Introdução
Acho que todo mundo já ouviu o ditado "Meça duas vezes, corte uma vez". É um verdadeiro conselho em programação. É sempre melhor pensar sobre a implementação antes de gastar algum tempo realizando-a. Durante a implementação, muitas vezes você precisa criar classes e pensar em como elas irão interagir. Uma representação visual de tudo isso geralmente pode ajudá-lo a encontrar a solução mais correta. É aqui que o diagrama de classes UML vem em nosso auxílio.O que é UML?
Se você observar as imagens relevantes nos mecanismos de pesquisa, verá que a UML tem algo a ver com diagramas, setas e quadrados. Você precisa saber que UML significa Unified Modeling Language. Unificado é a palavra importante aqui. Isso significa que nossas imagens serão compreendidas não apenas por nós, mas também por qualquer outra pessoa que conheça UML. É a língua franca para desenhar diagramas.De acordo com a Wikipédia,
"UML é uma linguagem de modelagem de propósito geral e desenvolvimento no campo da engenharia de software que se destina a fornecer uma maneira padrão de visualizar o design de um sistema."O mais interessante, que nem todos imaginariam, é que a UML tem especificações. E há até uma especificação UML 2. Mais informações sobre a especificação estão disponíveis no site do Object Management Group . Na verdade, esse grupo desenvolve as especificações UML. Também é interessante que a UML não se limita a descrever a estrutura das classes. Existem muitos tipos de diagramas UML. A Wikipedia tem uma breve descrição de vários tipos de diagramas UML: Diagramas UML . Voltando aos diagramas de classe UML, vale mencionar o livro "Head First Design Patterns" , que usa diagramas UML para ilustrar padrões de projeto. O ponto principal é que a UML é realmente usada. E acontece que conhecê-lo e entender como usar são bastante úteis.
Aplicativo
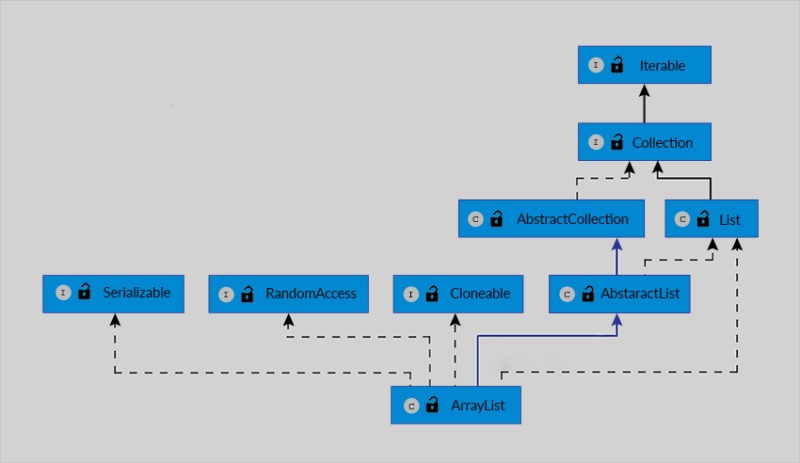
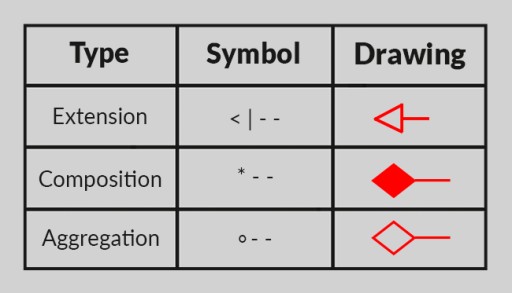
Vamos descobrir se podemos trabalhar com UML em um IDE. Usaremos o IntelliJ IDEA como nosso IDE. Se você estiver usando o IntelliJ IDEA Ultimate, teremos o plug-in "UML Support" instalado "pronto para uso". Ele permite gerar automaticamente belos diagramas de classe. Por exemplo, use Ctrl+N ou o item de menu "Navegar" -> "Classe" para ir para a classe ArrayList. Agora, no menu de contexto do nome da classe, selecione "Diagrama" -> "Mostrar pop-up do diagrama". Como resultado, obtemos um belo diagrama. Mas e se você quiser desenhar o diagrama sozinho? E se você não tiver a versão Ultimate? Usando o IntelliJ IDEA Community Edition, não temos outra escolha. Portanto, precisamos entender como um diagrama UML é organizado. Primeiro,. É um conjunto de ferramentas de visualização de gráficos. O plugin que usaremos depende disso. Após a instalação, você precisa adicionar o diretório bin do diretório de instalação do Graphviz à variável de ambiente PATH. Depois disso, no IntelliJ IDEA, selecione Arquivo -> Configurações no menu. Na janela "Configurações", selecione a categoria "Plugins", clique no botão "Procurar repositórios" e instale o plug-in de integração PlantUML . O que há de tão bom no PlantUML? Ele descreve a UML usando uma linguagem de descrição de gráficos chamada "ponto", que a torna mais universal, já que a linguagem de pontos é usada por mais do que apenas PlantUML. Além do mais, tudo o que fazemos abaixo pode ser feito não apenas em um IDE, mas também online em planttext.com. Depois de instalar o plug-in PlantUML, poderemos criar diagramas UML usando "Arquivo" -> "Novo". Vamos criar um diagrama de "classe UML". Isso irá gerar automaticamente um modelo com um exemplo. Excluiremos seu conteúdo e adicionaremos o nosso. Para entender como representar isso em texto, dê uma olhada no manual PlantUML: plantuml class-diagram.
Mas e se você quiser desenhar o diagrama sozinho? E se você não tiver a versão Ultimate? Usando o IntelliJ IDEA Community Edition, não temos outra escolha. Portanto, precisamos entender como um diagrama UML é organizado. Primeiro,. É um conjunto de ferramentas de visualização de gráficos. O plugin que usaremos depende disso. Após a instalação, você precisa adicionar o diretório bin do diretório de instalação do Graphviz à variável de ambiente PATH. Depois disso, no IntelliJ IDEA, selecione Arquivo -> Configurações no menu. Na janela "Configurações", selecione a categoria "Plugins", clique no botão "Procurar repositórios" e instale o plug-in de integração PlantUML . O que há de tão bom no PlantUML? Ele descreve a UML usando uma linguagem de descrição de gráficos chamada "ponto", que a torna mais universal, já que a linguagem de pontos é usada por mais do que apenas PlantUML. Além do mais, tudo o que fazemos abaixo pode ser feito não apenas em um IDE, mas também online em planttext.com. Depois de instalar o plug-in PlantUML, poderemos criar diagramas UML usando "Arquivo" -> "Novo". Vamos criar um diagrama de "classe UML". Isso irá gerar automaticamente um modelo com um exemplo. Excluiremos seu conteúdo e adicionaremos o nosso. Para entender como representar isso em texto, dê uma olhada no manual PlantUML: plantuml class-diagram.  Com base nesses materiais, vamos começar a criar nosso diagrama UML. Adicione o seguinte conteúdo, que descreve duas classes:
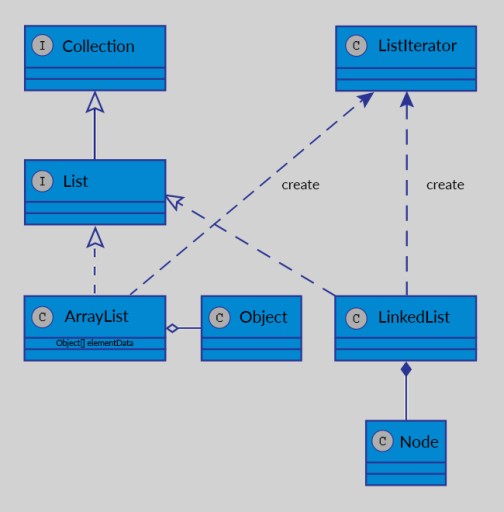
Com base nesses materiais, vamos começar a criar nosso diagrama UML. Adicione o seguinte conteúdo, que descreve duas classes:
@startuml
class ArrayList {
}
class LinkedList {
}
@enduml
interface List
List <|.. ArrayList
List <|.. LinkedList
interface Collection
Collection <|-- List
~Object[] elementData
class Object{
}
ArrayList o- Object
class Node{
}
LinkedList *-- Node
class ListIterator
ListIterator <... ArrayList : create
ListIterator <... LinkedList : create
 Você pode adicionar quantos detalhes forem necessários. Claro, não há nada de sobrenatural em desenhar tal diagrama. Ao trabalhar em suas próprias tarefas, você pode desenhá-lo rapidamente à mão. Isso ajudará você a desenvolver a capacidade de pensar na arquitetura de um aplicativo e identificar deficiências na estrutura da classe desde o início, não depois de já ter passado o dia implementando o modelo errado. Esse parece ser um bom motivo para experimentar, não é? :)
Você pode adicionar quantos detalhes forem necessários. Claro, não há nada de sobrenatural em desenhar tal diagrama. Ao trabalhar em suas próprias tarefas, você pode desenhá-lo rapidamente à mão. Isso ajudará você a desenvolver a capacidade de pensar na arquitetura de um aplicativo e identificar deficiências na estrutura da classe desde o início, não depois de já ter passado o dia implementando o modelo errado. Esse parece ser um bom motivo para experimentar, não é? :)
Automação
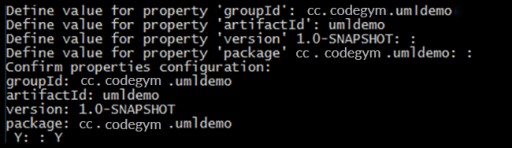
Existem várias maneiras de gerar diagramas PlantUML automaticamente. Por exemplo, IDEA tem o plug-in SketchIT , mas não desenha diagramas totalmente corretamente. Digamos que a implementação das interfaces seja desenhada incorretamente (é exibida como herança). A Internet tem exemplos de como integrar isso no processo de construção do seu projeto. Por exemplo, você pode descobrir como usar uml-java-docklet com Maven. Para demonstrar, usaremos o Maven Archetype para criar rapidamente um projeto Maven. Correr
mvn archetype:generate
 Maven não é o assunto deste artigo, então você pode encontrar respostas para suas dúvidas sobre Maven no Maven Users Center . No projeto gerado, abra o arquivo de descrição do projeto, pom.xml, para edição. Copiaremos o conteúdo da descrição de instalação do uml-java-docklet para este arquivo. O artefato usado na descrição não pode ser encontrado no repositório Maven Central. Mas o seguinte funcionou para mim: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Em outras palavras, na descrição, basta substituir o groupId de "info.leadinglight" para "com.chfourie" e definir a versão para "1.0.0". Depois disso, podemos executar os seguintes comandos no diretório com o arquivo pom.xml:
Maven não é o assunto deste artigo, então você pode encontrar respostas para suas dúvidas sobre Maven no Maven Users Center . No projeto gerado, abra o arquivo de descrição do projeto, pom.xml, para edição. Copiaremos o conteúdo da descrição de instalação do uml-java-docklet para este arquivo. O artefato usado na descrição não pode ser encontrado no repositório Maven Central. Mas o seguinte funcionou para mim: https://mvnrepository.com/artifact/com.chfourie/uml-java-doclet/1.0.0. Em outras palavras, na descrição, basta substituir o groupId de "info.leadinglight" para "com.chfourie" e definir a versão para "1.0.0". Depois disso, podemos executar os seguintes comandos no diretório com o arquivo pom.xml:
mvn clean install
mvn javadoc: javadoc


GO TO FULL VERSION