"Hi, Amigo!"
"Hello, Bilaabo! What are we doing today?"
"Today I'm going to tell you how to install a Tomcat web server."

"What's a web server? What's a regular server?"
"There is a way for programs to interact called a client-server relationship. The server serves client requests. Clients send their requests to the server, and the server fulfills them and returns the result."
"Imagine a salesperson serving customers in a store. In this case, the salesperson is actually the server, the store's customers are the clients, and the product sold by the salesperson is the result of processing the request (the result of the server's work)."
"In other words, a server is the one who serves a customer's requests/orders/needs, right?"
"Yes."
"Okay, so what's a web server?"
"A web server is a program that serves page requests from users' browsers."
"When you enter a specific URL into a browser, the request goes to the server, the server processes the request, generates a web page, and sends it back to the browser."

"The web server is the server. The browser is the client. The URL is the request. The webpage is the result of processing the request."
"Ah. The situation is slowly becoming clearer. In other words, a web server is a program(?) that generates pages for browsers. Right?"
"Yes."
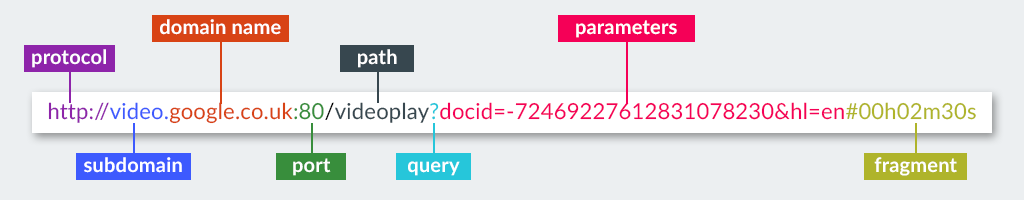
"Let's take an ordinary URL:"
| Parsing URLs |
|---|
| http://codegym.cc/alpha/api/contacts?userid=13&filter=none&page=3 |
| Description of parts of a URL |
| codegym.cc is the domain name the unique name (address) of a computer on the Internet |
| http is the protocol for client-server communication |
| alpha/api/contacts is the web server request or request for a webpage on the server |
| userid=13 &filter=none & page=3 is the web server request or request for a webpage on the server |
"Check it out. We get a computer and connect it to the Internet."
"Then we buy a domain name for it."
"Then we run a web server on it."
"Now you can send requests to this web server from any browser by entering a URL with its domain name."
"I think I understand."
"I'll share an analogy to make everything a little clearer."
| Parsing |
|---|
| English://Jason/pass me folder?number=13 |
| Description of parts of the |
| Jason is the unique name of a computer on the Internet |
| English is the protocol for client-server communication |
| pass me folder is the web server request, or the request for a webpage on the server |
| number=13 is a string with the request parameters |
"Ah. That really is clearer. Thanks."
"That's not all. Sometimes several web servers run on a single computer. To distinguish them, they are assigned numbers."
"Think of a domain as a building. If one family lives in the building, then you would write something like «5 Third Anti-Martian Uprising St.» when sending them a letter."
"Now imagine that several families live in the building."
"Like an apartment building?"
"Exactly! It's very similar. Thanks for the analogy."
"Inside the building, there are many apartments. Some apartments are unoccupied. Some are occupied by web servers. And when you send a request to a web server, you must also specify the apartment number. In a URL, this number is called a port."
"For example:"
| http://codegym.cc:80/alpha/api/contacts?userid=13&filter=none&page=3 |
| http://codegym.cc:8080/alpha/api/contacts?userid=13&filter=none&page=3 |
| http://codegym.cc:443/alpha/api/contacts?userid=13&filter=none&page=3 |
"In reality, all servers are apartment buildings. And each has 65,000 apartments (ports)."
"Why 65,000?"
"Two bytes are used to indicate a port number. 65536 is the largest integer value that is two bytes long."
"Each protocol (http, https, ftp, ...) has its own default port."
"If the apartment number (port) is not specified, the protocol's default port is used."
"If the protocol is http, then the port is 80. If the protocol is https, then the port is 443, etc."
"In other words, the following entries are equivalent:"
| URL | What it really means |
|---|---|
| http://www.mail.google.com | http://www.mail.google.com:80 |
| http://codegym.cc | http://codegym.cc:80 |
| http://codegym.cc/alpha | http://codegym.cc:80/alpha |
| https://codegym.cc/api?x | https://codegym.cc:443/api?x |
"What if the port is 444, but the protocol is https?"
"I already told you. If the port isn't specified, then it is determined based on the protocol. If it is specified, then the specified port is used."
"I see."
"You know how humans sometimes use pronouns instead of names: I, you, he, …?"
"Yeah, but people are inherently strange. I try not to pay attention to that."
"Well, computers also have a domain name that means 'I'. It's 'localhost'."
"If you enter localhost in your browser, the browser will access your computer."
"And if you have a web server installed, then it will send a webpage to the browser."
"Cool! I want to start a web server and open pages in the browser."
"Tell me how to do that, Bilaabo. Please!!! You're my friend, right?"
"Bilaabo would do anything for a friend."
"Listen up."
| Step 1 |
|---|
| Install the Java Development Kit (JDK) |
| Result |
| The JDK is installed |
"Bilaabo, I'm a Level 30 programmer. I installed the JDK a long time ago!"
"Great, then let's carry on."
| Step 2 |
|---|
| Download Tomcat 9 |
| Hint 1: |
| Use Google |
| Hint 2: |
| Official Apache Tomcat webpage |
| Hint 3 (direct link for Windows users): |
| Download Apache Tomcat |
"Got it."
"Great."
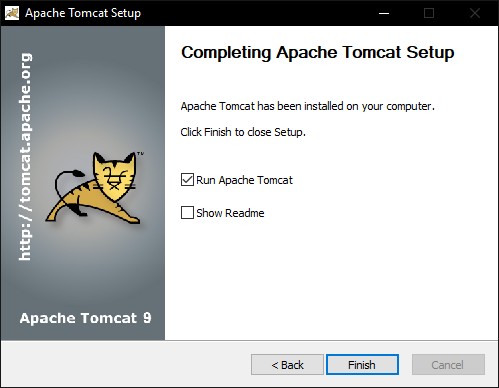
| Step 3 |
|---|
| Install Tomcat 9 Use the default installation settings. Don't change anything. |
| Screen 3 |

| Screen 4 |
|---|

"Here you can set the web server's name and port. The default is port 8080.
Don't change anything. Leave everything as it is."
| Screen 5 |
|---|

Specify the folder where the JDK is installed
| Screen 6 |
|---|

| Screen 7 |
|---|

"Yep. I just clicked Next and that's it."
"Great. Now you have a Tomcat 9 web server installed and running, listening for requests on port 8080. This is the standard port for software development."
"Okay, so I have Tomcat, but how can I write a program for it?"
"I want it to generate something interesting—some sort of cool webpage."
"OK, I'll tell you how to do that after a short break."

GO TO FULL VERSION