Gawain: Kailangan mong gumawa ng UI para sa isang CRUD backend gamit ang HTML, CSS, JS, jQuery. Gagawa kami ng admin panel para sa pamamahala ng mga online game account.
- Fork mula sa repository: https://github.com/CodeGymCC/project-frontend.git
- I-download ang iyong bersyon ng proyekto sa iyong computer.
- I-download ang Tomcat para sa iyong sarili: https://tomcat.apache.org/download-90.cgi .Mahalaga: Kailangan ng Tomcat na bersyon 9 , hindi 10.
- I-configure ang paglulunsad ng application sa pamamagitan ng Idea: Alt + Shift + F9 -> Edit Configurations... -> Alt + insert -> tom (sa search bar) -> Local.
- Pagkatapos nito, kailangan mong i-click
CONFIGUREat ipahiwatig kung saan na-download at na-unpack ang archive na may Tomcat. - Sa tab
Deployment: Alt + insert -> Artifact... -> rpg:war exploded -> OK. - Sa field
Application context: umalis lang/(forward slash). - Pindutin ang
APPLY. - Isara ang window ng mga setting.
- Ilunsad ang application. Upang gawin ito: Alt + Shift + F9 -> (pangalan ng config, pinangalanan ko itong 'App') -> Run.
- Pagkatapos i-deploy ang application, magbubukas ang isang bagong tab sa browser na pinili sa panahon ng pagsasaayos. Mahusay, na-configure ang server, pagkatapos ay kailangan mong magtrabaho kasama ang dalawang file:
<project_dir>/src/main/webapp/html/my.html- magkakaroon ng markup at mga script.<project_dir>/src/main/webapp/css/my.css– narito ang mga istilo. Ang lahat ng tungkol sa mga istilo ay nasa iyo, walang mga kinakailangan para sa kanila.- Sa markup ( my.html ) magdagdag ng talahanayan (huwag kalimutang bigyan ito ng id) kung saan tutukuyin ang mga pangalan ng mga column:
- #
- Pangalan
- Pamagat
- Lahi
- propesyon
- Antas
- Birthday
- Pinagbawalan
- Magdagdag ng pares na tag
<script>- magsusulat kami ng mga function dito. - Ang unang function ay dapat magpadala ng GET na kahilingan sa URL
"/rest/players"- kunin ang listahan. Ang resulta ay dapat idagdag sa talahanayan mula sa talata 7 (ito ay kung saan ang table id ay madaling gamitin). Kung ginawa mo nang tama ang lahat, pagkatapos i-restart ang server, isang talahanayan na may 4 na linya ang ipapakita sa iyong pahina. Sa unang linya - ang mga pangalan ng mga haligi, sa iba pa - ang data na nagmula sa server. - Ngayon, kanais-nais na magdagdag ng mga hangganan ng cell sa talahanayan, kung hindi man ang impormasyon ay karaniwang hindi nababasa.
- Ngayon ay lumipat tayo sa paging. Para dito kailangan mo:
- Sa ilalim ng talahanayan, magdagdag ng isang seksyon, halimbawa,
<div>kung saan magkakaroon ng mga paging button. - Magdagdag ng function na magpapadala ng kahilingan sa GET sa server na nagbabalik ng kabuuang bilang ng mga account sa server. URL:
"/rest/players/count". - Magdagdag ng drop-down na listahan para sa 3-4 na mga halagang numero, kung gaano karaming mga account ang ipapakita sa isang pagkakataon. Ang mga numero ay dapat nasa pagitan ng 3 at 20 kasama.
- Sa pamamaraan para sa pagpapakita ng listahan ng mga account (p. 9), idaragdag namin ang pagkalkula ng bilang ng mga pahina na kailangan para sa isang naibigay na bilang ng mga account bawat pahina, upang matingnan mo ang lahat ng mga account.
- Sa function ng pagpapakita ng listahan ng mga account, magdagdag ng parameter na magiging responsable para sa numero ng page na ipapakita. Iwasto ang URL upang maipasa nito ang "pageNumber" at "pageSize" bilang mga parameter ng query . Ngayon, kapag binabago ang numero sa bawat pahina sa drop-down na listahan, ang hiniling na bilang ng mga account ay dapat na ipakita:
- Ngayon, tint natin ang kasalukuyang numero ng pahina, kung hindi, ito ay hindi maginhawa ...
- Magdagdag tayo ng 2 pang column sa talahanayan: I-edit at Tanggalin. Para sa bawat row, magdagdag tayo ng mga icon na magiging responsable sa pag-edit at pagtanggal ng bawat entry. Maaari mong gamitin ang alinman sa mga larawan na nasa
<project_dir>/src/main/webapp/img/, o gamitin ang iyong sarili. - Sumulat ng isang function na magiging responsable para sa pagtanggal ng isang account. Upang gawin ito, magpadala ng hiling na DELETE sa server sa URL
"/rest/players/{id}". Kapag nag-click sa larawan ng cart, tawagan ang function na ito. Pagkatapos ng tawag - huwag kalimutang i-update ang listahan ng mga account sa kasalukuyang pahina. - Bago tanggalin ang account na may id=23
- Pagkatapos tanggalin ang account na may id=23 . Bigyang-pansin, walang mga pindutan, maliban sa basket, ang pinindot.
- Ngayon magsulat ng isang function na responsable para sa pag-edit ng isang account. Kapag nag-click ka dito, itago natin ang pindutang "Tanggalin", at baguhin ang larawan ng pindutang "I-edit" sa "I-save".
- Ngayon, magdagdag tayo ng functionality para sa pag-edit ng isang account. Sa pamamagitan ng pag-click sa pindutang "I-edit", bilang karagdagan sa pagbabago ng larawan, kailangan mong gawing na-edit ang mga patlang:
- Pangalan
- Pamagat
- Lahi
- propesyon
- Pinagbawalan
- Ngayon ay ipapadala namin ang mga pagbabago sa pamamagitan ng pag-click sa pindutang "I-save". Upang gawin ito, kailangan mong magpadala ng isang kahilingan sa POST sa URL
“/rest/players/{id}”at ipasa ang mga halaga ng lahat ng limang mga patlang bilang katawan ng kahilingan, na maaaring baguhin sa anyo ng JSON. Gamitin ang JSON.stringify({...}); Pagkatapos ng pagbabago, huwag kalimutang i-reload ang data sa kasalukuyang page. - Kaya, ang lahat ay dapat gawin mula sa CRUD sa ngayon, maliban sa "C" (Gumawa). Pagkatapos ng paging button, magdagdag ng pahalang na linya at text na nagsasaad na maaari kang lumikha ng bagong account dito. Bilang karagdagan, magdagdag ng mga bloke ng text at input field para sa mga parameter ng account:
- Pangalan - teksto, mula 1 hanggang 12 character.
- Pamagat - teksto, mula 1 hanggang 30 character.
- Lahi - drop-down na listahan, tingnan ang API para sa mga wastong halaga.
- Propesyon - drop-down na listahan, tingnan ang API para sa mga wastong halaga.
- Ang antas ay isang numero mula 0 hanggang 100.
- Kaarawan - petsa (<input type="date" ...).
- Ang naka-ban ay isang boolean na halaga.
- Ngayon magdagdag ng isang pindutan, sa pag-click kung saan ang lahat ng ipinasok na data ay ipapadala sa server. Gumamit ng POST na kahilingan sa URL
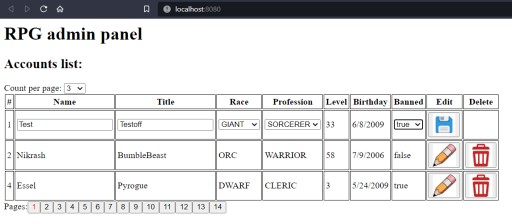
/rest/players. Pagkatapos ng tugon ng server, huwag kalimutang i-clear ang mga field ng data entry at muling hilingin ang listahan ng mga account sa kasalukuyang page. - Ngayon ay maaari kang magdagdag ng "kagandahan" sa pamamagitan ng mga istilo - lahat dito ay nasa iyo. Nakuha ko ito ng ganito:












Pakitandaan na ang halaga sa mga field sa pag-edit ay dapat ang mga nasa account.







Kapaki-pakinabang: Server API:
Kumuha ng playerslist
| URL | /pahinga/mga manlalaro |
| paraan | Opsyonal: Integer pageNumber, Integer pageSize |
| Param ng Data | wala |
| Tagumpay na Tugon |
|
| mga tala |
pageNumber - isang parameter na responsable para sa numero ng ipinapakitang page kapag gumagamit ng paging. Ang pagnunumero ay nagsisimula sa zero. pageSize - isang parameter na responsable para sa bilang ng mga resulta sa isang page kapag nag-page |
Kunin ang bilang ng mga manlalaro
| URL | /rest/players/count |
| paraan | GET |
| Mga Param ng URL | wala |
| Param ng Data | wala |
| Tagumpay na Tugon |
Code : 200 OK Nilalaman : Integer |
| mga tala |
Tanggalin ang player
| URL | /rest/players/{id} |
| paraan | I-DELETE |
| Mga Param ng URL | id |
| Param ng Data | wala |
| Tagumpay na Tugon | Code : 200 OK |
| mga tala |
Kung ang manlalaro ay hindi natagpuan, ang tugon ay isang error sa 404 code. Kung ang halaga ng id ay hindi wasto, ang tugon ay magiging isang error na may 400 code. |
I-update ang player
| URL | /rest/players/{id} |
| paraan | POST |
| Mga Param ng URL | id |
| Param ng Data |
|
| Tagumpay na Tugon |
|
| mga tala |
Ang mga field lang na hindi null ang ina-update. Kung ang player ay hindi natagpuan sa database, ang tugon ay isang error sa 404 code. Kung ang halaga ng id ay hindi wasto, ang tugon ay isang error na may 400 code. |
Lumikha ng player
| URL | /pahinga/mga manlalaro |
| paraan | POST |
| Mga Param ng URL | wala |
| Param ng Data |
|
| Tagumpay na Tugon |
|
| mga tala |
Hindi kami makakalikha ng manlalaro kung:
Sa kaso ng lahat ng nasa itaas, ang tugon ay isang error na may 400 code. |
Pagsusuri ng proyekto . Panoorin pagkatapos makumpleto!

GO TO FULL VERSION