1. 게임 엔진에서 첫 번째 게임 작성

컴퓨터 게임을 구현할 때 세 단계가 있습니다.
- 게임을 초기화합니다. 여기에는 경기장 크기 설정 및 그리기, 초기 위치에 게임 개체 생성 및 설정, 게임 시작 시 수행해야 하는 기타 작업 등 다양한 준비 작업이 포함됩니다.
- 게임하기. 여기에는 게임 개체 이동, 플레이어 작업, 획득한 점수 집계뿐만 아니라 정기적으로 또는 버튼 클릭 및 키 누름에 대한 응답으로 수행해야 하는 기타 작업이 포함될 수 있습니다.
- 게임을 종료합니다. 여기에는 중지 애니메이션, 승/패 메시지 및 게임 종료 시 수행해야 하는 기타 작업이 포함될 수 있습니다.
이제 순서대로 세 단계를 모두 살펴보고 CodeGym 게임 엔진이 이 프로세스를 더 쉽게 만드는 데 어떻게 도움이 되는지 살펴보겠습니다.
2. 게임 초기화
CodeGym 게임 엔진을 사용할 때 게임 초기화는 두 단계로만 구성됩니다.
1단계: 게임의 메인 클래스 생성
CodeGym 게임 엔진을 기반으로 자신만의 게임을 만들려면 클래스를 만들고 Game 클래스 (com.codegym.engine.cell.Game) 를 확장해야 합니다 . 이렇게 하면 클래스가 게임 엔진에서 메서드를 호출할 수 있고 엔진이 클래스의 메서드를 호출 할 수 있습니다 . 예:
import com.codegym.engine.cell.Game;
public class MySuperGame extends Game {
...
}2단계: initialize()메서드 재정의
메서드에서 initialize()게임을 시작하는 데 필요한 모든 작업(경기장 만들기, 모든 게임 개체 만들기 등)을 수행합니다. Game 클래스를 상속하는 클래스에서 이 메서드를 선언하기만 하면 됩니다. 예:
import com.codegym.engine.cell.Game;
public class MySuperGame extends Game {
@Override
public void initialize() {
// Here we perform all the actions to initialize the game and its objects
}
}방법은 방법 initialize()과 유사합니다 main(). 모든 게임 코드가 실행되기 시작하는 진입점입니다.
3. 경기장 만들기
경기장을 만드는 것 역시 2단계 프로세스입니다.
1단계: 경기장을 셀로 나누기
게임 엔진은 전체 경기장을 셀로 나눕니다. 최소 크기는 3×3이고 최대 크기는 100×100입니다.
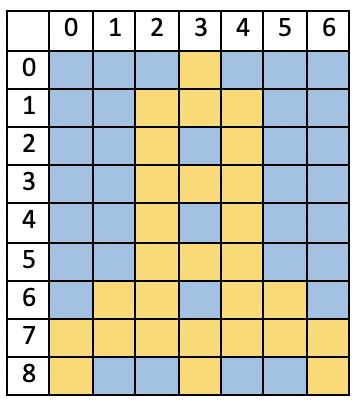
경기장의 크기는 일단 만들어지면 일정합니다. 가로 및 세로 치수가 동일할 필요는 없습니다. 예를 들어 너비가 7이고 높이가 9인 경우:

셀 번호 매기기는 왼쪽 상단 모서리부터 시작됩니다.
경기장의 크기를 설정하려면 void setScreenSize(int width, int height)방법을 사용하십시오. 경기장의 크기를 설정합니다. width매개변수는 가로( ) 및 세로( ) 차원 의 셀 수입니다 height. 일반적으로 게임이 시작될 때 한 번 호출됩니다. 예:
import com.codegym.engine.cell.Game;
public class MySuperGame extends Game {
@Override public void initialize()
{
// Set the field size to 7x9 cells
setScreenSize(7, 9);
...
}
}게임을 작성할 때 경기장의 현재 너비와 높이를 가져와야 할 수 있습니다. 해당 메소드는 int getScreenWidth()및 입니다 int getScreenHeight().
2단계: 그리드 켜기/끄기(선택 사항)
경기장의 셀을 구분하는 검은색 격자가 마음에 들지 않으면 끌 수 있습니다.
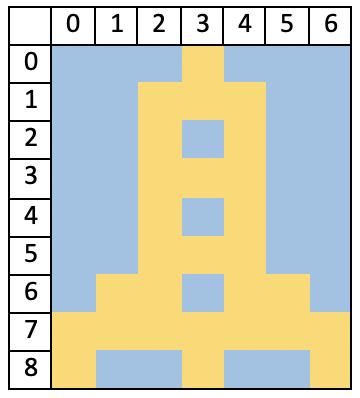
이 void showGrid(boolean isShow)메서드는 셀을 구분하는 그리드를 활성화/비활성화합니다. 그리드는 기본적으로 표시됩니다. 끄려면 이 메서드를 호출하고 false인수로 전달합니다.
showGrid(false);결과:

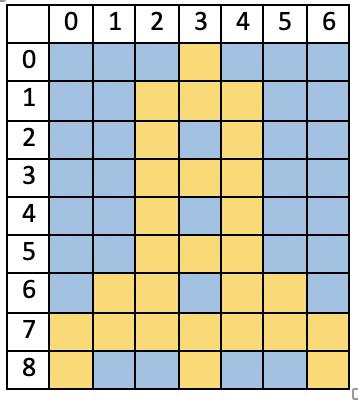
그리드를 다시 켜려면 다음과 같이 메소드를 호출하십시오.
showGrid(true);결과:

4. 기본 프로그램
CodeGym 게임 엔진을 사용하는 매우 원시적인 게임을 작성해 봅시다. 3가지 작업을 수행합니다.
- 경기장을 9개의 셀로 나눕니다: 3×3
- 그리드(셀 사이의 선)를 비활성화합니다.
- 중앙 셀은 파란색으로 칠해지고
X그 안에 글자가 쓰여질 것입니다.
최종 코드는 다음과 같습니다.
public class MySuperGame extends Game
{
@Override
public void initialize()
{
// Create a 3x3 playing field
setScreenSize(3, 3);
// Disable displaying the grid
showGrid(false);
// Change the background of the central cell to blue and display "X" in it
setCellValueEx(1, 1, Color.BLUE, "Х", Color.ORANGE, 50);
}
}이 예에서는 경기장을 3x3으로 설정하고 그리드를 끄고 셀 높이의 절반에 있는 주황색 문자를 파란색X 배경 의 중앙 셀에 배치합니다 . 이것은 게임이 시작될 때 플레이어가 보는 첫 번째 것입니다.
