Kennis die nodig is om het artikel te begrijpen: U heeft Java Core al min of meer door en wilt
JavaEE-technologieën en
webprogrammering bekijken . Het zou voor u het meest logisch zijn om momenteel de Java Collections-zoektocht te bestuderen, die onderwerpen behandelt die dicht bij het artikel staan.
Momenteel gebruik ik
IntelliJ IDEA Enterprise Edition (
noot van de redactie: dit is een betaalde uitgebreide versie van de IDE; deze wordt meestal gebruikt bij professionele ontwikkeling). Het is veel gemakkelijker om met webprojecten erin te werken dan in de gratis
Community-editie . In de
Enterprise-editie bouwt u met letterlijk één muisklik het project op, plaatst u het in een servletcontainer, start u de server en opent u zelfs een webpagina voor het project in de browser. In de gratis versie van IDEA zou u dit grotendeels zelf moeten doen, dus "handmatig". Ik gebruik
Apache Mavenom het project op te bouwen en de levenscyclus ervan te beheren. Ik heb in dit project slechts een klein deel van zijn mogelijkheden (pakket-/afhankelijkheidsbeheer) gebruikt. Als servletcontainer/applicatieserver koos ik Apache Tomcat versie 9.0.12.
Laten we beginnen
Open eerst
IntelliJ IDEA en maak een leeg
Maven-project aan .
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 2]()
Selecteer aan de linkerkant
Maven en controleer of de
JDK van het project hierboven is geselecteerd. Als het er niet is, selecteert u er een uit de lijst of klikt u op
Nieuw ... en kiest u er een uit de computer.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 3]()
In dit venster moet u de
GroupId en ArtifactId specificeren . De
GroupId verwijst naar de unieke identificatie van het bedrijf dat het project uitgeeft. Het is gebruikelijk om de domeinnaam van het bedrijf te gebruiken, maar dan in omgekeerde volgorde. Maar niet als een spiegel. Als de domeinnaam van een bedrijf bijvoorbeeld
maven.apache.org is , dan is de GroupId
org.apache.maven. Dat wil zeggen, we schrijven eerst het domein op het hoogste niveau, voegen een punt toe, dan het domein op het tweede niveau, enzovoort. Dit is de algemeen aanvaarde benadering. Als je het project zelf "uitslijpt" (en niet als onderdeel van een bedrijf), dan zet je hier je persoonlijke domeinnaam (ook in omgekeerde volgorde!). Als je er een hebt natuurlijk. :) Zo niet, maak je geen zorgen. Je kunt hier eigenlijk
alles schrijven .
| Voor een bedrijf met de domeinnaam john.doe.org is de GroupId org.doe.john. Deze naamgevingsconventie is nodig om projecten met dezelfde naam die door verschillende bedrijven zijn geproduceerd, van elkaar te scheiden. |
In dit voorbeeld gebruik ik een fictief domein:
fatlady.info.codegym.cc . Dienovereenkomstig voer ik
cc.codergym.info.fatlady in het veld
GroupId in .
ArtifactId is gewoon de naam van ons project. U kunt letters en bepaalde symbolen (bijvoorbeeld koppeltekens) gebruiken om woorden van elkaar te scheiden. Ons "artefact" zal precies de naam krijgen die we hier schrijven.
In dit voorbeeld ga ik my-super-project gebruiken . Raak het versieveld nog niet aan - laat het gewoon zoals het is.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 4]()
En hier is het standaard
IDEA-venster wanneer u een nieuw project maakt. Traditiegetrouw laten we het
mijn-superproject noemen .
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 5]() Het project is gemaakt!
Het project is gemaakt!
| Pom.xml wordt direct geopend. Dit is een bestand met Maven-instellingen. Als we Maven willen vertellen wat hij moet doen of waar hij iets kan vinden, beschrijven we dat allemaal in dit pom.xml-bestand. Het bevindt zich in de hoofdmap van het project. |
We zien dat het nu de exacte gegevens bevat die we hebben ingevoerd bij het maken van het
Maven-project :
groupId ,
artifactId en
version (we hebben die laatste niet aangeraakt).
De structuur van ons project
Dit
Maven-project heeft een specifieke structuur.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 6]()
Zoals je kunt zien, heeft de root:
- een .idea- directory, die de IDEA-instellingen van het huidige project bevat;
- een src- directory, waar we onze broncode maken;
- een my-super-project.iml- bestand, een projectbestand gemaakt door IDEA;
- het pom.xml- bestand (het Maven-projectbestand dat ik eerder noemde), dat nu open is. Als ik ergens pom.xml vermeld, is dit het bestand waar ik het over heb.
In de map
src zijn er twee submappen:
- main — voor onze code;
- test — voor het testen van onze code.
In
main en
test is er een
java- map. U kunt deze als dezelfde map beschouwen, behalve dat de hoofdmap
voor de broncode is en de testmap
voor de testcode. Voorlopig hebben we geen gebruik van de
bronnenmap . We zullen het niet gebruiken. Maar laat het daar gewoon bij.
Het omzetten in een webproject
Het wordt tijd dat we ons Maven-project omzetten in een webproject. Om dit te doen, klikt u met de rechtermuisknop op de projectnaam in deze boomstructuur en selecteert u
Kaderondersteuning toevoegen …
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 7]()
Er wordt een venster geopend waarin we ondersteuning voor verschillende kaders aan ons project kunnen toevoegen. Maar we hebben er maar één nodig:
Web Applicatie . En dat is degene die we selecteren.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 8]()
Zorg ervoor dat het selectievakje
Webtoepassing is ingeschakeld en dat het hoofdvenster aangeeft dat we automatisch een
web.xml- bestand willen maken (ik raad aan het selectievakje in te schakelen, als dit nog niet is geselecteerd). We zien dan dat de
webmap is toegevoegd aan onze projectstructuur.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 9]()
Dit is de root van ons webproject met het adres
/. Met andere woorden, als we '
localhost ' invoeren in de browser (wanneer het project draait natuurlijk), dan zal het hier kijken, naar de root van het webproject.
Als we localhost/addUser invoeren , zoekt het naar een bron met de naam
addUser in de
webmap .
| Het belangrijkste dat u moet begrijpen, is dat de webmap de hoofdmap van ons project is wanneer we het in Tomcat plaatsen. We hebben nu een bepaalde mappenstructuur, maar in het voltooide project dat we gaan maken, zal het iets anders zijn. Concreet zal de webmap de root zijn. |
In
web is er een vereiste map met de naam
WEB-INF , waar het bestand
web.xml zich bevindt, dat wil zeggen degene die we het programma in de laatste stap hebben gevraagd te maken. Laten we het openen.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 10]()
Je kunt zien dat er nog niets interessants in zit, alleen een koptekst. Trouwens, als je niet hebt gevraagd om het bestand aan te maken, dan moet je het handmatig maken, dwz alle headers met de hand typen. Of zoek in ieder geval naar een kant-en-klare versie op internet. Waar hebben we
web.xml voor nodig? Voor het in kaart brengen. Hier zullen we voor
Tomcat aangeven welke URL-verzoeken moeten worden doorgegeven aan welke servlets. Maar daar komen we later op terug. Laat het voorlopig leeg. De
webmap heeft ook een
bestand index.jsp. Open het.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 11]()
Dit is het bestand dat als het ware standaard wordt uitgevoerd. Met andere woorden, het is precies wat we zullen zien als we aan het project beginnen. Kortom,
jsp is een gewoon
HTML-bestand , behalve dat je er Java-code in kunt uitvoeren.
Een klein beetje over statische en dynamische inhoud
Statische inhoud is inhoud die in de loop van de tijd niet verandert.
Alles wat we in een HTML-bestand schrijven, wordt ongewijzigd weergegeven, precies zoals het is geschreven.
Als we " hallo wereld " schrijven , wordt deze tekst weergegeven zodra we de pagina openen, en over 5 minuten, en morgen, en over een week, en over een jaar. Het zal niet veranderen. Maar wat als we de huidige datum op de pagina willen weergeven? Als we gewoon schrijven "
27 oktober 2017", dan zouden we morgen dezelfde datum zien, en een week later, en een jaar later. Maar we willen graag dat de datum actueel is. Dit is waar de mogelijkheid om code direct op de pagina uit te voeren nuttig is. We kunnen een date-object, converteer het naar het gewenste formaat en geef het weer op de pagina. Elke dag dat we de pagina openen, is de datum altijd actueel. Als we alleen statische inhoud nodig hebben, hebben we alleen een gewone webserver nodig en HTML-bestanden. We hebben geen Java, Maven of Tomcat nodig. Maar als we dynamische inhoud willen gebruiken, hebben we al die tools nodig. Maar laten we nu teruggaan naar onze
index.jsp .
Laten we iets anders dan de standaardtitel aangeven, bijvoorbeeld "
Mijn superweb-app! " Laten we dan in de hoofdtekst schrijven: "
Ik leef! " We zijn bijna klaar om ons project te starten! Helaas is de gebruikelijke groene driehoek voor het starten van het programma niet actief.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 12]()
Klik op de knop links ervan (aangegeven op het scherm met een rode pijl) en selecteer
Configuraties bewerken ... Dat opent een venster waarin we worden uitgenodigd om op een groen plusteken te klikken om wat configuratie toe te voegen. Klik erop (in de linkerbovenhoek van het venster).
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 13]()
Kies
Tomcat-server >
Lokaal . Er wordt een venster geopend met veel opties, maar de standaardinstellingen passen bij ons voor bijna alles.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 14]()
We kunnen onze configuratie een mooie naam geven in plaats van de standaard
Naamloos (helemaal bovenaan). We moeten ook verifiëren dat IDEA Tomcat met succes op ons systeem heeft gevonden (je hebt het al
gedownload en geïnstalleerdhet toch?). Als het niet is gevonden (wat onwaarschijnlijk is), druk dan op de pijl-omlaag en kies waar het is geïnstalleerd. Of kies een andere versie, als je er meer dan één hebt geïnstalleerd. Ik heb er maar één en die is al geïnstalleerd. Daarom ziet het er uit zoals op mijn scherm. En helemaal onderaan het venster zien we een waarschuwing die ons waarschuwt dat er tot nu toe geen artefacten zijn aangegeven voor implementatie op de server. Rechts van deze waarschuwing staat een knop die suggereert dat we dit moeten oplossen. We klikken erop en zien dat IDEA alles zelf heeft kunnen vinden, alles wat ontbreekt zelf heeft gemaakt en alle instellingen zelf heeft geconfigureerd.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 15]()
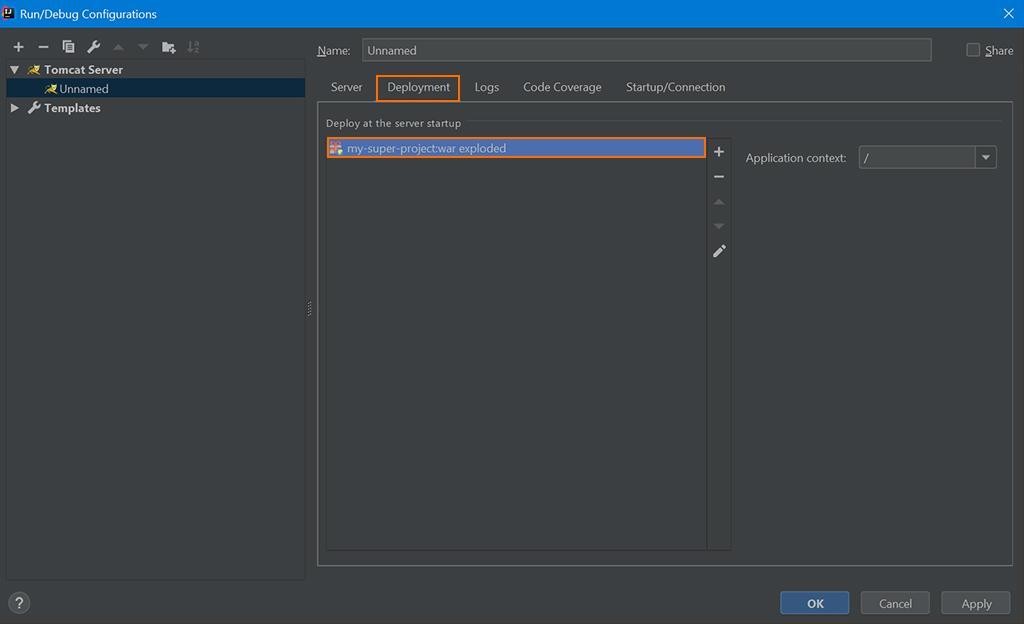
We kunnen zien dat het ons heeft verplaatst van het tabblad
Server naar het tabblad
Implementatie , onder
Implementeren bij het opstarten van de serversectie, en we hebben nu een artefact om in te zetten.
Klik op Toepassen en OK. En we zien eerst dat er onderaan het venster een sectie is verschenen met onze lokale Tomcat-server, waar ons artefact zal worden geplaatst. Vouw dit gedeelte samen door op de overeenkomstige knop aan de rechterkant van het venster te klikken.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 16]()
Nu zien we dat de groene lanceerdriehoek actief is. Voor degenen die graag alles dubbel willen controleren, kun je op de knop Projectinstellingen klikken (rechts van de startknoppen, aangegeven met een rode pijl), naar het gedeelte
Artefacten gaan en ervoor zorgen dat het artefact echt is gemaakt. Het was er niet totdat we op die
Fix druktenknop, maar nu is alles in orde. En deze configuratie past perfect bij ons. In een notendop, het verschil tussen
my-super-project:war en
my-super-project:war exploded is dat
my-super-project:war uit slechts één
war- bestand bestaat (wat slechts een archief is) en de versie met
exploded is gewoon de
"uitgepakte" oorlog . En persoonlijk vind ik die optie handiger, omdat je hiermee snel kleine wijzigingen op de server kunt debuggen. In wezen is
het artefact ons project, zojuist gecompileerd - en waar een mappenstructuur is gewijzigd om Tomcat er rechtstreeks toegang toe te geven. Het zal er ongeveer zo uitzien:
Nu is alles klaar om ons project te lanceren. Druk op de kostbare groene startknop en geniet van het resultaat! :)
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 1]() Momenteel gebruik ik IntelliJ IDEA Enterprise Edition ( noot van de redactie: dit is een betaalde uitgebreide versie van de IDE; deze wordt meestal gebruikt bij professionele ontwikkeling). Het is veel gemakkelijker om met webprojecten erin te werken dan in de gratis Community-editie . In de Enterprise-editie bouwt u met letterlijk één muisklik het project op, plaatst u het in een servletcontainer, start u de server en opent u zelfs een webpagina voor het project in de browser. In de gratis versie van IDEA zou u dit grotendeels zelf moeten doen, dus "handmatig". Ik gebruik Apache Mavenom het project op te bouwen en de levenscyclus ervan te beheren. Ik heb in dit project slechts een klein deel van zijn mogelijkheden (pakket-/afhankelijkheidsbeheer) gebruikt. Als servletcontainer/applicatieserver koos ik Apache Tomcat versie 9.0.12.
Momenteel gebruik ik IntelliJ IDEA Enterprise Edition ( noot van de redactie: dit is een betaalde uitgebreide versie van de IDE; deze wordt meestal gebruikt bij professionele ontwikkeling). Het is veel gemakkelijker om met webprojecten erin te werken dan in de gratis Community-editie . In de Enterprise-editie bouwt u met letterlijk één muisklik het project op, plaatst u het in een servletcontainer, start u de server en opent u zelfs een webpagina voor het project in de browser. In de gratis versie van IDEA zou u dit grotendeels zelf moeten doen, dus "handmatig". Ik gebruik Apache Mavenom het project op te bouwen en de levenscyclus ervan te beheren. Ik heb in dit project slechts een klein deel van zijn mogelijkheden (pakket-/afhankelijkheidsbeheer) gebruikt. Als servletcontainer/applicatieserver koos ik Apache Tomcat versie 9.0.12.
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 2]() Selecteer aan de linkerkant Maven en controleer of de JDK van het project hierboven is geselecteerd. Als het er niet is, selecteert u er een uit de lijst of klikt u op Nieuw ... en kiest u er een uit de computer.
Selecteer aan de linkerkant Maven en controleer of de JDK van het project hierboven is geselecteerd. Als het er niet is, selecteert u er een uit de lijst of klikt u op Nieuw ... en kiest u er een uit de computer. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 3]() In dit venster moet u de GroupId en ArtifactId specificeren . De GroupId verwijst naar de unieke identificatie van het bedrijf dat het project uitgeeft. Het is gebruikelijk om de domeinnaam van het bedrijf te gebruiken, maar dan in omgekeerde volgorde. Maar niet als een spiegel. Als de domeinnaam van een bedrijf bijvoorbeeld maven.apache.org is , dan is de GroupId org.apache.maven. Dat wil zeggen, we schrijven eerst het domein op het hoogste niveau, voegen een punt toe, dan het domein op het tweede niveau, enzovoort. Dit is de algemeen aanvaarde benadering. Als je het project zelf "uitslijpt" (en niet als onderdeel van een bedrijf), dan zet je hier je persoonlijke domeinnaam (ook in omgekeerde volgorde!). Als je er een hebt natuurlijk. :) Zo niet, maak je geen zorgen. Je kunt hier eigenlijk alles schrijven .
In dit venster moet u de GroupId en ArtifactId specificeren . De GroupId verwijst naar de unieke identificatie van het bedrijf dat het project uitgeeft. Het is gebruikelijk om de domeinnaam van het bedrijf te gebruiken, maar dan in omgekeerde volgorde. Maar niet als een spiegel. Als de domeinnaam van een bedrijf bijvoorbeeld maven.apache.org is , dan is de GroupId org.apache.maven. Dat wil zeggen, we schrijven eerst het domein op het hoogste niveau, voegen een punt toe, dan het domein op het tweede niveau, enzovoort. Dit is de algemeen aanvaarde benadering. Als je het project zelf "uitslijpt" (en niet als onderdeel van een bedrijf), dan zet je hier je persoonlijke domeinnaam (ook in omgekeerde volgorde!). Als je er een hebt natuurlijk. :) Zo niet, maak je geen zorgen. Je kunt hier eigenlijk alles schrijven .
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 4]() En hier is het standaard IDEA-venster wanneer u een nieuw project maakt. Traditiegetrouw laten we het mijn-superproject noemen .
En hier is het standaard IDEA-venster wanneer u een nieuw project maakt. Traditiegetrouw laten we het mijn-superproject noemen . ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 5]() Het project is gemaakt!
Het project is gemaakt!
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 6]() Zoals je kunt zien, heeft de root:
Zoals je kunt zien, heeft de root:
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 7]() Er wordt een venster geopend waarin we ondersteuning voor verschillende kaders aan ons project kunnen toevoegen. Maar we hebben er maar één nodig: Web Applicatie . En dat is degene die we selecteren.
Er wordt een venster geopend waarin we ondersteuning voor verschillende kaders aan ons project kunnen toevoegen. Maar we hebben er maar één nodig: Web Applicatie . En dat is degene die we selecteren. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 8]() Zorg ervoor dat het selectievakje Webtoepassing is ingeschakeld en dat het hoofdvenster aangeeft dat we automatisch een web.xml- bestand willen maken (ik raad aan het selectievakje in te schakelen, als dit nog niet is geselecteerd). We zien dan dat de webmap is toegevoegd aan onze projectstructuur.
Zorg ervoor dat het selectievakje Webtoepassing is ingeschakeld en dat het hoofdvenster aangeeft dat we automatisch een web.xml- bestand willen maken (ik raad aan het selectievakje in te schakelen, als dit nog niet is geselecteerd). We zien dan dat de webmap is toegevoegd aan onze projectstructuur. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 9]() Dit is de root van ons webproject met het adres
Dit is de root van ons webproject met het adres
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 10]() Je kunt zien dat er nog niets interessants in zit, alleen een koptekst. Trouwens, als je niet hebt gevraagd om het bestand aan te maken, dan moet je het handmatig maken, dwz alle headers met de hand typen. Of zoek in ieder geval naar een kant-en-klare versie op internet. Waar hebben we web.xml voor nodig? Voor het in kaart brengen. Hier zullen we voor Tomcat aangeven welke URL-verzoeken moeten worden doorgegeven aan welke servlets. Maar daar komen we later op terug. Laat het voorlopig leeg. De webmap heeft ook een bestand index.jsp. Open het.
Je kunt zien dat er nog niets interessants in zit, alleen een koptekst. Trouwens, als je niet hebt gevraagd om het bestand aan te maken, dan moet je het handmatig maken, dwz alle headers met de hand typen. Of zoek in ieder geval naar een kant-en-klare versie op internet. Waar hebben we web.xml voor nodig? Voor het in kaart brengen. Hier zullen we voor Tomcat aangeven welke URL-verzoeken moeten worden doorgegeven aan welke servlets. Maar daar komen we later op terug. Laat het voorlopig leeg. De webmap heeft ook een bestand index.jsp. Open het. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 11]() Dit is het bestand dat als het ware standaard wordt uitgevoerd. Met andere woorden, het is precies wat we zullen zien als we aan het project beginnen. Kortom, jsp is een gewoon HTML-bestand , behalve dat je er Java-code in kunt uitvoeren.
Laten we iets anders dan de standaardtitel aangeven, bijvoorbeeld " Mijn superweb-app! " Laten we dan in de hoofdtekst schrijven: " Ik leef! " We zijn bijna klaar om ons project te starten! Helaas is de gebruikelijke groene driehoek voor het starten van het programma niet actief.
Dit is het bestand dat als het ware standaard wordt uitgevoerd. Met andere woorden, het is precies wat we zullen zien als we aan het project beginnen. Kortom, jsp is een gewoon HTML-bestand , behalve dat je er Java-code in kunt uitvoeren.
Laten we iets anders dan de standaardtitel aangeven, bijvoorbeeld " Mijn superweb-app! " Laten we dan in de hoofdtekst schrijven: " Ik leef! " We zijn bijna klaar om ons project te starten! Helaas is de gebruikelijke groene driehoek voor het starten van het programma niet actief. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 12]() Klik op de knop links ervan (aangegeven op het scherm met een rode pijl) en selecteer Configuraties bewerken ... Dat opent een venster waarin we worden uitgenodigd om op een groen plusteken te klikken om wat configuratie toe te voegen. Klik erop (in de linkerbovenhoek van het venster).
Klik op de knop links ervan (aangegeven op het scherm met een rode pijl) en selecteer Configuraties bewerken ... Dat opent een venster waarin we worden uitgenodigd om op een groen plusteken te klikken om wat configuratie toe te voegen. Klik erop (in de linkerbovenhoek van het venster). ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 13]() Kies Tomcat-server > Lokaal . Er wordt een venster geopend met veel opties, maar de standaardinstellingen passen bij ons voor bijna alles.
Kies Tomcat-server > Lokaal . Er wordt een venster geopend met veel opties, maar de standaardinstellingen passen bij ons voor bijna alles. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 14]() We kunnen onze configuratie een mooie naam geven in plaats van de standaard Naamloos (helemaal bovenaan). We moeten ook verifiëren dat IDEA Tomcat met succes op ons systeem heeft gevonden (je hebt het al gedownload en geïnstalleerdhet toch?). Als het niet is gevonden (wat onwaarschijnlijk is), druk dan op de pijl-omlaag en kies waar het is geïnstalleerd. Of kies een andere versie, als je er meer dan één hebt geïnstalleerd. Ik heb er maar één en die is al geïnstalleerd. Daarom ziet het er uit zoals op mijn scherm. En helemaal onderaan het venster zien we een waarschuwing die ons waarschuwt dat er tot nu toe geen artefacten zijn aangegeven voor implementatie op de server. Rechts van deze waarschuwing staat een knop die suggereert dat we dit moeten oplossen. We klikken erop en zien dat IDEA alles zelf heeft kunnen vinden, alles wat ontbreekt zelf heeft gemaakt en alle instellingen zelf heeft geconfigureerd.
We kunnen onze configuratie een mooie naam geven in plaats van de standaard Naamloos (helemaal bovenaan). We moeten ook verifiëren dat IDEA Tomcat met succes op ons systeem heeft gevonden (je hebt het al gedownload en geïnstalleerdhet toch?). Als het niet is gevonden (wat onwaarschijnlijk is), druk dan op de pijl-omlaag en kies waar het is geïnstalleerd. Of kies een andere versie, als je er meer dan één hebt geïnstalleerd. Ik heb er maar één en die is al geïnstalleerd. Daarom ziet het er uit zoals op mijn scherm. En helemaal onderaan het venster zien we een waarschuwing die ons waarschuwt dat er tot nu toe geen artefacten zijn aangegeven voor implementatie op de server. Rechts van deze waarschuwing staat een knop die suggereert dat we dit moeten oplossen. We klikken erop en zien dat IDEA alles zelf heeft kunnen vinden, alles wat ontbreekt zelf heeft gemaakt en alle instellingen zelf heeft geconfigureerd. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 15]() We kunnen zien dat het ons heeft verplaatst van het tabblad Server naar het tabblad Implementatie , onder Implementeren bij het opstarten van de serversectie, en we hebben nu een artefact om in te zetten. Klik op Toepassen en OK. En we zien eerst dat er onderaan het venster een sectie is verschenen met onze lokale Tomcat-server, waar ons artefact zal worden geplaatst. Vouw dit gedeelte samen door op de overeenkomstige knop aan de rechterkant van het venster te klikken.
We kunnen zien dat het ons heeft verplaatst van het tabblad Server naar het tabblad Implementatie , onder Implementeren bij het opstarten van de serversectie, en we hebben nu een artefact om in te zetten. Klik op Toepassen en OK. En we zien eerst dat er onderaan het venster een sectie is verschenen met onze lokale Tomcat-server, waar ons artefact zal worden geplaatst. Vouw dit gedeelte samen door op de overeenkomstige knop aan de rechterkant van het venster te klikken. ![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 16]() Nu zien we dat de groene lanceerdriehoek actief is. Voor degenen die graag alles dubbel willen controleren, kun je op de knop Projectinstellingen klikken (rechts van de startknoppen, aangegeven met een rode pijl), naar het gedeelte Artefacten gaan en ervoor zorgen dat het artefact echt is gemaakt. Het was er niet totdat we op die Fix druktenknop, maar nu is alles in orde. En deze configuratie past perfect bij ons. In een notendop, het verschil tussen my-super-project:war en my-super-project:war exploded is dat my-super-project:war uit slechts één war- bestand bestaat (wat slechts een archief is) en de versie met exploded is gewoon de "uitgepakte" oorlog . En persoonlijk vind ik die optie handiger, omdat je hiermee snel kleine wijzigingen op de server kunt debuggen. In wezen is het artefact ons project, zojuist gecompileerd - en waar een mappenstructuur is gewijzigd om Tomcat er rechtstreeks toegang toe te geven. Het zal er ongeveer zo uitzien:
Nu zien we dat de groene lanceerdriehoek actief is. Voor degenen die graag alles dubbel willen controleren, kun je op de knop Projectinstellingen klikken (rechts van de startknoppen, aangegeven met een rode pijl), naar het gedeelte Artefacten gaan en ervoor zorgen dat het artefact echt is gemaakt. Het was er niet totdat we op die Fix druktenknop, maar nu is alles in orde. En deze configuratie past perfect bij ons. In een notendop, het verschil tussen my-super-project:war en my-super-project:war exploded is dat my-super-project:war uit slechts één war- bestand bestaat (wat slechts een archief is) en de versie met exploded is gewoon de "uitgepakte" oorlog . En persoonlijk vind ik die optie handiger, omdat je hiermee snel kleine wijzigingen op de server kunt debuggen. In wezen is het artefact ons project, zojuist gecompileerd - en waar een mappenstructuur is gewijzigd om Tomcat er rechtstreeks toegang toe te geven. Het zal er ongeveer zo uitzien:
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 17]() Nu is alles klaar om ons project te lanceren. Druk op de kostbare groene startknop en geniet van het resultaat! :)
Nu is alles klaar om ons project te lanceren. Druk op de kostbare groene startknop en geniet van het resultaat! :)
![Het eenvoudigste webproject maken in IntelliJ IDEA Enterprise. Stap voor stap, met foto's - 18]()

 Selecteer aan de linkerkant Maven en controleer of de JDK van het project hierboven is geselecteerd. Als het er niet is, selecteert u er een uit de lijst of klikt u op Nieuw ... en kiest u er een uit de computer.
Selecteer aan de linkerkant Maven en controleer of de JDK van het project hierboven is geselecteerd. Als het er niet is, selecteert u er een uit de lijst of klikt u op Nieuw ... en kiest u er een uit de computer.  In dit venster moet u de GroupId en ArtifactId specificeren . De GroupId verwijst naar de unieke identificatie van het bedrijf dat het project uitgeeft. Het is gebruikelijk om de domeinnaam van het bedrijf te gebruiken, maar dan in omgekeerde volgorde. Maar niet als een spiegel. Als de domeinnaam van een bedrijf bijvoorbeeld maven.apache.org is , dan is de GroupId org.apache.maven. Dat wil zeggen, we schrijven eerst het domein op het hoogste niveau, voegen een punt toe, dan het domein op het tweede niveau, enzovoort. Dit is de algemeen aanvaarde benadering. Als je het project zelf "uitslijpt" (en niet als onderdeel van een bedrijf), dan zet je hier je persoonlijke domeinnaam (ook in omgekeerde volgorde!). Als je er een hebt natuurlijk. :) Zo niet, maak je geen zorgen. Je kunt hier eigenlijk alles schrijven .
In dit venster moet u de GroupId en ArtifactId specificeren . De GroupId verwijst naar de unieke identificatie van het bedrijf dat het project uitgeeft. Het is gebruikelijk om de domeinnaam van het bedrijf te gebruiken, maar dan in omgekeerde volgorde. Maar niet als een spiegel. Als de domeinnaam van een bedrijf bijvoorbeeld maven.apache.org is , dan is de GroupId org.apache.maven. Dat wil zeggen, we schrijven eerst het domein op het hoogste niveau, voegen een punt toe, dan het domein op het tweede niveau, enzovoort. Dit is de algemeen aanvaarde benadering. Als je het project zelf "uitslijpt" (en niet als onderdeel van een bedrijf), dan zet je hier je persoonlijke domeinnaam (ook in omgekeerde volgorde!). Als je er een hebt natuurlijk. :) Zo niet, maak je geen zorgen. Je kunt hier eigenlijk alles schrijven .
 En hier is het standaard IDEA-venster wanneer u een nieuw project maakt. Traditiegetrouw laten we het mijn-superproject noemen .
En hier is het standaard IDEA-venster wanneer u een nieuw project maakt. Traditiegetrouw laten we het mijn-superproject noemen .  Het project is gemaakt!
Het project is gemaakt!
 Zoals je kunt zien, heeft de root:
Zoals je kunt zien, heeft de root:
 Er wordt een venster geopend waarin we ondersteuning voor verschillende kaders aan ons project kunnen toevoegen. Maar we hebben er maar één nodig: Web Applicatie . En dat is degene die we selecteren.
Er wordt een venster geopend waarin we ondersteuning voor verschillende kaders aan ons project kunnen toevoegen. Maar we hebben er maar één nodig: Web Applicatie . En dat is degene die we selecteren.  Zorg ervoor dat het selectievakje Webtoepassing is ingeschakeld en dat het hoofdvenster aangeeft dat we automatisch een web.xml- bestand willen maken (ik raad aan het selectievakje in te schakelen, als dit nog niet is geselecteerd). We zien dan dat de webmap is toegevoegd aan onze projectstructuur.
Zorg ervoor dat het selectievakje Webtoepassing is ingeschakeld en dat het hoofdvenster aangeeft dat we automatisch een web.xml- bestand willen maken (ik raad aan het selectievakje in te schakelen, als dit nog niet is geselecteerd). We zien dan dat de webmap is toegevoegd aan onze projectstructuur.  Dit is de root van ons webproject met het adres
Dit is de root van ons webproject met het adres Je kunt zien dat er nog niets interessants in zit, alleen een koptekst. Trouwens, als je niet hebt gevraagd om het bestand aan te maken, dan moet je het handmatig maken, dwz alle headers met de hand typen. Of zoek in ieder geval naar een kant-en-klare versie op internet. Waar hebben we web.xml voor nodig? Voor het in kaart brengen. Hier zullen we voor Tomcat aangeven welke URL-verzoeken moeten worden doorgegeven aan welke servlets. Maar daar komen we later op terug. Laat het voorlopig leeg. De webmap heeft ook een bestand index.jsp. Open het.
Je kunt zien dat er nog niets interessants in zit, alleen een koptekst. Trouwens, als je niet hebt gevraagd om het bestand aan te maken, dan moet je het handmatig maken, dwz alle headers met de hand typen. Of zoek in ieder geval naar een kant-en-klare versie op internet. Waar hebben we web.xml voor nodig? Voor het in kaart brengen. Hier zullen we voor Tomcat aangeven welke URL-verzoeken moeten worden doorgegeven aan welke servlets. Maar daar komen we later op terug. Laat het voorlopig leeg. De webmap heeft ook een bestand index.jsp. Open het.  Dit is het bestand dat als het ware standaard wordt uitgevoerd. Met andere woorden, het is precies wat we zullen zien als we aan het project beginnen. Kortom, jsp is een gewoon HTML-bestand , behalve dat je er Java-code in kunt uitvoeren.
Dit is het bestand dat als het ware standaard wordt uitgevoerd. Met andere woorden, het is precies wat we zullen zien als we aan het project beginnen. Kortom, jsp is een gewoon HTML-bestand , behalve dat je er Java-code in kunt uitvoeren.
 Klik op de knop links ervan (aangegeven op het scherm met een rode pijl) en selecteer Configuraties bewerken ... Dat opent een venster waarin we worden uitgenodigd om op een groen plusteken te klikken om wat configuratie toe te voegen. Klik erop (in de linkerbovenhoek van het venster).
Klik op de knop links ervan (aangegeven op het scherm met een rode pijl) en selecteer Configuraties bewerken ... Dat opent een venster waarin we worden uitgenodigd om op een groen plusteken te klikken om wat configuratie toe te voegen. Klik erop (in de linkerbovenhoek van het venster).  Kies Tomcat-server > Lokaal . Er wordt een venster geopend met veel opties, maar de standaardinstellingen passen bij ons voor bijna alles.
Kies Tomcat-server > Lokaal . Er wordt een venster geopend met veel opties, maar de standaardinstellingen passen bij ons voor bijna alles.  We kunnen onze configuratie een mooie naam geven in plaats van de standaard Naamloos (helemaal bovenaan). We moeten ook verifiëren dat IDEA Tomcat met succes op ons systeem heeft gevonden (je hebt het al gedownload en geïnstalleerdhet toch?). Als het niet is gevonden (wat onwaarschijnlijk is), druk dan op de pijl-omlaag en kies waar het is geïnstalleerd. Of kies een andere versie, als je er meer dan één hebt geïnstalleerd. Ik heb er maar één en die is al geïnstalleerd. Daarom ziet het er uit zoals op mijn scherm. En helemaal onderaan het venster zien we een waarschuwing die ons waarschuwt dat er tot nu toe geen artefacten zijn aangegeven voor implementatie op de server. Rechts van deze waarschuwing staat een knop die suggereert dat we dit moeten oplossen. We klikken erop en zien dat IDEA alles zelf heeft kunnen vinden, alles wat ontbreekt zelf heeft gemaakt en alle instellingen zelf heeft geconfigureerd.
We kunnen onze configuratie een mooie naam geven in plaats van de standaard Naamloos (helemaal bovenaan). We moeten ook verifiëren dat IDEA Tomcat met succes op ons systeem heeft gevonden (je hebt het al gedownload en geïnstalleerdhet toch?). Als het niet is gevonden (wat onwaarschijnlijk is), druk dan op de pijl-omlaag en kies waar het is geïnstalleerd. Of kies een andere versie, als je er meer dan één hebt geïnstalleerd. Ik heb er maar één en die is al geïnstalleerd. Daarom ziet het er uit zoals op mijn scherm. En helemaal onderaan het venster zien we een waarschuwing die ons waarschuwt dat er tot nu toe geen artefacten zijn aangegeven voor implementatie op de server. Rechts van deze waarschuwing staat een knop die suggereert dat we dit moeten oplossen. We klikken erop en zien dat IDEA alles zelf heeft kunnen vinden, alles wat ontbreekt zelf heeft gemaakt en alle instellingen zelf heeft geconfigureerd.  We kunnen zien dat het ons heeft verplaatst van het tabblad Server naar het tabblad Implementatie , onder Implementeren bij het opstarten van de serversectie, en we hebben nu een artefact om in te zetten. Klik op Toepassen en OK. En we zien eerst dat er onderaan het venster een sectie is verschenen met onze lokale Tomcat-server, waar ons artefact zal worden geplaatst. Vouw dit gedeelte samen door op de overeenkomstige knop aan de rechterkant van het venster te klikken.
We kunnen zien dat het ons heeft verplaatst van het tabblad Server naar het tabblad Implementatie , onder Implementeren bij het opstarten van de serversectie, en we hebben nu een artefact om in te zetten. Klik op Toepassen en OK. En we zien eerst dat er onderaan het venster een sectie is verschenen met onze lokale Tomcat-server, waar ons artefact zal worden geplaatst. Vouw dit gedeelte samen door op de overeenkomstige knop aan de rechterkant van het venster te klikken.  Nu zien we dat de groene lanceerdriehoek actief is. Voor degenen die graag alles dubbel willen controleren, kun je op de knop Projectinstellingen klikken (rechts van de startknoppen, aangegeven met een rode pijl), naar het gedeelte Artefacten gaan en ervoor zorgen dat het artefact echt is gemaakt. Het was er niet totdat we op die Fix druktenknop, maar nu is alles in orde. En deze configuratie past perfect bij ons. In een notendop, het verschil tussen my-super-project:war en my-super-project:war exploded is dat my-super-project:war uit slechts één war- bestand bestaat (wat slechts een archief is) en de versie met exploded is gewoon de "uitgepakte" oorlog . En persoonlijk vind ik die optie handiger, omdat je hiermee snel kleine wijzigingen op de server kunt debuggen. In wezen is het artefact ons project, zojuist gecompileerd - en waar een mappenstructuur is gewijzigd om Tomcat er rechtstreeks toegang toe te geven. Het zal er ongeveer zo uitzien:
Nu zien we dat de groene lanceerdriehoek actief is. Voor degenen die graag alles dubbel willen controleren, kun je op de knop Projectinstellingen klikken (rechts van de startknoppen, aangegeven met een rode pijl), naar het gedeelte Artefacten gaan en ervoor zorgen dat het artefact echt is gemaakt. Het was er niet totdat we op die Fix druktenknop, maar nu is alles in orde. En deze configuratie past perfect bij ons. In een notendop, het verschil tussen my-super-project:war en my-super-project:war exploded is dat my-super-project:war uit slechts één war- bestand bestaat (wat slechts een archief is) en de versie met exploded is gewoon de "uitgepakte" oorlog . En persoonlijk vind ik die optie handiger, omdat je hiermee snel kleine wijzigingen op de server kunt debuggen. In wezen is het artefact ons project, zojuist gecompileerd - en waar een mappenstructuur is gewijzigd om Tomcat er rechtstreeks toegang toe te geven. Het zal er ongeveer zo uitzien:




GO TO FULL VERSION