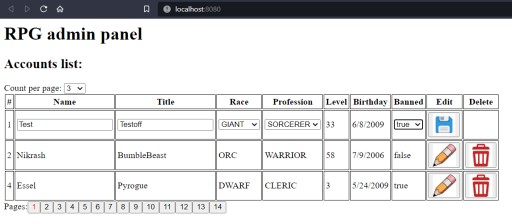
タスク: HTML、CSS、JS、jQuery を使用して CRUD バックエンドの UI を作成する必要があります。オンラインゲームのアカウントを管理するための管理パネルを作成します。
- リポジトリからフォーク: https://github.com/CodeGymCC/project-frontend.git
- プロジェクトのバージョンをコンピュータにダウンロードします。
- Tomcat を自分でダウンロードします: https://tomcat.apache.org/download-90.cgi。重要: Tomcat にはバージョン 10ではなく、バージョン 9 が必要です。
- Idea でアプリケーションの起動を構成します: Alt + Shift + F9 -> 構成の編集… -> Alt + insert -> トム (検索バー内) -> ローカル。
- その後、クリックして
CONFIGURE、Tomcat を含むアーカイブがダウンロードされ解凍された場所を指定する必要があります。 - タブ内
Deployment: Alt + 挿入 -> アーティファクト… -> rpg:war 爆発 -> OK。 - フィールド内
Application context:/(スラッシュ) のみを残します。 - を押します
APPLY。 - 設定ウィンドウを閉じます。
- アプリケーションを起動します。これを行うには: Alt + Shift + F9 -> (構成名、「App」という名前を付けました) -> 実行します。
- アプリケーションをデプロイすると、構成中に選択したブラウザーで新しいタブが開きます。サーバーは構成されています。次に、2 つのファイルを操作する必要があります。
<project_dir>/src/main/webapp/html/my.html- マークアップとスクリプトが存在します。<project_dir>/src/main/webapp/css/my.css– ここにスタイルがあります。スタイルに関するすべてはあなた次第であり、スタイルに対する要件はありません。- マークアップ ( my.html ) に、列の名前を指定するテーブルを追加します (ID を指定することを忘れないでください)。
- #
- 名前
- タイトル
- 人種
- 職業
- レベル
- 誕生日
- 禁止された
- ペアタグを追加します
<script>- ここに関数を記述します。 - 最初の関数は、URL に GET リクエストを送信し
"/rest/players"、リストを取得します。結果は段落 7 のテーブルに追加する必要があります (ここでテーブル ID が役に立ちます)。すべてを正しく行った場合、サーバーを再起動すると、ページに 4 行の表が表示されます。最初の行には列の名前が表示され、残りにはサーバーから取得したデータが表示されます。 - ここで、表にセルの境界線を追加することが望ましいです。そうしないと、一般に情報が読めなくなります。
- それではページングに移りましょう。このためには次のものが必要です。
- テーブルの下に、たとえば
<div>ページング ボタンがあるセクションを追加します。 - サーバー上のアカウントの総数を返す GET リクエストをサーバーに送信する関数を追加します。URL:
"/rest/players/count"。 - 3 ~ 4 つの数値、一度に表示するアカウントの数のドロップダウン リストを追加します。数値は 3 ~ 20 の範囲にする必要があります。
- アカウントの一覧を表示する方法 (p. 9) に、すべてのアカウントを表示できるように、1 ページあたりのアカウント数に必要なページ数の計算を追加します。
- アカウントのリストを表示する関数に、表示されるページの番号を担当するパラメーターを追加します。URL を修正して、「pageNumber」と「pageSize」をクエリ パラメータとして渡します。これで、ドロップダウン リストでページごとの数を変更すると、要求されたアカウント数が表示されるようになります。
- 次に、現在のページ番号に色を付けてみましょう。そうしないと不便です...
- テーブルにさらに 2 つの列 (編集と削除) を追加しましょう。各行に、各エントリの編集と削除を担当するアイコンを追加しましょう。にある画像を使用することも
<project_dir>/src/main/webapp/img/、独自の画像を使用することもできます。 - アカウントの削除を担当する関数を作成します。これを行うには、DELETE リクエストを URL のサーバーに送信します
"/rest/players/{id}"。カート画像をクリックすると、この関数が呼び出されます。通話後は、現在のページでアカウントのリストを更新することを忘れないでください。 - id=23のアカウントを削除する前に
- id=23のアカウントを削除した後。バスケット以外のボタンは押されていないことに注意してください。
- 次に、アカウントの編集を担当する関数を作成します。クリックしたら「削除」ボタンを非表示にし、「編集」ボタンの絵を「保存」に変更しましょう。
- 次に、アカウントを編集する機能を追加しましょう。「編集」ボタンをクリックすると、画像を変更するだけでなく、フィールドを編集可能にする必要があります。
- 名前
- タイトル
- 人種
- 職業
- 禁止された
- 「保存」ボタンをクリックして変更を送信します。これを行うには、POST リクエストを URL に送信し
“/rest/players/{id}”、5 つのフィールドすべての値をリクエスト本文として渡す必要があります。この値は JSON 形式で変更できます。JSON.stringify({...})を使用します。変更後は、現在のページのデータを忘れずにリロードしてください。 - したがって、現時点では「C」(作成)を除くすべてを CRUD から実行する必要があります。ページング ボタンの後に、ここで新しいアカウントを作成できることを示す水平線とテキストを追加します。さらに、アカウント パラメーターのテキスト ブロックと入力フィールドを追加します。
- 名前 - 1 ~ 12 文字のテキスト。
- タイトル - 1 ~ 30 文字のテキスト。
- Race - ドロップダウン リスト。有効な値については API を参照してください。
- 職業 - ドロップダウン リスト。有効な値については API を参照してください。
- レベルは 0 から 100 までの数値です。
- 誕生日 - 日付 (<input type="date" ...)。
- Banned はブール値です。
- ここでボタンを追加します。クリックすると、入力されたすべてのデータがサーバーに送信されます。URL への POST リクエストを使用します
/rest/players。サーバーの応答後、データ入力フィールドをクリアし、現在のページでアカウントのリストを再リクエストすることを忘れないでください。 - スタイルを通じて「美しさ」を追加できるようになりました。ここでのすべてはあなた次第です。私は次のようにそれを得ました:












編集フィールドの値はアカウント内の値である必要があることに注意してください。







便利: サーバー API:
選手リストを取得する
| URL | /休憩/プレイヤー |
| 方法 | オプション: 整数の pageNumber、整数の pageSize |
| データパラメータ | なし |
| 成功の応答 |
|
| ノート |
pageNumber - ページングを使用するときに表示されるページの番号を担当するパラメーター。番号付けはゼロから始まります。 pageSize - ページング時に 1 ページ上の結果の数を決定するパラメータ |
プレイヤー数を取得する
| URL | /残り/プレイヤー/カウント |
| 方法 | 得る |
| URLパラメータ | なし |
| データパラメータ | なし |
| 成功の応答 |
コード: 200 OK 内容: 整数 |
| ノート |
プレーヤーを削除する
| URL | /rest/players/{id} |
| 方法 | 消去 |
| URLパラメータ | ID |
| データパラメータ | なし |
| 成功の応答 | コード: 200 OK |
| ノート |
プレーヤーが見つからない場合、応答は 404 コードのエラーになります。 ID 値が無効な場合、応答は 400 コードのエラーになります。 |
プレーヤーを更新する
| URL | /rest/players/{id} |
| 方法 | 役職 |
| URLパラメータ | ID |
| データパラメータ |
|
| 成功の応答 |
|
| ノート |
null ではないフィールドのみが更新されます。 プレーヤーがデータベース内に見つからない場合、応答は 404 コードのエラーになります。 ID 値が無効な場合、応答は 400 コードのエラーになります。 |
プレーヤーの作成
| URL | /休憩/プレイヤー |
| 方法 | 役職 |
| URLパラメータ | なし |
| データパラメータ |
|
| 成功の応答 |
|
| ノート |
次の場合はプレーヤーを作成できません。
上記すべての場合、応答は 400 コードのエラーになります。 |
プロジェクト分析。完成後も見てね!

GO TO FULL VERSION