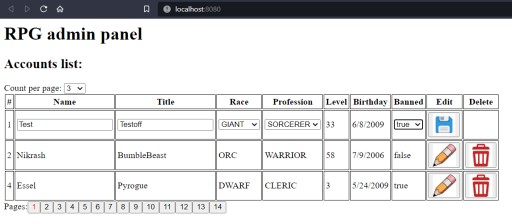
টাস্ক: আপনাকে HTML, CSS, JS, jQuery ব্যবহার করে একটি CRUD ব্যাকএন্ডের জন্য একটি UI তৈরি করতে হবে। আমরা অনলাইন গেম অ্যাকাউন্ট পরিচালনার জন্য একটি অ্যাডমিন প্যানেল তৈরি করব।
- সংগ্রহস্থল থেকে কাঁটা: https://github.com/CodeGymCC/project-frontend.git
- আপনার কম্পিউটারে প্রকল্পের আপনার সংস্করণ ডাউনলোড করুন.
- নিজের জন্য টমক্যাট ডাউনলোড করুন: https://tomcat.apache.org/download-90.cgi ।গুরুত্বপূর্ণ: টমক্যাটের সংস্করণ 9 প্রয়োজন , 10 নয়।
- আইডিয়ার মাধ্যমে অ্যাপ্লিকেশন লঞ্চ কনফিগার করুন: Alt + Shift + F9 -> কনফিগারেশন সম্পাদনা করুন… -> Alt + সন্নিবেশ -> টম (সার্চ বারে) -> স্থানীয়।
- এর পরে, আপনাকে ক্লিক করতে হবে
CONFIGUREএবং নির্দেশ করতে হবে যেখানে টমক্যাট সহ সংরক্ষণাগারটি ডাউনলোড এবং আনপ্যাক করা হয়েছিল। - ট্যাবে
Deployment: Alt + insert -> Artifact… -> rpg:war exploded -> OK. - মাঠে
Application context: শুধুমাত্র ছেড়ে দিন/(ফরোয়ার্ড স্ল্যাশ)। - টিপুন
APPLY। - সেটিংস উইন্ডো বন্ধ করুন।
- অ্যাপ্লিকেশন চালু করুন. এটি করার জন্য: Alt + Shift + F9 -> (কনফিগার নাম, আমি এটির নাম 'অ্যাপ') -> চালান।
- অ্যাপ্লিকেশনটি স্থাপন করার পরে, কনফিগারেশনের সময় নির্বাচিত ব্রাউজারে একটি নতুন ট্যাব খুলবে। দুর্দান্ত, সার্ভারটি কনফিগার করা হয়েছে, তারপরে আপনাকে দুটি ফাইলের সাথে কাজ করতে হবে:
<project_dir>/src/main/webapp/html/my.html- মার্কআপ এবং স্ক্রিপ্ট থাকবে।<project_dir>/src/main/webapp/css/my.css- এখানে শৈলী হবে. শৈলী সম্পর্কে সবকিছু আপনার উপর নির্ভর করে, তাদের জন্য কোন প্রয়োজনীয়তা নেই।- মার্কআপে ( my.html ) একটি টেবিল যোগ করুন (এটি একটি আইডি দিতে ভুলবেন না) যাতে কলামগুলির নাম উল্লেখ করা যায়:
- #
- নাম
- শিরোনাম
- জাতি
- পেশা
- স্তর
- জন্মদিন
- নিষিদ্ধ
- একটি জোড়া ট্যাগ যোগ করুন
<script>- আমরা এখানে ফাংশন লিখব। - প্রথম ফাংশন URL-এ একটি GET অনুরোধ পাঠাতে হবে
"/rest/players"- তালিকা পান। ফলাফলটি অবশ্যই অনুচ্ছেদ 7 থেকে টেবিলে যোগ করতে হবে (এখানেই টেবিল আইডিটি কাজে আসে)। আপনি যদি সবকিছু সঠিকভাবে করেন, সার্ভারটি পুনরায় চালু করার পরে, আপনার পৃষ্ঠায় 4 লাইন সহ একটি টেবিল প্রদর্শিত হবে। প্রথম লাইনে - কলামগুলির নাম, বাকিগুলিতে - সার্ভার থেকে আসা ডেটা। - এখন, টেবিলে ঘরের সীমানা যুক্ত করা বাঞ্ছনীয়, অন্যথায় তথ্যটি সাধারণত অপঠিত হয়।
- এখন পেজিং এ যাওয়া যাক। এর জন্য আপনার প্রয়োজন:
- টেবিলের নীচে, একটি বিভাগ যোগ করুন, উদাহরণস্বরূপ,
<div>যেখানে পেজিং বোতাম থাকবে। - একটি ফাংশন যোগ করুন যা সার্ভারে একটি GET অনুরোধ পাঠাবে যা সার্ভারে মোট অ্যাকাউন্টের সংখ্যা প্রদান করে। URL
"/rest/players/count": - 3-4 সংখ্যাসূচক মানের জন্য একটি ড্রপ-ডাউন তালিকা যোগ করুন, একবারে কতগুলি অ্যাকাউন্ট দেখাতে হবে। সংখ্যাগুলি অবশ্যই 3 থেকে 20 এর মধ্যে হতে হবে।
- অ্যাকাউন্টের তালিকা প্রদর্শনের পদ্ধতিতে (পৃ. 9), আমরা প্রতি পৃষ্ঠায় একটি নির্দিষ্ট সংখ্যক অ্যাকাউন্টের জন্য প্রয়োজনীয় পৃষ্ঠাগুলির সংখ্যার গণনা যোগ করব, যাতে আপনি সমস্ত অ্যাকাউন্ট দেখতে পারেন।
- অ্যাকাউন্টের তালিকা দেখানোর ফাংশনে, একটি প্যারামিটার যোগ করুন যা দেখানো হবে পৃষ্ঠার সংখ্যার জন্য দায়ী। URLটি ঠিক করুন যাতে এটি "pageNumber" এবং "pageSize" কে কোয়েরি প্যারামিটার হিসাবে পাস করে । এখন, ড্রপ-ডাউন তালিকায় প্রতি পৃষ্ঠার সংখ্যা পরিবর্তন করার সময়, অনুরোধকৃত অ্যাকাউন্টের সংখ্যা প্রদর্শন করা উচিত:
- এখন চলুন বর্তমান পৃষ্ঠা নম্বর টিন্ট করা যাক, অন্যথায় এটি অসুবিধাজনক ...
- টেবিলে আরও 2টি কলাম যোগ করা যাক: সম্পাদনা করুন এবং মুছুন। প্রতিটি সারির জন্য, আসুন আইকন যোগ করি যা প্রতিটি এন্ট্রি সম্পাদনা এবং মুছে ফেলার জন্য দায়ী। আপনি হয় যে ছবিগুলি ব্যবহার করতে পারেন
<project_dir>/src/main/webapp/img/, অথবা আপনার নিজের ব্যবহার করতে পারেন৷ - একটি ফাংশন লিখুন যা একটি অ্যাকাউন্ট মুছে ফেলার জন্য দায়ী হবে। এটি করার জন্য, URL এ সার্ভারে একটি মুছে ফেলার অনুরোধ পাঠান
"/rest/players/{id}"। কার্ট ইমেজে ক্লিক করার সময়, এই ফাংশনটি কল করুন। কল করার পরে - বর্তমান পৃষ্ঠায় অ্যাকাউন্টের তালিকা আপডেট করতে ভুলবেন না। - id=23 দিয়ে অ্যাকাউন্ট ডিলিট করার আগে
- id=23 দিয়ে অ্যাকাউন্ট মুছে ফেলার পর । মনোযোগ দিন, ঝুড়ি ছাড়া কোন বোতাম চাপা হয় নি।
- এখন একটি ফাংশন লিখুন যা একটি অ্যাকাউন্ট সম্পাদনা করার জন্য দায়ী। আপনি যখন এটিতে ক্লিক করুন, আসুন "মুছুন" বোতামটি লুকিয়ে রাখি এবং "সম্পাদনা" বোতামটির ছবি "সংরক্ষণ" এ পরিবর্তন করি।
- এখন একটি অ্যাকাউন্ট সম্পাদনা করার জন্য কার্যকারিতা যোগ করা যাক। "সম্পাদনা" বোতামে ক্লিক করে, ছবি পরিবর্তন করার পাশাপাশি, আপনাকে ক্ষেত্রগুলি সম্পাদনাযোগ্য করতে হবে:
- নাম
- শিরোনাম
- জাতি
- পেশা
- নিষিদ্ধ
- এখন আমরা "সংরক্ষণ" বোতামে ক্লিক করে পরিবর্তনগুলি পাঠাব। এটি করার জন্য, আপনাকে URL-এ একটি POST অনুরোধ পাঠাতে হবে
“/rest/players/{id}”এবং অনুরোধের বডি হিসাবে পাঁচটি ক্ষেত্রের মান পাস করতে হবে, যা JSON আকারে পরিবর্তন করা যেতে পারে। JSON.stringify({...}) ব্যবহার করুন ; পরিবর্তনের পরে, বর্তমান পৃষ্ঠায় ডেটা পুনরায় লোড করতে ভুলবেন না। - সুতরাং, “C” (তৈরি করুন) ব্যতীত এই মুহূর্তে CRUD থেকে সবকিছু করা উচিত। পেজিং বোতামগুলির পরে, একটি অনুভূমিক রেখা এবং পাঠ্য যোগ করুন যে আপনি এখানে একটি নতুন অ্যাকাউন্ট তৈরি করতে পারেন৷ উপরন্তু, অ্যাকাউন্টের পরামিতিগুলির জন্য পাঠ্য এবং ইনপুট ক্ষেত্রগুলির ব্লক যোগ করুন:
- নাম - পাঠ্য, 1 থেকে 12 অক্ষর পর্যন্ত।
- শিরোনাম - পাঠ্য, 1 থেকে 30 অক্ষর পর্যন্ত।
- রেস - ড্রপ-ডাউন তালিকা, বৈধ মানগুলির জন্য API দেখুন।
- পেশা - ড্রপ-ডাউন তালিকা, বৈধ মানগুলির জন্য API দেখুন।
- স্তর হল 0 থেকে 100 পর্যন্ত একটি সংখ্যা।
- জন্মদিন - তারিখ (<input type="date" ...)।
- নিষিদ্ধ একটি বুলিয়ান মান।
- এখন একটি বোতাম যোগ করুন, এতে ক্লিক করলে সমস্ত প্রবেশ করা ডেটা সার্ভারে পাঠানো হবে। URL-এ একটি POST অনুরোধ ব্যবহার করুন
/rest/players। সার্ভারের প্রতিক্রিয়ার পরে, ডেটা এন্ট্রি ক্ষেত্রগুলি সাফ করতে ভুলবেন না এবং বর্তমান পৃষ্ঠায় অ্যাকাউন্টগুলির তালিকা পুনরায় অনুরোধ করুন৷ - এখন আপনি শৈলীর মাধ্যমে "সৌন্দর্য" যোগ করতে পারেন - এখানে সবকিছু আপনার উপর নির্ভর করে। আমি এটি এই মত পেয়েছি:












অনুগ্রহ করে মনে রাখবেন যে সম্পাদনা ক্ষেত্রের মান অবশ্যই অ্যাকাউন্টে থাকা মান হতে হবে।







দরকারী: সার্ভার API:
খেলোয়াড়দের তালিকা পান
| URL | /বিশ্রাম/খেলোয়াড় |
| পদ্ধতি | ঐচ্ছিক: পূর্ণসংখ্যা পৃষ্ঠাসংখ্যা, পূর্ণসংখ্যা পৃষ্ঠার আকার |
| ডেটা প্যারামস | কোনোটিই নয় |
| সফল প্রতিক্রিয়া |
|
| মন্তব্য |
pageNumber - একটি প্যারামিটার যা পেজিং ব্যবহার করার সময় প্রদর্শিত পৃষ্ঠার সংখ্যার জন্য দায়ী। সংখ্যা শূন্য থেকে শুরু হয়। পেজ সাইজ - একটি প্যারামিটার যা পেজ করার সময় একটি পৃষ্ঠায় ফলাফলের সংখ্যার জন্য দায়ী |
খেলোয়াড়দের গণনা পান
| URL | /বিশ্রাম/খেলোয়াড়/গণনা |
| পদ্ধতি | পাওয়া |
| URL Params | কোনোটিই নয় |
| ডেটা প্যারামস | কোনোটিই নয় |
| সফল প্রতিক্রিয়া |
কোড : 200 ঠিক আছে বিষয়বস্তু : পূর্ণসংখ্যা |
| মন্তব্য |
প্লেয়ার মুছুন
| URL | /বিশ্রাম/খেলোয়াড়/{id} |
| পদ্ধতি | মুছে ফেলা |
| URL Params | আইডি |
| ডেটা প্যারামস | কোনোটিই নয় |
| সফল প্রতিক্রিয়া | কোড : 200 ঠিক আছে |
| মন্তব্য |
প্লেয়ার খুঁজে না পাওয়া গেলে, প্রতিক্রিয়া 404 কোডের সাথে একটি ত্রুটি। আইডি মান বৈধ না হলে, প্রতিক্রিয়া একটি 400 কোড সহ একটি ত্রুটি হবে। |
প্লেয়ার আপডেট করুন
| URL | /বিশ্রাম/খেলোয়াড়/{id} |
| পদ্ধতি | পোস্ট |
| URL Params | আইডি |
| ডেটা প্যারামস |
|
| সফল প্রতিক্রিয়া |
|
| মন্তব্য |
শুধুমাত্র শূন্য নয় এমন ক্ষেত্র আপডেট করা হয়। প্লেয়ারটি ডাটাবেসে পাওয়া না গেলে, প্রতিক্রিয়াটি 404 কোডের সাথে একটি ত্রুটি। আইডি মান বৈধ না হলে, প্রতিক্রিয়াটি একটি 400 কোড সহ একটি ত্রুটি। |
প্লেয়ার তৈরি করুন
| URL | /বিশ্রাম/খেলোয়াড় |
| পদ্ধতি | পোস্ট |
| URL Params | কোনোটিই নয় |
| ডেটা প্যারামস |
|
| সফল প্রতিক্রিয়া |
|
| মন্তব্য |
আমরা একজন খেলোয়াড় তৈরি করতে পারি না যদি:
উপরের সবগুলির ক্ষেত্রে, প্রতিক্রিয়াটি একটি 400 কোড সহ একটি ত্রুটি। |
প্রকল্প বিশ্লেষণ । সমাপ্তির পর দেখুন!

GO TO FULL VERSION