Introduktion
Jeg tror, alle har hørt ordsproget "Mål to gange, skær en gang". Det er et rigtigt råd i programmering. Det er altid bedre at tænke over implementeringen, før du bruger tid på at udføre den. Under implementeringen skal du ofte oprette klasser og tænke på, hvordan de vil interagere. En visuel gengivelse af det hele kan ofte hjælpe dig med at finde den mest korrekte løsning. Det er her, UML Class Diagram kommer os til hjælp.Hvad er UML?
Hvis du ser på relevante billeder i søgemaskiner, vil du se, at UML har noget at gøre med diagrammer, pile og firkanter. Du skal vide, at UML står for Unified Modeling Language. Forenet er det vigtige ord her. Det betyder, at vores billeder ikke kun vil blive forstået af os, men også af alle andre, der kender UML. Det er lingua franca til tegning af diagrammer.Ifølge Wikipedia,
"UML er et generelt udviklende, modelleringssprog inden for software engineering, der er beregnet til at give en standard måde at visualisere designet af et system på."Det mest interessante, som ikke alle ville gætte på, er, at UML har specifikationer. Og der er endda en UML 2-specifikation. Mere information om specifikationen er tilgængelig på Object Management Groups hjemmeside. Faktisk udvikler denne gruppe UML-specifikationerne. Det er også interessant, at UML ikke er begrænset til at beskrive strukturen af klasser. Der er mange typer UML-diagrammer. Wikipedia har en kort beskrivelse af forskellige typer UML-diagrammer: UML-diagrammer . For at vende tilbage til UML-klassediagrammer, er det værd at nævne bogen "Head First Design Patterns" , der bruger UML-diagrammer til at illustrere designmønstre. Den nederste linje er, at UML virkelig bruges. Og det viser sig, at det er ret nyttigt at kende det og forstå, hvordan man bruger det.
Ansøgning
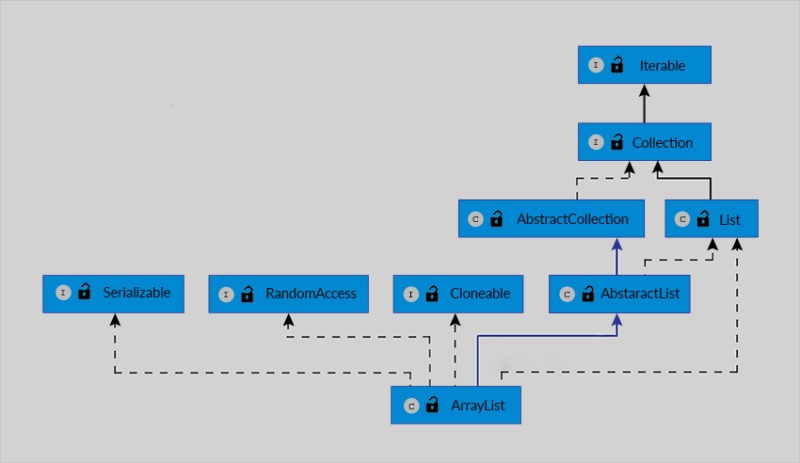
Lad os finde ud af, at vi kan arbejde med UML i en IDE. Vi bruger IntelliJ IDEA som vores IDE. Hvis du bruger IntelliJ IDEA Ultimate, så har vi "UML Support" plugin installeret "ud af æsken". Det lader dig automatisk generere smukke klassediagrammer. Brug for eksempel Ctrl+N eller menupunktet "Naviger" -> "Klasse" for at gå til ArrayList-klassen. Vælg nu "Diagram" -> "Vis diagram popup" i kontekstmenuen for klassens navn. Som et resultat får vi et smukt diagram. Men hvad nu hvis du selv vil tegne diagrammet? Og hvad hvis du ikke har Ultimate-versionen? Ved at bruge IntelliJ IDEA Community Edition har vi ikke noget andet valg. Så vi skal forstå, hvordan et UML-diagram er organiseret. Først,. Det er et sæt grafvisualiseringsværktøjer. Det plugin, vi skal bruge, afhænger af det. Efter installationen skal du tilføje bin-mappen fra Graphviz-installationsmappen til PATH-miljøvariablen. Vælg derefter Filer -> Indstillinger i menuen i IntelliJ IDEA. I vinduet "Indstillinger" skal du vælge kategorien "Plugins", klik på knappen "Gennemse repositories", og installer PlantUML-integrationsplugin'et . Hvad er så godt ved PlantUML? Den beskriver UML ved hjælp af et grafbeskrivelsessprog kaldet "dot", hvilket gør det mere universelt, da punktsproget bruges af mere end blot PlantUML. Hvad mere er, alt hvad vi gør nedenfor kan gøres ikke kun i en IDE, men også online på planttext.com. Efter installation af PlantUML-plugin, vil vi være i stand til at oprette UML-diagrammer ved hjælp af "Filer" -> "Ny". Lad os oprette et "UML klasse" diagram. Dette vil automatisk generere en skabelon med et eksempel. Vi sletter indholdet og tilføjer vores eget. For at forstå, hvordan man repræsenterer dette i tekst, skal du tage et kig på PlantUML-manualen: plantuml klasse-diagram.
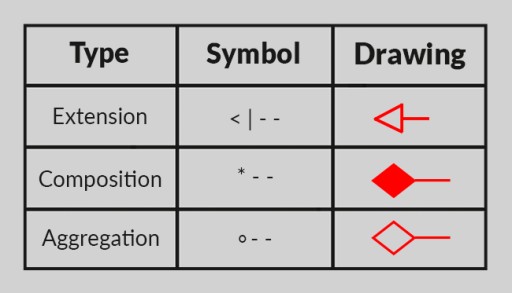
Men hvad nu hvis du selv vil tegne diagrammet? Og hvad hvis du ikke har Ultimate-versionen? Ved at bruge IntelliJ IDEA Community Edition har vi ikke noget andet valg. Så vi skal forstå, hvordan et UML-diagram er organiseret. Først,. Det er et sæt grafvisualiseringsværktøjer. Det plugin, vi skal bruge, afhænger af det. Efter installationen skal du tilføje bin-mappen fra Graphviz-installationsmappen til PATH-miljøvariablen. Vælg derefter Filer -> Indstillinger i menuen i IntelliJ IDEA. I vinduet "Indstillinger" skal du vælge kategorien "Plugins", klik på knappen "Gennemse repositories", og installer PlantUML-integrationsplugin'et . Hvad er så godt ved PlantUML? Den beskriver UML ved hjælp af et grafbeskrivelsessprog kaldet "dot", hvilket gør det mere universelt, da punktsproget bruges af mere end blot PlantUML. Hvad mere er, alt hvad vi gør nedenfor kan gøres ikke kun i en IDE, men også online på planttext.com. Efter installation af PlantUML-plugin, vil vi være i stand til at oprette UML-diagrammer ved hjælp af "Filer" -> "Ny". Lad os oprette et "UML klasse" diagram. Dette vil automatisk generere en skabelon med et eksempel. Vi sletter indholdet og tilføjer vores eget. For at forstå, hvordan man repræsenterer dette i tekst, skal du tage et kig på PlantUML-manualen: plantuml klasse-diagram.  Med udgangspunkt i disse materialer, lad os komme i gang med at skabe vores UML-diagram. Tilføj følgende indhold, som beskriver to klasser:
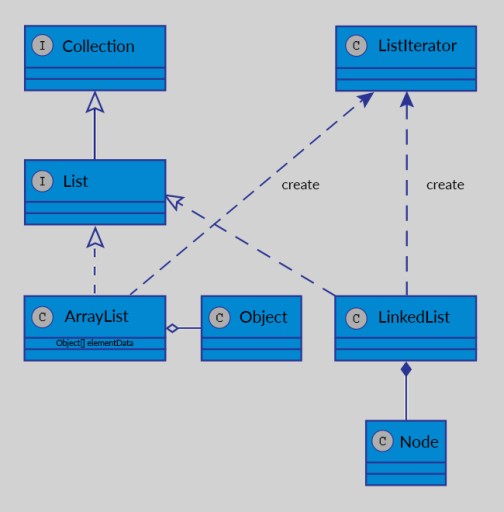
Med udgangspunkt i disse materialer, lad os komme i gang med at skabe vores UML-diagram. Tilføj følgende indhold, som beskriver to klasser:
@startuml
class ArrayList {
}
class LinkedList {
}
@enduml
interface List
List <|.. ArrayList
List <|.. LinkedList
interface Collection
Collection <|-- List
~Object[] elementData
class Object{
}
ArrayList o- Object
class Node{
}
LinkedList *-- Node
class ListIterator
ListIterator <... ArrayList : create
ListIterator <... LinkedList : create
 Du kan tilføje så mange detaljer som nødvendigt. Selvfølgelig er der intet overnaturligt ved at tegne sådan et diagram. Når du arbejder med dine egne opgaver, kan du hurtigt tegne det ud i hånden. Dette vil hjælpe dig med at udvikle evnen til at gennemtænke en applikations arkitektur og identificere mangler i klassestrukturen tidligt, ikke efter at du allerede har brugt dagen på at implementere den forkerte model. Det virker som en god grund til at prøve det, ikke? :)
Du kan tilføje så mange detaljer som nødvendigt. Selvfølgelig er der intet overnaturligt ved at tegne sådan et diagram. Når du arbejder med dine egne opgaver, kan du hurtigt tegne det ud i hånden. Dette vil hjælpe dig med at udvikle evnen til at gennemtænke en applikations arkitektur og identificere mangler i klassestrukturen tidligt, ikke efter at du allerede har brugt dagen på at implementere den forkerte model. Det virker som en god grund til at prøve det, ikke? :)
Automatisering
Der er forskellige måder til automatisk at generere PlantUML-diagrammer. IDEA har for eksempel SketchIT- plugin'et, men det tegner ikke diagrammer helt korrekt. Lad os sige, at implementeringen af grænseflader er tegnet forkert (det vises som arv). Internettet har eksempler på, hvordan du kan integrere dette i dit projekts byggeproces. For eksempel kan du finde ud af, hvordan du bruger uml-java-docklet med Maven. For at demonstrere bruger vi Maven Archetype til hurtigt at oprette et Maven-projekt. Løb
mvn archetype:generate
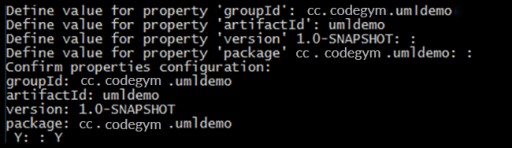
 Maven er ikke emnet for denne artikel, så du kan finde svar på dine spørgsmål om Maven i Maven Users Center . I det genererede projekt skal du åbne projektbeskrivelsesfilen, pom.xml, til redigering. Vi kopierer indholdet fra uml-java-docklet-installationsbeskrivelsen til denne fil. Artefakten brugt i beskrivelsen kan ikke findes i Maven Central-depotet. Men følgende virkede for mig: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Med andre ord, i beskrivelsen skal du blot erstatte groupId fra "info.leadinglight" til "com.chfourie" og indstille versionen til "1.0.0". Derefter kan vi udelukke følgende kommandoer i mappen med filen pom.xml:
Maven er ikke emnet for denne artikel, så du kan finde svar på dine spørgsmål om Maven i Maven Users Center . I det genererede projekt skal du åbne projektbeskrivelsesfilen, pom.xml, til redigering. Vi kopierer indholdet fra uml-java-docklet-installationsbeskrivelsen til denne fil. Artefakten brugt i beskrivelsen kan ikke findes i Maven Central-depotet. Men følgende virkede for mig: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Med andre ord, i beskrivelsen skal du blot erstatte groupId fra "info.leadinglight" til "com.chfourie" og indstille versionen til "1.0.0". Derefter kan vi udelukke følgende kommandoer i mappen med filen pom.xml:
mvn clean install
mvn javadoc: javadoc


GO TO FULL VERSION