt , ziet u een venster waarin u de plug-in uit uw IDEE kunt verwijderen :  Zoals u kunt zien, is alles eigenlijk vrij eenvoudig :) Welnu, laten we een paar IDEA-plug-ins bekijken die erg handig kunnen zijn.
Zoals u kunt zien, is alles eigenlijk vrij eenvoudig :) Welnu, laten we een paar IDEA-plug-ins bekijken die erg handig kunnen zijn.
 Deze plug-in is vooral handig wanneer u met zeer grote tekst moet communiceren. Hiermee kun je filteren, sorteren, hoofdletters en kleine letters veranderen, de coderingsstijl wijzigen (bijvoorbeeld alle tekst veranderen in camelCase), iets in alle regels van de tekst veranderen in een enkele handeling (ooo, dat klinkt intrigerend), de tekst coderen in een bepaald formaat (bijvoorbeeld in SHA-1 hexadecimaal formaat), en nog veel meer. Ja, in eerste instantie lijkt het alsof er te veel verschillende functies zijn, en het zal niet helemaal duidelijk zijn wat dit of dat doet. Maar na verloop van tijd zul je wennen aan en een tekstopmaakgod worden in IntelliJ IDEA.
Deze plug-in is vooral handig wanneer u met zeer grote tekst moet communiceren. Hiermee kun je filteren, sorteren, hoofdletters en kleine letters veranderen, de coderingsstijl wijzigen (bijvoorbeeld alle tekst veranderen in camelCase), iets in alle regels van de tekst veranderen in een enkele handeling (ooo, dat klinkt intrigerend), de tekst coderen in een bepaald formaat (bijvoorbeeld in SHA-1 hexadecimaal formaat), en nog veel meer. Ja, in eerste instantie lijkt het alsof er te veel verschillende functies zijn, en het zal niet helemaal duidelijk zijn wat dit of dat doet. Maar na verloop van tijd zul je wennen aan en een tekstopmaakgod worden in IntelliJ IDEA.
 Kies vervolgens een onderwerp waar je meer over wilt weten. Bijvoorbeeld refactoring:
Kies vervolgens een onderwerp waar je meer over wilt weten. Bijvoorbeeld refactoring:  en begin dan met het uitvoeren van stapsgewijze oefeningen.
en begin dan met het uitvoeren van stapsgewijze oefeningen.
 Wanneer u dit toevoegt aan een run via de IDE Features Trainertutorials, kunt u in IDEA werken zonder daadwerkelijk de muis te gebruiken (wat uw werk vele malen zal versnellen).
Wanneer u dit toevoegt aan een run via de IDE Features Trainertutorials, kunt u in IDEA werken zonder daadwerkelijk de muis te gebruiken (wat uw werk vele malen zal versnellen).
 hierdoor kunt u meteen zien welk openingshaakje is gekoppeld aan welk sluithaakje. De kleuren zijn niet willekeurig (niet willekeurig gekozen). Er is een zekere logica: haakjes met dezelfde mate van nesting hebben dezelfde kleur. De haakjes aan de binnenkant van gele haakjes zijn bijvoorbeeld groen. En tussen groene haakjes wordt alles blauw, enzovoort... Over haakjes gesproken, laten we verder gaan naar HighlightBracketPair . Wanneer u deze plug-in gebruikt, ziet u duidelijk het specifieke codeblok of de haakjes waarin uw cursor zich bevindt, aangezien het relevante paar haakjes wordt gemarkeerd:
hierdoor kunt u meteen zien welk openingshaakje is gekoppeld aan welk sluithaakje. De kleuren zijn niet willekeurig (niet willekeurig gekozen). Er is een zekere logica: haakjes met dezelfde mate van nesting hebben dezelfde kleur. De haakjes aan de binnenkant van gele haakjes zijn bijvoorbeeld groen. En tussen groene haakjes wordt alles blauw, enzovoort... Over haakjes gesproken, laten we verder gaan naar HighlightBracketPair . Wanneer u deze plug-in gebruikt, ziet u duidelijk het specifieke codeblok of de haakjes waarin uw cursor zich bevindt, aangezien het relevante paar haakjes wordt gemarkeerd: Deze twee tools kunnen erg handig zijn als u werkt aan code die sterk genest is.
Deze twee tools kunnen erg handig zijn als u werkt aan code die sterk genest is.
 u kunt ook een bepaald codeblok selecteren, bijvoorbeeld een methodenaam, en proberen te zoeken naar kant-en-klare voorbeelden:
u kunt ook een bepaald codeblok selecteren, bijvoorbeeld een methodenaam, en proberen te zoeken naar kant-en-klare voorbeelden:
 Nadat de analyse is voltooid, ziet u onderaan een venster met alle gevonden bugs of slechte oplossingen, samen met suggesties om ze te verhelpen:
Nadat de analyse is voltooid, ziet u onderaan een venster met alle gevonden bugs of slechte oplossingen, samen met suggesties om ze te verhelpen:
 De plug-in voegt ook extra functies toe voor het uitvoeren/debuggen van individuele bestanden of de rootmodule:
De plug-in voegt ook extra functies toe voor het uitvoeren/debuggen van individuele bestanden of de rootmodule:  Door deze afhankelijkheidsbeheerder in te schakelen, bespaart u tijd bij het oplossen van problemen met afhankelijkheden.
Door deze afhankelijkheidsbeheerder in te schakelen, bespaart u tijd bij het oplossen van problemen met afhankelijkheden.
 Nadat we op OK hebben geklikt , krijgen we een tabblad met een tijdelijk tekstbestand. Als er eerder een bestand is gemaakt, wordt het met deze sneltoets geopend. Als er al een lange lijst van deze tabbladen is, wordt de meest recente geopend. In de plug-inbeschrijving ziet u de rest van de sneltoetsen voor het gebruik van deze tijdelijke tekstbestanden. U kunt deze tijdelijke bestanden ook openen via het menu: Tools -> Scratch -> ...
Nadat we op OK hebben geklikt , krijgen we een tabblad met een tijdelijk tekstbestand. Als er eerder een bestand is gemaakt, wordt het met deze sneltoets geopend. Als er al een lange lijst van deze tabbladen is, wordt de meest recente geopend. In de plug-inbeschrijving ziet u de rest van de sneltoetsen voor het gebruik van deze tijdelijke tekstbestanden. U kunt deze tijdelijke bestanden ook openen via het menu: Tools -> Scratch -> ...

 of probeer een erg populaire plug-in - de Nyan Progress Bar .
of probeer een erg populaire plug-in - de Nyan Progress Bar . Ik moet u er wel op wijzen dat het toevoegen van extra functionaliteit ertoe kan leiden dat IDEA veel meer bronnen verbruikt en dat een overmatige obsessie met plug-ins de prestaties van uw ontwikkelomgeving kan beïnvloeden. Laat u daarom niet meeslepen wanneer u probeert uw ideale set plug-ins samen te stellen: u moet proberen een "gelukkig medium" te behouden tussen prestaties en extra functionaliteit. Dat is alles voor mij vandaag :) Vertel ons over je favoriete plug-ins in de reacties.
Ik moet u er wel op wijzen dat het toevoegen van extra functionaliteit ertoe kan leiden dat IDEA veel meer bronnen verbruikt en dat een overmatige obsessie met plug-ins de prestaties van uw ontwikkelomgeving kan beïnvloeden. Laat u daarom niet meeslepen wanneer u probeert uw ideale set plug-ins samen te stellen: u moet proberen een "gelukkig medium" te behouden tussen prestaties en extra functionaliteit. Dat is alles voor mij vandaag :) Vertel ons over je favoriete plug-ins in de reacties.

GO TO FULL VERSION