任務:您需要使用 HTML、CSS、JS、jQuery 為 CRUD 後端製作 UI。我們將製作一個用於管理在線遊戲帳戶的管理面板。
- 從存儲庫中分叉: https: //github.com/vasylmalik/project-front.git
- 將您的項目版本下載到您的計算機。
- 自己下載 Tomcat: https: //tomcat.apache.org/download-90.cgi。重要的: Tomcat 需要版本 9,而不是 10。
- 通過 Idea 配置應用程序啟動:Alt + Shift + F9 -> Edit Configurations… -> Alt + insert -> tom(在搜索欄中)-> Local。
- 之後,您需要單擊
CONFIGURE並指示下載和解壓縮帶有 Tomcat 的存檔的位置。 - 在選項卡中
Deployment:Alt + insert -> Artifact... -> rpg:war exploded -> OK。 - 在字段中
Application context:僅保留/(正斜杠)。 - 按
APPLY。 - 關閉設置窗口。
- 啟動應用程序。為此:Alt + Shift + F9 ->(配置名稱,我將其命名為“App”)-> 運行。
- 部署應用程序後,將在配置期間選擇的瀏覽器中打開一個新選項卡。很好,服務器已經配置好了,接下來你需要處理兩個文件:
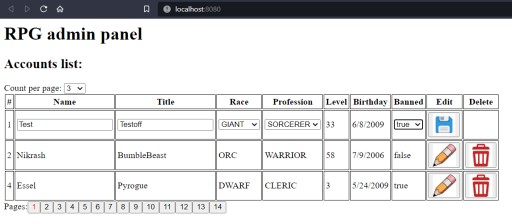
<project_dir>/src/main/webapp/html/my.html- 會有標記和腳本。<project_dir>/src/main/webapp/css/my.css– 這裡將是樣式。關於樣式的一切都取決於您,對它們沒有任何要求。- 在標記 ( my.html ) 中添加一個表(不要忘記給它一個 id),在其中指定列的名稱:
- #
- 姓名
- 標題
- 種族
- 職業
- 等級
- 生日
- 禁止
- 添加一個 pair 標籤
<script>——我們將在這裡編寫函數。 - 第一個函數應該向 URL 發送一個 GET 請求
"/rest/players"——獲取列表。結果必須添加到第 7 段的表中(這是表 ID 派上用場的地方)。如果一切正確,在重新啟動服務器後,您的頁面上將顯示一個 4 行的表格。第一行 - 列的名稱,其餘部分 - 來自服務器的數據。 - 現在,最好給表格加上單元格邊框,否則信息一般是不可讀的。
- 現在讓我們繼續進行分頁。為此你需要:
- 在表格下,添加一個部分,例如,
<div>其中將有分頁按鈕。 - 添加一個函數,該函數將向服務器發送 GET 請求,返回服務器上的帳戶總數。網址:
"/rest/players/count"。 - 添加3-4個數值的下拉列表,一次顯示多少個賬戶。數字必須介於 3 和 20 之間(含 3 和 20)。
- 在顯示帳戶列表的方法(第 9 頁)中,我們將添加計算每頁給定帳戶數所需的頁數,以便您可以查看所有帳戶。
- 在顯示賬戶列表的函數中,添加一個參數,該參數將負責要顯示的頁面數。更正 URL,使其將“pageNumber”和“pageSize”作為查詢參數傳遞。現在,在下拉列表中更改每頁數時,應顯示請求的帳戶數:
- 現在讓我們對當前頁碼進行著色,否則很不方便......
- 讓我們向表中再添加 2 列:編輯和刪除。對於每一行,讓我們添加負責編輯和刪除每個條目的圖標。您可以使用 中的圖片
<project_dir>/src/main/webapp/img/,也可以使用您自己的圖片。 - 編寫一個函數,負責刪除一個帳戶。為此,請向位於 URL 的服務器發送一個 DELETE 請求
"/rest/players/{id}"。單擊購物車圖像時,調用此函數。通話後 - 不要忘記更新當前頁面上的帳戶列表。 - 在刪除id=23的帳戶之前
- 刪除id=23的帳戶後。請注意,除了籃子外,沒有按下任何按鈕。
- 現在編寫一個函數,負責編輯一個帳戶。當你點擊它時,讓我們隱藏“刪除”按鈕,並將“編輯”按鈕的圖片更改為“保存”。
- 現在讓我們添加用於編輯帳戶的功能。通過單擊“編輯”按鈕,除了更改圖片外,您還需要使字段可編輯:
- 姓名
- 標題
- 種族
- 職業
- 禁止
- 現在我們將通過單擊“保存”按鈕發送更改。為此,需要向該URL發送一個POST請求
“/rest/players/{id}”,並將所有五個字段的值作為請求體傳遞,可以以JSON的形式進行更改。使用JSON.stringify({...}); 更改後,不要忘記重新加載當前頁面的數據。 - 所以,除了“C”(創建)之外,目前一切都應該從 CRUD 完成。在分頁按鈕之後,添加一條水平線和文本,說明您可以在此處創建一個新帳戶。此外,為帳戶參數添加文本塊和輸入字段:
- 名稱 - 文本,從 1 到 12 個字符。
- 標題 - 文本,從 1 到 30 個字符。
- 種族 - 下拉列表,請參閱 API 了解有效值。
- 職業 - 下拉列表,請參閱 API 了解有效值。
- 級別是一個從 0 到 100 的數字。
- 生日 - 日期(<input type="date" ...)。
- 禁止是一個布爾值。
- 現在添加一個按鈕,單擊該按鈕,所有輸入的數據將被發送到服務器。對 URL 使用 POST 請求
/rest/players。服務器響應後,不要忘記清除數據輸入字段並重新請求當前頁面上的帳戶列表。 - 現在您可以通過樣式添加“美感”——這裡的一切都由您決定。我是這樣得到的:












請注意,編輯字段中的值必須是帳戶中的值。







有用: 服務器 API:
獲取玩家列表
| 網址 | /休息/球員 |
| 方法 | 可選:整數 pageNumber、整數 pageSize |
| 數據參數 | 沒有任何 |
| 成功響應 |
|
| 筆記 |
pageNumber - 負責使用分頁時顯示頁數的參數。編號從零開始。 pageSize - 負責分頁時一頁結果數的參數 |
獲取玩家數量
| 網址 | /休息/玩家/計數 |
| 方法 | 得到 |
| 網址參數 | 沒有任何 |
| 數據參數 | 沒有任何 |
| 成功響應 |
代碼: 200 OK 內容:整數 |
| 筆記 |
刪除播放器
| 網址 | /休息/玩家/{id} |
| 方法 | 刪除 |
| 網址參數 | ID |
| 數據參數 | 沒有任何 |
| 成功響應 | 代碼: 200 OK |
| 筆記 |
如果未找到播放器,則響應是帶有 404 代碼的錯誤。 如果 id 值無效,響應將是帶有 400 代碼的錯誤。 |
更新播放器
| 網址 | /休息/玩家/{id} |
| 方法 | 郵政 |
| 網址參數 | ID |
| 數據參數 |
|
| 成功響應 |
|
| 筆記 |
僅更新不為空的字段。 如果在數據庫中未找到播放器,則響應為 404 代碼錯誤。 如果 id 值無效,則響應是帶有 400 代碼的錯誤。 |
創建播放器
| 網址 | /休息/球員 |
| 方法 | 郵政 |
| 網址參數 | 沒有任何 |
| 數據參數 |
|
| 成功響應 |
|
| 筆記 |
如果出現以下情況,我們將無法創建玩家:
在上述所有情況下,響應都是帶有 400 代碼的錯誤。 |
項目分析。完成後觀看!

GO TO FULL VERSION