Feladat: UI-t kell készítenie egy CRUD háttérrendszerhez HTML, CSS, JS, jQuery használatával. Adminisztrációs panelt készítünk az online játékfiókok kezelésére.
- Fork az adattárból: https://github.com/CodeGymCC/project-frontend.git
- Töltse le a projekt verzióját a számítógépére.
- Töltse le saját magának a Tomcat-et: https://tomcat.apache.org/download-90.cgi .Fontos: A Tomcatnek 9-es verzióra van szüksége , nem 10-re.
- Konfigurálja az alkalmazás indítását az Idea segítségével: Alt + Shift + F9 -> Konfigurációk szerkesztése… -> Alt + insert -> tom (a keresősávban) -> Local.
- Ezt követően rá kell kattintania,
CONFIGUREés meg kell adnia, hogy hol töltötte le és bontotta ki a Tomcat archívumát. - A lapon
Deployment: Alt + insert -> Artifact… -> rpg:war exploded -> OK. - A mezőben
Application context: csak hagyja el/(perjel). - Nyomja meg a gombot
APPLY. - Zárja be a beállítások ablakot.
- Indítsa el az alkalmazást. Ehhez: Alt + Shift + F9 -> (konfig neve, elneveztem "App") -> Futtatás.
- Az alkalmazás telepítése után egy új lap nyílik meg a konfigurálás során kiválasztott böngészőben. Remek, a szerver be van állítva, akkor két fájllal kell dolgoznia:
<project_dir>/src/main/webapp/html/my.html- lesznek jelölések és szkriptek.<project_dir>/src/main/webapp/css/my.css– itt lesznek a stílusok. A stílusokkal kapcsolatban minden Önön múlik, nincs rájuk vonatkozó követelmény.- A jelölésben ( my.html ) adjon hozzá egy táblázatot (ne felejtsen el megadni egy azonosítót), amelyben megadhatja az oszlopok nevét:
- #
- Név
- Cím
- Verseny
- szakma
- Szint
- Születésnap
- Kitiltva
- Adjon hozzá egy pár címkét
<script>- ide fogjuk írni a függvényeket. - Az első függvénynek egy GET kérést kell küldenie az URL-re
"/rest/players"- a lista lekérése. Az eredményt hozzá kell adni a 7. bekezdés táblázatához (itt jött jól a táblázatazonosító). Ha mindent jól csináltál, a szerver újraindítása után egy 4 soros táblázat jelenik meg az oldalon. Az első sorban - az oszlopok nevei, a többiben - a szerverről származó adatok. - Most kívánatos cellaszegélyeket adni a táblázathoz, különben az információ általában olvashatatlan.
- Most térjünk át a lapozásra. Ehhez szüksége van:
- A táblázat alá adjon hozzá egy részt például,
<div>amelyben lapozógombok lesznek. - Adjon hozzá egy függvényt, amely egy GET kérést küld a szervernek, amely visszaadja a kiszolgálón lévő fiókok teljes számát. URL:
"/rest/players/count". - Adjon hozzá egy legördülő listát 3-4 számértékkel, hogy hány fiókot jelenítsen meg egyszerre. A számoknak 3 és 20 között kell lenniük.
- A számlalista megjelenítési módjában (9. o.) hozzáadjuk az oldalanként adott számú fiókhoz szükséges oldalszám számítását, így az összes számlát megtekintheti.
- A fióklista megjelenítése funkcióban adjon hozzá egy paramétert, amely a megjelenítendő oldal számáért lesz felelős. Javítsa ki az URL-t úgy, hogy az átadja a "pageNumber" és a "pageSize" paramétereket lekérdezési paraméterként . Most, amikor módosítja az oldalankénti számot a legördülő listában, meg kell jelennie a kívánt számlaszámnak:
- Most színezzük az aktuális oldalszámot, különben kényelmetlen...
- Adjunk hozzá még 2 oszlopot a táblázathoz: Szerkesztés és Törlés. Minden sorhoz adjunk hozzá ikonokat, amelyek az egyes bejegyzések szerkesztéséért és törléséért felelősek. Használhatja a -ban található képeket
<project_dir>/src/main/webapp/img/, vagy használhatja a sajátját. - Írjon egy függvényt, amely felelős egy fiók törléséért. Ehhez küldjön egy TÖRLÉS kérelmet a szervernek az URL címen
"/rest/players/{id}". A kosár képére kattintva hívja meg ezt a funkciót. A hívás után ne felejtse el frissíteni a fiókok listáját az aktuális oldalon. - A fiók törlése előtt id=23
- Az id=23 fiók törlése után . Figyelem, a kosár kivételével egyetlen gombot sem nyomtak meg.
- Most írjon egy függvényt, amely a fiók szerkesztéséért felelős. Ha rákattint, rejtsük el a „Törlés” gombot, és változtassuk a „Szerkesztés” gomb képét „Mentés”-re.
- Most adjunk hozzá funkciókat a fiók szerkesztéséhez. A „Szerkesztés” gombra kattintva a kép megváltoztatása mellett a mezőket is szerkeszthetővé kell tenni:
- Név
- Cím
- Verseny
- szakma
- Kitiltva
- Most a „Mentés” gombra kattintva elküldjük a módosításokat. Ehhez el kell küldenie egy POST kérést az URL-re,
“/rest/players/{id}”és mind az öt mező értékét át kell adnia a kérés törzseként, amely JSON formájában módosítható. Használja a JSON.stringify({...}); A változtatás után ne felejtse el újra betölteni az aktuális oldalon lévő adatokat. - Tehát jelenleg mindent a CRUD-ból kell megtenni, kivéve a „C”-t (Create). A lapozó gombok után adjon hozzá egy vízszintes vonalat és egy szöveget, amely jelzi, hogy itt hozhat létre új fiókot. Ezenkívül adjon hozzá szövegblokkokat és beviteli mezőket a fiókparaméterekhez:
- Név - szöveg, 1-12 karakter.
- Cím – szöveg, 1-30 karakter.
- Verseny – legördülő lista, az érvényes értékekért lásd az API-t.
- Szakma – legördülő lista, lásd az API-t az érvényes értékekért.
- A szint egy 0 és 100 közötti szám.
- Születésnap – dátum (<input type="date" ...).
- A Banned logikai érték.
- Most adjon hozzá egy gombot, amelyre kattintva az összes megadott adat elküldésre kerül a szerverre. Használjon POST kérést az URL-hez
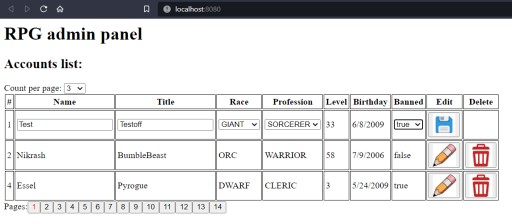
/rest/players. A szerver válasza után ne felejtse el törölni az adatbeviteli mezőket, és újra lekérni a fiókok listáját az aktuális oldalon. - Mostantól a stílusokon keresztül hozzáadhat "szépséget" – itt minden csak rajtad múlik. Én így kaptam:












Kérjük, vegye figyelembe, hogy a szerkesztési mezőkben a fiókban szereplő értékeknek kell lenniük.







Hasznos: Szerver API:
Szerezd meg a játékoslistát
| URL | /rest/players |
| módszer | Nem kötelező: Integer pageNumber, Integer pageSize |
| Adatparaméterek | Egyik sem |
| Sikerreakció |
|
| jegyzetek |
pageNumber - olyan paraméter, amely a lapozás használatakor a megjelenített oldal számáért felelős. A számozás nulláról indul. pageSize - olyan paraméter, amely lapozáskor felelős az egy oldalon lévő eredmények számáért |
Számoljon a játékosokkal
| URL | /rest/players/count |
| módszer | KAP |
| URL paraméterek | Egyik sem |
| Adatparaméterek | Egyik sem |
| Sikerreakció |
Kód : 200 OK Tartalom : egész szám |
| jegyzetek |
Lejátszó törlése
| URL | /rest/players/{id} |
| módszer | TÖRÖL |
| URL paraméterek | id |
| Adatparaméterek | Egyik sem |
| Sikerreakció | Kód : 200 OK |
| jegyzetek |
Ha a lejátszó nem található, a válasz egy hiba a 404-es kóddal. Ha az id érték nem érvényes, a válasz 400-as kódú hiba lesz. |
Frissítse a lejátszót
| URL | /rest/players/{id} |
| módszer | POST |
| URL paraméterek | id |
| Adatparaméterek |
|
| Sikerreakció |
|
| jegyzetek |
Csak a nem null mezők frissülnek. Ha a játékos nem található az adatbázisban, a válasz egy hiba a 404-es kóddal. Ha az id érték nem érvényes, a válasz 400-as kódú hiba. |
Lejátszó létrehozása
| URL | /rest/players |
| módszer | POST |
| URL paraméterek | Egyik sem |
| Adatparaméterek |
|
| Sikerreakció |
|
| jegyzetek |
Nem hozhatunk létre játékost, ha:
A fentiek mindegyike esetén a válasz 400-as kódú hiba. |
Projektelemzés . Végzés után nézd meg!

GO TO FULL VERSION