1. உங்கள் முதல் கேமை கேம் இன்ஜினில் எழுதுதல்

எந்தவொரு கணினி விளையாட்டையும் செயல்படுத்தும்போது, மூன்று நிலைகள் உள்ளன:
- விளையாட்டைத் தொடங்குதல். இது பல்வேறு ஆயத்த நடவடிக்கைகளை உள்ளடக்கியது: ஆடுகளத்தின் அளவை அமைத்தல் மற்றும் அதை வரைதல், விளையாட்டு பொருட்களை அவற்றின் ஆரம்ப நிலையில் உருவாக்குதல் மற்றும் அமைத்தல், அத்துடன் விளையாட்டின் தொடக்கத்தில் செய்ய வேண்டிய பிற செயல்கள்.
- விளையாட்டை விளையாடுகிறது. இதில் நகரும் விளையாட்டுப் பொருள்கள், பிளேயர் செயல்கள், பெறப்பட்ட புள்ளிகளை கணக்கிடுதல், அத்துடன் சீரான இடைவெளியில் அல்லது பட்டன் கிளிக் மற்றும் விசை அழுத்தங்களுக்குப் பதிலளிக்கும் வகையில் செய்ய வேண்டிய பிற செயல்கள் ஆகியவை அடங்கும்.
- விளையாட்டை முடிக்கிறது. இதில் அனிமேஷன்களை நிறுத்துதல், வெற்றி/தோல்வி செய்தி மற்றும் விளையாட்டின் முடிவில் செய்ய வேண்டிய பிற செயல்கள் ஆகியவை அடங்கும்.
நாங்கள் இப்போது மூன்று நிலைகளையும் வரிசையாகக் கடந்து, இந்த செயல்முறையை எளிதாக்குவதற்கு CodeGym கேம் எஞ்சின் எவ்வாறு உதவும் என்பதைப் பார்ப்போம்.
2. விளையாட்டைத் தொடங்குதல்
நீங்கள் கோட்ஜிம் கேம் இன்ஜினைப் பயன்படுத்தும்போது, கேம் துவக்கம் இரண்டு படிகளை மட்டுமே கொண்டுள்ளது:
படி 1: விளையாட்டின் முக்கிய வகுப்பை உருவாக்கவும்
CodeGym கேம் இன்ஜின் அடிப்படையில் உங்கள் சொந்த விளையாட்டை உருவாக்க, நீங்கள் ஒரு வகுப்பை உருவாக்கி, அதை கேம் வகுப்பை நீட்டிக்க வேண்டும் (com.codegym.engine.cell.Game). இது உங்கள் வகுப்பிற்கு கேம் எஞ்சினில் முறைகளை அழைக்கும் திறனை வழங்கும் , மேலும் உங்கள் வகுப்பின் முறைகளை இயந்திரம் அழைக்க முடியும் . உதாரணமாக:
import com.codegym.engine.cell.Game;
public class MySuperGame extends Game {
...
}படி 2: initialize()முறையை மேலெழுதவும்
இந்த initialize()முறையில், விளையாட்டைத் தொடங்குவதற்குத் தேவையான அனைத்து செயல்களையும் நீங்கள் செய்கிறீர்கள்: ஆடுகளத்தை உருவாக்கவும், அனைத்து விளையாட்டுப் பொருட்களை உருவாக்கவும், முதலியன. கேம் வகுப்பைப் பெற்ற வகுப்பில் இந்த முறையை நீங்கள் அறிவிக்க வேண்டும். உதாரணமாக:
import com.codegym.engine.cell.Game;
public class MySuperGame extends Game {
@Override
public void initialize() {
// Here we perform all the actions to initialize the game and its objects
}
}முறை initialize()முறைக்கு ஒப்பானது main(). உங்கள் கேம் குறியீடு அனைத்தும் செயல்படுத்தப்படும் நுழைவுப் புள்ளியாகும்.
3. ஆடுகளத்தை உருவாக்குதல்
ஆடுகளத்தை உருவாக்குவது இரண்டு-படி செயல்முறையாகும்:
படி 1: ஆடுகளத்தை கலங்களாக பிரிக்கவும்
விளையாட்டு இயந்திரம் முழு ஆடுகளத்தையும் கலங்களாகப் பிரிக்கிறது. குறைந்தபட்ச அளவு 3×3, அதிகபட்சம் 100×100.
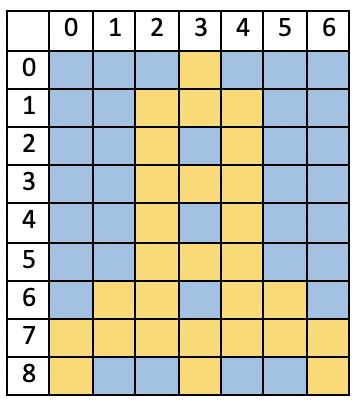
ஒருமுறை உருவாக்கப்பட்ட ஆடுகளத்தின் அளவு மாறாமல் இருக்கும். கிடைமட்ட மற்றும் செங்குத்து பரிமாணங்கள் ஒரே மாதிரியாக இருக்க வேண்டியதில்லை. எடுத்துக்காட்டாக, அகலம் 7 மற்றும் உயரம் 9:

செல் எண் மேல் இடது மூலையில் இருந்து தொடங்குகிறது என்பதை நினைவில் கொள்ளவும்.
ஆடுகளத்தின் அளவை அமைக்க, void setScreenSize(int width, int height)முறையைப் பயன்படுத்தவும். இது ஆடுகளத்தின் அளவை அமைக்கிறது. widthஅதன் அளவுருக்கள் கிடைமட்ட ( ) மற்றும் செங்குத்து ( ) பரிமாணங்களில் உள்ள கலங்களின் எண்ணிக்கை height. விளையாட்டு தொடங்கும் போது இது வழக்கமாக ஒரு முறை அழைக்கப்படுகிறது. உதாரணமாக:
import com.codegym.engine.cell.Game;
public class MySuperGame extends Game {
@Override public void initialize()
{
// Set the field size to 7x9 cells
setScreenSize(7, 9);
...
}
}ஒரு விளையாட்டை எழுதும் போது, நீங்கள் விளையாடும் மைதானத்தின் தற்போதைய அகலம் மற்றும் உயரத்தைப் பெற வேண்டும். தொடர்புடைய முறைகள் int getScreenWidth()மற்றும் int getScreenHeight().
படி 2: கட்டத்தை இயக்கவும்/முடக்கவும் (விரும்பினால்)
உங்கள் ஆடுகளத்தின் செல்களை பிரிக்கும் கருப்பு கட்டம் உங்களுக்கு பிடிக்கவில்லை என்றால், நீங்கள் அதை அணைக்கலாம்.
void showGrid(boolean isShow)செல்களைப் பிரிக்கும் கட்டத்தை இந்த முறை செயல்படுத்துகிறது/முடக்குகிறது. கட்டம் இயல்பாகவே காட்டப்படும். அதை அணைக்க, இந்த முறையை அழைத்து falseவாதமாக அனுப்பவும்:
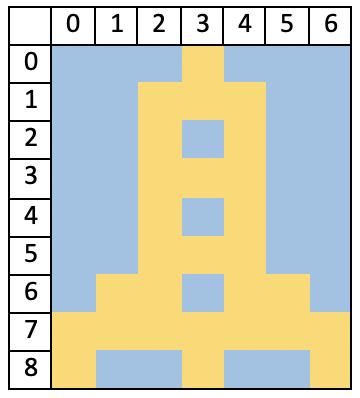
showGrid(false);விளைவாக:

கட்டத்தை மீண்டும் இயக்க, இது போன்ற முறையை அழைக்கவும்:
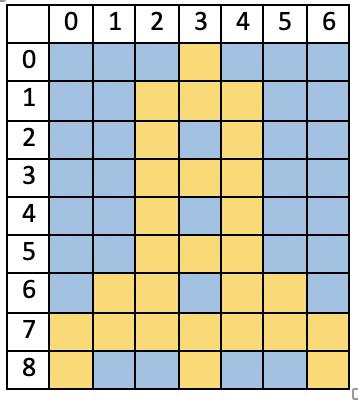
showGrid(true);விளைவாக:

4. பழமையான திட்டம்
கோட்ஜிம் கேம் எஞ்சினைப் பயன்படுத்தும் மிகவும் பழமையான விளையாட்டை எழுதுவோம். இது 3 விஷயங்களைச் செய்யும்:
- இது ஆடுகளத்தை 9 கலங்களாக பிரிக்கும்: 3×3
- இது கட்டத்தை முடக்கும் (செல்களுக்கு இடையே உள்ள கோடுகள்)
- மத்திய செல் நீல வண்ணம் பூசப்பட்டு
Xஅதில் கடிதம் எழுதப்படும்.
இறுதி குறியீடு இதுபோல் தெரிகிறது:
public class MySuperGame extends Game
{
@Override
public void initialize()
{
// Create a 3x3 playing field
setScreenSize(3, 3);
// Disable displaying the grid
showGrid(false);
// Change the background of the central cell to blue and display "X" in it
setCellValueEx(1, 1, Color.BLUE, "Х", Color.ORANGE, 50);
}
}இந்த எடுத்துக்காட்டில், ஆடுகளம் 3x3 ஆக அமைக்கப்பட்டுள்ளது, கட்டம் அணைக்கப்பட்டுள்ளது, மேலும் செல் உயரத்தின் பாதியில் ஒரு ஆரஞ்சு எழுத்து நீலX பின்னணியுடன் மையக் கலத்தில் வைக்கப்படுகிறது . ஆட்டம் தொடங்கும் போது வீரர் பார்க்கும் முதல் விஷயம் இதுதான்.

GO TO FULL VERSION