
সত্তা তৈরি করা
সত্তা প্যাকেজে , আমরা একটিUserক্লাস তৈরি করব যাতে দুটি ব্যক্তিগত স্ট্রিং ভেরিয়েবল থাকে: নাম এবং পাসওয়ার্ড । কনস্ট্রাক্টর (ডিফল্ট এবং একটি যা উভয় মানই নেয়) এবং গেটার/সেটার তৈরি করুন এবং এবং পদ্ধতি toString()সহ পদ্ধতিটিকে ওভাররাইড করুন। অন্য কথায়, ক্লাস তৈরি করার সময় একজন সম্মানিত জাভা ডেভেলপার যা করে তা আমরা করব। equals()hashCode()
public class User {
private String name;
private String password;
public User() {
}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
@Override
public boolean equals(Object o) {
if (this == o) return true;
if (o == null || getClass() != o.getClass()) return false;
User user = (User) o;
if (name != null ? !name.equals(user.name) : user.name != null) return false;
return password != null ? password.equals(user.password) : user.password == null;
}
@Override
public int hashCode() {
int result = name != null ? name.hashCode() : 0;
result = 31 * result + (password != null ? password.hashCode() : 0);
return result;
}
}
একটি মডেল তৈরি করা
মডেল প্যাকেজে একটি ক্লাস তৈরি করুন (এবং সিঙ্গেলটন প্যাটার্ন বাস্তবায়ন করুন) এবং এটিকে অস্বাভাবিক কিছু বলুন। উদাহরণস্বরূপ, মডেল । আমরা আমাদের ক্লাসে ব্যবহারকারীদের একটি ব্যক্তিগত তালিকা তৈরি করব, এবং দুটি পদ্ধতি প্রয়োগ করব: একটি ব্যবহারকারী যোগ করার জন্য, এবং অন্যটি স্ট্রিংগুলির একটি তালিকা (ব্যবহারকারীর নাম) ফেরত দিতে। যেহেতু আমাদের ব্যবহারকারী অবজেক্টে একটি ব্যবহারকারীর নাম এবং পাসওয়ার্ড রয়েছে এবং আমরা ব্যবহারকারীর পাসওয়ার্ড প্রকাশ করতে চাই না, তাই আমাদের কাছে শুধুমাত্র নামের তালিকা থাকবে।
public class Model {
private static Model instance = new Model();
private List<User> model;
public static Model getInstance() {
return instance;
}
private Model() {
model = new ArrayList<>();
}
public void add(User user) {
model.add(user);
}
public List<String> list() {
return model.stream()
.map(User::getName)
.collect(Collectors.toList());
}
}
MVC সম্পর্কে কিছুটা
যেহেতু আপনি ইতিমধ্যে singleton সম্পর্কে শুনেছেন , আপনি সম্ভবত অন্য ডিজাইন প্যাটার্ন মডেল-ভিউ-কন্ট্রোলার (MVC) সম্পর্কে শুনেছেন। এর উদ্দেশ্য ব্যবসায়িক যুক্তিকে দৃষ্টিভঙ্গি থেকে আলাদা করা। অর্থাৎ, স্টাফ কীভাবে প্রদর্শন করতে হবে তা নির্ধারণ করে এমন কোড থেকে কী করতে হবে তা নির্ধারণ করে এমন কোডটিকে আলাদা করা। তথ্য কিভাবে উপস্থাপন করা হয় তার জন্য ভিউ দায়ী । আমাদের ক্ষেত্রে, দৃষ্টিভঙ্গি আমাদের JSP পেজ । এই কারণেই আমি এগুলিকে views নামে একটি ফোল্ডারে রেখেছি । মডেল হল সেই ডেটা যা প্রোগ্রামটি আসলে কাজ করে। আমাদের ক্ষেত্রে, এটি ব্যবহারকারী (ব্যবহারকারীদের তালিকা)। এবং নিয়ন্ত্রক তাদের মধ্যে লিঙ্ক. তারা মডেল থেকে ডেটা নেয় এবং এটি ভিউতে পাস করে (বা টমক্যাট থেকে কিছু ডেটা পান, এটি প্রক্রিয়া করুন এবং এটি মডেলে প্রেরণ করুন)। আপনি তাদের মধ্যে আপনার ব্যবসার যুক্তি (প্রোগ্রামের কী করা উচিত) সংজ্ঞায়িত করুন, মডেল বা দৃশ্যে নয়। সুতরাং, প্রতিটি অংশ তার নিজস্ব ব্যবসা পরিচালনা করে:- মডেল ডেটা সঞ্চয় করে;
- ভিউ ডেটার সুন্দর উপস্থাপনা করে;
- কন্ট্রোলার ডাটা প্রসেসিং পরিচালনা করে।
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
doPost()পদ্ধতি, প্রক্রিয়া, এবং সংরক্ষণের জন্য মডেল পাস)। এটি লক্ষণীয় যে ইনপুট ক্ষেত্রগুলিতে নাম নামে একটি প্যারামিটার থাকে (ব্যবহারকারীর নামগুলির জন্য বা পাসওয়ার্ডগুলির জন্য পাস )৷ এটি খুব গুরুত্বপূর্ণ ধারণা। সুতরাং, অনুরোধ থেকে (সার্ভলেটের ভিতরে) এই ডেটা (ব্যবহারকারীর নাম এবং পাসওয়ার্ড প্রবেশ করানো হবে) পেতে, আমরা এই নাম এবং পাস ক্ষেত্রগুলি ব্যবহার করব। কিন্তু পরে যে আরো. ডেটা পাঠানোর জন্য আমার বোতামটি আবার একটি বোতাম হিসাবে তৈরি করা হয়েছিল , প্রথাগত হিসাবে একটি আউটপুট ক্ষেত্র হিসাবে নয়। আমি জানি না এই পদ্ধতিটি কতটা ব্যাপকভাবে গ্রহণ করা হয়েছে, তবে এটি আমার জন্য কাজ করে (Chrome ব্রাউজার)।
POST অনুরোধের সার্ভলেট হ্যান্ডলিং
আসুন AddServlet- এ ফিরে আসি । আমি আপনাকে মনে করিয়ে দিচ্ছি যে আমাদের সার্লেটকে GET অনুরোধগুলি "ক্যাচ" করার অনুমতি দেওয়ার জন্য , আমরা HttpServletdoGet() ক্লাসে পদ্ধতিটিকে ওভাররড করেছি । আমাদের সার্লেটকে POST অনুরোধগুলিও ধরতে শেখাতে , আমাদের অবশ্যই পদ্ধতিটি ওভাররাইড করতে হবে। টমক্যাট এটিকে অনুরূপ অনুরোধ এবং প্রতিক্রিয়া বস্তু পাস করে যা আমরা কাজ করব। শুরু করতে, ফর্মের মাধ্যমে পাঠানো অনুরোধের নাম এবং পাসের পরামিতিগুলি বের করুন (যদি আপনি ফর্মটিতে বিভিন্ন নাম উল্লেখ করেন, তাহলে সেই নামগুলি ব্যবহার করুন)। এর পরে, প্রাপ্ত ডেটা ব্যবহার করে একটি ব্যবহারকারী অবজেক্ট তৈরি করুন। তারপরে আমরা মডেল অবজেক্টটি পাই এবং তৈরি করা ব্যবহারকারীকে মডেলটিতে যুক্ত করি। doPost()
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
}
ভিউতে ডেটা পাস করা হচ্ছে
চলুন লিস্ট সার্ভলেটে যাওয়া যাক । পদ্ধতিটিdoGet()ইতিমধ্যে বাস্তবায়িত হয়েছে। এটি কেবল দৃশ্যে নিয়ন্ত্রণ স্থানান্তর করে ( list.jsp )। যদি আপনার কাছে এটি এখনও না থাকে, তাহলে AddServlet এ পদ্ধতির সাথে সাদৃশ্য দিয়ে এটি তৈরি করুন । এখন মডেল থেকে ব্যবহারকারীর নামের তালিকা পেতে এবং তাদের ভিউতে পাস করা ভাল হবে, যা তাদের গ্রহণ করবে এবং সুন্দরভাবে প্রদর্শন করবে। এটি করার জন্য, আমরা আবার টমক্যাট থেকে প্রাপ্ত অনুরোধ বস্তুটি ব্যবহার করব । আমরা এই বস্তুতে একটি বৈশিষ্ট্য যোগ করতে পারি, এটিকে একধরনের নাম দিতে পারি। আসলে, আমরা যে বস্তুটিকে ভিউতে পাস করতে চাই তা যোগ করতে পারি. এই কারণে যে সার্লেট থেকে ভিউতে নিয়ন্ত্রণ স্থানান্তর করার সময় আমরা ভিউটি একই অনুরোধ এবং প্রতিক্রিয়া অবজেক্টগুলিকে পাস করি যা সার্লেটটি পেয়েছিল, আমরা অনুরোধের বস্তুতে আমাদের নামের তালিকা যোগ করতে পারি এবং তারপর অনুরোধ থেকে আমাদের ব্যবহারকারীর নামের তালিকা পেতে পারি। দৃশ্যে বস্তু। আমরা ListServlet ক্লাস শেষ করেছি , তাই আমি এখানে পুরো ক্লাসের কোড উপস্থাপন করব:
package app.servlets;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
public class ListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Model model = Model.getInstance();
List<String> names = model.list();
req.setAttribute("userNames", names);
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/list.jsp");
requestDispatcher.forward(req, resp);
}
}
JSP ফাইলে জাভা কোড চলছে
এটা list.jsp দেখার সময় । এটি শুধুমাত্র তখনই কার্যকর করা হবে যখন ListServlet এতে নিয়ন্ত্রণ স্থানান্তর করবে। উপরন্তু, আমরা ইতিমধ্যে সার্লেটের মডেল থেকে ব্যবহারকারীর নামের তালিকা প্রস্তুত করেছি এবং অনুরোধ অবজেক্টে এটি পাস করেছি। যেহেতু আমাদের কাছে নামের তালিকা আছে, তাই আমরা একটিforলুপ ব্যবহার করে এটির উপর পুনরাবৃত্তি করতে পারি এবং প্রতিটি নাম প্রদর্শন করতে পারি। আমি আগেই বলেছি, JSP ফাইলগুলি জাভা কোড চালাতে পারে (যা তাদের স্ট্যাটিক HTML পৃষ্ঠাগুলির থেকে আলাদা করে তোলে)। কিছু কোড এক্সিকিউট করার জন্য, আমাদের যা করতে হবে তা হল নিম্নলিখিত কনস্ট্রাক্টটি যথাযথ জায়গায় রাখা:
<!-- html code -->
<%
// Java code
%>
<!-- html code -->
- অনুরোধ — আমাদের অনুরোধের বস্তু, যা আমরা সার্লেট থেকে পাস করেছি, যেখানে এটিকে সহজভাবে বলা হয় req ;
- প্রতিক্রিয়া — প্রতিক্রিয়া বস্তু ( সারলেটে resp বলা হয়);
- out — একটি JspWriter অবজেক্ট (যা একটি সাধারণ লেখকের উত্তরাধিকারী হয় ), যা আমরা সরাসরি HTML পৃষ্ঠায় কিছু "লিখতে" ব্যবহার করতে পারি । out.println("হ্যালো, ওয়ার্ল্ড!") বিবৃতিটি System.out.println("হ্যালো, ওয়ার্ল্ড!") এর সাথে খুব মিল , কিন্তু তাদের বিভ্রান্ত করবেন না!
- out.println() একটি HTML পৃষ্ঠায় "লেখে" , যখন System.out.println সিস্টেম আউটপুট স্ট্রীমে লেখে । আপনি জাভা কোড সহ একটি JSP বিভাগের মধ্যে System.out.println() কল করলে, আপনি Tomcat কনসোলে ফলাফল দেখতে পাবেন , কিন্তু পৃষ্ঠায় নয়।
<ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
for (String s : names) {
out.println("<li>" + s + "</li>");
}
}
%>
</ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
doPost(), মডেলটিতে একজন নতুন ব্যবহারকারী যোগ করার পরে, আমরা এই ব্যবহারকারীর নামটি req অবজেক্টের বৈশিষ্ট্যগুলিতে যুক্ত করতে পারি এবং একটি ভিউতে নিয়ন্ত্রণ ফিরিয়ে দিতে পারি ( add.jsp )। এবং এখন আমরা এটিতে জাভা কোড সহ একটি বিভাগ যুক্ত করব, যেখানে আমরা পরীক্ষা করব যে অনুরোধটিতে এমন একটি বৈশিষ্ট্য আছে কিনা এবং যদি তা থাকে - তাহলে আমরা একটি বার্তা প্রদর্শন করব যে ব্যবহারকারী সফলভাবে যুক্ত হয়েছে। এই পরিবর্তনের পরে, AddServlet এর সম্পূর্ণ কোডটি এরকম কিছু দেখাবে:
package app.servlets;
import app.entities.User;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/add.jsp");
requestDispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
req.setAttribute("userName", name);
doGet(req, resp);
}
}
doPost()আমরা মডেলে যোগ করা ব্যবহারকারীর নামের সাথে একটি বৈশিষ্ট্য তৈরি করি এবং তারপরে সেই doGet()পদ্ধতিটিকে কল করি, যেখানে আমরা বর্তমান অনুরোধ এবং প্রতিক্রিয়া পাস করি। পদ্ধতিটি doGet()এখন ভিউতে নিয়ন্ত্রণ স্থানান্তর করে, যা একটি অ্যাট্রিবিউট হিসাবে যুক্ত ব্যবহারকারীর নামের সাথে অনুরোধ অবজেক্টও গ্রহণ করে। add.jsp ঠিক করার জন্য আমাদের যা করার বাকি আছে যাতে এই ধরনের কোনো অ্যাট্রিবিউট না থাকলে এটি বিজ্ঞপ্তি প্রদর্শন করে। এখানে add.jsp এর চূড়ান্ত সংস্করণ রয়েছে :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<%
if (request.getAttribute("userName") != null) {
out.println("<p>User '" + request.getAttribute("userName") + "' added!</p>");
}
%>
<div>
<div>
<h2>Add user</h2>
</div>
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
- একটি শিরোনাম সহ একটি ডিভ;
- বিষয়বস্তুর জন্য একটি div কন্টেইনার, যার মধ্যে একটি ব্যবহারকারীর নাম সহ একটি বৈশিষ্ট্য বিদ্যমান কিনা তা পরীক্ষা করা অন্তর্ভুক্ত;
- অ্যাড-ইউজার ফর্ম সহ একটি ডিভ;
- এবং নীচে, হোম পেজে ফিরে যাওয়ার জন্য একটি বোতাম সহ একটি ফুটার।
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<div>
<div>
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>

শৈলী যোগ করা হচ্ছে। আমরা W3.CSS ফ্রেমওয়ার্ক ব্যবহার করব
এই মুহুর্তে, আমাদের অ্যাপ্লিকেশন কাজ করে, কিন্তু এটি একেবারে আপত্তিকর দেখায়। সুতরাং, আসুন একটি পটভূমি যোগ করি, পাঠ্য এবং বোতামগুলিকে রঙ করি, তালিকায় শৈলী যোগ করি, উপাদানগুলিকে সারিবদ্ধ করি, ইন্ডেন্ট যোগ করি ইত্যাদি। ম্যানুয়ালি লেখার শৈলী অনেক সময় নিতে পারে এবং আমাদের স্নায়ুকে ট্যাক্স করতে পারে। তাই আমি W3.CSS ফ্রেমওয়ার্ক ব্যবহার করার প্রস্তাব করছি। এটিতে ইতিমধ্যেই শৈলী সহ ব্যবহারের জন্য প্রস্তুত ক্লাস রয়েছে। আমাদের শুধু সিএসএস ক্লাসের ব্যবস্থা করতে হবে যা আমরা সঠিক জায়গায় ব্যবহার করতে চাই। এগুলিকে আমাদের পৃষ্ঠাগুলিতে যুক্ত করতে, আমরা প্রথমে স্টাইল ফাইলটি সংযুক্ত করি। এই কাজটি করার দুটি পদ্ধতি আছে:-
আমাদের পৃষ্ঠাগুলির মধ্য দিয়ে যান এবং প্রধান বিভাগে স্টাইল ফাইলের জন্য নিম্নলিখিত একটি সরাসরি লিঙ্ক সন্নিবেশ করুন
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
আপনার যদি স্থায়ী ইন্টারনেট সংযোগ থাকে তবে এই বিকল্পটি উপযুক্ত। আপনি যখন স্থানীয় সার্ভারে আপনার পৃষ্ঠাগুলি খুলবেন, তখন শৈলীগুলি ইন্টারনেট থেকে টেনে নেওয়া হবে।
-
কিন্তু আপনি যদি ইন্টারনেট সংযোগের উপর নির্ভর না করে স্থানীয়ভাবে সমস্ত শৈলী পেতে চান, তবে স্টাইল ফাইলটি ডাউনলোড করুন এবং এটিকে ওয়েব ফোল্ডারের ভিতরে কোথাও রাখুন (যেমন web/styles/w3.css )। তারপরে আমাদের সমস্ত পৃষ্ঠাগুলির মাধ্যমে যান ( index.html, add.jsp, list.jsp ) এবং প্রধান বিভাগের ভিতরে স্টাইল ফাইলে নিম্নলিখিত লিঙ্কটি যুক্ত করুন :
<link rel="stylesheet" href="styles/w3.css">৷
এর পরে, শুধু ট্যাগগুলির মধ্য দিয়ে যান এবং আপনার পছন্দের শৈলী যোগ করুন। আমি এই বিষয়ে বিস্তারিত আলোচনা করব না। পরিবর্তে, আমি রাস্টার-শৈলী ক্লাস সহ আমার তিনটি ফাইলের ব্যবহার করার জন্য প্রস্তুত সংস্করণ সরবরাহ করব।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super app!</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center">
<div class="w3-bar w3-padding-large w3-padding-24">
<button class="w3-btn w3-hover-light-blue w3-round-large" onclick="location.href='/list'">List users</button>
<button class="w3-btn w3-hover-green w3-round-large" onclick="location.href='/add'">Add user</button>
</div>
</div>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-padding">
<%
if (request.getAttribute("userName") != null) {
out.println("<div class=\"w3-panel w3-green w3-display-container w3-card-4 w3-round\">\n" +
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-green w3-border w3-border-green w3-hover-border-grey\">×</span>\n" +
" <h5>User '" + request.getAttribute("userName") + "' added!</h5>\n" +
"</div>");
}
%>
<div class="w3-card-4">
<div class="w3-container w3-center w3-green">
<h2>Add user</h2>
</div>
<form method="post" class="w3-selection w3-light-grey w3-padding">
<label>Name:
<input type="text" name="name" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<label>Password:
<input type="password" name="pass" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<button type="submit" class="w3-btn w3-green w3-round-large w3-margin-bottom">Submit</button>
</form>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
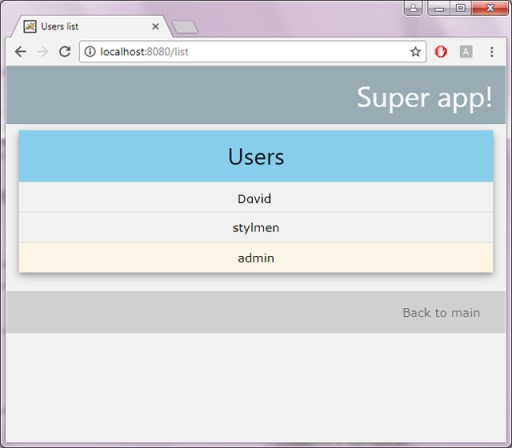
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users list</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center w3-margin-bottom w3-padding">
<div class="w3-card-4">
<div class="w3-container w3-light-blue">
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ul class=\"w3-ul\">");
for (String s : names) {
out.println("<li class=\"w3-hover-sand\">" + s + "</li>");
}
out.println("</ul>");
} else out.println("<div class=\"w3-panel w3-red w3-display-container w3-card-4 w3-round\">\n"
+
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-red w3-border w3-border-red w3-hover-border-grey\">×</span>\n" +
" <h5>There are no users yet!</h5>\n" +
"</div>");
%>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>



- একটি ব্যবহারকারীকে মুছে ফেলার জন্য একটি সার্লেট এবং JSP তৈরি করুন এবং একটি বিদ্যমান ব্যবহারকারীকে সম্পাদনা করতে অন্য জোড়া যোগ করুন। ফলাফল হবে servlets ব্যবহার করে নির্মিত একটি প্রকৃত CRUD ওয়েব অ্যাপ্লিকেশন। ;)
- তালিকাটিকে একটি ডাটাবেস দিয়ে প্রতিস্থাপন করুন, যাতে সার্ভার পুনরায় চালু হওয়ার পরে যোগ করা ব্যবহারকারী অদৃশ্য না হয়। :)


GO TO FULL VERSION