기사를 이해하는 데 필요한 지식: Java Core에 대해 이미 어느 정도 이해했으며
JavaEE 기술 및
웹 프로그래밍을 살펴보고자 합니다 . 현재 기사와 가까운 주제를 다루는 Java Collections 퀘스트를 공부하고 있는 것이 가장 합리적일 것입니다.
현재 저는
IntelliJ IDEA Enterprise Edition을 사용합니다 (
편집자 주: 이것은 IDE의 유료 확장 버전이며 일반적으로 전문 개발에 사용됩니다).
무료 Community Edition 보다 웹 프로젝트 작업이 훨씬 쉽습니다 .
Enterprise Edition 에서는 문자 그대로 마우스 클릭 한 번으로 프로젝트를 빌드하고, 서블릿 컨테이너에 드롭하고, 서버를 시작하고, 브라우저에서 프로젝트에 대한 웹 페이지를 엽니다. IDEA의 무료 버전에서는 이 중 많은 부분을 직접, 즉 "수동으로" 수행해야 합니다. 나는
아파치 메이븐을 사용프로젝트를 빌드하고 수명 주기를 관리합니다. 이 프로젝트에서는 기능(패키지/의존성 관리)의 일부만 사용했습니다. 서블릿 컨테이너/애플리케이션 서버로 Apache Tomcat 버전 9.0.12를 선택했습니다.
시작하자
먼저
IntelliJ IDEA를 열고 빈
Maven 프로젝트를 만듭니다 .
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 2]()
왼쪽에서
Maven 을 선택하고 위에서 프로젝트의 JDK가 선택되어 있는지 확인합니다 . 거기에 없으면 목록에서 하나를 선택하거나
새로 만들기 ...를 클릭하고 컴퓨터에서 하나를 선택합니다.
이 창에서 GroupId 및 ArtifactId 를![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 3]()
지정해야 합니다 . GroupId
는 프로젝트를 발행하는 회사의 고유 식별자를 나타냅니다. 일반적인 관행은 회사의 도메인 이름을 사용하는 것이지만 역순입니다. 그래도 거울 같지는 않습니다. 예를 들어 회사의 도메인 이름이
maven.apache.org 인 경우 GroupId는 org.apache.maven이 됩니다.
. 즉, 먼저 최상위 도메인을 작성하고 점을 추가한 다음 두 번째 수준 도메인 등을 추가합니다. 이것은 일반적으로 허용되는 접근 방식입니다. 회사의 일부가 아니라 직접 프로젝트를 "분쇄"하는 경우 개인 도메인 이름을 여기에 입력합니다(또한 역순으로!). 물론 가지고 있다면. :) 그렇지 않다면 걱정하지 마십시오. 실제로
여기에 무엇이든 쓸 수 있습니다 .
| 도메인 이름이 john.doe.org인 회사의 경우 GroupId는 org.doe.john이 됩니다. 이 명명 규칙은 서로 다른 회사에서 생산된 동일한 이름의 프로젝트를 구분하는 데 필요합니다. |
이 예에서는 가상 도메인인 fatlady.info.codegym.cc 를 사용합니다 . 따라서
GroupId 필드 에
cc.codergym.info.fatlady를 입력합니다 .
ArtifactId 는 단순히 우리 프로젝트의 이름입니다. 문자와 특정 기호(예: 하이픈)를 사용하여 단어를 구분할 수 있습니다. 우리의 "아티팩트"는 우리가 여기에 쓰는 것과 정확히 같은 이름이 될 것입니다.
이 예에서는 my-super-project 를 사용하겠습니다 . 아직 버전 필드를 만지지 말고 그대로 두십시오. 새 프로젝트를 만들 때 나타나는 표준
IDEA 창 입니다 .
전통에 따라 my-super-project 라고 부르겠습니다 .
프로젝트가 생성되었습니다!![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 4]()
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 5]()
| Pom.xml이 즉시 열립니다. 이것은 Maven 설정이 있는 파일입니다. Maven에게 무엇을 해야 하는지 또는 무엇을 어디서 찾아야 하는지 알려주고 싶다면 이 pom.xml 파일에 모든 것을 설명합니다. 프로젝트의 루트에 있습니다. |
이제 Maven 프로젝트를 생성할 때 입력한 groupId ,
artifactId 및
version과 같은 정확한 데이터가 포함되어 있음을 알 수 있습니다 (마지막 데이터는 건드리지 않았습니다).
우리 프로젝트의 구조
이
Maven 프로젝트에는 특정 구조가 있습니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 6]()
보시다시피 루트에는 다음이 있습니다.
- 현재 프로젝트의 IDEA 설정을 포함하는 .idea 디렉토리
- 소스 코드를 생성하는 src 디렉토리
- IDEA에서 생성한 프로젝트 파일인 my-super-project.iml 파일 ;
- 이제 열려 있는 pom.xml 파일(앞서 언급한 Maven 프로젝트 파일) . 어딘가에 pom.xml을 언급한다면 이것이 바로 내가 말하는 파일입니다.
src 폴더 안에는 두 개의 하위 폴더가 있습니다.
- main — 우리 코드의 경우;
- 테스트 — 코드 테스트용.
main 및
test 에는
java 폴더 가 있습니다 .
main 에 있는 폴더는 소스 코드용이고
test 에 있는 폴더는 테스트 코드용이라는 점을 제외하면 동일한 폴더로 생각할 수 있습니다 .
지금은 리소스 폴더를 사용하지 않습니다 . 우리는 그것을 사용하지 않을 것입니다. 하지만 그냥 거기에 두십시오.
웹 프로젝트로 변환
Maven 프로젝트를 웹 프로젝트로 변환할 시간입니다 . 이렇게 하려면 이 트리에서 프로젝트 이름을 마우스 오른쪽 버튼으로 클릭하고
프레임워크 지원 추가를 선택합니다 .
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 7]()
다양한 프레임워크에 대한 지원을 프로젝트에 추가할 수 있는 창이 열립니다.
하지만 웹 애플리케이션 하나만 있으면 됩니다 . Ans는 우리가 선택한 것입니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 8]()
웹
응용 프로그램 확인란이 선택되어 있고 기본 창에
web.xml 파일이 자동으로 생성되도록 표시되어 있는지 확인합니다(아직 선택하지 않은 경우 확인란을 선택하는 것이 좋습니다). 그러면
웹 폴더가 프로젝트 구조에 추가된 것을 볼 수 있습니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 9]()
이것은 주소가 있는 웹 프로젝트의 루트입니다.
/. 즉, 브라우저에 '
localhost '를 입력하면(물론 프로젝트가 실행 중일 때) 웹 프로젝트의 루트에서 여기를 볼 것입니다. localhost/addUser 를 입력하면
웹 폴더 에서
addUser 라는 리소스를 찾습니다 .
| 이해해야 할 주요 사항은 웹 폴더가 Tomcat에 넣을 때 프로젝트의 루트라는 것입니다. 이제 특정 폴더 구조가 있지만 완성된 프로젝트에서는 약간 다를 것입니다. 특히 웹 폴더가 루트가 됩니다. |
web 에는
web.xml 파일이 있는 WEB-INF 라는 필수 폴더가 있습니다 . 즉, 마지막 단계에서 프로그램에 생성하도록 요청한 폴더입니다. 열어봅시다. 아직 흥미로운 것이 없고 헤더만 있는 것을 볼 수 있습니다. 그런데 파일 생성을 요청하지 않은 경우 수동으로 파일을 생성해야 합니다. 즉, 모든 헤더를 직접 입력해야 합니다. 또는 적어도 인터넷에서 기성품 버전을 검색하십시오.
web.xml이 필요한 이유는 무엇입니까 ? 매핑용. 여기에서 어떤 URL이 어떤 서블릿에 전달하도록 요청하는지
Tomcat 에 대해 설명합니다 . 하지만 나중에 다룰 것입니다. 지금은 비워 둡니다. 웹 폴더에는
index.jsp 파일 도 있습니다
.![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 10]()
. 열어 봐.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 11]()
말하자면 기본적으로 실행되는 파일입니다. 즉, 프로젝트를 시작할 때 정확히 보게 될 것입니다. 기본적으로
jsp는 내부에서 Java 코드를 실행할 수 있다는 점을 제외하면 일반
HTML 파일 입니다.
정적 및 동적 콘텐츠에 대해 조금
정적 콘텐츠 는 시간이 지나도 변하지 않는 콘텐츠입니다.
우리가 HTML 파일 에 작성하는 모든 내용은 작성된 그대로 변경되지 않고 표시됩니다.
" hello world " 라고 쓰면 이 텍스트가 페이지를 열자마자 표시되고 5분 후, 내일, 일주일 후, 1년 후 표시됩니다. 변경되지 않습니다. 하지만 페이지에 현재 날짜를 표시하려면 어떻게 해야 할까요? "
2017년 10월 27 일", 내일 같은 날짜, 일주일 후, 1년 후를 보게 될 것입니다. 하지만 날짜가 최신이기를 바랍니다. 페이지에서 바로 코드를 실행하는 기능이 도움이 되는 부분입니다. 우리는 다음을 얻을 수 있습니다. 날짜 개체를 원하는 형식으로 변환하고 페이지에 표시합니다. 그런 다음 매일 페이지를 열면 날짜가 항상 최신 상태가 됩니다. 정적 콘텐츠만 필요한 경우 일반 웹 서버와 HTML 파일 Java, Maven 또는 Tomcat이 필요하지 않습니다. 그러나 동적 콘텐츠를 사용하려면 이러한 도구가 모두 필요합니다. 하지만 지금은
index.jsp 로 돌아가 보겠습니다 .
예를 들어 " My super web app! " 과 같이 표준 제목이 아닌 다른 것을 표시하고 본문에 "
I'm alive! "라고 작성합시다. 프로젝트를 시작할 준비가 거의 다 되었습니다! 안타깝게도 프로그램 시작을 위한 일반적인 녹색 삼각형이 활성화되어 있지 않습니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 12]()
왼쪽에 있는 버튼(화면에 빨간색 화살표로 표시됨)을 클릭하고
구성 편집 ... 녹색 더하기 기호를 클릭하여 일부 구성을 추가하라는 창이 열립니다. 그것을 클릭하십시오 (창의 왼쪽 상단 모서리에 있음).
Tomcat 서버 >
로컬을![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 13]()
선택합니다 . 많은 옵션이 있는 창이 열리지만 기본값은 거의 모든 것에 적합합니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 14]() 표준 이름
표준 이름 (맨 위) 대신 구성에 예쁜 이름을 지정할 수 있습니다 . 또한 IDEA가 시스템에서 Tomcat을 성공적으로 찾았는지 확인해야 합니다(이미
다운로드하여 설치했습니다).그렇지?). 찾을 수 없는 경우(가능성이 낮음) 아래쪽 화살표를 누르고 설치 위치를 선택합니다. 또는 둘 이상이 설치된 경우 다른 버전을 선택하십시오. 하나만 가지고 있고 이미 설치되어 있습니다. 그래서 내 화면에 보이는 것처럼 보입니다. 창 맨 아래에는 지금까지 서버에 배포할 아티팩트가 표시되지 않았다는 경고가 표시됩니다. 이 경고 오른쪽에는 이 문제를 해결할 것을 제안하는 버튼이 있습니다. 그것을 클릭하면 IDEA가 스스로 모든 것을 찾을 수 있고, 누락된 모든 것을 스스로 생성하고, 모든 설정을 스스로 구성했음을 알 수 있습니다.
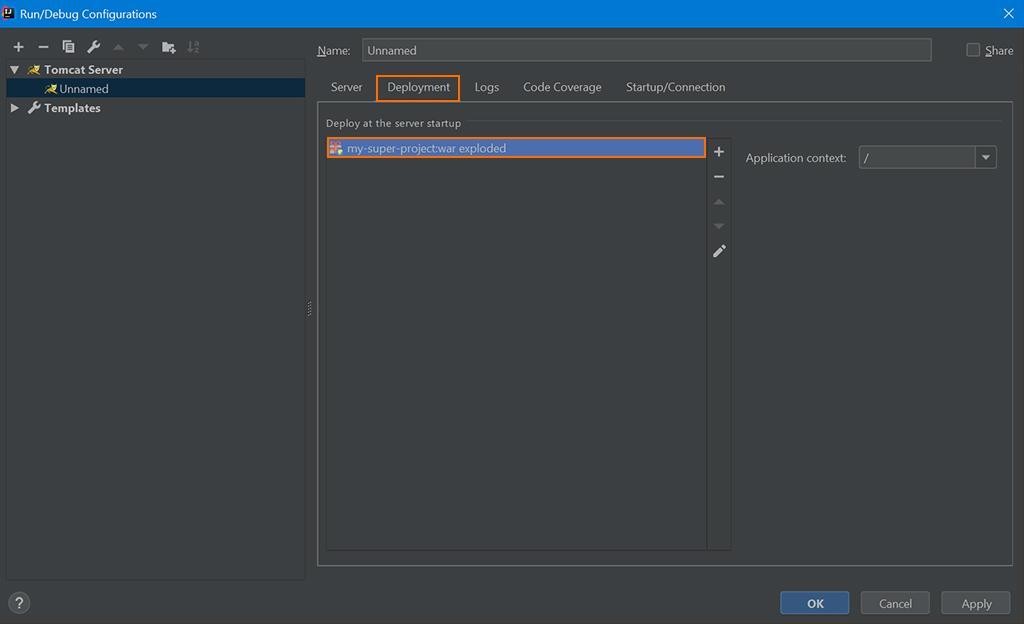
서버 탭 에서
서버 시작 시 배포 아래의
배포![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 15]()
탭으로 이동한 것을 볼 수 있습니다.
섹션, 이제 배포할 아티팩트가 있습니다.
적용 및 확인을 클릭합니다. 먼저 창 하단에 아티팩트가 배치될 로컬 Tomcat 서버 섹션이 나타납니다. 창 오른쪽에 있는 해당 버튼을 클릭하여 이 섹션을 축소합니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 16]()
이제 녹색 실행 삼각형이 활성화된 것을 볼 수 있습니다. 모든 것을 다시 확인하고 싶은 경우 프로젝트 설정 버튼(실행 버튼 오른쪽에 빨간색 화살표로 표시됨)을 클릭하고 아티팩트 섹션으로 이동하여 아티팩트가 실제로 생성되었는지 확인할 수
있습니다 .
Fix를 누르기 전까지는 없었습니다.
버튼을 클릭했지만 이제 모든 것이 정상입니다. 그리고 이 구성은 우리에게 완벽하게 맞습니다. 간단히 말해서,
my-super-project:war 와
my-super-project:war exploded 의 차이점은 my-super-project:war는 단지 하나의
war 파일(아카이브일 뿐임)과
exploded가 포함된 버전으로 구성된다는 점입니다 . 단순히
"풀린" 전쟁 입니다 . 그리고 개인적으로 서버에서 사소한 변경 사항을 빠르게 디버깅할 수 있기 때문에 이것이 더 편리하다고 생각하는 옵션입니다. 본질적으로
아티팩트 는 방금 컴파일된 프로젝트이며 Tomcat이 직접 액세스할 수 있도록 폴더 구조가 변경되었습니다. 다음과 같이 표시됩니다.
이제 프로젝트를 시작할 모든 준비가 되었습니다. 귀중한 녹색 실행 버튼을 누르고 결과를 즐기십시오! :)
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 1]() 현재 저는 IntelliJ IDEA Enterprise Edition을 사용합니다 ( 편집자 주: 이것은 IDE의 유료 확장 버전이며 일반적으로 전문 개발에 사용됩니다). 무료 Community Edition 보다 웹 프로젝트 작업이 훨씬 쉽습니다 . Enterprise Edition 에서는 문자 그대로 마우스 클릭 한 번으로 프로젝트를 빌드하고, 서블릿 컨테이너에 드롭하고, 서버를 시작하고, 브라우저에서 프로젝트에 대한 웹 페이지를 엽니다. IDEA의 무료 버전에서는 이 중 많은 부분을 직접, 즉 "수동으로" 수행해야 합니다. 나는 아파치 메이븐을 사용프로젝트를 빌드하고 수명 주기를 관리합니다. 이 프로젝트에서는 기능(패키지/의존성 관리)의 일부만 사용했습니다. 서블릿 컨테이너/애플리케이션 서버로 Apache Tomcat 버전 9.0.12를 선택했습니다.
현재 저는 IntelliJ IDEA Enterprise Edition을 사용합니다 ( 편집자 주: 이것은 IDE의 유료 확장 버전이며 일반적으로 전문 개발에 사용됩니다). 무료 Community Edition 보다 웹 프로젝트 작업이 훨씬 쉽습니다 . Enterprise Edition 에서는 문자 그대로 마우스 클릭 한 번으로 프로젝트를 빌드하고, 서블릿 컨테이너에 드롭하고, 서버를 시작하고, 브라우저에서 프로젝트에 대한 웹 페이지를 엽니다. IDEA의 무료 버전에서는 이 중 많은 부분을 직접, 즉 "수동으로" 수행해야 합니다. 나는 아파치 메이븐을 사용프로젝트를 빌드하고 수명 주기를 관리합니다. 이 프로젝트에서는 기능(패키지/의존성 관리)의 일부만 사용했습니다. 서블릿 컨테이너/애플리케이션 서버로 Apache Tomcat 버전 9.0.12를 선택했습니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 2]() 왼쪽에서 Maven 을 선택하고 위에서 프로젝트의 JDK가 선택되어 있는지 확인합니다 . 거기에 없으면 목록에서 하나를 선택하거나 새로 만들기 ...를 클릭하고 컴퓨터에서 하나를 선택합니다. 이 창에서 GroupId 및 ArtifactId 를
왼쪽에서 Maven 을 선택하고 위에서 프로젝트의 JDK가 선택되어 있는지 확인합니다 . 거기에 없으면 목록에서 하나를 선택하거나 새로 만들기 ...를 클릭하고 컴퓨터에서 하나를 선택합니다. 이 창에서 GroupId 및 ArtifactId 를![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 3]() 지정해야 합니다 . GroupId 는 프로젝트를 발행하는 회사의 고유 식별자를 나타냅니다. 일반적인 관행은 회사의 도메인 이름을 사용하는 것이지만 역순입니다. 그래도 거울 같지는 않습니다. 예를 들어 회사의 도메인 이름이 maven.apache.org 인 경우 GroupId는 org.apache.maven이 됩니다.. 즉, 먼저 최상위 도메인을 작성하고 점을 추가한 다음 두 번째 수준 도메인 등을 추가합니다. 이것은 일반적으로 허용되는 접근 방식입니다. 회사의 일부가 아니라 직접 프로젝트를 "분쇄"하는 경우 개인 도메인 이름을 여기에 입력합니다(또한 역순으로!). 물론 가지고 있다면. :) 그렇지 않다면 걱정하지 마십시오. 실제로 여기에 무엇이든 쓸 수 있습니다 .
지정해야 합니다 . GroupId 는 프로젝트를 발행하는 회사의 고유 식별자를 나타냅니다. 일반적인 관행은 회사의 도메인 이름을 사용하는 것이지만 역순입니다. 그래도 거울 같지는 않습니다. 예를 들어 회사의 도메인 이름이 maven.apache.org 인 경우 GroupId는 org.apache.maven이 됩니다.. 즉, 먼저 최상위 도메인을 작성하고 점을 추가한 다음 두 번째 수준 도메인 등을 추가합니다. 이것은 일반적으로 허용되는 접근 방식입니다. 회사의 일부가 아니라 직접 프로젝트를 "분쇄"하는 경우 개인 도메인 이름을 여기에 입력합니다(또한 역순으로!). 물론 가지고 있다면. :) 그렇지 않다면 걱정하지 마십시오. 실제로 여기에 무엇이든 쓸 수 있습니다 .
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 4]()
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 5]()
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 6]() 보시다시피 루트에는 다음이 있습니다.
보시다시피 루트에는 다음이 있습니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 7]() 다양한 프레임워크에 대한 지원을 프로젝트에 추가할 수 있는 창이 열립니다. 하지만 웹 애플리케이션 하나만 있으면 됩니다 . Ans는 우리가 선택한 것입니다.
다양한 프레임워크에 대한 지원을 프로젝트에 추가할 수 있는 창이 열립니다. 하지만 웹 애플리케이션 하나만 있으면 됩니다 . Ans는 우리가 선택한 것입니다. ![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 8]() 웹 응용 프로그램 확인란이 선택되어 있고 기본 창에 web.xml 파일이 자동으로 생성되도록 표시되어 있는지 확인합니다(아직 선택하지 않은 경우 확인란을 선택하는 것이 좋습니다). 그러면 웹 폴더가 프로젝트 구조에 추가된 것을 볼 수 있습니다.
웹 응용 프로그램 확인란이 선택되어 있고 기본 창에 web.xml 파일이 자동으로 생성되도록 표시되어 있는지 확인합니다(아직 선택하지 않은 경우 확인란을 선택하는 것이 좋습니다). 그러면 웹 폴더가 프로젝트 구조에 추가된 것을 볼 수 있습니다. ![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 9]() 이것은 주소가 있는 웹 프로젝트의 루트입니다.
이것은 주소가 있는 웹 프로젝트의 루트입니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 10]() . 열어 봐.
. 열어 봐. ![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 11]() 말하자면 기본적으로 실행되는 파일입니다. 즉, 프로젝트를 시작할 때 정확히 보게 될 것입니다. 기본적으로 jsp는 내부에서 Java 코드를 실행할 수 있다는 점을 제외하면 일반 HTML 파일 입니다.
예를 들어 " My super web app! " 과 같이 표준 제목이 아닌 다른 것을 표시하고 본문에 " I'm alive! "라고 작성합시다. 프로젝트를 시작할 준비가 거의 다 되었습니다! 안타깝게도 프로그램 시작을 위한 일반적인 녹색 삼각형이 활성화되어 있지 않습니다.
말하자면 기본적으로 실행되는 파일입니다. 즉, 프로젝트를 시작할 때 정확히 보게 될 것입니다. 기본적으로 jsp는 내부에서 Java 코드를 실행할 수 있다는 점을 제외하면 일반 HTML 파일 입니다.
예를 들어 " My super web app! " 과 같이 표준 제목이 아닌 다른 것을 표시하고 본문에 " I'm alive! "라고 작성합시다. 프로젝트를 시작할 준비가 거의 다 되었습니다! 안타깝게도 프로그램 시작을 위한 일반적인 녹색 삼각형이 활성화되어 있지 않습니다. ![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 12]() 왼쪽에 있는 버튼(화면에 빨간색 화살표로 표시됨)을 클릭하고 구성 편집 ... 녹색 더하기 기호를 클릭하여 일부 구성을 추가하라는 창이 열립니다. 그것을 클릭하십시오 (창의 왼쪽 상단 모서리에 있음). Tomcat 서버 > 로컬을
왼쪽에 있는 버튼(화면에 빨간색 화살표로 표시됨)을 클릭하고 구성 편집 ... 녹색 더하기 기호를 클릭하여 일부 구성을 추가하라는 창이 열립니다. 그것을 클릭하십시오 (창의 왼쪽 상단 모서리에 있음). Tomcat 서버 > 로컬을![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 13]() 선택합니다 . 많은 옵션이 있는 창이 열리지만 기본값은 거의 모든 것에 적합합니다.
선택합니다 . 많은 옵션이 있는 창이 열리지만 기본값은 거의 모든 것에 적합합니다. ![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 14]() 표준 이름 (맨 위) 대신 구성에 예쁜 이름을 지정할 수 있습니다 . 또한 IDEA가 시스템에서 Tomcat을 성공적으로 찾았는지 확인해야 합니다(이미 다운로드하여 설치했습니다).그렇지?). 찾을 수 없는 경우(가능성이 낮음) 아래쪽 화살표를 누르고 설치 위치를 선택합니다. 또는 둘 이상이 설치된 경우 다른 버전을 선택하십시오. 하나만 가지고 있고 이미 설치되어 있습니다. 그래서 내 화면에 보이는 것처럼 보입니다. 창 맨 아래에는 지금까지 서버에 배포할 아티팩트가 표시되지 않았다는 경고가 표시됩니다. 이 경고 오른쪽에는 이 문제를 해결할 것을 제안하는 버튼이 있습니다. 그것을 클릭하면 IDEA가 스스로 모든 것을 찾을 수 있고, 누락된 모든 것을 스스로 생성하고, 모든 설정을 스스로 구성했음을 알 수 있습니다. 서버 탭 에서 서버 시작 시 배포 아래의 배포
표준 이름 (맨 위) 대신 구성에 예쁜 이름을 지정할 수 있습니다 . 또한 IDEA가 시스템에서 Tomcat을 성공적으로 찾았는지 확인해야 합니다(이미 다운로드하여 설치했습니다).그렇지?). 찾을 수 없는 경우(가능성이 낮음) 아래쪽 화살표를 누르고 설치 위치를 선택합니다. 또는 둘 이상이 설치된 경우 다른 버전을 선택하십시오. 하나만 가지고 있고 이미 설치되어 있습니다. 그래서 내 화면에 보이는 것처럼 보입니다. 창 맨 아래에는 지금까지 서버에 배포할 아티팩트가 표시되지 않았다는 경고가 표시됩니다. 이 경고 오른쪽에는 이 문제를 해결할 것을 제안하는 버튼이 있습니다. 그것을 클릭하면 IDEA가 스스로 모든 것을 찾을 수 있고, 누락된 모든 것을 스스로 생성하고, 모든 설정을 스스로 구성했음을 알 수 있습니다. 서버 탭 에서 서버 시작 시 배포 아래의 배포![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 15]() 탭으로 이동한 것을 볼 수 있습니다.섹션, 이제 배포할 아티팩트가 있습니다. 적용 및 확인을 클릭합니다. 먼저 창 하단에 아티팩트가 배치될 로컬 Tomcat 서버 섹션이 나타납니다. 창 오른쪽에 있는 해당 버튼을 클릭하여 이 섹션을 축소합니다.
탭으로 이동한 것을 볼 수 있습니다.섹션, 이제 배포할 아티팩트가 있습니다. 적용 및 확인을 클릭합니다. 먼저 창 하단에 아티팩트가 배치될 로컬 Tomcat 서버 섹션이 나타납니다. 창 오른쪽에 있는 해당 버튼을 클릭하여 이 섹션을 축소합니다. ![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 16]() 이제 녹색 실행 삼각형이 활성화된 것을 볼 수 있습니다. 모든 것을 다시 확인하고 싶은 경우 프로젝트 설정 버튼(실행 버튼 오른쪽에 빨간색 화살표로 표시됨)을 클릭하고 아티팩트 섹션으로 이동하여 아티팩트가 실제로 생성되었는지 확인할 수 있습니다 . Fix를 누르기 전까지는 없었습니다.버튼을 클릭했지만 이제 모든 것이 정상입니다. 그리고 이 구성은 우리에게 완벽하게 맞습니다. 간단히 말해서, my-super-project:war 와 my-super-project:war exploded 의 차이점은 my-super-project:war는 단지 하나의 war 파일(아카이브일 뿐임)과 exploded가 포함된 버전으로 구성된다는 점입니다 . 단순히 "풀린" 전쟁 입니다 . 그리고 개인적으로 서버에서 사소한 변경 사항을 빠르게 디버깅할 수 있기 때문에 이것이 더 편리하다고 생각하는 옵션입니다. 본질적으로 아티팩트 는 방금 컴파일된 프로젝트이며 Tomcat이 직접 액세스할 수 있도록 폴더 구조가 변경되었습니다. 다음과 같이 표시됩니다.
이제 녹색 실행 삼각형이 활성화된 것을 볼 수 있습니다. 모든 것을 다시 확인하고 싶은 경우 프로젝트 설정 버튼(실행 버튼 오른쪽에 빨간색 화살표로 표시됨)을 클릭하고 아티팩트 섹션으로 이동하여 아티팩트가 실제로 생성되었는지 확인할 수 있습니다 . Fix를 누르기 전까지는 없었습니다.버튼을 클릭했지만 이제 모든 것이 정상입니다. 그리고 이 구성은 우리에게 완벽하게 맞습니다. 간단히 말해서, my-super-project:war 와 my-super-project:war exploded 의 차이점은 my-super-project:war는 단지 하나의 war 파일(아카이브일 뿐임)과 exploded가 포함된 버전으로 구성된다는 점입니다 . 단순히 "풀린" 전쟁 입니다 . 그리고 개인적으로 서버에서 사소한 변경 사항을 빠르게 디버깅할 수 있기 때문에 이것이 더 편리하다고 생각하는 옵션입니다. 본질적으로 아티팩트 는 방금 컴파일된 프로젝트이며 Tomcat이 직접 액세스할 수 있도록 폴더 구조가 변경되었습니다. 다음과 같이 표시됩니다.
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 17]() 이제 프로젝트를 시작할 모든 준비가 되었습니다. 귀중한 녹색 실행 버튼을 누르고 결과를 즐기십시오! :)
이제 프로젝트를 시작할 모든 준비가 되었습니다. 귀중한 녹색 실행 버튼을 누르고 결과를 즐기십시오! :)
![IntelliJ IDEA Enterprise에서 가장 간단한 웹 프로젝트를 만듭니다. 사진과 함께 단계별로 - 18]()

 왼쪽에서 Maven 을 선택하고 위에서 프로젝트의 JDK가 선택되어 있는지 확인합니다 . 거기에 없으면 목록에서 하나를 선택하거나 새로 만들기 ...를 클릭하고 컴퓨터에서 하나를 선택합니다. 이 창에서 GroupId 및 ArtifactId 를
왼쪽에서 Maven 을 선택하고 위에서 프로젝트의 JDK가 선택되어 있는지 확인합니다 . 거기에 없으면 목록에서 하나를 선택하거나 새로 만들기 ...를 클릭하고 컴퓨터에서 하나를 선택합니다. 이 창에서 GroupId 및 ArtifactId 를 지정해야 합니다 . GroupId 는 프로젝트를 발행하는 회사의 고유 식별자를 나타냅니다. 일반적인 관행은 회사의 도메인 이름을 사용하는 것이지만 역순입니다. 그래도 거울 같지는 않습니다. 예를 들어 회사의 도메인 이름이 maven.apache.org 인 경우 GroupId는 org.apache.maven이 됩니다.. 즉, 먼저 최상위 도메인을 작성하고 점을 추가한 다음 두 번째 수준 도메인 등을 추가합니다. 이것은 일반적으로 허용되는 접근 방식입니다. 회사의 일부가 아니라 직접 프로젝트를 "분쇄"하는 경우 개인 도메인 이름을 여기에 입력합니다(또한 역순으로!). 물론 가지고 있다면. :) 그렇지 않다면 걱정하지 마십시오. 실제로 여기에 무엇이든 쓸 수 있습니다 .
지정해야 합니다 . GroupId 는 프로젝트를 발행하는 회사의 고유 식별자를 나타냅니다. 일반적인 관행은 회사의 도메인 이름을 사용하는 것이지만 역순입니다. 그래도 거울 같지는 않습니다. 예를 들어 회사의 도메인 이름이 maven.apache.org 인 경우 GroupId는 org.apache.maven이 됩니다.. 즉, 먼저 최상위 도메인을 작성하고 점을 추가한 다음 두 번째 수준 도메인 등을 추가합니다. 이것은 일반적으로 허용되는 접근 방식입니다. 회사의 일부가 아니라 직접 프로젝트를 "분쇄"하는 경우 개인 도메인 이름을 여기에 입력합니다(또한 역순으로!). 물론 가지고 있다면. :) 그렇지 않다면 걱정하지 마십시오. 실제로 여기에 무엇이든 쓸 수 있습니다 .


 보시다시피 루트에는 다음이 있습니다.
보시다시피 루트에는 다음이 있습니다.
 다양한 프레임워크에 대한 지원을 프로젝트에 추가할 수 있는 창이 열립니다. 하지만 웹 애플리케이션 하나만 있으면 됩니다 . Ans는 우리가 선택한 것입니다.
다양한 프레임워크에 대한 지원을 프로젝트에 추가할 수 있는 창이 열립니다. 하지만 웹 애플리케이션 하나만 있으면 됩니다 . Ans는 우리가 선택한 것입니다.  웹 응용 프로그램 확인란이 선택되어 있고 기본 창에 web.xml 파일이 자동으로 생성되도록 표시되어 있는지 확인합니다(아직 선택하지 않은 경우 확인란을 선택하는 것이 좋습니다). 그러면 웹 폴더가 프로젝트 구조에 추가된 것을 볼 수 있습니다.
웹 응용 프로그램 확인란이 선택되어 있고 기본 창에 web.xml 파일이 자동으로 생성되도록 표시되어 있는지 확인합니다(아직 선택하지 않은 경우 확인란을 선택하는 것이 좋습니다). 그러면 웹 폴더가 프로젝트 구조에 추가된 것을 볼 수 있습니다.  이것은 주소가 있는 웹 프로젝트의 루트입니다.
이것은 주소가 있는 웹 프로젝트의 루트입니다. . 열어 봐.
. 열어 봐.  말하자면 기본적으로 실행되는 파일입니다. 즉, 프로젝트를 시작할 때 정확히 보게 될 것입니다. 기본적으로 jsp는 내부에서 Java 코드를 실행할 수 있다는 점을 제외하면 일반 HTML 파일 입니다.
말하자면 기본적으로 실행되는 파일입니다. 즉, 프로젝트를 시작할 때 정확히 보게 될 것입니다. 기본적으로 jsp는 내부에서 Java 코드를 실행할 수 있다는 점을 제외하면 일반 HTML 파일 입니다.
 왼쪽에 있는 버튼(화면에 빨간색 화살표로 표시됨)을 클릭하고 구성 편집 ... 녹색 더하기 기호를 클릭하여 일부 구성을 추가하라는 창이 열립니다. 그것을 클릭하십시오 (창의 왼쪽 상단 모서리에 있음). Tomcat 서버 > 로컬을
왼쪽에 있는 버튼(화면에 빨간색 화살표로 표시됨)을 클릭하고 구성 편집 ... 녹색 더하기 기호를 클릭하여 일부 구성을 추가하라는 창이 열립니다. 그것을 클릭하십시오 (창의 왼쪽 상단 모서리에 있음). Tomcat 서버 > 로컬을 선택합니다 . 많은 옵션이 있는 창이 열리지만 기본값은 거의 모든 것에 적합합니다.
선택합니다 . 많은 옵션이 있는 창이 열리지만 기본값은 거의 모든 것에 적합합니다.  표준 이름 (맨 위) 대신 구성에 예쁜 이름을 지정할 수 있습니다 . 또한 IDEA가 시스템에서 Tomcat을 성공적으로 찾았는지 확인해야 합니다(이미 다운로드하여 설치했습니다).그렇지?). 찾을 수 없는 경우(가능성이 낮음) 아래쪽 화살표를 누르고 설치 위치를 선택합니다. 또는 둘 이상이 설치된 경우 다른 버전을 선택하십시오. 하나만 가지고 있고 이미 설치되어 있습니다. 그래서 내 화면에 보이는 것처럼 보입니다. 창 맨 아래에는 지금까지 서버에 배포할 아티팩트가 표시되지 않았다는 경고가 표시됩니다. 이 경고 오른쪽에는 이 문제를 해결할 것을 제안하는 버튼이 있습니다. 그것을 클릭하면 IDEA가 스스로 모든 것을 찾을 수 있고, 누락된 모든 것을 스스로 생성하고, 모든 설정을 스스로 구성했음을 알 수 있습니다. 서버 탭 에서 서버 시작 시 배포 아래의 배포
표준 이름 (맨 위) 대신 구성에 예쁜 이름을 지정할 수 있습니다 . 또한 IDEA가 시스템에서 Tomcat을 성공적으로 찾았는지 확인해야 합니다(이미 다운로드하여 설치했습니다).그렇지?). 찾을 수 없는 경우(가능성이 낮음) 아래쪽 화살표를 누르고 설치 위치를 선택합니다. 또는 둘 이상이 설치된 경우 다른 버전을 선택하십시오. 하나만 가지고 있고 이미 설치되어 있습니다. 그래서 내 화면에 보이는 것처럼 보입니다. 창 맨 아래에는 지금까지 서버에 배포할 아티팩트가 표시되지 않았다는 경고가 표시됩니다. 이 경고 오른쪽에는 이 문제를 해결할 것을 제안하는 버튼이 있습니다. 그것을 클릭하면 IDEA가 스스로 모든 것을 찾을 수 있고, 누락된 모든 것을 스스로 생성하고, 모든 설정을 스스로 구성했음을 알 수 있습니다. 서버 탭 에서 서버 시작 시 배포 아래의 배포 탭으로 이동한 것을 볼 수 있습니다.섹션, 이제 배포할 아티팩트가 있습니다. 적용 및 확인을 클릭합니다. 먼저 창 하단에 아티팩트가 배치될 로컬 Tomcat 서버 섹션이 나타납니다. 창 오른쪽에 있는 해당 버튼을 클릭하여 이 섹션을 축소합니다.
탭으로 이동한 것을 볼 수 있습니다.섹션, 이제 배포할 아티팩트가 있습니다. 적용 및 확인을 클릭합니다. 먼저 창 하단에 아티팩트가 배치될 로컬 Tomcat 서버 섹션이 나타납니다. 창 오른쪽에 있는 해당 버튼을 클릭하여 이 섹션을 축소합니다.  이제 녹색 실행 삼각형이 활성화된 것을 볼 수 있습니다. 모든 것을 다시 확인하고 싶은 경우 프로젝트 설정 버튼(실행 버튼 오른쪽에 빨간색 화살표로 표시됨)을 클릭하고 아티팩트 섹션으로 이동하여 아티팩트가 실제로 생성되었는지 확인할 수 있습니다 . Fix를 누르기 전까지는 없었습니다.버튼을 클릭했지만 이제 모든 것이 정상입니다. 그리고 이 구성은 우리에게 완벽하게 맞습니다. 간단히 말해서, my-super-project:war 와 my-super-project:war exploded 의 차이점은 my-super-project:war는 단지 하나의 war 파일(아카이브일 뿐임)과 exploded가 포함된 버전으로 구성된다는 점입니다 . 단순히 "풀린" 전쟁 입니다 . 그리고 개인적으로 서버에서 사소한 변경 사항을 빠르게 디버깅할 수 있기 때문에 이것이 더 편리하다고 생각하는 옵션입니다. 본질적으로 아티팩트 는 방금 컴파일된 프로젝트이며 Tomcat이 직접 액세스할 수 있도록 폴더 구조가 변경되었습니다. 다음과 같이 표시됩니다.
이제 녹색 실행 삼각형이 활성화된 것을 볼 수 있습니다. 모든 것을 다시 확인하고 싶은 경우 프로젝트 설정 버튼(실행 버튼 오른쪽에 빨간색 화살표로 표시됨)을 클릭하고 아티팩트 섹션으로 이동하여 아티팩트가 실제로 생성되었는지 확인할 수 있습니다 . Fix를 누르기 전까지는 없었습니다.버튼을 클릭했지만 이제 모든 것이 정상입니다. 그리고 이 구성은 우리에게 완벽하게 맞습니다. 간단히 말해서, my-super-project:war 와 my-super-project:war exploded 의 차이점은 my-super-project:war는 단지 하나의 war 파일(아카이브일 뿐임)과 exploded가 포함된 버전으로 구성된다는 점입니다 . 단순히 "풀린" 전쟁 입니다 . 그리고 개인적으로 서버에서 사소한 변경 사항을 빠르게 디버깅할 수 있기 때문에 이것이 더 편리하다고 생각하는 옵션입니다. 본질적으로 아티팩트 는 방금 컴파일된 프로젝트이며 Tomcat이 직접 액세스할 수 있도록 폴더 구조가 변경되었습니다. 다음과 같이 표시됩니다.




GO TO FULL VERSION