
Nggawe entitas
Ing paket entitas , kita bakal nggaweUserkelas sing duwe rong variabel string pribadi: jeneng lan sandhi . Nggawe konstruktor (standar lan siji sing njupuk loro nilai) lan getters / setters, lan ngganti toString()cara mung ing kasus, bebarengan karo equals()lan hashCode()cara. Kanthi tembung liyane, kita bakal nindakake kabeh sing ditindakake pangembang Jawa sing terhormat nalika nggawe kelas.
public class User {
private String name;
private String password;
public User() {
}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
@Override
public boolean equals(Object o) {
if (this == o) return true;
if (o == null || getClass() != o.getClass()) return false;
User user = (User) o;
if (name != null ? !name.equals(user.name) : user.name != null) return false;
return password != null ? password.equals(user.password) : user.password == null;
}
@Override
public int hashCode() {
int result = name != null ? name.hashCode() : 0;
result = 31 * result + (password != null ? password.hashCode() : 0);
return result;
}
}
Nggawe model
Nggawe kelas (lan ngleksanakake pola Singleton ) ing paket model lan nyebataken soko mboten umum. Contone, Model . Kita bakal nggawe dhaptar pribadi pangguna ing kelas kita, lan ngleksanakake rong cara: siji kanggo nambah pangguna, lan liyane kanggo ngasilake dhaptar strings (jeneng panganggo). Amarga obyek pangguna kita kalebu jeneng pangguna lan sandhi, lan kita ora pengin mbukak tembung sandhi pangguna, kita mung bakal duwe dhaptar jeneng.
public class Model {
private static Model instance = new Model();
private List<User> model;
public static Model getInstance() {
return instance;
}
private Model() {
model = new ArrayList<>();
}
public void add(User user) {
model.add(user);
}
public List<String> list() {
return model.stream()
.map(User::getName)
.collect(Collectors.toList());
}
}
A dicokot babagan MVC
Awit sampeyan wis krungu bab singleton , sampeyan mbokmenawa wis krungu bab desain model-view-controller liyane (MVC). Tujuane kanggo misahake logika bisnis saka tampilan. Yaiku, kanggo misahake kode sing nemtokake apa sing kudu ditindakake saka kode sing nemtokake cara nampilake barang. Tampilan tanggung jawab kanggo carane data diwenehi. Ing kasus kita, tampilan minangka kaca JSP kita . Mulane aku sijine ing folder jenenge views . Model kasebut minangka data sing bisa digunakake ing program kasebut. Ing kasus kita, iki pangguna (dhaptar pangguna). Lan pengontrol minangka penghubung ing antarane. Dheweke njupuk data saka model lan ngirim menyang tampilan (utawa entuk sawetara data saka Tomcat, proses, lan pass menyang model). Sampeyan nemtokake logika bisnis sampeyan (apa sing kudu ditindakake program) ing dheweke, ora ing model utawa tampilan. Mangkono, saben bagean nangani bisnis dhewe:- model nyimpen data;
- views nerjemahake ayu perwakilan saka data;
- pengontrol nangani pangolahan data.
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
doPost()metode, proses, lan pass menyang model kanggo nyimpen). Wigati dicathet yen kolom input duwe parameter sing diarani jeneng (kanggo jeneng pangguna, utawa pass kanggo sandhi). Iki minangka titik sing penting banget. Dadi, kanggo nampa data iki (jeneng pangguna lan sandhi sing bakal dilebokake) saka panyuwunan (ing servlet), kita bakal nggunakake kolom jeneng lan pass . Nanging luwih ing mengko. Tombolku kanggo ngirim data maneh digawe minangka tombol , ora minangka lapangan output kaya biasane. Aku ora ngerti carane akeh diadopsi pendekatan iki, nanging bisa kanggo kula (Chrome browser).
Servlet nangani panjalukan POST
Ayo bali menyang AddServlet . Aku ngelingake sampeyan supaya servlet kita "nyekel" panjalukan GET , kita overrodedoGet()cara ing kelas HttpServlet . Kanggo ngajari servlet kita uga nyekel panjaluk POST , kita uga kudu ngilangi doPost()metode kasebut. Tomcat ngliwati panjalukan lan respon sing padha sing bakal ditindakake. Kanggo miwiti, extract jeneng panjalukan lan pass paramèter sing dikirim dening formulir (yen sampeyan nemtokake jeneng sing beda ing formulir kasebut, banjur gunakake jeneng kasebut). Sawise iku, gawe obyek pangguna nggunakake data sing ditampa. Banjur kita entuk obyek model lan nambah pangguna sing digawe menyang model kasebut.
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
}
Maringake data menyang tampilan
Ayo pindhah menyang ListServlet . Cara kasebutdoGet()wis ditindakake. Iku mung nransfer kontrol menyang tampilan ( list.jsp ). Yen sampeyan durung duwe iki, banjur nggawe analogi karo metode ing AddServlet . Saiki bakal luwih apik kanggo njupuk dhaptar jeneng pangguna saka model lan ngirim menyang tampilan, sing bakal nampa lan nampilake kanthi apik. Kanggo nindakake iki, kita bakal nggunakake maneh obyek panjalukan sing ditampa saka Tomcat . Kita bisa nambah atribut kanggo obyek iki, menehi sawetara jeneng. Nyatane, kita bisa nambah obyek sing pengin dilewati menyang tampilan. Amarga kasunyatan manawa nalika nransfer kontrol saka servlet menyang tampilan, kita bakal ndeleng panjalukan lan obyek respon sing padha karo sing ditampa servlet, kita bisa nambah dhaptar jeneng menyang obyek sing dijaluk banjur entuk dhaptar jeneng panganggo saka panyuwunan kasebut. obyek ing tampilan. Kita wis rampung karo kelas ListServlet , mula aku bakal nampilake kode kabeh kelas ing kene:
package app.servlets;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
public class ListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Model model = Model.getInstance();
List<String> names = model.list();
req.setAttribute("userNames", names);
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/list.jsp");
requestDispatcher.forward(req, resp);
}
}
Mbukak kode Java ing file JSP
Iku wektu kanggo katon ing list.jsp . Iku mung bakal kaleksanan nalika ListServlet transfer kontrol menyang. Kajaba iku, kita wis nyiapake dhaptar jeneng panganggo saka model ing servlet lan liwati kene ing obyek panjalukan. Amarga kita duwe dhaptar jeneng, kita bisa ngulang kanthi nggunakake daurforulang lan nampilake saben jeneng. Kaya sing dakkandhakake sadurunge, file JSP bisa nglakokake kode Java (sing ndadekake beda karo kaca HTML statis). Kanggo nglakokake sawetara kode, kabeh sing kudu ditindakake yaiku nyelehake konstruksi ing ngisor iki ing papan sing cocog:
<!-- html code -->
<%
// Java code
%>
<!-- html code -->
- request - obyek request kita, kang kita liwati saka servlet, ngendi iku mung disebut req ;
- respon - obyek respon (disebut resp ing servlet);
- metu - obyek JspWriter (sing marisi Writer biasa ), sing bisa digunakake kanggo "nulis" soko langsung menyang kaca HTML dhewe. Pernyataan out.println ("Hello, World!") meh padha karo System.out.println ("Hello, World!") , nanging aja bingung!
- out.println () "nulis" menyang kaca HTML , nalika System.out.println nulis menyang stream output sistem . Yen sampeyan nelpon System.out.println () ing bagean JSP karo kode Jawa , sampeyan bakal weruh asil ing console Tomcat , nanging ora ing kaca.
<ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
for (String s : names) {
out.println("<li>" + s + "</li>");
}
}
%>
</ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
doPost()cara, sawise nambah pangguna anyar kanggo model, kita bisa nambah jeneng panganggo iki kanggo atribut obyek req lan pass kontrol bali menyang tampilan ( add.jsp ). Lan saiki kita bakal nambah bagean kanthi kode Jawa, ing ngendi kita bakal mriksa manawa panyuwunan kasebut nduweni atribut kasebut, lan yen ana - banjur kita bakal nampilake pesen manawa pangguna wis kasil ditambahake. Sawise owah-owahan iki, kode lengkap AddServlet bakal katon kaya iki:
package app.servlets;
import app.entities.User;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/add.jsp");
requestDispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
req.setAttribute("userName", name);
doGet(req, resp);
}
}
doPost()kita nggawe atribut kanthi jeneng pangguna sing ditambahake ing model kasebut, banjur nelpon doGet()metode kasebut, sing bakal ditindakake panyuwunan lan tanggapan saiki. Cara kasebut doGet()saiki nransfer kontrol menyang tampilan, sing uga nampa obyek panjaluk kanthi jeneng pangguna sing ditambahake minangka atribut. Sing isih kudu ditindakake yaiku ndandani add.jsp supaya bisa nampilake kabar yen ora ana atribut kasebut. Punika versi final add.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<%
if (request.getAttribute("userName") != null) {
out.println("<p>User '" + request.getAttribute("userName") + "' added!</p>");
}
%>
<div>
<div>
<h2>Add user</h2>
</div>
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
- a div karo header;
- wadhah div kanggo isi, sing kalebu mriksa apa ana atribut karo jeneng panganggo;
- a div karo wangun add-user;
- lan ing sisih ngisor, footer karo tombol kanggo bali menyang kaca ngarep.
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<div>
<div>
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>

Nambah gaya. Kita bakal nggunakake framework W3.CSS
Ing wayahe, aplikasi kita bisa digunakake, nanging katon pancen nggegirisi. Dadi, ayo nambah latar mburi, menehi warna teks lan tombol, nambah gaya ing dhaptar, nyelarasake unsur, nambah inden, lan liya-liyane. Gaya nulis kanthi manual bisa njupuk akeh wektu lan nyebabake saraf kita. Dadi aku propose nggunakake framework W3.CSS . Wis duwe kelas sing siap digunakake kanthi gaya. Kita mung kudu ngatur kelas CSS sing arep digunakake ing panggonan sing bener. Kanggo nambah menyang kaca, kita nyambungake file gaya. Ana rong cara kanggo nindakake iki:-
bukak kaca kita lan lebokake link langsung menyang file gaya ing bagean sirah
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
Pilihan iki cocok yen sampeyan duwe sambungan Internet permanen. Nalika sampeyan mbukak kaca ing server lokal, gaya bakal ditarik saka Internet.
-
Nanging yen sampeyan pengin duwe kabeh gaya lokal lan ora gumantung ing sambungan Internet, download file gaya lan sijine iku nang endi wae nang folder web (contone web/styles/w3.css ). Banjur bukak kabeh kaca kita ( index.html, add.jsp, list.jsp ) lan tambahake link ing ngisor iki menyang file gaya ing bagean sirah :
<link rel="stylesheet" href="styles/w3.css">
Sawise iku, bukak tag lan tambahake gaya sing disenengi. Aku ora bakal ngrembug babagan iki kanthi rinci. Nanging, aku mung bakal nyedhiyani versi siap kanggo nggunakake telung file sandi karo kelas raster-gaya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super app!</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center">
<div class="w3-bar w3-padding-large w3-padding-24">
<button class="w3-btn w3-hover-light-blue w3-round-large" onclick="location.href='/list'">List users</button>
<button class="w3-btn w3-hover-green w3-round-large" onclick="location.href='/add'">Add user</button>
</div>
</div>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-padding">
<%
if (request.getAttribute("userName") != null) {
out.println("<div class=\"w3-panel w3-green w3-display-container w3-card-4 w3-round\">\n" +
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-green w3-border w3-border-green w3-hover-border-grey\">×</span>\n" +
" <h5>User '" + request.getAttribute("userName") + "' added!</h5>\n" +
"</div>");
}
%>
<div class="w3-card-4">
<div class="w3-container w3-center w3-green">
<h2>Add user</h2>
</div>
<form method="post" class="w3-selection w3-light-grey w3-padding">
<label>Name:
<input type="text" name="name" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<label>Password:
<input type="password" name="pass" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<button type="submit" class="w3-btn w3-green w3-round-large w3-margin-bottom">Submit</button>
</form>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
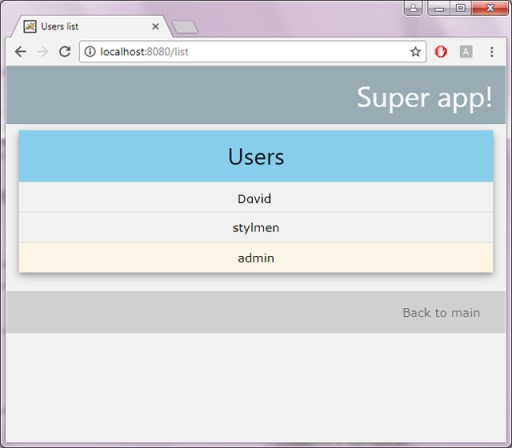
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users list</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center w3-margin-bottom w3-padding">
<div class="w3-card-4">
<div class="w3-container w3-light-blue">
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ul class=\"w3-ul\">");
for (String s : names) {
out.println("<li class=\"w3-hover-sand\">" + s + "</li>");
}
out.println("</ul>");
} else out.println("<div class=\"w3-panel w3-red w3-display-container w3-card-4 w3-round\">\n"
+
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-red w3-border w3-border-red w3-hover-border-grey\">×</span>\n" +
" <h5>There are no users yet!</h5>\n" +
"</div>");
%>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>



- nggawe servlet lan JSP kanggo mbusak pangguna, lan nambah pasangan liyane kanggo ngowahi pangguna sing wis ana. Asil bakal dadi aplikasi web CRUD asli sing dibangun nggunakake servlets. ;)
- ngganti Dhaftar karo database, supaya pangguna sing ditambahake ora ilang sawise server diwiwiti maneh. :)


GO TO FULL VERSION