Bevezetés
Szerintem mindenki hallotta már azt a mondást, hogy "kétszer mérj, egyszer vágj". Igazi tanács a programozáshoz. Mindig jobb átgondolni a megvalósítást, mielőtt bármilyen időt töltene annak végrehajtásával. A megvalósítás során gyakran osztályokat kell létrehoznia, és meg kell gondolnia, hogyan fognak kölcsönhatásba lépni. Mindennek vizuális megjelenítése gyakran segíthet a leghelyesebb megoldás megtalálásában. Itt jön a segítségünkre az UML osztálydiagram.Mi az UML?
Ha megnézi a releváns képeket a keresőmotorokban, látni fogja, hogy az UML-nek köze van a diagramokhoz, nyilakhoz és négyzetekhez. Tudnia kell, hogy az UML az egységes modellezési nyelv rövidítése. Az egységesítés itt a fontos szó. Ez azt jelenti, hogy képeinket nem csak mi értjük meg, hanem bárki más, aki ismeri az UML-t. Ez a lingua franca a diagramok rajzolásához.A Wikipédia szerint
"Az UML egy általános célú, fejlesztő, modellező nyelv a szoftverfejlesztés területén, amelynek célja, hogy szabványos módot biztosítson a rendszer tervezésének megjelenítésére."A legérdekesebb dolog, amit nem mindenki sejtene, az az, hogy az UML-nek vannak specifikációi. És még egy UML 2 specifikáció is létezik. A specifikációról további információ az Object Management Group honlapján érhető el. Valójában ez a csoport fejleszti az UML specifikációkat. Az is érdekes, hogy az UML nem korlátozódik az osztályok szerkezetének leírására. Sokféle UML diagram létezik. A Wikipédia rövid leírást tartalmaz az UML diagramok különféle típusairól: UML diagramok . Visszatérve az UML osztálydiagramokhoz, érdemes megemlíteni a "Head First Design Patterns" című könyvet , amely UML diagramokat használ a tervezési minták illusztrálására. A lényeg az, hogy az UML-t valóban használják. És kiderül, hogy ennek ismerete és használatának megértése nagyon hasznos.
Alkalmazás
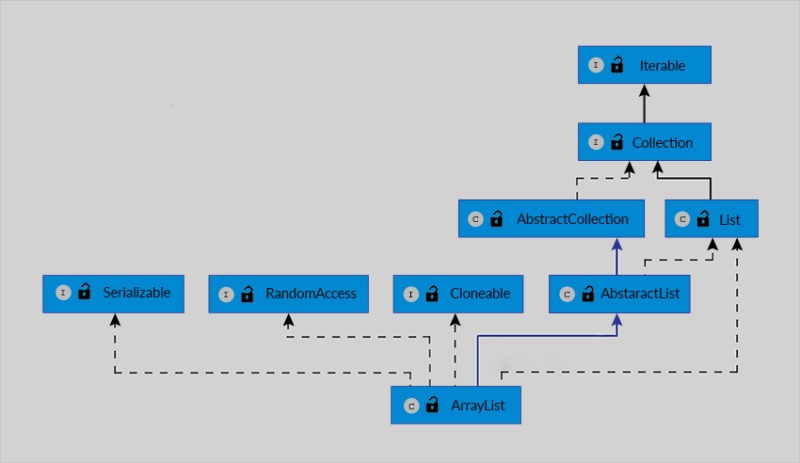
Gondoljuk át, hogy tudunk dolgozni UML-lel IDE-ben. Az IntelliJ IDEA-t fogjuk használni IDE-ként. Ha IntelliJ IDEA Ultimate-et használ, akkor az „UML Support” beépülő modult „kivételesen” telepítjük. Lehetővé teszi gyönyörű osztálydiagramok automatikus generálását. Például használja a Ctrl+N vagy a "Navigate" -> "Class" menüpontot az ArrayList osztály eléréséhez. Most az osztálynév helyi menüjében válassza a "Diagram" -> "Show diagram popup" lehetőséget. Ennek eredményeként egy gyönyörű diagramot kapunk. De mi van akkor, ha saját maga szeretné megrajzolni a diagramot? És mi van, ha nincs meg az Ultimate verzió? Az IntelliJ IDEA Community Edition használatával nincs más választásunk. Tehát meg kell értenünk, hogyan szerveződik az UML diagram. Első,. Ez egy grafikon megjelenítési eszközkészlet. Az általunk használt bővítmény attól függ. A telepítés után hozzá kell adni a bin könyvtárat a Graphviz telepítési könyvtárából a PATH környezeti változóhoz. Ezután az IntelliJ IDEA-ban válassza a Fájl -> Beállítások menüpontot. A "Beállítások" ablakban válassza ki a "Plugins" kategóriát, kattintson a "Lerakatok tallózása" gombra, és telepítse a PlantUML integrációs bővítményt. Mi olyan jó a PlantUML-ban? Az UML-t a "dot" nevű gráfleíró nyelven írja le, ami univerzálisabbá teszi, mivel a pontnyelvet nem csak a PlantUML használja. Sőt, mindaz, amit alább teszünk, nem csak IDE-ben, hanem online is megtehető a planttext.com oldalon. A PlantUML beépülő modul telepítése után a "Fájl" -> "Új" menüponttal UML-diagramokat készíthetünk. Hozzunk létre egy "UML osztály" diagramot. Ez automatikusan létrehoz egy sablont egy példával. Töröljük a tartalmát, és hozzáadjuk a sajátunkat. Annak megértéséhez, hogyan kell ezt szövegben ábrázolni, vessen egy pillantást a PlantUML kézikönyvre: plantuml osztálydiagram.
De mi van akkor, ha saját maga szeretné megrajzolni a diagramot? És mi van, ha nincs meg az Ultimate verzió? Az IntelliJ IDEA Community Edition használatával nincs más választásunk. Tehát meg kell értenünk, hogyan szerveződik az UML diagram. Első,. Ez egy grafikon megjelenítési eszközkészlet. Az általunk használt bővítmény attól függ. A telepítés után hozzá kell adni a bin könyvtárat a Graphviz telepítési könyvtárából a PATH környezeti változóhoz. Ezután az IntelliJ IDEA-ban válassza a Fájl -> Beállítások menüpontot. A "Beállítások" ablakban válassza ki a "Plugins" kategóriát, kattintson a "Lerakatok tallózása" gombra, és telepítse a PlantUML integrációs bővítményt. Mi olyan jó a PlantUML-ban? Az UML-t a "dot" nevű gráfleíró nyelven írja le, ami univerzálisabbá teszi, mivel a pontnyelvet nem csak a PlantUML használja. Sőt, mindaz, amit alább teszünk, nem csak IDE-ben, hanem online is megtehető a planttext.com oldalon. A PlantUML beépülő modul telepítése után a "Fájl" -> "Új" menüponttal UML-diagramokat készíthetünk. Hozzunk létre egy "UML osztály" diagramot. Ez automatikusan létrehoz egy sablont egy példával. Töröljük a tartalmát, és hozzáadjuk a sajátunkat. Annak megértéséhez, hogyan kell ezt szövegben ábrázolni, vessen egy pillantást a PlantUML kézikönyvre: plantuml osztálydiagram.  Ezekre az anyagokra támaszkodva kezdjük el az UML diagram elkészítését. Adja hozzá a következő tartalmat, amely két osztályt ír le:
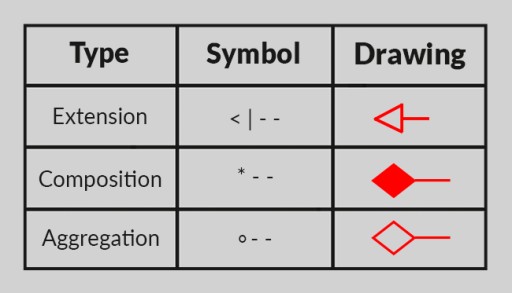
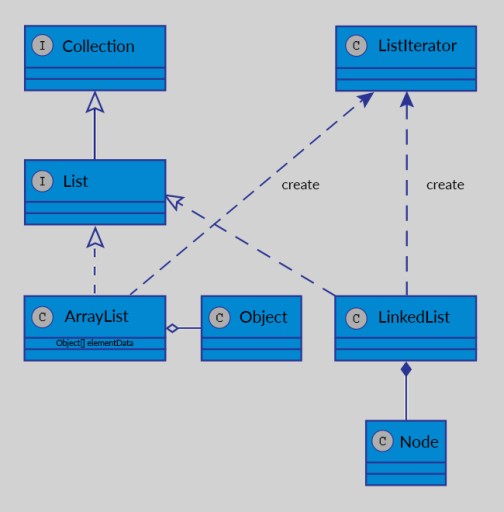
Ezekre az anyagokra támaszkodva kezdjük el az UML diagram elkészítését. Adja hozzá a következő tartalmat, amely két osztályt ír le:
@startuml
class ArrayList {
}
class LinkedList {
}
@enduml
interface List
List <|.. ArrayList
List <|.. LinkedList
interface Collection
Collection <|-- List
~Object[] elementData
class Object{
}
ArrayList o- Object
class Node{
}
LinkedList *-- Node
class ListIterator
ListIterator <... ArrayList : create
ListIterator <... LinkedList : create
 Annyi részletet adhat hozzá, amennyi szükséges. Természetesen nincs semmi természetfeletti egy ilyen diagram megrajzolásában. Amikor saját feladatain dolgozik, gyorsan kirajzolhatja kézzel. Ez segít fejleszteni azt a képességet, hogy átgondolja az alkalmazás architektúráját, és korán felismerje az osztálystruktúra hiányosságait, nem pedig azután, hogy már a napot rossz modell implementálásával töltötte. Ez jó oknak tűnik, hogy kipróbáld, nem? :)
Annyi részletet adhat hozzá, amennyi szükséges. Természetesen nincs semmi természetfeletti egy ilyen diagram megrajzolásában. Amikor saját feladatain dolgozik, gyorsan kirajzolhatja kézzel. Ez segít fejleszteni azt a képességet, hogy átgondolja az alkalmazás architektúráját, és korán felismerje az osztálystruktúra hiányosságait, nem pedig azután, hogy már a napot rossz modell implementálásával töltötte. Ez jó oknak tűnik, hogy kipróbáld, nem? :)
Automatizálás
A PlantUML diagramok automatikus generálására különféle módok állnak rendelkezésre. Például az IDEA rendelkezik a SketchIT beépülő modullal, de nem rajzolja meg teljesen megfelelően a diagramokat. Tegyük fel, hogy az interfészek megvalósítása rosszul van megrajzolva (öröklődésként jelenik meg). Az interneten vannak példák arra, hogyan lehet ezt integrálni a projekt építési folyamatába. Például megtalálhatja az uml-java-docklet használatát a Maven-nel. A demonstrációhoz a Maven Archetype segítségével gyorsan létrehozhatunk egy Maven projektet. Fuss
mvn archetype:generate
 A Maven nem tárgya ennek a cikknek, így a Maven-nel kapcsolatos kérdéseire választ találhat a Maven Users Centerben . A létrehozott projektben nyissa meg a projektleíró fájlt (pom.xml) szerkesztéshez. Az uml-java-docklet telepítési leírásának tartalmát átmásoljuk ebbe a fájlba. A leírásban használt műtermék nem található a Maven Central adattárában. De a következő működött nálam: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Más szóval, a leírásban egyszerűen le kell cserélnie a groupId-t az "info.leadinglight"-ról "com.chfourie"-ra, és be kell állítania a verziót "1.0.0"-ra. Ezt követően a következő parancsokat tudjuk végrehajtani a könyvtárban a pom.xml fájllal:
A Maven nem tárgya ennek a cikknek, így a Maven-nel kapcsolatos kérdéseire választ találhat a Maven Users Centerben . A létrehozott projektben nyissa meg a projektleíró fájlt (pom.xml) szerkesztéshez. Az uml-java-docklet telepítési leírásának tartalmát átmásoljuk ebbe a fájlba. A leírásban használt műtermék nem található a Maven Central adattárában. De a következő működött nálam: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Más szóval, a leírásban egyszerűen le kell cserélnie a groupId-t az "info.leadinglight"-ról "com.chfourie"-ra, és be kell állítania a verziót "1.0.0"-ra. Ezt követően a következő parancsokat tudjuk végrehajtani a könyvtárban a pom.xml fájllal:
mvn clean install
mvn javadoc: javadoc


GO TO FULL VERSION