Taak: U moet een gebruikersinterface maken voor een CRUD-backend met behulp van HTML, CSS, JS, jQuery. We zullen een admin-paneel maken voor het beheren van online game-accounts.
- Fork uit de repository: https://github.com/CodeGymCC/project-frontend.git
- Download uw versie van het project naar uw computer.
- Download Tomcat zelf: https://tomcat.apache.org/download-90.cgi .Belangrijk: Tomcat heeft versie 9 nodig , niet 10.
- Configureer het opstarten van de applicatie via Idee: Alt + Shift + F9 -> Configuraties bewerken... -> Alt + insert -> tom (in de zoekbalk) -> Lokaal.
- Daarna moet u klikken
CONFIGUREen aangeven waar het archief met Tomcat is gedownload en uitgepakt. - In het tabblad
Deployment: Alt + insert -> Artefact… -> rpg:war exploded -> OK. - In het veld
Application context: alleen verlaten/(schuine streep naar voren). - Druk op
APPLY. - Sluit het instellingenvenster.
- Start de applicatie. Om dit te doen: Alt + Shift + F9 -> (configuratienaam, ik noemde het 'App') -> Uitvoeren.
- Na het implementeren van de applicatie wordt een nieuw tabblad geopend in de browser die tijdens de configuratie is geselecteerd. Geweldig, de server is geconfigureerd, dan moet je met twee bestanden werken:
<project_dir>/src/main/webapp/html/my.html- er zullen opmaak en scripts zijn.<project_dir>/src/main/webapp/css/my.css- hier zullen stijlen zijn. Alles over stijlen is aan jou, er zijn geen vereisten voor hen.- Voeg in de markup ( my.html ) een tabel toe (vergeet niet om het een id te geven) waarin de namen van de kolommen kunnen worden gespecificeerd:
- #
- Naam
- Titel
- Race
- beroep
- Niveau
- verjaardag
- Verboden
- Voeg een paartag toe
<script>- we zullen hier functies schrijven. - De eerste functie moet een GET-verzoek naar de URL sturen
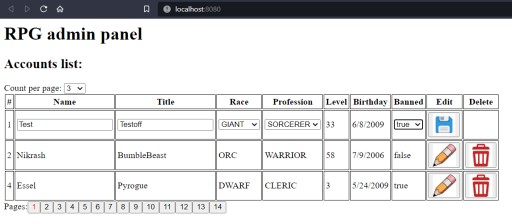
"/rest/players"- haal de lijst op. Het resultaat moet vanaf paragraaf 7 aan de tabel worden toegevoegd (hier kwam het tabel-ID goed van pas). Als je alles goed hebt gedaan, verschijnt er na het herstarten van de server een tabel met 4 regels op je pagina. In de eerste regel - de namen van de kolommen, in de rest - de gegevens die van de server kwamen. - Nu is het wenselijk om celranden aan de tabel toe te voegen, anders is de informatie over het algemeen onleesbaar.
- Laten we nu verder gaan met paging. Hiervoor heb je nodig:
- Voeg onder de tabel bijvoorbeeld een sectie toe
<div>waarin er paginaknoppen zullen zijn. - Voeg een functie toe die een GET-verzoek naar de server stuurt dat het totale aantal accounts op de server retourneert. URL:
"/rest/players/count". - Voeg een vervolgkeuzelijst toe voor 3-4 numerieke waarden, hoeveel accounts tegelijk moeten worden weergegeven. Getallen moeten tussen de 3 en 20 liggen.
- In de methode voor het weergeven van de lijst met rekeningen (p. 9), voegen we de berekening toe van het aantal pagina's dat nodig is voor een bepaald aantal rekeningen per pagina, zodat u alle rekeningen kunt bekijken.
- Voeg in de functie van het weergeven van de lijst met accounts een parameter toe die verantwoordelijk is voor het nummer van de weer te geven pagina. Corrigeer de URL zodat deze "pageNumber" en "pageSize" als queryparameters doorgeeft . Nu, bij het wijzigen van het aantal per pagina in de vervolgkeuzelijst, zou het gevraagde aantal accounts moeten worden weergegeven:
- Laten we nu het huidige paginanummer een tint geven, anders is het onhandig ...
- Laten we nog 2 kolommen aan de tabel toevoegen: Bewerken en Verwijderen. Laten we voor elke rij pictogrammen toevoegen die verantwoordelijk zijn voor het bewerken en verwijderen van elk item. U kunt de afbeeldingen gebruiken die in staan
<project_dir>/src/main/webapp/img/, of uw eigen afbeeldingen gebruiken. - Schrijf een functie die verantwoordelijk is voor het verwijderen van een account. Om dit te doen, stuurt u een DELETE-verzoek naar de server op de URL
"/rest/players/{id}". Wanneer u op de winkelwagenafbeelding klikt, roept u deze functie op. Na het gesprek - vergeet niet om de lijst met accounts op de huidige pagina bij te werken. - Voordat u een account verwijdert met id=23
- Na het verwijderen van het account met id=23 . Let op, behalve het mandje zijn er geen knoppen ingedrukt.
- Schrijf nu een functie die verantwoordelijk is voor het bewerken van een account. Wanneer u erop klikt, laten we de knop "Verwijderen" verbergen en de afbeelding van de knop "Bewerken" wijzigen in "Opslaan".
- Laten we nu functionaliteit toevoegen voor het bewerken van een account. Door op de knop "Bewerken" te klikken, moet u niet alleen de afbeelding wijzigen, maar ook de velden bewerkbaar maken:
- Naam
- Titel
- Race
- beroep
- Verboden
- Nu zullen we de wijzigingen verzenden door op de knop "Opslaan" te klikken. Om dit te doen, moet u een POST-verzoek naar de URL sturen
“/rest/players/{id}”en de waarden van alle vijf velden doorgeven als de aanvraagtekst, die kan worden gewijzigd in de vorm van JSON. Gebruik JSON.stringify({...}); Vergeet na de wijziging niet de gegevens op de huidige pagina opnieuw te laden. - Dus alles zou op dit moment vanuit CRUD moeten worden gedaan, behalve "C" (Create). Voeg achter de pagineringsknoppen een horizontale lijn en tekst toe waarin staat dat je hier een nieuw account kunt aanmaken. Voeg daarnaast tekstblokken en invoervelden toe voor accountparameters:
- Naam - tekst, van 1 tot 12 tekens.
- Titel - tekst, van 1 tot 30 tekens.
- Race - vervolgkeuzelijst, zie API voor geldige waarden.
- Beroep - vervolgkeuzelijst, zie API voor geldige waarden.
- Niveau is een getal van 0 tot 100.
- Verjaardag - datum (<input type="date" ...).
- Banned is een booleaanse waarde.
- Voeg nu een knop toe, op klik waarop alle ingevoerde gegevens naar de server worden verzonden. Gebruik een POST-verzoek naar de URL
/rest/players. Vergeet na de reactie van de server niet de gegevensinvoervelden leeg te maken en de lijst met accounts op de huidige pagina opnieuw op te vragen. - Nu kun je "schoonheid" toevoegen door middel van stijlen - alles is hier aan jou. Ik heb het zo:












Houd er rekening mee dat de waarde in de bewerkingsvelden die in het account moet zijn.







Handig: Server-API:
Spelerslijst ophalen
| URL | /rust/spelers |
| methode | Optioneel: Integer pageNumber, Integer pageSize |
| Gegevens parameters | Geen |
| Succes reactie |
|
| notities |
pageNumber - een parameter die verantwoordelijk is voor het nummer van de weergegeven pagina bij gebruik van paging. De nummering begint bij nul. pageSize - een parameter die verantwoordelijk is voor het aantal resultaten op één pagina tijdens het paging |
Krijg het aantal spelers
| URL | /rust/spelers/tellen |
| methode | KRIJGEN |
| URL-parameters | Geen |
| Gegevens parameters | Geen |
| Succes reactie |
Code : 200 Oké Inhoud : geheel getal |
| notities |
Speler verwijderen
| URL | /rust/spelers/{id} |
| methode | VERWIJDEREN |
| URL-parameters | ID kaart |
| Gegevens parameters | Geen |
| Succes reactie | Code : 200 Oké |
| notities |
Als de speler niet wordt gevonden, is het antwoord een fout met de 404-code. Als de id-waarde niet geldig is, is het antwoord een fout met een 400-code. |
Speler bijwerken
| URL | /rust/spelers/{id} |
| methode | NA |
| URL-parameters | ID kaart |
| Gegevens parameters |
|
| Succes reactie |
|
| notities |
Alleen velden die niet null zijn, worden bijgewerkt. Als de speler niet in de database wordt gevonden, is het antwoord een fout met de 404-code. Als de id-waarde niet geldig is, is het antwoord een fout met een 400-code. |
Speler maken
| URL | /rust/spelers |
| methode | NA |
| URL-parameters | Geen |
| Gegevens parameters |
|
| Succes reactie |
|
| notities |
We kunnen geen speler aanmaken als:
In het geval van al het bovenstaande is het antwoord een fout met een 400-code. |
Project analyse . Kijk na voltooiing!

GO TO FULL VERSION