Bonne journée, vous tous ! Les développeurs disposent d'un outil de "création" de base, c'est-à-dire d'un environnement de développement comme
Eclipse ,
NetBeans , etc. Mais sans aucun doute, l'environnement le plus populaire du moment
IntelliJ IDEA . Il est conçu pour booster vos capacités de codage, simplifiant considérablement le processus à plusieurs reprises.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 1]()
Mais peut-être que les fonctionnalités fournies par cet environnement ne conviendront pas à tout le monde, ou peut-être que certaines personnes voudront le personnaliser. La réalité est que tout ce que vous avez à faire est d'étendre ses fonctionnalités en ajoutant des plugins.
| Les plugins sont un moyen d'ajouter des fonctionnalités au programme principal. Ils sont conçus pour étendre ses capacités. |
Aujourd'hui, nous allons examiner 10 plugins intéressants pour travailler dans IntelliJ IDEA. Ils vous aideront dans votre travail, ou au moins vous remonteront le moral =) Tout d'abord, passons en revue le
camp d'entraînement pour l'installation de plugins dans IntelliJ IDEA , en utilisant l'installation d'un nouveau thème comme exemple.
1. Thèmes IntelliJ IDEA
Avez-vous déjà eu l'impression que l'ensemble limité de thèmes IntelliJ IDEA intégrés manquait d'une manière ou d'une autre ? Peut-être vouliez-vous choisir autre chose. Peut-être que vous voulez creuser et trouver quelque chose qui vous convient parfaitement ? Eh bien, faisons-le! Pour commencer, rendez-vous
ici et choisissez un thème (ou un pack de thèmes) qui vous convient. Par exemple, j'ai choisi
Gradianto . Ensuite, nous avons deux façons d'installer le plugin.
Méthode 1 : Installer directement depuis le site Web de JetBrains
IDEA doit être ouvert. Après avoir choisi un thème, cliquez sur le bouton
Obtenir -> Installer . Ensuite, vous serez invité à choisir la version d'IntelliJ IDEA que vous avez installée sur votre ordinateur :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 2]() ↓
↓
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 3]()
Ensuite, la fenêtre suivante apparaîtra dans votre environnement de développement :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 4]()
Cliquez sur
OK . Le plugin est installé ! Ensuite, vous devez parfois redémarrer
IntelliJ IDEA pour que le plugin commence à fonctionner. Pour le plugin avec thèmes, ce n'était pas nécessaire — le thème est immédiatement passé au vert :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 5]()
Méthode 2 : Installation à partir d'IntelliJ IDEA
Dans IDEA, dans le coin supérieur gauche, allez dans
Fichier -> Paramètres :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 6]()
Ensuite, allez dans l' onglet
Plugins et tapez le nom du plugin (
Gradianto ) dans la barre de recherche, même partiellement :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 7]()
Cliquez sur le bouton vert
Installer et vous êtes fait!
Changer de thème
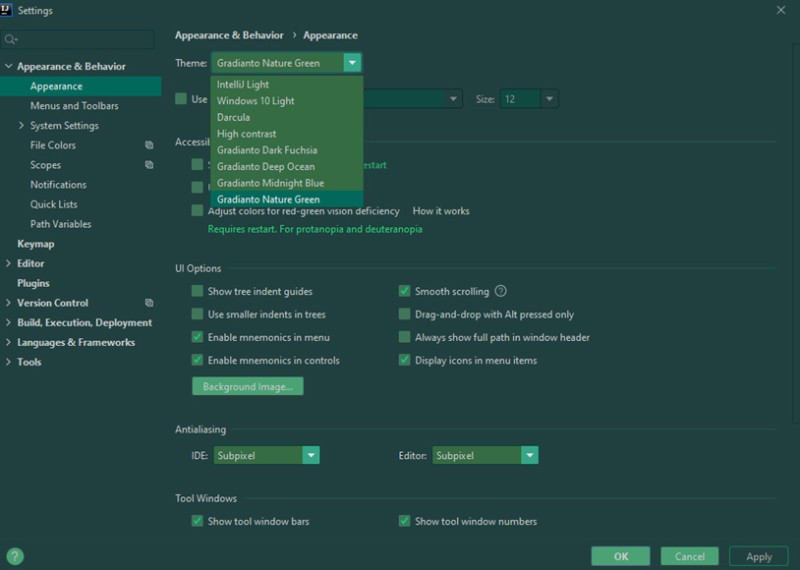
Le vert n'est pas le seul nouveau thème. Pour voir le reste :
- retournez dans Fichier -> Paramètres
- ouvrez l'onglet "Apparence"
Après cela, cliquez sur la liste déroulante
Thème![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 8]()
et voyez quatre nouveaux thèmes disponibles : J'ai le plus aimé le thème
Gradianto Deep Ocean :![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 9]()
Désactiver / désinstaller un plugin
Voyons comment désactiver ou désinstaller entièrement un plugin :
- encore une fois, ouvrez la fenêtre Paramètres -> Plugins
- sélectionnez l' onglet Installé
Appuyez sur
Disable pour rendre le plugin inactif :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 10]()
Si vous cliquez maintenant sur les flèches à côté de
Enable/Disable , alors vous verrez une fenêtre vous permettant de supprimer le plugin de votre
IDEA :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 11]()
Comme vous pouvez le voir, tout est en fait assez simple :) Eh bien, regardons quelques plugins IDEA qui peuvent être très utiles.
2. Manipulation de chaînes
Voici un plugin qui ajoutera de nombreuses nouvelles capacités de gestion de chaînes à votre IDEA. Vous pouvez le trouver
ici . Une fois que vous avez installé et redémarré l'environnement de développement, si vous faites un clic droit, par exemple, sur le nom de la variable ou une sélection de texte, vous remarquerez un nouvel élément de menu contextuel String Manipulation, qui offre de nombreuses possibilités pour modifier la
chaîne sélectionnée :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 12]()
Ce plugin sera plus utile lorsque vous aurez besoin d'interagir avec du texte très volumineux. Il vous permet de filtrer, trier, changer la casse, changer le style de codage (par exemple, changer tout le texte en camelCase), changer quelque chose dans toutes les lignes du texte en une seule opération (ooo, ça semble intrigant), encoder le texte dans certains formats (par exemple, au format hexadécimal SHA-1), et bien plus encore. Oui, au début, il semblera qu'il y ait trop de fonctions différentes, et ce que ceci ou cela fait ne sera pas tout à fait clair. Mais avec le temps, vous vous habituerez et deviendrez un dieu du formatage de texte dans IntelliJ IDEA.
3. Entraîneur de fonctionnalités IDE
Ce plugin est destiné principalement aux débutants. Il vous aide de manière interactive à apprendre les raccourcis et les fonctions de base de l'IDE. Vous pouvez le considérer comme votre propre sergent instructeur personnel dans IntelliJ IDEA. Vous pouvez le trouver ici
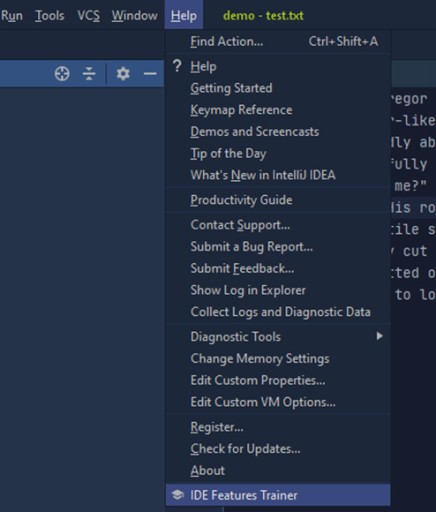
ici . Après l'installation, allez dans la section
Help -> IDE Features Trainer .
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 13]()
Ensuite, choisissez un sujet sur lequel vous aimeriez en savoir plus. Par exemple, refactoriser :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 14]()
puis commencer à effectuer des exercices étape par étape.
4. Promoteur clé X
J'ai remarqué que plus le programmeur est expérimenté et habile, plus il connaît les raccourcis clavier. Après tout, au lieu de rechercher manuellement dans le code ou de faire quelque chose manuellement, vous pouvez appuyer sur quelques raccourcis clavier et le tour est joué, vous avez terminé ! En conséquence, vous travaillerez beaucoup plus rapidement. Alors, permettez-moi de vous présenter le plugin
Key Promoter X. Après l'avoir chargé, lorsque nous allons dans une fenêtre, un menu ou un onglet de paramètres, nous verrons dans le coin inférieur droit une invite avec le raccourci clavier qui aurait pu effectuer la même action (c'est-à-dire aurait ouvert la même fenêtre de paramètres, menu, etc.):
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 15]()
Lorsque vous ajoutez ceci à une exécution via le
formateur de fonctionnalités IDEtutoriels, vous pourrez travailler dans IDEA sans utiliser la souris (ce qui accélérera considérablement votre travail).
5. Supports arc-en-ciel et HighlightBracketPair
Je ne pouvais pas ne pas mentionner le plugin
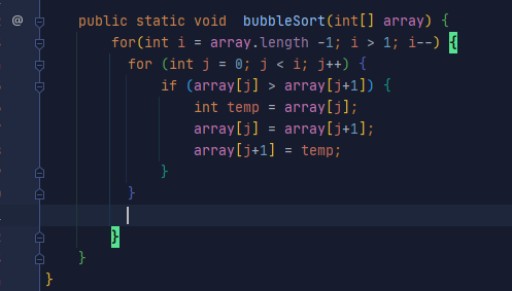
Rainbow Brackets . Une fois installé, cela rend le codage beaucoup plus pratique, car les paires de crochets deviennent multicolores :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 16]()
cela vous permet de voir immédiatement quelle parenthèse ouvrante est associée à quelle parenthèse fermante. Les couleurs ne sont pas arbitraires (pas choisies au hasard). Il y a une certaine logique : les parenthèses au même degré d'emboîtement auront la même couleur. Par exemple, les parenthèses à l'intérieur des jaunes seront vertes. Et entre parenthèses vertes, tout sera bleu, et ainsi de suite... En parlant de parenthèses, passons à
HighlightBracketPair . Lorsque vous utilisez ce plugin, vous verrez clairement le bloc de code particulier ou les parenthèses dans lesquelles se trouve votre curseur, car la paire de parenthèses correspondante sera mise en surbrillance :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 17]()
Ces deux outils peuvent être très utiles si vous travaillez sur du code fortement imbriqué.
6. Codota IA
Dans un passé très lointain, le code était systématiquement écrit dans un éditeur de texte ordinaire. Et maintenant, imaginez que vous ayez oublié une parenthèse quelque part, eh bien, ou que vous vous soyez trompé dans le nom d'une classe. Rien ne compilera ! En conséquence, à cette époque, vous deviez passer des heures à rechercher l'erreur et être extrêmement prudent lors de l'écriture du code. Ce genre de souffrance n'est réservé qu'aux personnes qui ont les nerfs les plus solides. Je pense que cela est devenu suffisamment ennuyeux pour que certaines personnes commencent à créer divers environnements pour travailler avec du code. IntelliJ IDEA, Eclipse, NetBeans... Et maintenant, vous travaillez dans IntelliJ IDEA, qui est très intelligent et fournit une aide incroyable dans le codage, suggérant des emplacements d'erreurs possibles et extrayant les noms pertinents des classes et des méthodes dès que vous démarrez en les tapant. Que diriez-vous de le rendre un peu plus intelligent ? Pour ça,
Plugin
Codota IA . Ce plugin est conçu pour fournir une meilleure auto-complétion du code grâce à l'IA. Basé sur des millions de programmes Java open source ainsi que sur votre contexte,
Codota utilise les modèles d'apprentissage automatique les plus avancés pour aider à compléter automatiquement les lignes de code, vous aidant à écrire du code beaucoup plus rapidement et avec moins d'erreurs. En d'autres termes, ce plugin permet à IDEA de vous inviter en fonction du contexte de votre application. Par exemple, il peut afficher les variables accessibles et visibles du type requis :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 18]()
vous pouvez également sélectionner un bloc de code particulier, par exemple, un nom de méthode, et essayer de rechercher des exemples prêts à l'emploi :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 19]()
7. SpotBugs
En parlant d'assistants de codage, je pense que cela ne ferait pas de mal d'en avoir un qui aide à détecter les bogues, n'est-ce pas ? C'est là que le plugin
SpotBugs entre dans les étapes. SpotBugs effectue une analyse statique du bytecode pour trouver des bogues dans le code Java dans IntelliJ IDEA. Autrement dit, ce plugin est un excellent outil pour détecter certains bogues Java, et il le fait en analysant votre code et en le comparant à plus de 400 modèles de bogues et à de mauvaises solutions. Ces erreurs incluent des boucles récursives infinies,
des blocages ,
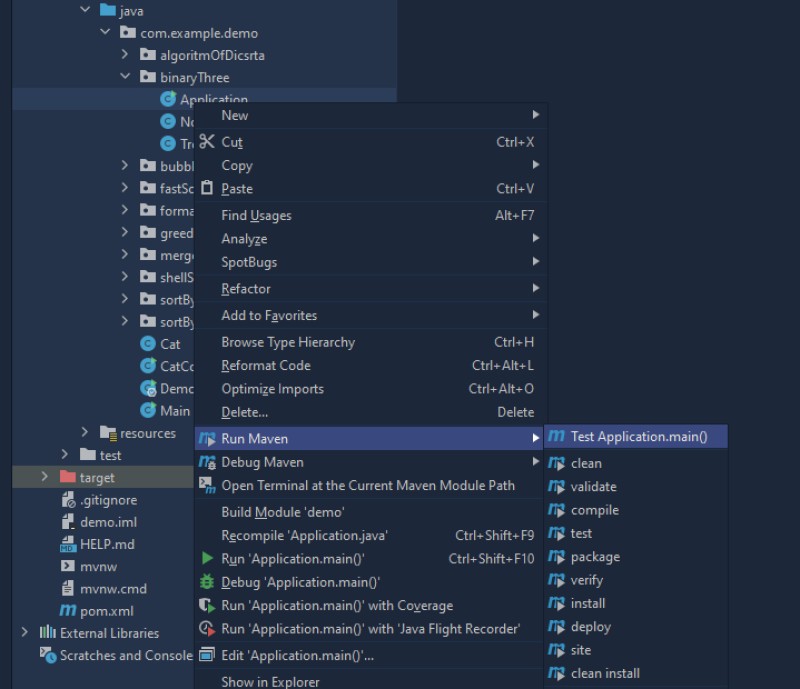
des livelocks et une utilisation incorrecte de diverses bibliothèques. SpotBugs peut identifier des centaines de bogues graves dans de grandes applications (il y a généralement environ un bogue dans 1 000 à 2 000 lignes de code source non commenté). Après avoir installé le plugin, dans le menu, sélectionnez
Analyze -> SpotBugs -><cible de l'analyse>. La cible peut être soit un fichier, soit un module entier, incluant ou non les tests associés :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 20]()
une fois l'analyse terminée, vous pouvez voir en bas une fenêtre indiquant tous les bugs trouvés ou les mauvaises solutions ainsi que des suggestions pour les corriger :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 21]()
8. Maven Assistant
Le plugin
Maven Helper est un incontournable pour quiconque utilise Maven. Il ajoute un moyen simple d'analyser et d'éliminer les dépendances conflictuelles, ainsi que la possibilité de voir les dépendances Maven dans différentes vues (sous forme de liste ou d'arborescence). Pour exécuter l'analyse, ouvrez le fichier
pom et cliquez sur l' onglet
Analyseur de dépendances en bas. Ensuite, vous pourrez voir quelles dépendances entrent en conflit avec lesquelles et exclure celles qui sont en conflit :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 22]()
Le plugin ajoute également des fonctionnalités supplémentaires pour exécuter/déboguer des fichiers individuels ou le module racine :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 23]()
L'activation de ce gestionnaire de dépendances vous fera gagner du temps lors de la résolution des problèmes de dépendances.
9. Gratter
Lors de l'écriture de code, vous penserez souvent "cela devra être corrigé avant que je ne le valide", vous devrez écrire des données temporaires quelque part pour votre propre référence ou pour un test, ou vous voudrez enregistrer des notes ou le données vues lors du débogage de votre application. Cela signifie généralement lancer rapidement une nouvelle instance du Bloc-notes, mais ce n'est toujours pas très bon. Comment pouvons-nous mieux utiliser les outils offerts par notre bien-aimé IntelliJ IDEA ? Par exemple, le plug-in
Scratch . Ce plugin vous permet de créer des onglets d'éditeur de texte temporaires dans IDEA, où vous pouvez écrire du code, stocker des données temporaires ou noter rapidement des pensées dont vous aurez besoin plus tard, mais que vous n'avez pas besoin de sauvegarder pour toujours. Votre système de fichiers ne sera plus jamais jonché de fichiers TXT à usage unique. Après avoir chargé le plugin, appuyez sur
Alt+C. Une fenêtre apparaît, où vous pouvez spécifier un nom pour votre fichier texte :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 24]()
Après avoir cliqué sur
OK , nous obtenons un onglet avec un fichier texte temporaire. Si un fichier a été créé précédemment, ce raccourci clavier l'ouvrira. S'il existe déjà une longue liste de ces onglets, le plus récent sera ouvert. Dans la description du plugin, vous pouvez voir le reste des raccourcis clavier pour utiliser ces fichiers texte temporaires. Vous pouvez également accéder à ces fichiers temporaires depuis le menu :
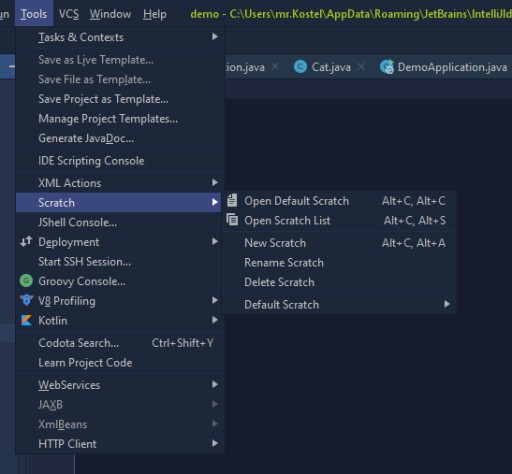
Outils -> Scratch -> ...![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 25]()
10. Barre de progression
Et enfin, un soulagement comique - je voudrais mentionner quelques petits plugins
de barre de progression amusants . Ces plugins changent l'apparence ennuyeuse typique de la barre de progression en quelque chose de plus amusant. Par exemple, j'ai beaucoup aimé le plugin
Mario :
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 26]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 27]()
Ou essayez un plugin très populaire — la
Nyan Progress Bar .
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 28]()
Je dois vous signaler que l'ajout de fonctionnalités supplémentaires peut amener IDEA à consommer beaucoup plus de ressources, et une obsession excessive des plugins peut affecter les performances de votre environnement de développement. Par conséquent, lorsque vous essayez de constituer votre ensemble idéal de plugins, ne vous laissez pas emporter : vous devez essayer de maintenir un « juste milieu » entre performances et fonctionnalités supplémentaires. C'est tout pour moi aujourd'hui :) Parlez-nous de vos plugins préférés dans les commentaires.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 1]() Mais peut-être que les fonctionnalités fournies par cet environnement ne conviendront pas à tout le monde, ou peut-être que certaines personnes voudront le personnaliser. La réalité est que tout ce que vous avez à faire est d'étendre ses fonctionnalités en ajoutant des plugins.
Mais peut-être que les fonctionnalités fournies par cet environnement ne conviendront pas à tout le monde, ou peut-être que certaines personnes voudront le personnaliser. La réalité est que tout ce que vous avez à faire est d'étendre ses fonctionnalités en ajoutant des plugins.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 2]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 3]() Ensuite, la fenêtre suivante apparaîtra dans votre environnement de développement :
Ensuite, la fenêtre suivante apparaîtra dans votre environnement de développement : ![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 4]() Cliquez sur OK . Le plugin est installé ! Ensuite, vous devez parfois redémarrer IntelliJ IDEA pour que le plugin commence à fonctionner. Pour le plugin avec thèmes, ce n'était pas nécessaire — le thème est immédiatement passé au vert :
Cliquez sur OK . Le plugin est installé ! Ensuite, vous devez parfois redémarrer IntelliJ IDEA pour que le plugin commence à fonctionner. Pour le plugin avec thèmes, ce n'était pas nécessaire — le thème est immédiatement passé au vert :![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 5]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 6]() Ensuite, allez dans l' onglet Plugins et tapez le nom du plugin ( Gradianto ) dans la barre de recherche, même partiellement :
Ensuite, allez dans l' onglet Plugins et tapez le nom du plugin ( Gradianto ) dans la barre de recherche, même partiellement : ![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 7]() Cliquez sur le bouton vert Installer et vous êtes fait!
Cliquez sur le bouton vert Installer et vous êtes fait!
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 8]() et voyez quatre nouveaux thèmes disponibles : J'ai le plus aimé le thème Gradianto Deep Ocean :
et voyez quatre nouveaux thèmes disponibles : J'ai le plus aimé le thème Gradianto Deep Ocean :![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 9]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 10]() Si vous cliquez maintenant sur les flèches à côté de Enable/Disable , alors vous verrez une fenêtre vous permettant de supprimer le plugin de votre IDEA :
Si vous cliquez maintenant sur les flèches à côté de Enable/Disable , alors vous verrez une fenêtre vous permettant de supprimer le plugin de votre IDEA : ![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 11]() Comme vous pouvez le voir, tout est en fait assez simple :) Eh bien, regardons quelques plugins IDEA qui peuvent être très utiles.
Comme vous pouvez le voir, tout est en fait assez simple :) Eh bien, regardons quelques plugins IDEA qui peuvent être très utiles.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 12]() Ce plugin sera plus utile lorsque vous aurez besoin d'interagir avec du texte très volumineux. Il vous permet de filtrer, trier, changer la casse, changer le style de codage (par exemple, changer tout le texte en camelCase), changer quelque chose dans toutes les lignes du texte en une seule opération (ooo, ça semble intrigant), encoder le texte dans certains formats (par exemple, au format hexadécimal SHA-1), et bien plus encore. Oui, au début, il semblera qu'il y ait trop de fonctions différentes, et ce que ceci ou cela fait ne sera pas tout à fait clair. Mais avec le temps, vous vous habituerez et deviendrez un dieu du formatage de texte dans IntelliJ IDEA.
Ce plugin sera plus utile lorsque vous aurez besoin d'interagir avec du texte très volumineux. Il vous permet de filtrer, trier, changer la casse, changer le style de codage (par exemple, changer tout le texte en camelCase), changer quelque chose dans toutes les lignes du texte en une seule opération (ooo, ça semble intrigant), encoder le texte dans certains formats (par exemple, au format hexadécimal SHA-1), et bien plus encore. Oui, au début, il semblera qu'il y ait trop de fonctions différentes, et ce que ceci ou cela fait ne sera pas tout à fait clair. Mais avec le temps, vous vous habituerez et deviendrez un dieu du formatage de texte dans IntelliJ IDEA.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 13]() Ensuite, choisissez un sujet sur lequel vous aimeriez en savoir plus. Par exemple, refactoriser :
Ensuite, choisissez un sujet sur lequel vous aimeriez en savoir plus. Par exemple, refactoriser : ![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 14]() puis commencer à effectuer des exercices étape par étape.
puis commencer à effectuer des exercices étape par étape.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 15]() Lorsque vous ajoutez ceci à une exécution via le formateur de fonctionnalités IDEtutoriels, vous pourrez travailler dans IDEA sans utiliser la souris (ce qui accélérera considérablement votre travail).
Lorsque vous ajoutez ceci à une exécution via le formateur de fonctionnalités IDEtutoriels, vous pourrez travailler dans IDEA sans utiliser la souris (ce qui accélérera considérablement votre travail).
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 16]() cela vous permet de voir immédiatement quelle parenthèse ouvrante est associée à quelle parenthèse fermante. Les couleurs ne sont pas arbitraires (pas choisies au hasard). Il y a une certaine logique : les parenthèses au même degré d'emboîtement auront la même couleur. Par exemple, les parenthèses à l'intérieur des jaunes seront vertes. Et entre parenthèses vertes, tout sera bleu, et ainsi de suite... En parlant de parenthèses, passons à HighlightBracketPair . Lorsque vous utilisez ce plugin, vous verrez clairement le bloc de code particulier ou les parenthèses dans lesquelles se trouve votre curseur, car la paire de parenthèses correspondante sera mise en surbrillance :
cela vous permet de voir immédiatement quelle parenthèse ouvrante est associée à quelle parenthèse fermante. Les couleurs ne sont pas arbitraires (pas choisies au hasard). Il y a une certaine logique : les parenthèses au même degré d'emboîtement auront la même couleur. Par exemple, les parenthèses à l'intérieur des jaunes seront vertes. Et entre parenthèses vertes, tout sera bleu, et ainsi de suite... En parlant de parenthèses, passons à HighlightBracketPair . Lorsque vous utilisez ce plugin, vous verrez clairement le bloc de code particulier ou les parenthèses dans lesquelles se trouve votre curseur, car la paire de parenthèses correspondante sera mise en surbrillance :![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 17]() Ces deux outils peuvent être très utiles si vous travaillez sur du code fortement imbriqué.
Ces deux outils peuvent être très utiles si vous travaillez sur du code fortement imbriqué.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 18]() vous pouvez également sélectionner un bloc de code particulier, par exemple, un nom de méthode, et essayer de rechercher des exemples prêts à l'emploi :
vous pouvez également sélectionner un bloc de code particulier, par exemple, un nom de méthode, et essayer de rechercher des exemples prêts à l'emploi :![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 19]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 20]() une fois l'analyse terminée, vous pouvez voir en bas une fenêtre indiquant tous les bugs trouvés ou les mauvaises solutions ainsi que des suggestions pour les corriger :
une fois l'analyse terminée, vous pouvez voir en bas une fenêtre indiquant tous les bugs trouvés ou les mauvaises solutions ainsi que des suggestions pour les corriger :![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 21]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 22]() Le plugin ajoute également des fonctionnalités supplémentaires pour exécuter/déboguer des fichiers individuels ou le module racine :
Le plugin ajoute également des fonctionnalités supplémentaires pour exécuter/déboguer des fichiers individuels ou le module racine : ![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 23]() L'activation de ce gestionnaire de dépendances vous fera gagner du temps lors de la résolution des problèmes de dépendances.
L'activation de ce gestionnaire de dépendances vous fera gagner du temps lors de la résolution des problèmes de dépendances.
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 24]() Après avoir cliqué sur OK , nous obtenons un onglet avec un fichier texte temporaire. Si un fichier a été créé précédemment, ce raccourci clavier l'ouvrira. S'il existe déjà une longue liste de ces onglets, le plus récent sera ouvert. Dans la description du plugin, vous pouvez voir le reste des raccourcis clavier pour utiliser ces fichiers texte temporaires. Vous pouvez également accéder à ces fichiers temporaires depuis le menu : Outils -> Scratch -> ...
Après avoir cliqué sur OK , nous obtenons un onglet avec un fichier texte temporaire. Si un fichier a été créé précédemment, ce raccourci clavier l'ouvrira. S'il existe déjà une longue liste de ces onglets, le plus récent sera ouvert. Dans la description du plugin, vous pouvez voir le reste des raccourcis clavier pour utiliser ces fichiers texte temporaires. Vous pouvez également accéder à ces fichiers temporaires depuis le menu : Outils -> Scratch -> ...![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 25]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et expérimentés - 26]()
![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 27]() Ou essayez un plugin très populaire — la Nyan Progress Bar .
Ou essayez un plugin très populaire — la Nyan Progress Bar .![10 plugins utiles pour IntelliJ IDEA : pour les développeurs débutants et confirmés - 28]() Je dois vous signaler que l'ajout de fonctionnalités supplémentaires peut amener IDEA à consommer beaucoup plus de ressources, et une obsession excessive des plugins peut affecter les performances de votre environnement de développement. Par conséquent, lorsque vous essayez de constituer votre ensemble idéal de plugins, ne vous laissez pas emporter : vous devez essayer de maintenir un « juste milieu » entre performances et fonctionnalités supplémentaires. C'est tout pour moi aujourd'hui :) Parlez-nous de vos plugins préférés dans les commentaires.
Je dois vous signaler que l'ajout de fonctionnalités supplémentaires peut amener IDEA à consommer beaucoup plus de ressources, et une obsession excessive des plugins peut affecter les performances de votre environnement de développement. Par conséquent, lorsque vous essayez de constituer votre ensemble idéal de plugins, ne vous laissez pas emporter : vous devez essayer de maintenir un « juste milieu » entre performances et fonctionnalités supplémentaires. C'est tout pour moi aujourd'hui :) Parlez-nous de vos plugins préférés dans les commentaires. Mais peut-être que les fonctionnalités fournies par cet environnement ne conviendront pas à tout le monde, ou peut-être que certaines personnes voudront le personnaliser. La réalité est que tout ce que vous avez à faire est d'étendre ses fonctionnalités en ajoutant des plugins.
Mais peut-être que les fonctionnalités fournies par cet environnement ne conviendront pas à tout le monde, ou peut-être que certaines personnes voudront le personnaliser. La réalité est que tout ce que vous avez à faire est d'étendre ses fonctionnalités en ajoutant des plugins.

 Ensuite, la fenêtre suivante apparaîtra dans votre environnement de développement :
Ensuite, la fenêtre suivante apparaîtra dans votre environnement de développement :  Cliquez sur OK . Le plugin est installé ! Ensuite, vous devez parfois redémarrer IntelliJ IDEA pour que le plugin commence à fonctionner. Pour le plugin avec thèmes, ce n'était pas nécessaire — le thème est immédiatement passé au vert :
Cliquez sur OK . Le plugin est installé ! Ensuite, vous devez parfois redémarrer IntelliJ IDEA pour que le plugin commence à fonctionner. Pour le plugin avec thèmes, ce n'était pas nécessaire — le thème est immédiatement passé au vert :
 Ensuite, allez dans l' onglet Plugins et tapez le nom du plugin ( Gradianto ) dans la barre de recherche, même partiellement :
Ensuite, allez dans l' onglet Plugins et tapez le nom du plugin ( Gradianto ) dans la barre de recherche, même partiellement :  Cliquez sur le bouton vert Installer et vous êtes fait!
Cliquez sur le bouton vert Installer et vous êtes fait!
 et voyez quatre nouveaux thèmes disponibles : J'ai le plus aimé le thème Gradianto Deep Ocean :
et voyez quatre nouveaux thèmes disponibles : J'ai le plus aimé le thème Gradianto Deep Ocean :
 Si vous cliquez maintenant sur les flèches à côté de Enable/Disable , alors vous verrez une fenêtre vous permettant de supprimer le plugin de votre IDEA :
Si vous cliquez maintenant sur les flèches à côté de Enable/Disable , alors vous verrez une fenêtre vous permettant de supprimer le plugin de votre IDEA :  Comme vous pouvez le voir, tout est en fait assez simple :) Eh bien, regardons quelques plugins IDEA qui peuvent être très utiles.
Comme vous pouvez le voir, tout est en fait assez simple :) Eh bien, regardons quelques plugins IDEA qui peuvent être très utiles.
 Ce plugin sera plus utile lorsque vous aurez besoin d'interagir avec du texte très volumineux. Il vous permet de filtrer, trier, changer la casse, changer le style de codage (par exemple, changer tout le texte en camelCase), changer quelque chose dans toutes les lignes du texte en une seule opération (ooo, ça semble intrigant), encoder le texte dans certains formats (par exemple, au format hexadécimal SHA-1), et bien plus encore. Oui, au début, il semblera qu'il y ait trop de fonctions différentes, et ce que ceci ou cela fait ne sera pas tout à fait clair. Mais avec le temps, vous vous habituerez et deviendrez un dieu du formatage de texte dans IntelliJ IDEA.
Ce plugin sera plus utile lorsque vous aurez besoin d'interagir avec du texte très volumineux. Il vous permet de filtrer, trier, changer la casse, changer le style de codage (par exemple, changer tout le texte en camelCase), changer quelque chose dans toutes les lignes du texte en une seule opération (ooo, ça semble intrigant), encoder le texte dans certains formats (par exemple, au format hexadécimal SHA-1), et bien plus encore. Oui, au début, il semblera qu'il y ait trop de fonctions différentes, et ce que ceci ou cela fait ne sera pas tout à fait clair. Mais avec le temps, vous vous habituerez et deviendrez un dieu du formatage de texte dans IntelliJ IDEA.
 Ensuite, choisissez un sujet sur lequel vous aimeriez en savoir plus. Par exemple, refactoriser :
Ensuite, choisissez un sujet sur lequel vous aimeriez en savoir plus. Par exemple, refactoriser :  puis commencer à effectuer des exercices étape par étape.
puis commencer à effectuer des exercices étape par étape.
 Lorsque vous ajoutez ceci à une exécution via le formateur de fonctionnalités IDEtutoriels, vous pourrez travailler dans IDEA sans utiliser la souris (ce qui accélérera considérablement votre travail).
Lorsque vous ajoutez ceci à une exécution via le formateur de fonctionnalités IDEtutoriels, vous pourrez travailler dans IDEA sans utiliser la souris (ce qui accélérera considérablement votre travail).
 cela vous permet de voir immédiatement quelle parenthèse ouvrante est associée à quelle parenthèse fermante. Les couleurs ne sont pas arbitraires (pas choisies au hasard). Il y a une certaine logique : les parenthèses au même degré d'emboîtement auront la même couleur. Par exemple, les parenthèses à l'intérieur des jaunes seront vertes. Et entre parenthèses vertes, tout sera bleu, et ainsi de suite... En parlant de parenthèses, passons à HighlightBracketPair . Lorsque vous utilisez ce plugin, vous verrez clairement le bloc de code particulier ou les parenthèses dans lesquelles se trouve votre curseur, car la paire de parenthèses correspondante sera mise en surbrillance :
cela vous permet de voir immédiatement quelle parenthèse ouvrante est associée à quelle parenthèse fermante. Les couleurs ne sont pas arbitraires (pas choisies au hasard). Il y a une certaine logique : les parenthèses au même degré d'emboîtement auront la même couleur. Par exemple, les parenthèses à l'intérieur des jaunes seront vertes. Et entre parenthèses vertes, tout sera bleu, et ainsi de suite... En parlant de parenthèses, passons à HighlightBracketPair . Lorsque vous utilisez ce plugin, vous verrez clairement le bloc de code particulier ou les parenthèses dans lesquelles se trouve votre curseur, car la paire de parenthèses correspondante sera mise en surbrillance : Ces deux outils peuvent être très utiles si vous travaillez sur du code fortement imbriqué.
Ces deux outils peuvent être très utiles si vous travaillez sur du code fortement imbriqué.
 vous pouvez également sélectionner un bloc de code particulier, par exemple, un nom de méthode, et essayer de rechercher des exemples prêts à l'emploi :
vous pouvez également sélectionner un bloc de code particulier, par exemple, un nom de méthode, et essayer de rechercher des exemples prêts à l'emploi :
 une fois l'analyse terminée, vous pouvez voir en bas une fenêtre indiquant tous les bugs trouvés ou les mauvaises solutions ainsi que des suggestions pour les corriger :
une fois l'analyse terminée, vous pouvez voir en bas une fenêtre indiquant tous les bugs trouvés ou les mauvaises solutions ainsi que des suggestions pour les corriger :
 Le plugin ajoute également des fonctionnalités supplémentaires pour exécuter/déboguer des fichiers individuels ou le module racine :
Le plugin ajoute également des fonctionnalités supplémentaires pour exécuter/déboguer des fichiers individuels ou le module racine :  L'activation de ce gestionnaire de dépendances vous fera gagner du temps lors de la résolution des problèmes de dépendances.
L'activation de ce gestionnaire de dépendances vous fera gagner du temps lors de la résolution des problèmes de dépendances.
 Après avoir cliqué sur OK , nous obtenons un onglet avec un fichier texte temporaire. Si un fichier a été créé précédemment, ce raccourci clavier l'ouvrira. S'il existe déjà une longue liste de ces onglets, le plus récent sera ouvert. Dans la description du plugin, vous pouvez voir le reste des raccourcis clavier pour utiliser ces fichiers texte temporaires. Vous pouvez également accéder à ces fichiers temporaires depuis le menu : Outils -> Scratch -> ...
Après avoir cliqué sur OK , nous obtenons un onglet avec un fichier texte temporaire. Si un fichier a été créé précédemment, ce raccourci clavier l'ouvrira. S'il existe déjà une longue liste de ces onglets, le plus récent sera ouvert. Dans la description du plugin, vous pouvez voir le reste des raccourcis clavier pour utiliser ces fichiers texte temporaires. Vous pouvez également accéder à ces fichiers temporaires depuis le menu : Outils -> Scratch -> ...

 Ou essayez un plugin très populaire — la Nyan Progress Bar .
Ou essayez un plugin très populaire — la Nyan Progress Bar . Je dois vous signaler que l'ajout de fonctionnalités supplémentaires peut amener IDEA à consommer beaucoup plus de ressources, et une obsession excessive des plugins peut affecter les performances de votre environnement de développement. Par conséquent, lorsque vous essayez de constituer votre ensemble idéal de plugins, ne vous laissez pas emporter : vous devez essayer de maintenir un « juste milieu » entre performances et fonctionnalités supplémentaires. C'est tout pour moi aujourd'hui :) Parlez-nous de vos plugins préférés dans les commentaires.
Je dois vous signaler que l'ajout de fonctionnalités supplémentaires peut amener IDEA à consommer beaucoup plus de ressources, et une obsession excessive des plugins peut affecter les performances de votre environnement de développement. Par conséquent, lorsque vous essayez de constituer votre ensemble idéal de plugins, ne vous laissez pas emporter : vous devez essayer de maintenir un « juste milieu » entre performances et fonctionnalités supplémentaires. C'est tout pour moi aujourd'hui :) Parlez-nous de vos plugins préférés dans les commentaires.

GO TO FULL VERSION