
संस्थाओं का निर्माण
एंटिटीज पैकेज में , हम एकUserक्लास बनाएंगे जिसमें दो निजी स्ट्रिंग वेरिएबल होंगे: नाम और पासवर्ड । कन्स्ट्रक्टर बनाएं (डिफ़ॉल्ट और वह जो दोनों मान लेता है) और गेटर्स/सेटर्स, और विधियों toString()के साथ, बस मामले में विधि को ओवरराइड करें । दूसरे शब्दों में, हम वह सब कुछ करेंगे जो एक सम्मानित जावा डेवलपर क्लास बनाते समय करता है। equals()hashCode()
public class User {
private String name;
private String password;
public User() {
}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
@Override
public boolean equals(Object o) {
if (this == o) return true;
if (o == null || getClass() != o.getClass()) return false;
User user = (User) o;
if (name != null ? !name.equals(user.name) : user.name != null) return false;
return password != null ? password.equals(user.password) : user.password == null;
}
@Override
public int hashCode() {
int result = name != null ? name.hashCode() : 0;
result = 31 * result + (password != null ? password.hashCode() : 0);
return result;
}
}
एक मॉडल बनाना
मॉडल पैकेज में एक वर्ग बनाएं (और सिंगलटन पैटर्न लागू करें) और इसे कुछ असामान्य कहें। उदाहरण के लिए, मॉडल । हम अपनी कक्षा में उपयोगकर्ताओं की एक निजी सूची बनाएंगे, और दो विधियों को लागू करेंगे: एक उपयोगकर्ता को जोड़ने के लिए, और दूसरा स्ट्रिंग्स (उपयोगकर्ता नाम) की सूची वापस करने के लिए। चूंकि हमारे उपयोगकर्ता ऑब्जेक्ट में एक उपयोगकर्ता नाम और पासवर्ड होता है, और हम उपयोगकर्ता पासवर्ड प्रकट नहीं करना चाहते हैं, हमारे पास केवल नामों की एक सूची होगी।
public class Model {
private static Model instance = new Model();
private List<User> model;
public static Model getInstance() {
return instance;
}
private Model() {
model = new ArrayList<>();
}
public void add(User user) {
model.add(user);
}
public List<String> list() {
return model.stream()
.map(User::getName)
.collect(Collectors.toList());
}
}
एमवीसी के बारे में थोड़ा सा
चूंकि आपने पहले ही सिंगलटन के बारे में सुना है , आपने शायद एक और डिज़ाइन पैटर्न मॉडल-व्यू-कंट्रोलर (एमवीसी) के बारे में सुना है। इसका उद्देश्य व्यावसायिक तर्क को दृश्य से अलग करना है। यही है, कोड को अलग करने के लिए जो निर्धारित करता है कि कोड से क्या करना है जो यह निर्धारित करता है कि सामान कैसे प्रदर्शित किया जाए। डेटा कैसे प्रस्तुत किया जाता है, इसके लिए दृश्य जिम्मेदार है। हमारे मामले में, विचार हमारे जेएसपी पृष्ठ हैं । यही कारण है कि मैंने उन्हें view नाम के फोल्डर में रखा है । मॉडल वह डेटा है जिसके साथ प्रोग्राम वास्तव में काम करता है। हमारे मामले में, यह उपयोगकर्ता (उपयोगकर्ताओं की सूची) है। और नियंत्रक उनके बीच की कड़ी हैं। वे मॉडल से डेटा लेते हैं और इसे विचारों में पास करते हैं (या टॉमकैट से कुछ डेटा प्राप्त करते हैं, इसे प्रोसेस करें, और इसे मॉडल को पास करें)। आप उनमें अपने व्यावसायिक तर्क (कार्यक्रम को क्या करना चाहिए) को परिभाषित करते हैं, मॉडल या दृश्य में नहीं। इस प्रकार, प्रत्येक भाग अपना स्वयं का व्यवसाय संभालता है:- मॉडल डेटा संग्रहीत करता है;
- विचार डेटा के सुंदर प्रतिनिधित्व प्रस्तुत करते हैं;
- नियंत्रक डेटा प्रोसेसिंग को संभालते हैं।
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
doPost()विधि, प्रक्रिया, और बचत के लिए मॉडल को पास करें)। यह ध्यान देने योग्य है कि इनपुट फ़ील्ड में नाम नामक पैरामीटर होता है (उपयोगकर्ता नाम के लिए, या पासवर्ड के लिए पास )। यह एक बहुत महत्वपूर्ण मुद्दा है। इस प्रकार, अनुरोध (सर्वलेट के अंदर) से यह डेटा (उपयोगकर्ता नाम और पासवर्ड दर्ज किया जाएगा) प्राप्त करने के लिए, हम इन नाम और पास फ़ील्ड का उपयोग करेंगे। लेकिन उस पर बाद में। डेटा भेजने के लिए मेरा बटन फिर से एक बटन के रूप में बनाया गया था , न कि आउटपुट फ़ील्ड के रूप में जैसा कि प्रथागत है। मुझे नहीं पता कि यह दृष्टिकोण कितना व्यापक रूप से अपनाया गया है, लेकिन यह मेरे (क्रोम ब्राउज़र) के लिए काम करता है।
POST अनुरोधों का सर्वलेट प्रबंधन
चलिए AddServlet पर वापस आते हैं । मैं आपको याद दिलाता हूं कि हमारे सर्वलेट को GET अनुरोधों को "पकड़ने" की अनुमति देने के लिए , हम HttpServlet वर्गdoGet()में विधि को ओवरराइड करते हैं। हमारे सर्वलेट को POST अनुरोधों को पकड़ने के लिए सिखाने के लिए , हमें विधि को भी ओवरराइड करना चाहिए। टॉमकैट इसे समान अनुरोध और प्रतिक्रिया ऑब्जेक्ट पास करता है जिसके साथ हम काम करेंगे। प्रारंभ करने के लिए, अनुरोध का नाम निकालें और फॉर्म द्वारा भेजे गए पैरामीटर पास करें (यदि आपने फॉर्म में अलग-अलग नाम निर्दिष्ट किए हैं, तो उन नामों का उपयोग करें)। उसके बाद, प्राप्त डेटा का उपयोग करके उपयोगकर्ता ऑब्जेक्ट बनाएं। फिर हम मॉडल ऑब्जेक्ट प्राप्त करते हैं और बनाए गए उपयोगकर्ता को मॉडल में जोड़ते हैं। doPost()
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
}
डेटा को देखने के लिए पास करना
चलिए ListServlet पर चलते हैं । तरीकाdoGet()पहले से ही लागू है। यह केवल नियंत्रण को दृश्य में स्थानांतरित करता है ( list.jsp )। यदि आपके पास यह अभी तक नहीं है, तो इसे AddServlet में विधि के अनुरूप बनाएं । अब मॉडल से उपयोगकर्ता नामों की सूची प्राप्त करना और उन्हें दृश्य में पास करना अच्छा होगा, जो उन्हें प्राप्त करेगा और उन्हें खूबसूरती से प्रदर्शित करेगा। ऐसा करने के लिए, हम टॉमकैट से प्राप्त अनुरोध वस्तु का फिर से उपयोग करेंगे । हम इस वस्तु को किसी प्रकार का नाम देकर इसमें एक विशेषता जोड़ सकते हैं। वास्तव में, हम उस वस्तु को जोड़ सकते हैं जिसे हम दृश्य में पास करना चाहते हैं. इस तथ्य के कारण कि सर्वलेट से दृश्य में नियंत्रण स्थानांतरित करते समय हम उसी अनुरोध और प्रतिक्रिया ऑब्जेक्ट को देखते हैं जो सर्वलेट को प्राप्त हुआ था, हम अपने नामों की सूची को अनुरोध ऑब्जेक्ट में जोड़ सकते हैं और फिर अनुरोध से उपयोगकर्ता नाम की हमारी सूची प्राप्त कर सकते हैं। दृश्य में वस्तु। हमने ListServlet क्लास का काम पूरा कर लिया है, इसलिए मैं पूरी क्लास का कोड यहाँ प्रस्तुत करूँगा:
package app.servlets;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
public class ListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Model model = Model.getInstance();
List<String> names = model.list();
req.setAttribute("userNames", names);
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/list.jsp");
requestDispatcher.forward(req, resp);
}
}
जेएसपी फाइलों में जावा कोड चलाना
यह list.jsp देखने का समय है । इसे तभी निष्पादित किया जाएगा जब ListServlet इसे नियंत्रित करता है। इसके अलावा, हमने सर्वलेट में मॉडल से उपयोगकर्ता नामों की सूची पहले ही तैयार कर ली है और इसे यहाँ अनुरोध वस्तु में पास कर दिया है। चूंकि हमारे पास नामों की सूची है, हमforलूप का उपयोग करके इसे पुन: सक्रिय कर सकते हैं और प्रत्येक नाम प्रदर्शित कर सकते हैं। जैसा कि मैंने पहले कहा, जेएसपी फाइलें जावा कोड को निष्पादित कर सकती हैं (जो उन्हें स्थिर एचटीएमएल पेजों से अलग बनाती है)। कुछ कोड को निष्पादित करने के लिए, हमें बस इतना करना है कि निम्नलिखित निर्माण को उपयुक्त स्थान पर रखें:
<!-- html code -->
<%
// Java code
%>
<!-- html code -->
- अनुरोध - हमारी अनुरोध वस्तु, जिसे हमने सर्वलेट से पास किया था, जहाँ इसे केवल req कहा जाता था ;
- प्रतिक्रिया - प्रतिक्रिया वस्तु ( सर्वलेट में सम्मान कहा जाता है);
- out — एक JspWriter ऑब्जेक्ट (जो एक साधारण राइटर को इनहेरिट करता है ), जिसका उपयोग हम सीधे HTML पेज में ही कुछ "लिखने" के लिए कर सकते हैं। कथन out.println("Hello, World!") System.out.println("Hello, World!") के समान है , लेकिन उन्हें भ्रमित न करें!
- out.println() एक HTML पृष्ठ पर "लिखता है" , जबकि System.out.println सिस्टम आउटपुट स्ट्रीम को लिखता है । यदि आप जावा कोड के साथ एक जेएसपी अनुभाग के भीतर System.out.println() को कॉल करते हैं, तो आप टॉमकैट कंसोल में परिणाम देखेंगे , लेकिन पृष्ठ पर नहीं।
<ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
for (String s : names) {
out.println("<li>" + s + "</li>");
}
}
%>
</ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
doPost()विधि में, मॉडल में एक नया उपयोगकर्ता जोड़ने के बाद, हम इस उपयोगकर्ता नाम को req ऑब्जेक्ट की विशेषताओं में जोड़ सकते हैं और नियंत्रण को एक दृश्य ( add.jsp ) पर वापस भेज सकते हैं। और अब हम इसमें जावा कोड के साथ एक सेक्शन जोड़ेंगे, जहां हम जांचेंगे कि क्या अनुरोध में ऐसी कोई विशेषता है, और यदि ऐसा होता है - तो हम एक संदेश प्रदर्शित करेंगे कि उपयोगकर्ता सफलतापूर्वक जोड़ा गया था। इन परिवर्तनों के बाद, AddServlet का पूरा कोड कुछ इस प्रकार दिखाई देगा:
package app.servlets;
import app.entities.User;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/add.jsp");
requestDispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
req.setAttribute("userName", name);
doGet(req, resp);
}
}
doPost()हम उस उपयोगकर्ता के नाम के साथ एक विशेषता बनाते हैं जिसे मॉडल में जोड़ा गया था, और फिर उस doGet()विधि को कॉल करें जिसके लिए हम वर्तमान अनुरोध और प्रतिक्रिया पास करते हैं। विधि doGet()अब नियंत्रण को दृश्य में स्थानांतरित करती है, जो एक विशेषता के रूप में संलग्न जोड़े गए उपयोगकर्ता के नाम के साथ अनुरोध वस्तु भी प्राप्त करता है। हमें जो करना है वह है add.jsp को ठीक करना ताकि ऐसी कोई विशेषता न होने पर यह अधिसूचना प्रदर्शित करे। यहाँ add.jsp का अंतिम संस्करण है :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<%
if (request.getAttribute("userName") != null) {
out.println("<p>User '" + request.getAttribute("userName") + "' added!</p>");
}
%>
<div>
<div>
<h2>Add user</h2>
</div>
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
- एक शीर्षक के साथ एक div;
- सामग्री के लिए एक डिव कंटेनर, जिसमें एक जांच शामिल है कि उपयोगकर्ता नाम वाली विशेषता मौजूद है या नहीं;
- ऐड-यूजर फॉर्म के साथ एक डिव;
- और सबसे नीचे, होम पेज पर वापस जाने के लिए बटन के साथ एक फुटर।
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<div>
<div>
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>

शैलियों को जोड़ना। हम W3.CSS फ्रेमवर्क का उपयोग करेंगे
फिलहाल, हमारा आवेदन काम करता है, लेकिन यह बिल्कुल अपमानजनक लग रहा है। तो, चलिए एक पृष्ठभूमि जोड़ते हैं, टेक्स्ट और बटनों को रंगते हैं, सूचियों में शैली जोड़ते हैं, तत्वों को संरेखित करते हैं, इंडेंट जोड़ते हैं, और इसी तरह। मैन्युअल रूप से लिखने की शैलियाँ बहुत समय ले सकती हैं और हमारी नसों पर कर लगा सकती हैं। इसलिए मैं W3.CSS ढांचे का उपयोग करने का प्रस्ताव करता हूं। इसमें पहले से ही शैलियों के साथ रेडी-टू-यूज़ क्लासेस हैं। हमें केवल उन CSS कक्षाओं को व्यवस्थित करने की आवश्यकता है जिनका हम सही स्थानों पर उपयोग करना चाहते हैं। उन्हें अपने पृष्ठों में जोड़ने के लिए, हम पहले स्टाइल फ़ाइल को कनेक्ट करते हैं। इसे करने के दो तरीके हैं:-
हमारे पेज देखें और हेड सेक्शन में स्टाइल फ़ाइल के लिए निम्नलिखित डायरेक्ट लिंक डालें
<लिंक rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
यदि आपके पास स्थायी इंटरनेट कनेक्शन है तो यह विकल्प उपयुक्त है। जब आप स्थानीय सर्वर पर अपने पृष्ठ खोलते हैं, तो शैलियाँ इंटरनेट से खींच ली जाएँगी।
-
लेकिन अगर आप सभी शैलियों को स्थानीय रूप से रखना चाहते हैं और इंटरनेट कनेक्शन पर निर्भर नहीं हैं, तो शैली फ़ाइल डाउनलोड करें और इसे वेब फ़ोल्डर (जैसे वेब/शैली/w3.css ) के अंदर कहीं रखें। फिर हमारे सभी पेज ( index.html, add.jsp, list.jsp ) पर जाएं और हेड सेक्शन के अंदर स्टाइल फ़ाइल में निम्न लिंक जोड़ें :
<लिंक rel="stylesheet" href="styles/w3.css">
उसके बाद, केवल टैग्स के माध्यम से जाएं और अपनी पसंद की शैलियों को जोड़ें। मैं इस पर विस्तार से ध्यान नहीं दूंगा। इसके बजाय, मैं रास्टर-शैली की कक्षाओं के साथ अपनी तीन फाइलों के रेडी-टू-यूज़ संस्करण प्रदान करूँगा।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super app!</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center">
<div class="w3-bar w3-padding-large w3-padding-24">
<button class="w3-btn w3-hover-light-blue w3-round-large" onclick="location.href='/list'">List users</button>
<button class="w3-btn w3-hover-green w3-round-large" onclick="location.href='/add'">Add user</button>
</div>
</div>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-padding">
<%
if (request.getAttribute("userName") != null) {
out.println("<div class=\"w3-panel w3-green w3-display-container w3-card-4 w3-round\">\n" +
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-green w3-border w3-border-green w3-hover-border-grey\">×</span>\n" +
" <h5>User '" + request.getAttribute("userName") + "' added!</h5>\n" +
"</div>");
}
%>
<div class="w3-card-4">
<div class="w3-container w3-center w3-green">
<h2>Add user</h2>
</div>
<form method="post" class="w3-selection w3-light-grey w3-padding">
<label>Name:
<input type="text" name="name" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<label>Password:
<input type="password" name="pass" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<button type="submit" class="w3-btn w3-green w3-round-large w3-margin-bottom">Submit</button>
</form>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
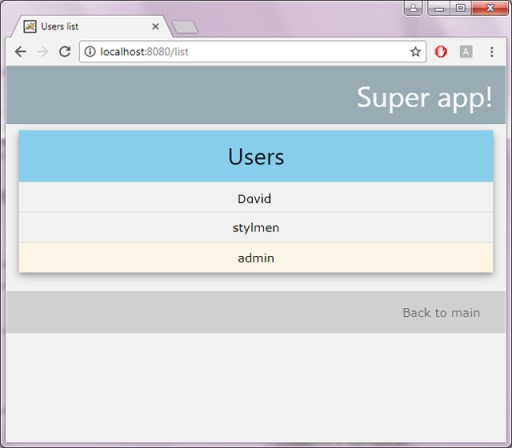
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users list</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center w3-margin-bottom w3-padding">
<div class="w3-card-4">
<div class="w3-container w3-light-blue">
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ul class=\"w3-ul\">");
for (String s : names) {
out.println("<li class=\"w3-hover-sand\">" + s + "</li>");
}
out.println("</ul>");
} else out.println("<div class=\"w3-panel w3-red w3-display-container w3-card-4 w3-round\">\n"
+
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-red w3-border w3-border-red w3-hover-border-grey\">×</span>\n" +
" <h5>There are no users yet!</h5>\n" +
"</div>");
%>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>



- उपयोगकर्ता को हटाने के लिए एक सर्वलेट और जेएसपी बनाएं, और मौजूदा उपयोगकर्ता को संपादित करने के लिए एक और जोड़ी जोड़ें। परिणाम सर्वलेट्स का उपयोग करके बनाया गया एक वास्तविक CRUD वेब एप्लिकेशन होगा। ;)
- सूची को डेटाबेस से बदलें, ताकि सर्वर के पुनरारंभ होने के बाद जोड़े गए उपयोगकर्ता गायब न हों। :)


GO TO FULL VERSION