టాస్క్: మీరు HTML, CSS, JS, j క్వెరీని ఉపయోగించి CRUD బ్యాకెండ్ కోసం UIని తయారు చేయాలి. మేము ఆన్లైన్ గేమ్ ఖాతాల నిర్వహణ కోసం నిర్వాహక ప్యానెల్ను తయారు చేస్తాము.
- రిపోజిటరీ నుండి ఫోర్క్: https://github.com/CodeGymCC/project-frontend.git
- మీ ప్రాజెక్ట్ సంస్కరణను మీ కంప్యూటర్కు డౌన్లోడ్ చేయండి.
- మీ కోసం టామ్క్యాట్ని డౌన్లోడ్ చేసుకోండి: https://tomcat.apache.org/download-90.cgi .ముఖ్యమైనది: టామ్క్యాట్కి వెర్షన్ 9 అవసరం , 10 కాదు.
- ఐడియా ద్వారా అప్లికేషన్ లాంచ్ని కాన్ఫిగర్ చేయండి: Alt + Shift + F9 -> కాన్ఫిగరేషన్లను సవరించండి... -> Alt + ఇన్సర్ట్ -> tom (శోధన బార్లో) -> స్థానికం.
- ఆ తర్వాత, మీరు
CONFIGUREటామ్క్యాట్తో ఉన్న ఆర్కైవ్ ఎక్కడ డౌన్లోడ్ చేయబడిందో మరియు అన్ప్యాక్ చేయబడిందో క్లిక్ చేసి సూచించాలి. - ట్యాబ్లో
Deployment: Alt + చొప్పించు -> కళాకృతి... -> rpg: యుద్ధం పేలింది -> సరే. - ఫీల్డ్లో
Application context: మాత్రమే వదిలివేయండి/(ఫార్వర్డ్ స్లాష్). - నొక్కండి
APPLY. - సెట్టింగ్ల విండోను మూసివేయండి.
- అప్లికేషన్ను ప్రారంభించండి. దీన్ని చేయడానికి: Alt + Shift + F9 -> (config పేరు, నేను దీనికి 'యాప్' అని పేరు పెట్టాను) -> రన్ చేయండి.
- అప్లికేషన్ను అమలు చేసిన తర్వాత, కాన్ఫిగరేషన్ సమయంలో ఎంచుకున్న బ్రౌజర్లో కొత్త ట్యాబ్ తెరవబడుతుంది. చాలా బాగుంది, సర్వర్ కాన్ఫిగర్ చేయబడింది, అప్పుడు మీరు రెండు ఫైళ్ళతో పని చేయాలి:
<project_dir>/src/main/webapp/html/my.html- మార్కప్ మరియు స్క్రిప్ట్లు ఉంటాయి.<project_dir>/src/main/webapp/css/my.css- ఇక్కడ శైలులు ఉంటాయి. శైలుల గురించి ప్రతిదీ మీ ఇష్టం, వాటికి ఎటువంటి అవసరాలు లేవు.- మార్కప్లో ( my.html ) నిలువు వరుసల పేర్లను పేర్కొనడానికి పట్టికను జోడించండి (దీనికి ఐడిని ఇవ్వడం మర్చిపోవద్దు):
- #
- పేరు
- శీర్షిక
- జాతి
- వృత్తి
- స్థాయి
- పుట్టినరోజు
- నిషేధించబడింది
- జత ట్యాగ్ని జోడించండి
<script>- మేము ఇక్కడ ఫంక్షన్లను వ్రాస్తాము. - మొదటి ఫంక్షన్ URLకి GET అభ్యర్థనను పంపాలి
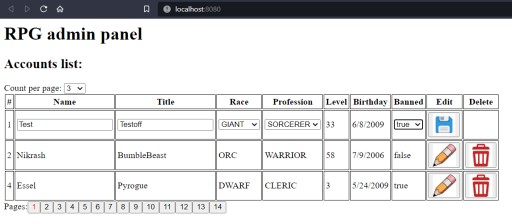
"/rest/players"- జాబితాను పొందండి. ఫలితం తప్పనిసరిగా పేరా 7 నుండి పట్టికకు జోడించబడాలి (ఇక్కడే టేబుల్ ఐడి ఉపయోగపడుతుంది). మీరు ప్రతిదీ సరిగ్గా చేసినట్లయితే, సర్వర్ను పునఃప్రారంభించిన తర్వాత, మీ పేజీలో 4 లైన్లతో పట్టిక ప్రదర్శించబడుతుంది. మొదటి పంక్తిలో - నిలువు వరుసల పేర్లు, మిగిలిన వాటిలో - సర్వర్ నుండి వచ్చిన డేటా. - ఇప్పుడు, పట్టికకు సెల్ సరిహద్దులను జోడించడం మంచిది, లేకుంటే సమాచారం సాధారణంగా చదవబడదు.
- ఇప్పుడు పేజింగ్కి వెళ్దాం. దీని కోసం మీకు ఇది అవసరం:
- పట్టిక క్రింద, ఒక విభాగాన్ని జోడించండి, ఉదాహరణకు,
<div>దీనిలో పేజింగ్ బటన్లు ఉంటాయి. - సర్వర్లోని మొత్తం ఖాతాల సంఖ్యను అందించే సర్వర్కు GET అభ్యర్థనను పంపే ఫంక్షన్ను జోడించండి. URL:
"/rest/players/count". - 3-4 సంఖ్యా విలువల కోసం డ్రాప్-డౌన్ జాబితాను జోడించండి, ఒకేసారి ఎన్ని ఖాతాలను చూపించాలి. సంఖ్యలు తప్పనిసరిగా 3 మరియు 20 మధ్య ఉండాలి.
- ఖాతాల జాబితాను ప్రదర్శించే పద్ధతిలో (p. 9), మేము ఒక పేజీకి ఇచ్చిన ఖాతాల సంఖ్యకు అవసరమైన పేజీల సంఖ్య యొక్క గణనను జోడిస్తాము, తద్వారా మీరు అన్ని ఖాతాలను వీక్షించవచ్చు.
- ఖాతాల జాబితాను చూపే ఫంక్షన్లో, చూపబడే పేజీ సంఖ్యకు బాధ్యత వహించే పరామితిని జోడించండి. URLని సరిచేయండి, తద్వారా అది "pageNumber" మరియు "pageSize"ని ప్రశ్న పారామితులుగా పాస్ చేస్తుంది . ఇప్పుడు, డ్రాప్-డౌన్ జాబితాలో పేజీకి సంఖ్యను మార్చేటప్పుడు, అభ్యర్థించిన ఖాతాల సంఖ్య ప్రదర్శించబడాలి:
- ఇప్పుడు ప్రస్తుత పేజీ సంఖ్యను లేపనం చేద్దాం, లేకుంటే అది అసౌకర్యంగా ఉంటుంది ...
- పట్టికకు మరో 2 నిలువు వరుసలను జోడిద్దాం: సవరించండి మరియు తొలగించండి. ప్రతి అడ్డు వరుసకు, ప్రతి ఎంట్రీని సవరించడానికి మరియు తొలగించడానికి బాధ్యత వహించే చిహ్నాలను జోడిద్దాం. మీరు లో ఉన్న చిత్రాలను ఉపయోగించవచ్చు
<project_dir>/src/main/webapp/img/లేదా మీ స్వంతంగా ఉపయోగించవచ్చు. - ఖాతాను తొలగించడానికి బాధ్యత వహించే ఫంక్షన్ను వ్రాయండి. దీన్ని చేయడానికి, URL వద్ద సర్వర్కు తొలగించు అభ్యర్థనను పంపండి
"/rest/players/{id}". కార్ట్ ఇమేజ్పై క్లిక్ చేసినప్పుడు, ఈ ఫంక్షన్కు కాల్ చేయండి. కాల్ తర్వాత - ప్రస్తుత పేజీలోని ఖాతాల జాబితాను నవీకరించడం మర్చిపోవద్దు. - id=23 తో ఖాతాను తొలగించే ముందు
- id=23 తో ఖాతాను తొలగించిన తర్వాత . శ్రద్ధ వహించండి, బుట్ట మినహా ఏ బటన్లు నొక్కబడలేదు.
- ఇప్పుడు ఖాతాను సవరించడానికి బాధ్యత వహించే ఫంక్షన్ను వ్రాయండి. మీరు దానిపై క్లిక్ చేసినప్పుడు, "తొలగించు" బటన్ను దాచిపెట్టి, "సవరించు" బటన్ యొక్క చిత్రాన్ని "సేవ్"గా మారుద్దాం.
- ఇప్పుడు ఖాతాను సవరించడానికి కార్యాచరణను జోడిద్దాం. "సవరించు" బటన్పై క్లిక్ చేయడం ద్వారా, చిత్రాన్ని మార్చడంతో పాటు, మీరు ఫీల్డ్లను సవరించగలిగేలా చేయాలి:
- పేరు
- శీర్షిక
- జాతి
- వృత్తి
- నిషేధించబడింది
- ఇప్పుడు మనం "సేవ్" బటన్పై క్లిక్ చేయడం ద్వారా మార్పులను పంపుతాము. దీన్ని చేయడానికి, మీరు URLకి POST అభ్యర్థనను పంపాలి
“/rest/players/{id}”మరియు మొత్తం ఐదు ఫీల్డ్ల విలువలను అభ్యర్థన అంశంగా పాస్ చేయాలి, దీనిని JSON రూపంలో మార్చవచ్చు. JSON.stringify({...})ని ఉపయోగించండి ; మార్పు తర్వాత, ప్రస్తుత పేజీలోని డేటాను మళ్లీ లోడ్ చేయడం మర్చిపోవద్దు. - కాబట్టి, "C" (సృష్టించు) తప్ప, ప్రస్తుతానికి CRUD నుండి ప్రతిదీ చేయాలి. పేజింగ్ బటన్ల తర్వాత, మీరు ఇక్కడ కొత్త ఖాతాను సృష్టించవచ్చని పేర్కొంటూ ఒక క్షితిజ సమాంతర రేఖ మరియు వచనాన్ని జోడించండి. అదనంగా, ఖాతా పారామితుల కోసం టెక్స్ట్ మరియు ఇన్పుట్ ఫీల్డ్ల బ్లాక్లను జోడించండి:
- పేరు - వచనం, 1 నుండి 12 అక్షరాలు.
- శీర్షిక - వచనం, 1 నుండి 30 అక్షరాలు.
- రేస్ - డ్రాప్-డౌన్ జాబితా, చెల్లుబాటు అయ్యే విలువల కోసం APIని చూడండి.
- వృత్తి - డ్రాప్-డౌన్ జాబితా, చెల్లుబాటు అయ్యే విలువల కోసం APIని చూడండి.
- స్థాయి అనేది 0 నుండి 100 వరకు ఉన్న సంఖ్య.
- పుట్టినరోజు - తేదీ (<ఇన్పుట్ రకం="తేదీ" ...).
- నిషేధించబడినది బూలియన్ విలువ.
- ఇప్పుడు ఒక బటన్ను జోడించండి, దానిపై క్లిక్ చేస్తే నమోదు చేయబడిన మొత్తం డేటా సర్వర్కు పంపబడుతుంది. URLకి POST అభ్యర్థనను ఉపయోగించండి
/rest/players. సర్వర్ ప్రతిస్పందన తర్వాత, డేటా ఎంట్రీ ఫీల్డ్లను క్లియర్ చేయడం మరియు ప్రస్తుత పేజీలోని ఖాతాల జాబితాను మళ్లీ అభ్యర్థించడం మర్చిపోవద్దు. - ఇప్పుడు మీరు స్టైల్స్ ద్వారా "అందాన్ని" జోడించవచ్చు - ఇక్కడ ప్రతిదీ మీ ఇష్టం. నేను ఈ విధంగా పొందాను:












దయచేసి సవరణ ఫీల్డ్లలోని విలువ తప్పనిసరిగా ఖాతాలో ఉన్నవే అయి ఉండాలి.







ఉపయోగకరమైనది: సర్వర్ API:
ఆటగాళ్ల జాబితాను పొందండి
| URL | /విశ్రాంతి/ఆటగాళ్ళు |
| పద్ధతి | ఐచ్ఛికం: పూర్ణాంకం పేజీసంఖ్య, పూర్ణాంకం పేజీ పరిమాణం |
| డేటా పారామ్స్ | ఏదీ లేదు |
| విజయ స్పందన |
|
| గమనికలు |
pageNumber - పేజింగ్ని ఉపయోగిస్తున్నప్పుడు ప్రదర్శించబడే పేజీ సంఖ్యకు బాధ్యత వహించే పరామితి. నంబరింగ్ సున్నా నుండి ప్రారంభమవుతుంది. pageSize - పేజింగ్ చేసేటప్పుడు ఒక పేజీలోని ఫలితాల సంఖ్యకు బాధ్యత వహించే పరామితి |
ఆటగాళ్ల సంఖ్యను పొందండి
| URL | /విశ్రాంతి/ఆటగాళ్లు/గణన |
| పద్ధతి | పొందండి |
| URL పారామ్స్ | ఏదీ లేదు |
| డేటా పారామ్స్ | ఏదీ లేదు |
| విజయ స్పందన |
కోడ్ : 200 సరే కంటెంట్ : పూర్ణాంకం |
| గమనికలు |
ప్లేయర్ని తొలగించండి
| URL | /విశ్రాంతి/ఆటగాళ్ళు/{id} |
| పద్ధతి | తొలగించు |
| URL పారామ్స్ | id |
| డేటా పారామ్స్ | ఏదీ లేదు |
| విజయ స్పందన | కోడ్ : 200 సరే |
| గమనికలు |
ప్లేయర్ కనుగొనబడకపోతే, ప్రతిస్పందన 404 కోడ్తో లోపం. id విలువ చెల్లుబాటు కాకపోతే, ప్రతిస్పందన 400 కోడ్తో ఎర్రర్ అవుతుంది. |
ప్లేయర్ని నవీకరించండి
| URL | /విశ్రాంతి/ఆటగాళ్ళు/{id} |
| పద్ధతి | పోస్ట్ |
| URL పారామ్స్ | id |
| డేటా పారామ్స్ |
|
| విజయ స్పందన |
|
| గమనికలు |
శూన్యం కాని ఫీల్డ్లు మాత్రమే నవీకరించబడతాయి. డేటాబేస్లో ప్లేయర్ కనుగొనబడకపోతే, ప్రతిస్పందన 404 కోడ్తో లోపం. id విలువ చెల్లుబాటు కాకపోతే, ప్రతిస్పందన 400 కోడ్తో ఎర్రర్గా ఉంటుంది. |
ప్లేయర్ని సృష్టించండి
| URL | /విశ్రాంతి/ఆటగాళ్ళు |
| పద్ధతి | పోస్ట్ |
| URL పారామ్స్ | ఏదీ లేదు |
| డేటా పారామ్స్ |
|
| విజయ స్పందన |
|
| గమనికలు |
ఒకవేళ మేము ప్లేయర్ని సృష్టించలేము:
పైన పేర్కొన్న అన్నింటి విషయంలో, ప్రతిస్పందన 400 కోడ్తో లోపం. |
ప్రాజెక్ట్ విశ్లేషణ . పూర్తయిన తర్వాత చూడండి!

GO TO FULL VERSION