Introduktion
Jag tror att alla har hört talesättet "Mät två gånger, skär en gång". Det är sant råd i programmering. Det är alltid bättre att tänka på implementeringen innan du lägger ner tid på att genomföra den. Under implementeringen behöver du ofta skapa klasser och tänka ut hur de kommer att interagera. En visuell representation av det hela kan ofta hjälpa dig att komma fram till den mest korrekta lösningen. Det är här UML Class Diagram kommer till vår hjälp.Vad är UML?
Om du tittar på relevanta bilder i sökmotorer ser du att UML har något att göra med diagram, pilar och rutor. Du måste veta att UML står för Unified Modeling Language. Enat är det viktiga ordet här. Det betyder att våra bilder inte bara kommer att förstås av oss, utan också av alla andra som kan UML. Det är lingua franca för att rita diagram.Enligt Wikipedia,
"UML är ett allmänt utvecklande, modelleringsspråk inom området mjukvaruteknik som är avsett att tillhandahålla ett standardsätt att visualisera designen av ett system."Det mest intressanta, som inte alla skulle gissa, är att UML har specifikationer. Och det finns till och med en UML 2-specifikation. Mer information om specifikationen finns på Object Management Groups webbplats. Faktum är att denna grupp utvecklar UML-specifikationerna. Det är också intressant att UML inte begränsar sig till att beskriva klassernas struktur. Det finns många typer av UML-diagram. Wikipedia har en kort beskrivning av olika typer av UML-diagram: UML-diagram . För att återgå till UML-klassdiagram, är det värt att nämna boken " Head First Design Patterns" , använder UML-diagram för att illustrera designmönster. Summan av kardemumman är att UML verkligen används. Och det visar sig att det är ganska användbart att veta det och förstå hur man använder det.
Ansökan
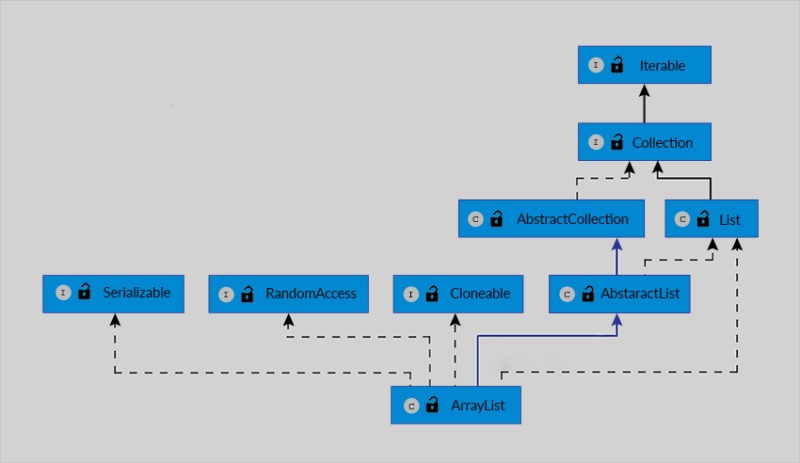
Låt oss ta reda på att vi kan arbeta med UML i en IDE. Vi kommer att använda IntelliJ IDEA som vår IDE. Om du använder IntelliJ IDEA Ultimate kommer vi att ha "UML Support"-plugin installerad "out of the box". Det låter dig automatiskt skapa vackra klassdiagram. Använd till exempel Ctrl+N eller menyalternativet "Navigera" -> "Klass" för att gå till klassen ArrayList. Välj nu "Diagram" -> "Visa diagram popup" i snabbmenyn för klassnamnet. Som ett resultat får vi ett vackert diagram. Men vad händer om du vill rita diagrammet själv? Och vad händer om du inte har Ultimate-versionen? Genom att använda IntelliJ IDEA Community Edition har vi inget annat val. Så vi måste förstå hur ett UML-diagram är organiserat. Först,. Det är en uppsättning grafvisualiseringsverktyg. Vilket plugin vi kommer att använda beror på det. Efter installationen måste du lägga till bin-katalogen från Graphviz installationskatalog till miljövariabeln PATH. Efter det, i IntelliJ IDEA, välj Arkiv -> Inställningar i menyn. I fönstret "Inställningar", välj kategorin "Plugins", klicka på knappen "Bläddra i arkiv" och installera PlantUML-integrationsplugin . Vad är så bra med PlantUML? Den beskriver UML med hjälp av ett grafbeskrivningsspråk som kallas "dot", vilket gör det mer universellt, eftersom punktspråket används av mer än bara PlantUML. Dessutom kan allt vi gör nedan göras inte bara i en IDE, utan även online på planttext.com. Efter installation av PlantUML-pluginen kommer vi att kunna skapa UML-diagram med "File" -> "New". Låt oss skapa ett "UML-klass"-diagram. Detta genererar automatiskt en mall med ett exempel. Vi tar bort innehållet och lägger till vårt eget. För att förstå hur man representerar detta i text, ta en titt på PlantUML-manualen: plantuml class-diagram.
Men vad händer om du vill rita diagrammet själv? Och vad händer om du inte har Ultimate-versionen? Genom att använda IntelliJ IDEA Community Edition har vi inget annat val. Så vi måste förstå hur ett UML-diagram är organiserat. Först,. Det är en uppsättning grafvisualiseringsverktyg. Vilket plugin vi kommer att använda beror på det. Efter installationen måste du lägga till bin-katalogen från Graphviz installationskatalog till miljövariabeln PATH. Efter det, i IntelliJ IDEA, välj Arkiv -> Inställningar i menyn. I fönstret "Inställningar", välj kategorin "Plugins", klicka på knappen "Bläddra i arkiv" och installera PlantUML-integrationsplugin . Vad är så bra med PlantUML? Den beskriver UML med hjälp av ett grafbeskrivningsspråk som kallas "dot", vilket gör det mer universellt, eftersom punktspråket används av mer än bara PlantUML. Dessutom kan allt vi gör nedan göras inte bara i en IDE, utan även online på planttext.com. Efter installation av PlantUML-pluginen kommer vi att kunna skapa UML-diagram med "File" -> "New". Låt oss skapa ett "UML-klass"-diagram. Detta genererar automatiskt en mall med ett exempel. Vi tar bort innehållet och lägger till vårt eget. För att förstå hur man representerar detta i text, ta en titt på PlantUML-manualen: plantuml class-diagram.  Förlita oss på dessa material, låt oss börja skapa vårt UML-diagram. Lägg till följande innehåll, som beskriver två klasser:
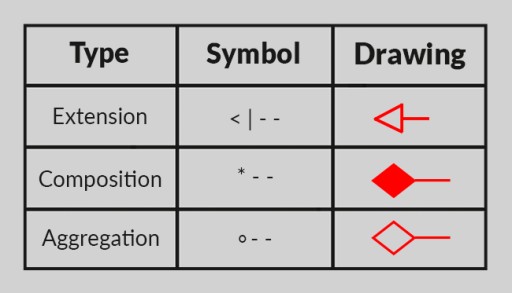
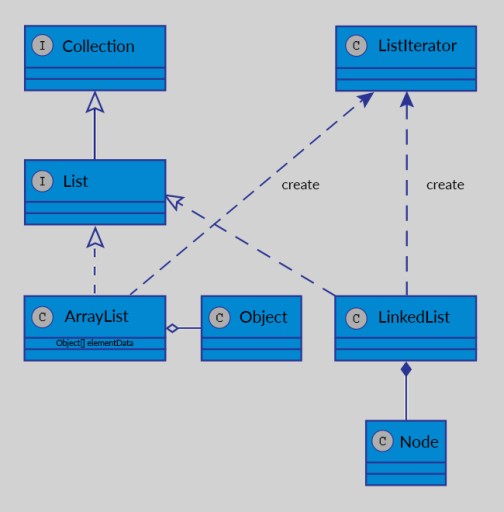
Förlita oss på dessa material, låt oss börja skapa vårt UML-diagram. Lägg till följande innehåll, som beskriver två klasser:
@startuml
class ArrayList {
}
class LinkedList {
}
@enduml
interface List
List <|.. ArrayList
List <|.. LinkedList
interface Collection
Collection <|-- List
~Object[] elementData
class Object{
}
ArrayList o- Object
class Node{
}
LinkedList *-- Node
class ListIterator
ListIterator <... ArrayList : create
ListIterator <... LinkedList : create
 Du kan lägga till så mycket detaljer som behövs. Naturligtvis finns det inget övernaturligt med att rita ett sådant diagram. När du arbetar med dina egna uppgifter kan du snabbt rita ut det för hand. Detta kommer att hjälpa dig att utveckla förmågan att tänka igenom en applikations arkitektur och identifiera brister i klassstrukturen tidigt, inte efter att du redan har ägnat dagen åt att implementera fel modell. Det verkar som en bra anledning att prova, eller hur? :)
Du kan lägga till så mycket detaljer som behövs. Naturligtvis finns det inget övernaturligt med att rita ett sådant diagram. När du arbetar med dina egna uppgifter kan du snabbt rita ut det för hand. Detta kommer att hjälpa dig att utveckla förmågan att tänka igenom en applikations arkitektur och identifiera brister i klassstrukturen tidigt, inte efter att du redan har ägnat dagen åt att implementera fel modell. Det verkar som en bra anledning att prova, eller hur? :)
Automatisering
Det finns olika sätt att automatiskt generera PlantUML-diagram. Till exempel har IDEA plugin-programmet SketchIT , men det ritar inte diagram helt korrekt. Låt oss säga att implementeringen av gränssnitt är felaktigt ritad (det visas som arv). Internet har exempel på hur du kan integrera detta i ditt projekts byggprocess. Du kan till exempel hitta hur du använder uml-java-docklet med Maven. För att demonstrera kommer vi att använda Maven Archetype för att snabbt skapa ett Maven-projekt. Springa
mvn archetype:generate
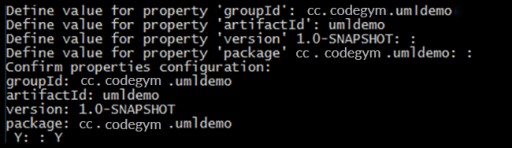
 Maven är inte ämnet för den här artikeln, så du kan hitta svar på dina frågor om Maven i Maven Users Center . I det genererade projektet öppnar du projektbeskrivningsfilen, pom.xml, för redigering. Vi kopierar innehållet från installationsbeskrivningen för uml-java-dockan till den här filen. Artefakten som används i beskrivningen kan inte hittas i Maven Central-förvaret. Men följande fungerade för mig: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Med andra ord, i beskrivningen behöver du helt enkelt byta ut groupId från "info.leadinglight" till "com.chfourie" och ställa in versionen till "1.0.0". Efter det kan vi exkludera följande kommandon i katalogen med filen pom.xml:
Maven är inte ämnet för den här artikeln, så du kan hitta svar på dina frågor om Maven i Maven Users Center . I det genererade projektet öppnar du projektbeskrivningsfilen, pom.xml, för redigering. Vi kopierar innehållet från installationsbeskrivningen för uml-java-dockan till den här filen. Artefakten som används i beskrivningen kan inte hittas i Maven Central-förvaret. Men följande fungerade för mig: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Med andra ord, i beskrivningen behöver du helt enkelt byta ut groupId från "info.leadinglight" till "com.chfourie" och ställa in versionen till "1.0.0". Efter det kan vi exkludera följande kommandon i katalogen med filen pom.xml:
mvn clean install
mvn javadoc: javadoc


GO TO FULL VERSION