giriiş
"İki kere ölç, bir kere kes" sözünü sanırım herkes duymuştur. Programlamada gerçek bir tavsiye. Bunu gerçekleştirmek için herhangi bir zaman harcamadan önce uygulamayı düşünmek her zaman daha iyidir. Uygulama sırasında, genellikle sınıflar oluşturmanız ve nasıl etkileşim kuracaklarını düşünmeniz gerekir. Hepsinin görsel bir temsili, genellikle en doğru çözümü bulmanıza yardımcı olabilir. UML Sınıf Diyagramının yardımımıza geldiği yer burasıdır.UML nedir?
Arama motorlarında ilgili resimlere bakarsanız, UML'nin diyagramlar, oklar ve karelerle ilgili olduğunu görürsünüz. UML'nin Birleşik Modelleme Dili anlamına geldiğini bilmeniz gerekir. Birleşik burada önemli kelimedir. Bu, görsellerimizin sadece bizim tarafımızdan değil, UML'yi bilen herkes tarafından anlaşılacağı anlamına gelir. Diyagram çizmek için ortak dildir.Wikipedia'ya göre,
"UML, bir sistemin tasarımını görselleştirmek için standart bir yol sağlamayı amaçlayan, yazılım mühendisliği alanında genel amaçlı, gelişimsel bir modelleme dilidir."Herkesin tahmin edemeyeceği en ilginç şey, UML'nin spesifikasyonlara sahip olmasıdır. Ve hatta bir UML 2 özelliği bile var. Spesifikasyon hakkında daha fazla bilgi Object Management Group web sitesinde mevcuttur. Aslında, bu grup UML belirtimlerini geliştirir. UML'nin sınıfların yapısını açıklamakla sınırlı olmaması da ilginçtir. Pek çok UML diyagramı türü vardır. Vikipedi'de çeşitli UML diyagramı türlerinin kısa bir açıklaması vardır: UML diyagramları . UML sınıf diyagramlarına dönersek, tasarım modellerini göstermek için UML diyagramlarını kullanan "Head First Design Patterns" kitabından bahsetmeye değer . Sonuç olarak, UML gerçekten kullanılıyor. Ve bunu bilmenin ve nasıl kullanılacağını anlamanın oldukça faydalı olduğu ortaya çıktı.
Başvuru
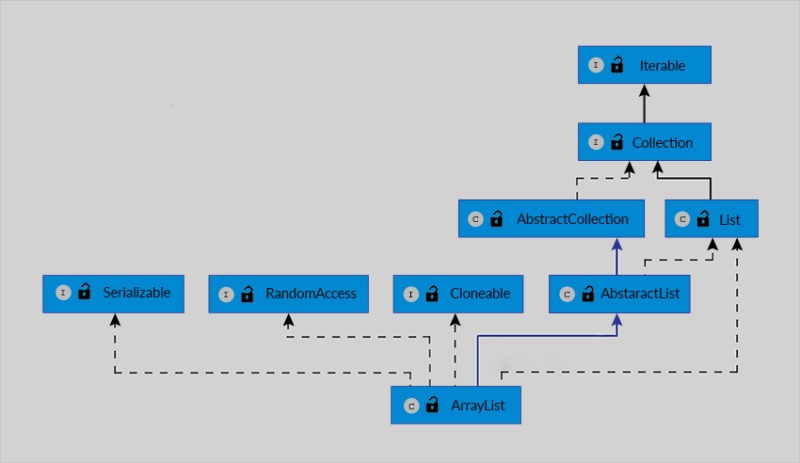
Bir IDE'de UML ile çalışabileceğimizi bulalım. IDE olarak IntelliJ IDEA kullanacağız. IntelliJ IDEA Ultimate kullanıyorsanız, "kutudan çıkar çıkmaz" "UML Desteği" eklentisini yüklemiş olacağız. Otomatik olarak güzel sınıf diyagramları oluşturmanıza olanak tanır. Örneğin, ArrayList sınıfına gitmek için Ctrl+N veya "Gezin" -> "Sınıf" menü öğesini kullanın. Şimdi sınıf adının içerik menüsünde "Diyagram" -> "Diyagram açılır penceresini göster"i seçin. Sonuç olarak, güzel bir diyagram elde ediyoruz. Peki ya diyagramı kendiniz çizmek isterseniz? Peki ya Ultimate sürümüne sahip değilseniz? IntelliJ IDEA Community Edition'ı kullanarak başka seçeneğimiz yok. Bu yüzden bir UML diyagramının nasıl organize edildiğini anlamamız gerekiyor. Birinci,. Bir dizi grafik görselleştirme aracıdır. Kullanacağımız eklenti buna bağlıdır. Kurulumdan sonra, Graphviz kurulum dizininden bin dizinini PATH ortam değişkenine eklemeniz gerekir. Bundan sonra, IntelliJ IDEA'da menüden Dosya -> Ayarlar'ı seçin. "Ayarlar" penceresinde "Eklentiler" kategorisini seçin, "Depolara gözat" düğmesine tıklayın ve PlantUML entegrasyon eklentisini yükleyin. PlantUML hakkında bu kadar iyi olan ne? Nokta dili PlantUML'den daha fazlası tarafından kullanıldığından, UML'yi "nokta" adı verilen bir grafik tanımlama dili kullanarak tanımlar, bu da onu daha evrensel yapar. Dahası, aşağıda yaptığımız her şey yalnızca bir IDE'de değil, aynı zamanda planttext.com'da çevrimiçi olarak da yapılabilir.. PlantUML eklentisini kurduktan sonra "Dosya" -> "Yeni" seçeneklerini kullanarak UML diyagramları oluşturabileceğiz. Bir "UML sınıfı" diyagramı oluşturalım. Bu, otomatik olarak bir örnek içeren bir şablon oluşturacaktır. İçeriğini silip kendimizinkini ekleyeceğiz. Bunun metinde nasıl temsil edileceğini anlamak için PlantUML manual: plantuml class-diagram'a bakın.
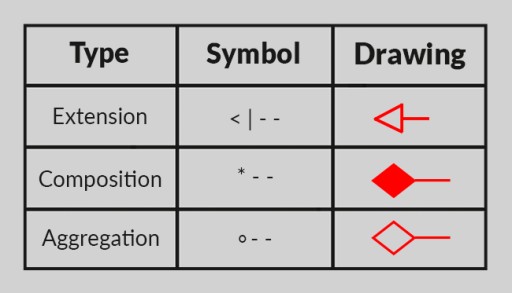
Peki ya diyagramı kendiniz çizmek isterseniz? Peki ya Ultimate sürümüne sahip değilseniz? IntelliJ IDEA Community Edition'ı kullanarak başka seçeneğimiz yok. Bu yüzden bir UML diyagramının nasıl organize edildiğini anlamamız gerekiyor. Birinci,. Bir dizi grafik görselleştirme aracıdır. Kullanacağımız eklenti buna bağlıdır. Kurulumdan sonra, Graphviz kurulum dizininden bin dizinini PATH ortam değişkenine eklemeniz gerekir. Bundan sonra, IntelliJ IDEA'da menüden Dosya -> Ayarlar'ı seçin. "Ayarlar" penceresinde "Eklentiler" kategorisini seçin, "Depolara gözat" düğmesine tıklayın ve PlantUML entegrasyon eklentisini yükleyin. PlantUML hakkında bu kadar iyi olan ne? Nokta dili PlantUML'den daha fazlası tarafından kullanıldığından, UML'yi "nokta" adı verilen bir grafik tanımlama dili kullanarak tanımlar, bu da onu daha evrensel yapar. Dahası, aşağıda yaptığımız her şey yalnızca bir IDE'de değil, aynı zamanda planttext.com'da çevrimiçi olarak da yapılabilir.. PlantUML eklentisini kurduktan sonra "Dosya" -> "Yeni" seçeneklerini kullanarak UML diyagramları oluşturabileceğiz. Bir "UML sınıfı" diyagramı oluşturalım. Bu, otomatik olarak bir örnek içeren bir şablon oluşturacaktır. İçeriğini silip kendimizinkini ekleyeceğiz. Bunun metinde nasıl temsil edileceğini anlamak için PlantUML manual: plantuml class-diagram'a bakın.  Bu materyallere güvenerek UML diyagramımızı oluşturmaya başlayalım. İki sınıfı açıklayan aşağıdaki içeriği ekleyin:
Bu materyallere güvenerek UML diyagramımızı oluşturmaya başlayalım. İki sınıfı açıklayan aşağıdaki içeriği ekleyin:
@startuml
class ArrayList {
}
class LinkedList {
}
@enduml
interface List
List <|.. ArrayList
List <|.. LinkedList
interface Collection
Collection <|-- List
~Object[] elementData
class Object{
}
ArrayList o- Object
class Node{
}
LinkedList *-- Node
class ListIterator
ListIterator <... ArrayList : create
ListIterator <... LinkedList : create
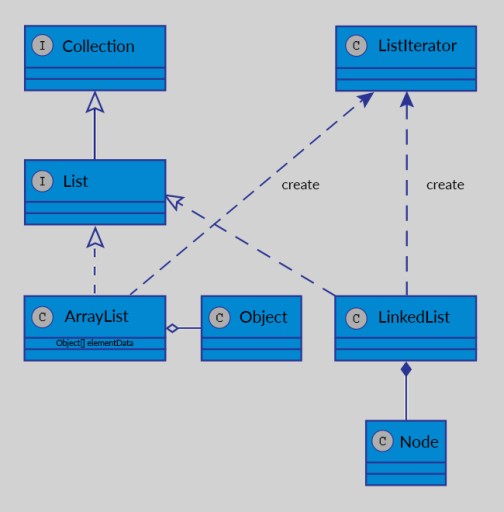
 Gerektiği kadar ayrıntı ekleyebilirsiniz. Elbette böyle bir diyagram çizmenin doğaüstü bir yanı yok. Kendi görevleriniz üzerinde çalışırken, onu elle hızlıca çizebilirsiniz. Bu, bir uygulamanın mimarisi üzerinden düşünme yeteneğinizi geliştirmenize ve sınıf yapısındaki eksiklikleri, günü zaten yanlış modeli uygulayarak geçirdikten sonra değil, erkenden belirlemenize yardımcı olacaktır. Denemek için iyi bir sebep gibi görünüyor, değil mi? :)
Gerektiği kadar ayrıntı ekleyebilirsiniz. Elbette böyle bir diyagram çizmenin doğaüstü bir yanı yok. Kendi görevleriniz üzerinde çalışırken, onu elle hızlıca çizebilirsiniz. Bu, bir uygulamanın mimarisi üzerinden düşünme yeteneğinizi geliştirmenize ve sınıf yapısındaki eksiklikleri, günü zaten yanlış modeli uygulayarak geçirdikten sonra değil, erkenden belirlemenize yardımcı olacaktır. Denemek için iyi bir sebep gibi görünüyor, değil mi? :)
Otomasyon
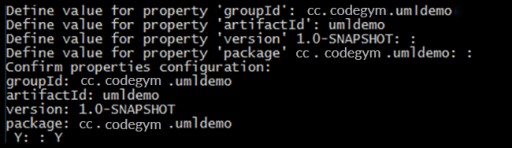
PlantUML diyagramlarını otomatik olarak oluşturmanın çeşitli yolları vardır. Örneğin, IDEA'nın SketchIT eklentisi vardır, ancak diyagramları tamamen doğru şekilde çizmez. Diyelim ki arayüzlerin uygulanması yanlış çizildi (kalıtım olarak gösteriliyor). İnternette bunu projenizin yapım sürecine nasıl entegre edebileceğinize dair örnekler var. Örneğin, uml-java-docklet'in Maven ile nasıl kullanılacağını bulabilirsiniz . Göstermek için, hızlı bir şekilde bir Maven projesi oluşturmak için Maven Arketipini kullanacağız . Koşmak
mvn archetype:generate
 bulabilirsiniz . Oluşturulan projede, düzenleme için pom.xml proje açıklama dosyasını açın. uml-java-docklet kurulum açıklamasındaki içeriği bu dosyaya kopyalayacağız . Açıklamada kullanılan yapı, Maven Central deposunda bulunamıyor. Ancak aşağıdakiler benim için çalıştı: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Başka bir deyişle, açıklamada "info.leadinglight" olan groupId'yi "com.chfourie" olarak değiştirmeniz ve sürümü "1.0.0" olarak ayarlamanız yeterlidir. Bundan sonra pom.xml dosyası ile dizinde aşağıdaki komutları excute edebiliriz:
bulabilirsiniz . Oluşturulan projede, düzenleme için pom.xml proje açıklama dosyasını açın. uml-java-docklet kurulum açıklamasındaki içeriği bu dosyaya kopyalayacağız . Açıklamada kullanılan yapı, Maven Central deposunda bulunamıyor. Ancak aşağıdakiler benim için çalıştı: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Başka bir deyişle, açıklamada "info.leadinglight" olan groupId'yi "com.chfourie" olarak değiştirmeniz ve sürümü "1.0.0" olarak ayarlamanız yeterlidir. Bundan sonra pom.xml dosyası ile dizinde aşağıdaki komutları excute edebiliriz:
mvn clean install
mvn javadoc: javadoc


GO TO FULL VERSION