การสร้างเว็บแอปพลิเคชันอย่างง่ายโดยใช้เซิร์ฟเล็ตและ JSP (ตอนที่ 1) ความรู้ที่จำเป็นในการทำความเข้าใจบทความ:คุณเข้าใจ Java Core ไม่มากก็น้อยแล้ว และต้องการดูเทคโนโลยี JavaEE และการเขียนโปรแกรมเว็บ คุณควรศึกษาภารกิจ Java Collections ซึ่งเกี่ยวข้องกับหัวข้อที่ใกล้เคียงกับบทความจะเหมาะสมที่สุด
![การสร้างเว็บแอปพลิเคชันอย่างง่ายโดยใช้เซิร์ฟเล็ตและ JSP (ตอนที่ 2) - 1]()
![การสร้างเว็บแอปพลิเคชันอย่างง่ายโดยใช้เซิร์ฟเล็ตและ JSP (ตอนที่ 2) - 2]()
![การสร้างเว็บแอปพลิเคชันอย่างง่ายโดยใช้เซิร์ฟเล็ตและ JSP (ตอนที่ 2) - 3]()
![การสร้างเว็บแอปพลิเคชันอย่างง่ายโดยใช้เซิร์ฟเล็ตและ JSP (ตอนที่ 2) - 4]()
![การสร้างเว็บแอปพลิเคชันอย่างง่ายโดยใช้เซิร์ฟเล็ตและ JSP (ตอนที่ 2) - 5]() และสุดท้ายหากคุณต้องการฝึกฝนกับโครงการนี้ คุณสามารถลองทำสิ่งต่อไปนี้:
และสุดท้ายหากคุณต้องการฝึกฝนกับโครงการนี้ คุณสามารถลองทำสิ่งต่อไปนี้:

การสร้างเอนทิตี
ใน แพ็คเกจ เอนทิตีเราจะสร้างUserคลาสที่มีตัวแปรสตริงส่วนตัวสองตัว: ชื่อและรหัสผ่าน สร้างคอนสตรัคเตอร์ (ดีฟอลต์และอันที่ใช้ทั้งสองค่า) และ getters/setters และแทนที่เมธอดtoString()ในกรณีต่างๆ พร้อมกับเมธอดequals()and hashCode()กล่าวอีกนัยหนึ่ง เราจะทำทุกอย่างที่นักพัฒนา Java ที่มีชื่อเสียงทำเมื่อสร้างคลาส
public class User {
private String name;
private String password;
public User() {
}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
@Override
public boolean equals(Object o) {
if (this == o) return true;
if (o == null || getClass() != o.getClass()) return false;
User user = (User) o;
if (name != null ? !name.equals(user.name) : user.name != null) return false;
return password != null ? password.equals(user.password) : user.password == null;
}
@Override
public int hashCode() {
int result = name != null ? name.hashCode() : 0;
result = 31 * result + (password != null ? password.hashCode() : 0);
return result;
}
}
การสร้างแบบจำลอง
สร้างคลาส (และใช้ รูปแบบ Singleton ) ใน แพ็คเกจ โมเดลและเรียกมันว่าสิ่งที่ผิดปกติ ตัวอย่างเช่นรุ่น . เราจะสร้างรายชื่อผู้ใช้ส่วนตัวในชั้นเรียนของเรา และใช้สองวิธี วิธีหนึ่งเพื่อเพิ่มผู้ใช้ และอีกวิธีหนึ่งเพื่อส่งคืนรายการสตริง (ชื่อผู้ใช้) เนื่องจากวัตถุผู้ใช้ของเราประกอบด้วยชื่อผู้ใช้และรหัสผ่าน และเราไม่ต้องการเปิดเผยรหัสผ่านของผู้ใช้ เราจึงมีรายชื่อเท่านั้น
public class Model {
private static Model instance = new Model();
private List<User> model;
public static Model getInstance() {
return instance;
}
private Model() {
model = new ArrayList<>();
}
public void add(User user) {
model.add(user);
}
public List<String> list() {
return model.stream()
.map(User::getName)
.collect(Collectors.toList());
}
}
เล็กน้อยเกี่ยวกับ MVC
เนื่องจากคุณเคยได้ยินเกี่ยวกับsingleton แล้ว คุณอาจเคยได้ยินเกี่ยวกับรูปแบบการออกแบบmodel-view-controller (MVC) อีกรูปแบบหนึ่ง จุดประสงค์คือเพื่อแยกตรรกะทางธุรกิจออกจากมุมมอง นั่นคือการแยกรหัสที่กำหนดสิ่งที่ต้องทำออกจากรหัสที่กำหนดวิธีการแสดงสิ่งของ มุมมองมีหน้าที่รับผิดชอบในการนำเสนอข้อมูล ในกรณีของเรา มุมมองคือหน้า JSP ของ เรา นั่นเป็นเหตุผลที่ฉันใส่ไว้ในโฟลเดอร์ชื่อ view โมเดลคือข้อมูลที่โปรแกรมใช้งานได้จริง ในกรณีของเรา นี่คือผู้ใช้ (รายชื่อผู้ใช้) และผู้ควบคุมเป็นตัวเชื่อมระหว่างพวกเขา พวกเขารับข้อมูลจากโมเดลและส่งต่อไปยังมุมมอง (หรือรับข้อมูลบางอย่างจากTomcatประมวลผลและส่งไปยังแบบจำลอง) คุณกำหนดตรรกะทางธุรกิจของคุณ (สิ่งที่โปรแกรมควรทำ) ในตรรกะเหล่านั้น ไม่ใช่ในโมเดลหรือมุมมอง ดังนั้น แต่ละส่วนจะจัดการกับธุรกิจของตัวเอง:- โมเดลเก็บข้อมูล
- มุมมองแสดงการนำเสนอข้อมูลที่สวยงาม
- คอนโทรลเลอร์จัดการการประมวลผลข้อมูล
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
doPost()วิธีการ ประมวลผล และส่งผ่านไปยังโมเดลเพื่อบันทึก) เป็นที่น่าสังเกตว่าช่องป้อนข้อมูลมีพารามิเตอร์ชื่อ(สำหรับชื่อผู้ใช้หรือ รหัส ผ่าน ) นี่เป็นจุดที่สำคัญมาก ดังนั้น ในการรับข้อมูลนี้ (ชื่อผู้ใช้และรหัสผ่านที่จะป้อน) จากคำขอ (ภายในเซิร์ฟเล็ต) เราจะใช้ฟิลด์ชื่อและรหัสผ่าน เหล่านี้ แต่เพิ่มเติมในภายหลัง ปุ่มของฉันสำหรับการส่งข้อมูลถูกสร้างขึ้นอีกครั้งเป็นปุ่มไม่ใช่ฟิลด์เอาต์พุตตามธรรมเนียม ฉันไม่รู้ว่าแนวทางนี้ได้รับการยอมรับอย่างกว้างขวางเพียงใด แต่ใช้ได้กับฉัน (เบราว์เซอร์ Chrome)
การจัดการเซิร์ฟเล็ตของคำขอ POST
กลับไปที่AddServlet กัน เถอะ ฉันเตือนคุณว่าการอนุญาตให้เซิร์ฟเล็ตของเรา "จับ" คำขอ GETเราได้แทนที่doGet()เมธอดในคลาสHttpServlet หากต้องการสอนเซิร์ฟเล็ตของเราให้จับคำขอ POST ด้วย เราต้องแทนที่doPost()เมธอด ด้วย Tomcatส่งวัตถุคำขอและการตอบสนองที่คล้ายกันซึ่งเราจะทำงานด้วย ในการเริ่มต้น ให้แยกชื่อคำขอและพารามิเตอร์ส่งผ่านที่ส่งโดยแบบฟอร์ม (หากคุณระบุชื่ออื่นในแบบฟอร์ม ให้ใช้ชื่อเหล่านั้น) หลังจากนั้น สร้างวัตถุผู้ใช้โดยใช้ข้อมูลที่ได้รับ จากนั้นเราจะได้วัตถุโมเดลและเพิ่มผู้ใช้ที่สร้างขึ้นในโมเดล
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
}
ส่งข้อมูลไปยังมุมมอง
ไปที่ListServlet กัน เถอะ วิธี นี้doGet()ถูกนำมาใช้แล้ว เพียงแค่โอนการควบคุมไปยังมุมมอง ( list.jsp ) หากคุณยังไม่มี ให้สร้างโดยเปรียบเทียบกับเมธอดในAddServlet ตอนนี้จะเป็นการดีหากได้รับรายชื่อผู้ใช้จากโมเดลและส่งต่อไปยังมุมมอง ซึ่งจะรับและแสดงอย่างสวยงาม ในการทำเช่น นี้เราจะใช้วัตถุคำขอที่เราได้รับจากTomcat อีกครั้ง เราสามารถเพิ่มแอตทริบิวต์ให้กับวัตถุนี้ โดยตั้งชื่อให้วัตถุนั้น ในความเป็นจริง เราสามารถเพิ่มวัตถุที่เราต้องการส่งผ่านไปยังมุมมอง. เนื่องจากข้อเท็จจริงที่ว่าเมื่อถ่ายโอนการควบคุมจากเซิร์ฟเล็ตไปยังมุมมอง เราจะส่งคำขอและอ็อบเจ็กต์ตอบกลับเดียวกันกับที่เซิร์ฟเล็ตได้รับ เราสามารถเพิ่มรายชื่อของเราไปยังออบเจกต์คำขอ จากนั้นรับรายชื่อผู้ใช้จากคำขอ วัตถุในมุมมอง เราทำ คลาส ListServlet เสร็จแล้ว ดังนั้นฉันจะนำเสนอโค้ดของคลาสทั้งหมดที่นี่:
package app.servlets;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
public class ListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Model model = Model.getInstance();
List<String> names = model.list();
req.setAttribute("userNames", names);
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/list.jsp");
requestDispatcher.forward(req, resp);
}
}
รันโค้ด Java ในไฟล์ JSP
ได้เวลาดูlist.jspแล้ว มันจะถูกดำเนินการก็ต่อเมื่อListServletถ่ายโอนการควบคุมไปยังมัน นอกจากนี้ เราได้เตรียมรายชื่อผู้ใช้จากโมเดลในเซิร์ฟเล็ตแล้ว และส่งต่อที่นี่ในออบเจกต์คำขอ เนื่องจากเรามีรายชื่อ เราจึงสามารถทำซ้ำโดยใช้forลูปและแสดงแต่ละชื่อ อย่างที่ฉันพูดไปก่อนหน้านี้ไฟล์ JSPสามารถรันโค้ด Javaได้ (ซึ่งทำให้แตกต่างจากเพจ HTML แบบคงที่) ในการเรียกใช้โค้ด สิ่งที่เราต้องทำคือวางโครงสร้างต่อไปนี้ในตำแหน่งที่เหมาะสม:
<!-- html code -->
<%
// Java code
%>
<!-- html code -->
- คำขอ — วัตถุคำขอของเรา ซึ่งเราส่งผ่านจากเซิร์ฟเล็ต ซึ่งเรียกง่ายๆ ว่าreq ;
- การตอบสนอง — วัตถุตอบกลับ (เรียกว่าrespในเซิร์ฟเล็ต);
- ออก — วัตถุ JspWriter (ซึ่งสืบทอดWriter ธรรมดา ) ซึ่งเราสามารถใช้ "เขียน" บางอย่างลงในหน้า HTMLได้ โดยตรง คำสั่งout.println("Hello, World!")คล้ายกับSystem.out.println("Hello, World!")แต่อย่าสับสน!
- out.println() "เขียน" ไปยังหน้า HTMLขณะที่System.out.printlnเขียนไปยังสตรีมเอาต์พุตของระบบ หากคุณเรียกใช้System.out.println()ภายใน ส่วน JSPด้วยโค้ด Javaคุณจะเห็นผลลัพธ์ใน คอนโซล Tomcatแต่จะไม่เห็นในหน้า
<ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
for (String s : names) {
out.println("<li>" + s + "</li>");
}
}
%>
</ul>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
doPost()วิธีการนี้ หลังจากเพิ่มผู้ใช้ใหม่ให้กับโมเดลแล้ว เราสามารถเพิ่มชื่อผู้ใช้นี้ให้กับ แอตทริบิวต์ของออบเจกต์ reqและส่งการควบคุมกลับไปยังมุมมอง ( add.jsp ) และตอนนี้เราจะเพิ่มส่วนที่มีโค้ด Java เข้าไป ซึ่งเราจะตรวจสอบว่าคำขอมีแอตทริบิวต์ดังกล่าวหรือไม่ และหากมี เราจะแสดงข้อความว่าเพิ่มผู้ใช้สำเร็จแล้ว หลังจากการเปลี่ยนแปลงเหล่านี้ โค้ดแบบเต็มของ AddServletจะมีลักษณะดังนี้:
package app.servlets;
import app.entities.User;
import app.model.Model;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("views/add.jsp");
requestDispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String password = req.getParameter("pass");
User user = new User(name, password);
Model model = Model.getInstance();
model.add(user);
req.setAttribute("userName", name);
doGet(req, resp);
}
}
doPost()เมธอด เราสร้างแอตทริบิวต์ด้วยชื่อของผู้ใช้ที่ถูกเพิ่มเข้าไปในโมเดล จากนั้นเรียกเมธอดdoGet()ที่เราส่งคำขอและการตอบสนองปัจจุบันไปให้ เมธอดdoGet()นี้ถ่ายโอนการควบคุมไปยังมุมมอง ซึ่งยังได้รับออบเจกต์คำขอพร้อมชื่อของผู้ใช้ที่เพิ่มเข้ามาเป็นแอตทริบิวต์ สิ่งที่เราต้องทำต่อไปคือแก้ไขadd.jspเพื่อให้แสดงการแจ้งเตือนหากไม่มีแอตทริบิวต์ดังกล่าว นี่คือเวอร์ชันสุดท้ายของadd.jsp :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<%
if (request.getAttribute("userName") != null) {
out.println("<p>User '" + request.getAttribute("userName") + "' added!</p>");
}
%>
<div>
<div>
<h2>Add user</h2>
</div>
<form method="post">
<label>Name:
<input type="text" name="name"><br />
</label>
<label>Password:
<input type="password" name="pass"><br />
</label>
<button type="submit">Submit</button>
</form>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
- div ที่มีส่วนหัว;
- คอนเทนเนอร์ div สำหรับเนื้อหา ซึ่งรวมถึงการตรวจสอบว่ามีแอตทริบิวต์ที่มีชื่อผู้ใช้อยู่หรือไม่
- div ที่มีแบบฟอร์มเพิ่มผู้ใช้
- และที่ด้านล่างคือส่วนท้ายที่มีปุ่มสำหรับกลับสู่หน้าแรก
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users</title>
</head>
<body>
<div>
<h1>Super app!</h1>
</div>
<div>
<div>
<div>
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ui>");
for (String s : names) {
out.println("<li>" + s + "</li>");
}
out.println("</ui>");
} else out.println("<p>There are no users yet!</p>");
%>
</div>
</div>
<div>
<button onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>

การเพิ่มสไตล์ เราจะใช้เฟรมเวิร์ก W3.CSS
ในขณะนี้ แอปพลิเคชันของเราใช้งานได้ แต่มันดูแย่มาก มาเพิ่มพื้นหลัง ระบายสีข้อความและปุ่ม เพิ่มสไตล์ให้กับรายการ จัดองค์ประกอบ เพิ่มการเยื้อง และอื่น ๆ รูปแบบการเขียนด้วยตนเองอาจใช้เวลามากและทำให้เราต้องกังวล ดังนั้นฉันจึงเสนอโดยใช้กรอบW3.CSS มีคลาสพร้อมใช้พร้อมสไตล์อยู่แล้ว เราเพียงแค่ต้องจัดคลาส CSS ที่เราต้องการใช้ในที่ที่เหมาะสม หากต้องการเพิ่มลงในเพจของเรา ก่อนอื่นเราจะเชื่อมต่อไฟล์สไตล์ มีสองวิธีในการทำเช่นนี้:-
ไปที่หน้าของเราและแทรกลิงก์โดยตรงต่อไปนี้ไปยังไฟล์สไตล์ในส่วนหัว
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
ตัวเลือกนี้เหมาะสมหากคุณมีการเชื่อมต่ออินเทอร์เน็ตแบบถาวร เมื่อคุณเปิดเพจของคุณบนเซิร์ฟเวอร์ภายใน สไตล์จะถูกดึงมาจากอินเทอร์เน็ต
-
แต่ถ้าคุณต้องการมีสไตล์ทั้งหมดภายในเครื่องและไม่ขึ้นอยู่กับการเชื่อมต่ออินเทอร์เน็ต ให้ดาวน์โหลดไฟล์สไตล์และวางไว้ที่ไหนสักแห่งในโฟลเดอร์เว็บ (เช่นweb/styles/w3.css ) จากนั้นไปที่หน้าเว็บทั้งหมดของเรา ( index.html, add.jsp, list.jsp ) และเพิ่มลิงก์ต่อไปนี้ไปยังไฟล์สไตล์ภายใน ส่วน หัว :
<link rel="stylesheet" href="styles/w3.css">
หลังจากนั้นก็แค่อ่านแท็กและเพิ่มสไตล์ที่คุณชอบ ฉันจะไม่พูดถึงรายละเอียดนี้ แต่ฉันจะให้ไฟล์สามไฟล์เวอร์ชันพร้อมใช้งานพร้อมคลาสสไตล์แรสเตอร์แทน
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super app!</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center">
<div class="w3-bar w3-padding-large w3-padding-24">
<button class="w3-btn w3-hover-light-blue w3-round-large" onclick="location.href='/list'">List users</button>
<button class="w3-btn w3-hover-green w3-round-large" onclick="location.href='/add'">Add user</button>
</div>
</div>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Add new user</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-padding">
<%
if (request.getAttribute("userName") != null) {
out.println("<div class=\"w3-panel w3-green w3-display-container w3-card-4 w3-round\">\n" +
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-green w3-border w3-border-green w3-hover-border-grey\">×</span>\n" +
" <h5>User '" + request.getAttribute("userName") + "' added!</h5>\n" +
"</div>");
}
%>
<div class="w3-card-4">
<div class="w3-container w3-center w3-green">
<h2>Add user</h2>
</div>
<form method="post" class="w3-selection w3-light-grey w3-padding">
<label>Name:
<input type="text" name="name" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<label>Password:
<input type="password" name="pass" class="w3-input w3-animate-input w3-border w3-round-large" style="width: 30%"><br />
</label>
<button type="submit" class="w3-btn w3-green w3-round-large w3-margin-bottom">Submit</button>
</form>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>
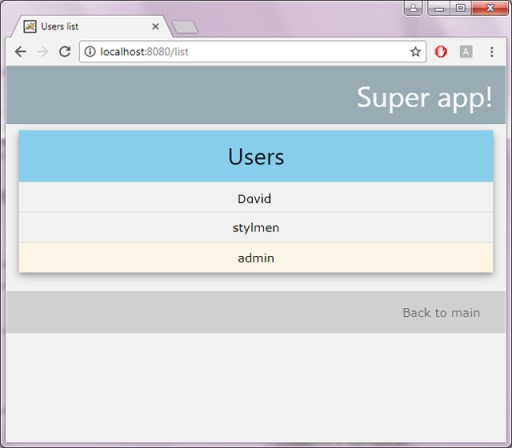
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Users list</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body class="w3-light-grey">
<div class="w3-container w3-blue-grey w3-opacity w3-right-align">
<h1>Super app!</h1>
</div>
<div class="w3-container w3-center w3-margin-bottom w3-padding">
<div class="w3-card-4">
<div class="w3-container w3-light-blue">
<h2>Users</h2>
</div>
<%
List<String> names = (List<String>) request.getAttribute("userNames");
if (names != null && !names.isEmpty()) {
out.println("<ul class=\"w3-ul\">");
for (String s : names) {
out.println("<li class=\"w3-hover-sand\">" + s + "</li>");
}
out.println("</ul>");
} else out.println("<div class=\"w3-panel w3-red w3-display-container w3-card-4 w3-round\">\n"
+
" <span onclick=\"this.parentElement.style.display='none'\"\n" +
" class=\"w3-button w3-margin-right w3-display-right w3-round-large w3-hover-red w3-border w3-border-red w3-hover-border-grey\">×</span>\n" +
" <h5>There are no users yet!</h5>\n" +
"</div>");
%>
</div>
</div>
<div class="w3-container w3-grey w3-opacity w3-right-align w3-padding">
<button class="w3-btn w3-round-large" onclick="location.href='/'">Back to main</button>
</div>
</body>
</html>



- สร้างเซิร์ฟเล็ตและ JSP เพื่อลบผู้ใช้ และเพิ่มคู่อื่นเพื่อแก้ไขผู้ใช้ที่มีอยู่ ผลลัพธ์จะเป็นเว็บแอปพลิเคชัน CRUD ของแท้ที่สร้างโดยใช้เซิร์ฟเล็ต ;)
- แทนที่รายการด้วยฐานข้อมูล เพื่อให้ผู้ใช้ที่เพิ่มเข้ามาไม่หายไปหลังจากรีสตาร์ทเซิร์ฟเวอร์ :)


GO TO FULL VERSION