लेख समजून घेण्यासाठी आवश्यक ज्ञान: तुम्ही जावा कोर आधीच कमी-अधिक प्रमाणात शोधून काढला आहे आणि तुम्हाला
JavaEE तंत्रज्ञान आणि
वेब प्रोग्रामिंग पहायला आवडेल . तुमच्यासाठी सध्या जावा कलेक्शन क्वेस्टचा अभ्यास करणे सर्वात फायदेशीर ठरेल, जे लेखाच्या जवळच्या विषयांशी संबंधित आहे.
सध्या, मी IntelliJ IDEA एंटरप्राइझ एडिशन वापरतो (
संपादकाची नोंद: ही IDE ची सशुल्क विस्तारित आवृत्ती आहे; ती सहसा व्यावसायिक विकासासाठी वापरली जाते).
विनामूल्य समुदाय आवृत्तीपेक्षा त्यात वेब प्रकल्पांसह कार्य करणे खूप सोपे आहे . एंटरप्राइझ
एडिशनमध्ये , अक्षरशः माउसच्या एका क्लिकने प्रोजेक्ट तयार होतो, तो सर्व्हलेट कंटेनरमध्ये टाकतो, सर्व्हर सुरू होतो आणि ब्राउझरमध्ये प्रोजेक्टसाठी वेबपेज उघडतो. IDEA च्या विनामूल्य आवृत्तीमध्ये, तुम्हाला यापैकी बरेच काही स्वतः करावे लागेल, म्हणजे "मॅन्युअली".
मी Apache Maven वापरतो
प्रकल्प तयार करणे आणि त्याचे जीवन चक्र व्यवस्थापित करणे. मी या प्रकल्पात त्याच्या क्षमतांचा (पॅकेज/अवलंबन व्यवस्थापन) फक्त एक छोटासा भाग वापरला आहे. सर्व्हलेट कंटेनर/ऍप्लिकेशन सर्व्हर म्हणून, मी Apache Tomcat आवृत्ती 9.0.12 निवडली.
चला सुरू करुया
प्रथम,
IntelliJ IDEA उघडा आणि एक रिक्त
Maven प्रकल्प तयार करा .
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 2]()
डावीकडे,
Maven निवडा आणि
प्रकल्पाचा JDK वर निवडलेला आहे का ते तपासा. ते तेथे नसल्यास, सूचीमधून एक निवडा, किंवा
नवीन क्लिक करा ... आणि संगणकावरून एक निवडा.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 3]()
या विंडोमध्ये, तुम्हाला
GroupId आणि ArtifactId निर्दिष्ट करणे आवश्यक आहे . GroupId
प्रकल्प जारी करणार्या कंपनीच्या युनिक आयडेंटिफायरचा संदर्भ देते. कंपनीचे डोमेन नाव वापरणे ही सामान्य पद्धत आहे, परंतु उलट क्रमाने. तरी आरशासारखा नाही. उदाहरणार्थ, जर एखाद्या कंपनीचे डोमेन नाव
maven.apache.org असेल, तर त्याचा GroupId org.apache.maven असेल
. म्हणजेच, आपण प्रथम उच्च-स्तरीय डोमेन लिहितो, एक बिंदू जोडतो, नंतर द्वितीय-स्तरीय डोमेन इ. हा सर्वसाधारणपणे स्वीकारलेला दृष्टिकोन आहे. जर तुम्ही स्वतः प्रकल्प "ग्राइंड आउट" करत असाल (आणि कंपनीचा भाग म्हणून नाही), तर तुम्ही तुमचे वैयक्तिक डोमेन नाव येथे ठेवा (उलट क्रमाने देखील!). जर तुमच्याकडे असेल तर नक्कीच. :) नसेल तर काळजी करू नका.
तुम्ही इथे काहीही लिहू शकता .
| john.doe.org हे डोमेन नाव असलेल्या कंपनीसाठी, GroupId org.doe.john असेल. वेगवेगळ्या कंपन्यांद्वारे उत्पादित केलेल्या समान नावाच्या प्रकल्पांना वेगळे करण्यासाठी या नामकरण पद्धतीची आवश्यकता आहे. |
या उदाहरणात, मी एक काल्पनिक डोमेन वापरेन:
fatlady.info.codegym.cc . त्यानुसार, मी
GroupId फील्डमध्ये
cc.codergym.info.fatlady प्रविष्ट करतो .
ArtifactId हे फक्त आमच्या प्रकल्पाचे नाव आहे. शब्द वेगळे करण्यासाठी तुम्ही अक्षरे आणि विशिष्ट चिन्हे (उदाहरणार्थ हायफन) वापरू शकता. आम्ही इथे लिहितो तेच आमच्या "कलाकृतीला" नाव दिले जाईल.
या उदाहरणात, मी my-super-project वापरणार आहे . अद्याप आवृत्ती फील्डला स्पर्श करू नका—जसे आहे तसे सोडा. आणि तुम्ही नवीन प्रोजेक्ट तयार करता तेव्हा स्टँडर्ड
IDEA विंडो येथे आहे. परंपरा जपून, याला माय-सुपर-प्रोजेक्ट म्हणूया .
प्रकल्प तयार झाला आहे!![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 4]()
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 5]()
| Pom.xml लगेच उघडले जाते. ही Maven सेटिंग्ज असलेली फाइल आहे. आम्हाला मावेनला काय करायचे आहे किंवा काहीतरी कुठे शोधायचे आहे हे सांगायचे असल्यास, आम्ही या pom.xml फाइलमध्ये सर्व वर्णन करतो. हे प्रकल्पाच्या मुळामध्ये स्थित आहे. |
आम्ही पाहतो की मॅवेन प्रकल्प तयार करताना आम्ही प्रविष्ट केलेला अचूक डेटा त्यात आता आहे :
groupId ,
artifactId , आणि
आवृत्ती (आम्ही त्या शेवटच्याला स्पर्श केला नाही).
आमच्या प्रकल्पाची रचना
या
मावेन प्रकल्पाची विशिष्ट रचना आहे.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 6]()
जसे आपण पाहू शकता, रूटमध्ये आहे:
- एक .idea निर्देशिका, ज्यामध्ये सध्याच्या प्रोजेक्टच्या IDEA सेटिंग्ज आहेत;
- एक src निर्देशिका, जिथे आपण आपला स्रोत कोड तयार करतो;
- my-super-project.iml फाईल , जी IDEA द्वारे तयार केलेली प्रोजेक्ट फाइल आहे;
- pom.xml फाइल (मी आधी नमूद केलेली Maven प्रोजेक्ट फाइल), जी आता उघडली आहे. जर मी कुठेतरी pom.xml चा उल्लेख केला असेल तर ही फाइल मी बोलत आहे.
src फोल्डरच्या आत , दोन सबफोल्डर्स आहेत:
- मुख्य - आमच्या कोडसाठी;
- चाचणी — आमच्या कोडच्या चाचण्यांसाठी.
मुख्य आणि चाचणीमध्ये
, एक जावा फोल्डर आहे . तुम्ही याला समान फोल्डर म्हणून विचार करू शकता, शिवाय
मुख्य फोल्डर स्त्रोत कोडसाठी आहे आणि चाचणीमधील एक चाचणी कोडसाठी आहे. आत्तासाठी, आम्हाला
संसाधन फोल्डरसाठी काही उपयोग नाही. आम्ही ते वापरणार नाही. पण तिथेच सोडा.
त्याचे वेब प्रोजेक्टमध्ये रूपांतर करणे
आमच्या
मावेन प्रकल्पाला वेब प्रकल्पात रूपांतरित करण्याची वेळ आली आहे. हे करण्यासाठी, या ट्रीमधील प्रकल्पाच्या नावावर उजवे-क्लिक करा आणि
फ्रेमवर्क समर्थन जोडा … निवडा
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 7]()
एक विंडो उघडेल जिथे आम्ही आमच्या प्रकल्पासाठी विविध फ्रेमवर्कसाठी समर्थन जोडू शकतो. परंतु आम्हाला फक्त एक आवश्यक आहे:
वेब अनुप्रयोग . उत्तर आम्ही तेच निवडतो.
वेब ऍप्लिकेशन![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 8]()
चेकबॉक्स निवडला आहे याची खात्री करा आणि मुख्य विंडो सूचित करते की आम्हाला
web.xml फाइल स्वयंचलितपणे तयार करायची आहे (मी चेकबॉक्स निवडण्याची शिफारस करतो, जर ती आधीच निवडलेली नसेल). त्यानंतर आम्ही पाहतो की आमच्या प्रोजेक्ट स्ट्रक्चरमध्ये
वेब फोल्डर जोडले गेले आहे. हे पत्त्यासह आमच्या वेब प्रकल्पाचे मूळ आहे
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 9]()
/. दुसऱ्या शब्दांत, जर आपण ब्राउझरमध्ये '
लोकलहोस्ट ' एंटर केले (जेव्हा प्रकल्प चालत असेल, अर्थातच), तर ते येथे वेब प्रोजेक्टच्या मुळाशी दिसेल. जर आपण
लोकलहोस्ट/अॅडयूजर प्रविष्ट केले, तर ते वेब फोल्डरमध्ये
addUser नावाचे संसाधन शोधेल .
| तुम्हाला समजून घेणे आवश्यक असलेली मुख्य गोष्ट म्हणजे वेब फोल्डर हे आमच्या प्रकल्पाचे मूळ आहे जेव्हा आम्ही ते टॉमकॅटमध्ये ठेवतो. आमच्याकडे आता एक विशिष्ट फोल्डर रचना आहे, परंतु आम्ही तयार केलेल्या प्रकल्पात ते थोडे वेगळे असेल. विशेषतः, वेब फोल्डर रूट असेल. |
वेब मध्ये ,
WEB-INF नावाचे एक आवश्यक फोल्डर आहे , जिथे
web.xml फाईल स्थित आहे, म्हणजे शेवटच्या चरणात आम्ही प्रोग्रामला तयार करण्यास सांगितले. चला ते उघडूया.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 10]()
आपण पाहू शकता की त्यात अद्याप काहीही मनोरंजक नाही, फक्त एक शीर्षलेख. तसे, जर तुम्ही फाइल तयार करण्याची विनंती केली नसेल, तर तुम्हाला ती व्यक्तिचलितपणे तयार करावी लागेल, म्हणजे सर्व शीर्षलेख हाताने टाइप करा. किंवा, किमान, इंटरनेटवर रेडीमेड आवृत्ती शोधा. आम्हाला
web.xml कशासाठी आवश्यक आहे ? मॅपिंगसाठी. येथे आम्ही
Tomcat साठी स्पेल आउट करू ज्या URL विनंत्या कोणत्या सर्व्हलेट्सकडे पाठवल्या जातात. पण आपण त्यावर नंतर पोहोचू. आतासाठी, ते रिकामे सोडा. वेब फोल्डरमध्ये
index.jsp फाइल देखील आहे
. ते उघडा.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 11]()
ही फाईल आहे जी डीफॉल्टनुसार कार्यान्वित केली जाईल. दुसऱ्या शब्दांत, जेव्हा आम्ही प्रकल्प सुरू करतो तेव्हा ते तंतोतंत दिसेल. मुळात,
jsp ही एक सामान्य
HTML फाईल आहे , त्याशिवाय तुम्ही त्यात Java कोड कार्यान्वित करू शकता.
स्टॅटिक आणि डायनॅमिक सामग्रीबद्दल थोडेसे
स्थिर सामग्री ही अशी सामग्री आहे जी कालांतराने बदलत नाही. आपण
HTML फाईलमध्ये जे काही लिहितो ते सर्व काही अपरिवर्तित प्रदर्शित केले जाते, जसे ते लिहिले जाते. जर आपण "
हॅलो वर्ल्ड " असे लिहिले तर, हा मजकूर आपण पृष्ठ उघडताच, आणि 5 मिनिटांत, आणि उद्या, आणि एका आठवड्यात, आणि एका वर्षात प्रदर्शित होईल. त्यात बदल होणार नाही. पण जर आम्हाला पृष्ठावर वर्तमान तारीख प्रदर्शित करायची असेल तर? जर आपण फक्त "
ऑक्टोबर 27, 2017 लिहितो", तर उद्या आम्ही तीच तारीख पाहू, आणि एक आठवड्यानंतर, आणि एक वर्षानंतर. पण आम्हाला तारीख चालू ठेवायला आवडेल. इथेच पृष्ठावर कोड कार्यान्वित करण्याची क्षमता उपयुक्त आहे. आम्ही एक मिळवू शकतो. तारीख ऑब्जेक्ट, ते इच्छित फॉरमॅटमध्ये रूपांतरित करा आणि ते पृष्ठावर प्रदर्शित करा. त्यानंतर, प्रत्येक दिवशी जेव्हा आम्ही पृष्ठ उघडतो, तेव्हा तारीख नेहमीच चालू असेल. जर आम्हाला फक्त स्थिर सामग्रीची आवश्यकता असेल, तर आम्हाला फक्त नियमित वेब सर्व्हरची आवश्यकता आहे आणि एचटीएमएल फाइल्स. आम्हाला Java, Maven किंवा Tomcat ची गरज नाही. पण जर आम्हाला डायनॅमिक कंटेंट वापरायचा असेल तर आम्हाला त्या सर्व टूल्सची गरज आहे. पण आतासाठी, आमच्या index.jsp वर परत
जाऊया .
मानक शीर्षकाव्यतिरिक्त काहीतरी सूचित करूया, उदाहरणार्थ, "
माझे सुपर वेब अॅप! " नंतर, मुख्य भागामध्ये, " मी जिवंत आहे! " असे लिहूया ! आम्ही आमचा प्रकल्प सुरू करण्यासाठी जवळजवळ तयार आहोत! दुर्दैवाने, प्रोग्राम सुरू करण्यासाठी नेहमीचा हिरवा त्रिकोण सक्रिय नाही.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 12]()
त्याच्या डावीकडील बटणावर क्लिक करा (स्क्रीनवर लाल बाणाने दर्शविलेले) आणि
कॉन्फिगरेशन संपादित करा निवडा ... ती एक विंडो उघडेल जिथे आम्हाला काही कॉन्फिगरेशन जोडण्यासाठी हिरव्या प्लस चिन्हावर क्लिक करण्यासाठी आमंत्रित केले जाईल. त्यावर क्लिक करा (विंडोच्या वरच्या डाव्या कोपर्यात).
टॉमकॅट सर्व्हर >
स्थानिक![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 13]()
निवडा . अनेक पर्यायांसह एक विंडो उघडेल, परंतु डीफॉल्ट आम्हाला जवळजवळ प्रत्येक गोष्टीसाठी अनुकूल आहेत.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 14]()
आम्ही आमच्या कॉन्फिगरेशनला मानक नावाऐवजी एक सुंदर नाव देऊ शकतो
( अगदी शीर्षस्थानी). आम्हाला हे देखील सत्यापित करणे आवश्यक आहे की IDEA आमच्या सिस्टमवर टॉमकॅट यशस्वीरित्या सापडला आहे (तुम्ही आधीच
डाउनलोड आणि स्थापित केले आहेते, बरोबर?). जर ते सापडले नाही (जे संभव नाही), तर खाली बाण दाबा आणि ते कुठे स्थापित केले आहे ते निवडा. किंवा तुमच्याकडे एकापेक्षा जास्त इंस्टॉल असल्यास, वेगळी आवृत्ती निवडा. माझ्याकडे फक्त एक आहे आणि ते आधीच स्थापित केले आहे. म्हणूनच ते माझ्या पडद्यावर जसे दिसते तसे दिसते. आणि खिडकीच्या अगदी तळाशी, आम्हाला एक चेतावणी दिसते, जी आम्हाला सतर्क करते की आतापर्यंत सर्व्हरवर तैनात करण्यासाठी कोणतीही कलाकृती सूचित केलेली नाही. या चेतावणीच्या उजवीकडे एक बटण आहे जे आम्ही याचे निराकरण करतो. आम्ही त्यावर क्लिक करतो आणि पाहतो की IDEA स्वतःच सर्वकाही शोधण्यात सक्षम आहे, स्वतःहून हरवलेली प्रत्येक गोष्ट तयार केली आहे आणि स्वतःच सर्व सेटिंग्ज कॉन्फिगर केली आहे.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 15]()
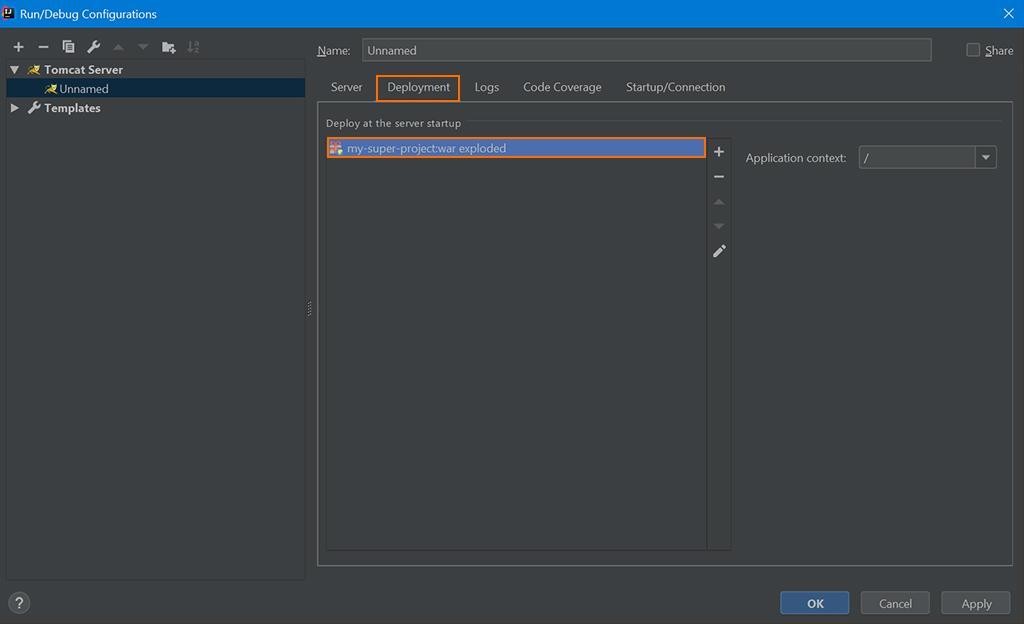
आम्ही पाहू शकतो की त्याने आम्हाला
सर्व्हर टॅबवरून
डिप्लॉयमेंट टॅबवर,
सर्व्हर स्टार्टअपवर तैनात केले आहे.विभाग, आणि आमच्याकडे आता उपयोजित करण्यासाठी एक कलाकृती आहे.
लागू करा आणि ओके क्लिक करा. आणि आम्ही प्रथम पाहतो की विंडोच्या तळाशी, आमच्या स्थानिक टॉमकॅट सर्व्हरसह एक विभाग दिसला आहे, जिथे आमची कलाकृती ठेवली जाईल. विंडोच्या उजव्या बाजूला असलेल्या संबंधित बटणावर क्लिक करून हा विभाग संकुचित करा.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 16]()
आता आपण पाहतो की हिरवा प्रक्षेपण त्रिकोण सक्रिय आहे. ज्यांना सर्वकाही दुहेरी तपासणे आवडते त्यांच्यासाठी तुम्ही प्रोजेक्ट सेटिंग्ज बटणावर क्लिक करू शकता (लाँच बटणांच्या उजवीकडे, लाल बाणाने सूचित केले आहे), आर्टिफॅक्ट्स विभागात जा आणि आर्टिफॅक्ट खरोखर तयार केले आहे याची खात्री
करा .
आम्ही ते फिक्स दाबेपर्यंत ते तिथे नव्हते
बटण, पण आता सर्वकाही ठीक आहे. आणि हे कॉन्फिगरेशन आमच्यासाठी पूर्णपणे अनुकूल आहे. थोडक्यात,
my-super-project:war आणि
my-super-project:war exploded यातील फरक असा आहे की
my-super-project:war मध्ये फक्त एक
वॉर फाईल (जी फक्त एक संग्रहण आहे) आणि एक्स्प्लोड केलेली आवृत्ती असते. हे फक्त
"अनपॅक केलेले" युद्ध आहे . आणि वैयक्तिकरित्या, हा पर्याय मला अधिक सोयीचा वाटतो, कारण तो तुम्हाला सर्व्हरवरील किरकोळ बदल त्वरित डीबग करू देतो. थोडक्यात,
आर्टिफॅक्ट हा आमचा प्रकल्प आहे, नुकताच संकलित केला आहे — आणि जेथे टॉमकॅटला थेट प्रवेश करण्याची परवानगी देण्यासाठी फोल्डर रचना बदलली आहे. हे असे काहीतरी दिसेल:
आता आमचा प्रकल्प सुरू करण्यासाठी सर्व काही तयार आहे. मौल्यवान हिरवे लाँच बटण दाबा आणि परिणामाचा आनंद घ्या! :)
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. स्टेप बाय स्टेप, चित्रांसह - १]() सध्या, मी IntelliJ IDEA एंटरप्राइझ एडिशन वापरतो ( संपादकाची नोंद: ही IDE ची सशुल्क विस्तारित आवृत्ती आहे; ती सहसा व्यावसायिक विकासासाठी वापरली जाते). विनामूल्य समुदाय आवृत्तीपेक्षा त्यात वेब प्रकल्पांसह कार्य करणे खूप सोपे आहे . एंटरप्राइझ एडिशनमध्ये , अक्षरशः माउसच्या एका क्लिकने प्रोजेक्ट तयार होतो, तो सर्व्हलेट कंटेनरमध्ये टाकतो, सर्व्हर सुरू होतो आणि ब्राउझरमध्ये प्रोजेक्टसाठी वेबपेज उघडतो. IDEA च्या विनामूल्य आवृत्तीमध्ये, तुम्हाला यापैकी बरेच काही स्वतः करावे लागेल, म्हणजे "मॅन्युअली". मी Apache Maven वापरतोप्रकल्प तयार करणे आणि त्याचे जीवन चक्र व्यवस्थापित करणे. मी या प्रकल्पात त्याच्या क्षमतांचा (पॅकेज/अवलंबन व्यवस्थापन) फक्त एक छोटासा भाग वापरला आहे. सर्व्हलेट कंटेनर/ऍप्लिकेशन सर्व्हर म्हणून, मी Apache Tomcat आवृत्ती 9.0.12 निवडली.
सध्या, मी IntelliJ IDEA एंटरप्राइझ एडिशन वापरतो ( संपादकाची नोंद: ही IDE ची सशुल्क विस्तारित आवृत्ती आहे; ती सहसा व्यावसायिक विकासासाठी वापरली जाते). विनामूल्य समुदाय आवृत्तीपेक्षा त्यात वेब प्रकल्पांसह कार्य करणे खूप सोपे आहे . एंटरप्राइझ एडिशनमध्ये , अक्षरशः माउसच्या एका क्लिकने प्रोजेक्ट तयार होतो, तो सर्व्हलेट कंटेनरमध्ये टाकतो, सर्व्हर सुरू होतो आणि ब्राउझरमध्ये प्रोजेक्टसाठी वेबपेज उघडतो. IDEA च्या विनामूल्य आवृत्तीमध्ये, तुम्हाला यापैकी बरेच काही स्वतः करावे लागेल, म्हणजे "मॅन्युअली". मी Apache Maven वापरतोप्रकल्प तयार करणे आणि त्याचे जीवन चक्र व्यवस्थापित करणे. मी या प्रकल्पात त्याच्या क्षमतांचा (पॅकेज/अवलंबन व्यवस्थापन) फक्त एक छोटासा भाग वापरला आहे. सर्व्हलेट कंटेनर/ऍप्लिकेशन सर्व्हर म्हणून, मी Apache Tomcat आवृत्ती 9.0.12 निवडली.
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 2]() डावीकडे, Maven निवडा आणि प्रकल्पाचा JDK वर निवडलेला आहे का ते तपासा. ते तेथे नसल्यास, सूचीमधून एक निवडा, किंवा नवीन क्लिक करा ... आणि संगणकावरून एक निवडा.
डावीकडे, Maven निवडा आणि प्रकल्पाचा JDK वर निवडलेला आहे का ते तपासा. ते तेथे नसल्यास, सूचीमधून एक निवडा, किंवा नवीन क्लिक करा ... आणि संगणकावरून एक निवडा. ![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 3]() या विंडोमध्ये, तुम्हाला GroupId आणि ArtifactId निर्दिष्ट करणे आवश्यक आहे . GroupId प्रकल्प जारी करणार्या कंपनीच्या युनिक आयडेंटिफायरचा संदर्भ देते. कंपनीचे डोमेन नाव वापरणे ही सामान्य पद्धत आहे, परंतु उलट क्रमाने. तरी आरशासारखा नाही. उदाहरणार्थ, जर एखाद्या कंपनीचे डोमेन नाव maven.apache.org असेल, तर त्याचा GroupId org.apache.maven असेल. म्हणजेच, आपण प्रथम उच्च-स्तरीय डोमेन लिहितो, एक बिंदू जोडतो, नंतर द्वितीय-स्तरीय डोमेन इ. हा सर्वसाधारणपणे स्वीकारलेला दृष्टिकोन आहे. जर तुम्ही स्वतः प्रकल्प "ग्राइंड आउट" करत असाल (आणि कंपनीचा भाग म्हणून नाही), तर तुम्ही तुमचे वैयक्तिक डोमेन नाव येथे ठेवा (उलट क्रमाने देखील!). जर तुमच्याकडे असेल तर नक्कीच. :) नसेल तर काळजी करू नका. तुम्ही इथे काहीही लिहू शकता .
या विंडोमध्ये, तुम्हाला GroupId आणि ArtifactId निर्दिष्ट करणे आवश्यक आहे . GroupId प्रकल्प जारी करणार्या कंपनीच्या युनिक आयडेंटिफायरचा संदर्भ देते. कंपनीचे डोमेन नाव वापरणे ही सामान्य पद्धत आहे, परंतु उलट क्रमाने. तरी आरशासारखा नाही. उदाहरणार्थ, जर एखाद्या कंपनीचे डोमेन नाव maven.apache.org असेल, तर त्याचा GroupId org.apache.maven असेल. म्हणजेच, आपण प्रथम उच्च-स्तरीय डोमेन लिहितो, एक बिंदू जोडतो, नंतर द्वितीय-स्तरीय डोमेन इ. हा सर्वसाधारणपणे स्वीकारलेला दृष्टिकोन आहे. जर तुम्ही स्वतः प्रकल्प "ग्राइंड आउट" करत असाल (आणि कंपनीचा भाग म्हणून नाही), तर तुम्ही तुमचे वैयक्तिक डोमेन नाव येथे ठेवा (उलट क्रमाने देखील!). जर तुमच्याकडे असेल तर नक्कीच. :) नसेल तर काळजी करू नका. तुम्ही इथे काहीही लिहू शकता .
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 4]()
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 5]()
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 6]() जसे आपण पाहू शकता, रूटमध्ये आहे:
जसे आपण पाहू शकता, रूटमध्ये आहे:
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 7]() एक विंडो उघडेल जिथे आम्ही आमच्या प्रकल्पासाठी विविध फ्रेमवर्कसाठी समर्थन जोडू शकतो. परंतु आम्हाला फक्त एक आवश्यक आहे: वेब अनुप्रयोग . उत्तर आम्ही तेच निवडतो. वेब ऍप्लिकेशन
एक विंडो उघडेल जिथे आम्ही आमच्या प्रकल्पासाठी विविध फ्रेमवर्कसाठी समर्थन जोडू शकतो. परंतु आम्हाला फक्त एक आवश्यक आहे: वेब अनुप्रयोग . उत्तर आम्ही तेच निवडतो. वेब ऍप्लिकेशन![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 8]() चेकबॉक्स निवडला आहे याची खात्री करा आणि मुख्य विंडो सूचित करते की आम्हाला web.xml फाइल स्वयंचलितपणे तयार करायची आहे (मी चेकबॉक्स निवडण्याची शिफारस करतो, जर ती आधीच निवडलेली नसेल). त्यानंतर आम्ही पाहतो की आमच्या प्रोजेक्ट स्ट्रक्चरमध्ये वेब फोल्डर जोडले गेले आहे. हे पत्त्यासह आमच्या वेब प्रकल्पाचे मूळ आहे
चेकबॉक्स निवडला आहे याची खात्री करा आणि मुख्य विंडो सूचित करते की आम्हाला web.xml फाइल स्वयंचलितपणे तयार करायची आहे (मी चेकबॉक्स निवडण्याची शिफारस करतो, जर ती आधीच निवडलेली नसेल). त्यानंतर आम्ही पाहतो की आमच्या प्रोजेक्ट स्ट्रक्चरमध्ये वेब फोल्डर जोडले गेले आहे. हे पत्त्यासह आमच्या वेब प्रकल्पाचे मूळ आहे![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 9]()
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 10]() आपण पाहू शकता की त्यात अद्याप काहीही मनोरंजक नाही, फक्त एक शीर्षलेख. तसे, जर तुम्ही फाइल तयार करण्याची विनंती केली नसेल, तर तुम्हाला ती व्यक्तिचलितपणे तयार करावी लागेल, म्हणजे सर्व शीर्षलेख हाताने टाइप करा. किंवा, किमान, इंटरनेटवर रेडीमेड आवृत्ती शोधा. आम्हाला web.xml कशासाठी आवश्यक आहे ? मॅपिंगसाठी. येथे आम्ही Tomcat साठी स्पेल आउट करू ज्या URL विनंत्या कोणत्या सर्व्हलेट्सकडे पाठवल्या जातात. पण आपण त्यावर नंतर पोहोचू. आतासाठी, ते रिकामे सोडा. वेब फोल्डरमध्ये index.jsp फाइल देखील आहे. ते उघडा.
आपण पाहू शकता की त्यात अद्याप काहीही मनोरंजक नाही, फक्त एक शीर्षलेख. तसे, जर तुम्ही फाइल तयार करण्याची विनंती केली नसेल, तर तुम्हाला ती व्यक्तिचलितपणे तयार करावी लागेल, म्हणजे सर्व शीर्षलेख हाताने टाइप करा. किंवा, किमान, इंटरनेटवर रेडीमेड आवृत्ती शोधा. आम्हाला web.xml कशासाठी आवश्यक आहे ? मॅपिंगसाठी. येथे आम्ही Tomcat साठी स्पेल आउट करू ज्या URL विनंत्या कोणत्या सर्व्हलेट्सकडे पाठवल्या जातात. पण आपण त्यावर नंतर पोहोचू. आतासाठी, ते रिकामे सोडा. वेब फोल्डरमध्ये index.jsp फाइल देखील आहे. ते उघडा. ![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 11]() ही फाईल आहे जी डीफॉल्टनुसार कार्यान्वित केली जाईल. दुसऱ्या शब्दांत, जेव्हा आम्ही प्रकल्प सुरू करतो तेव्हा ते तंतोतंत दिसेल. मुळात, jsp ही एक सामान्य HTML फाईल आहे , त्याशिवाय तुम्ही त्यात Java कोड कार्यान्वित करू शकता.
मानक शीर्षकाव्यतिरिक्त काहीतरी सूचित करूया, उदाहरणार्थ, " माझे सुपर वेब अॅप! " नंतर, मुख्य भागामध्ये, " मी जिवंत आहे! " असे लिहूया ! आम्ही आमचा प्रकल्प सुरू करण्यासाठी जवळजवळ तयार आहोत! दुर्दैवाने, प्रोग्राम सुरू करण्यासाठी नेहमीचा हिरवा त्रिकोण सक्रिय नाही.
ही फाईल आहे जी डीफॉल्टनुसार कार्यान्वित केली जाईल. दुसऱ्या शब्दांत, जेव्हा आम्ही प्रकल्प सुरू करतो तेव्हा ते तंतोतंत दिसेल. मुळात, jsp ही एक सामान्य HTML फाईल आहे , त्याशिवाय तुम्ही त्यात Java कोड कार्यान्वित करू शकता.
मानक शीर्षकाव्यतिरिक्त काहीतरी सूचित करूया, उदाहरणार्थ, " माझे सुपर वेब अॅप! " नंतर, मुख्य भागामध्ये, " मी जिवंत आहे! " असे लिहूया ! आम्ही आमचा प्रकल्प सुरू करण्यासाठी जवळजवळ तयार आहोत! दुर्दैवाने, प्रोग्राम सुरू करण्यासाठी नेहमीचा हिरवा त्रिकोण सक्रिय नाही. ![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 12]() त्याच्या डावीकडील बटणावर क्लिक करा (स्क्रीनवर लाल बाणाने दर्शविलेले) आणि कॉन्फिगरेशन संपादित करा निवडा ... ती एक विंडो उघडेल जिथे आम्हाला काही कॉन्फिगरेशन जोडण्यासाठी हिरव्या प्लस चिन्हावर क्लिक करण्यासाठी आमंत्रित केले जाईल. त्यावर क्लिक करा (विंडोच्या वरच्या डाव्या कोपर्यात). टॉमकॅट सर्व्हर > स्थानिक
त्याच्या डावीकडील बटणावर क्लिक करा (स्क्रीनवर लाल बाणाने दर्शविलेले) आणि कॉन्फिगरेशन संपादित करा निवडा ... ती एक विंडो उघडेल जिथे आम्हाला काही कॉन्फिगरेशन जोडण्यासाठी हिरव्या प्लस चिन्हावर क्लिक करण्यासाठी आमंत्रित केले जाईल. त्यावर क्लिक करा (विंडोच्या वरच्या डाव्या कोपर्यात). टॉमकॅट सर्व्हर > स्थानिक![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 13]() निवडा . अनेक पर्यायांसह एक विंडो उघडेल, परंतु डीफॉल्ट आम्हाला जवळजवळ प्रत्येक गोष्टीसाठी अनुकूल आहेत.
निवडा . अनेक पर्यायांसह एक विंडो उघडेल, परंतु डीफॉल्ट आम्हाला जवळजवळ प्रत्येक गोष्टीसाठी अनुकूल आहेत. ![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 14]() आम्ही आमच्या कॉन्फिगरेशनला मानक नावाऐवजी एक सुंदर नाव देऊ शकतो ( अगदी शीर्षस्थानी). आम्हाला हे देखील सत्यापित करणे आवश्यक आहे की IDEA आमच्या सिस्टमवर टॉमकॅट यशस्वीरित्या सापडला आहे (तुम्ही आधीच डाउनलोड आणि स्थापित केले आहेते, बरोबर?). जर ते सापडले नाही (जे संभव नाही), तर खाली बाण दाबा आणि ते कुठे स्थापित केले आहे ते निवडा. किंवा तुमच्याकडे एकापेक्षा जास्त इंस्टॉल असल्यास, वेगळी आवृत्ती निवडा. माझ्याकडे फक्त एक आहे आणि ते आधीच स्थापित केले आहे. म्हणूनच ते माझ्या पडद्यावर जसे दिसते तसे दिसते. आणि खिडकीच्या अगदी तळाशी, आम्हाला एक चेतावणी दिसते, जी आम्हाला सतर्क करते की आतापर्यंत सर्व्हरवर तैनात करण्यासाठी कोणतीही कलाकृती सूचित केलेली नाही. या चेतावणीच्या उजवीकडे एक बटण आहे जे आम्ही याचे निराकरण करतो. आम्ही त्यावर क्लिक करतो आणि पाहतो की IDEA स्वतःच सर्वकाही शोधण्यात सक्षम आहे, स्वतःहून हरवलेली प्रत्येक गोष्ट तयार केली आहे आणि स्वतःच सर्व सेटिंग्ज कॉन्फिगर केली आहे.
आम्ही आमच्या कॉन्फिगरेशनला मानक नावाऐवजी एक सुंदर नाव देऊ शकतो ( अगदी शीर्षस्थानी). आम्हाला हे देखील सत्यापित करणे आवश्यक आहे की IDEA आमच्या सिस्टमवर टॉमकॅट यशस्वीरित्या सापडला आहे (तुम्ही आधीच डाउनलोड आणि स्थापित केले आहेते, बरोबर?). जर ते सापडले नाही (जे संभव नाही), तर खाली बाण दाबा आणि ते कुठे स्थापित केले आहे ते निवडा. किंवा तुमच्याकडे एकापेक्षा जास्त इंस्टॉल असल्यास, वेगळी आवृत्ती निवडा. माझ्याकडे फक्त एक आहे आणि ते आधीच स्थापित केले आहे. म्हणूनच ते माझ्या पडद्यावर जसे दिसते तसे दिसते. आणि खिडकीच्या अगदी तळाशी, आम्हाला एक चेतावणी दिसते, जी आम्हाला सतर्क करते की आतापर्यंत सर्व्हरवर तैनात करण्यासाठी कोणतीही कलाकृती सूचित केलेली नाही. या चेतावणीच्या उजवीकडे एक बटण आहे जे आम्ही याचे निराकरण करतो. आम्ही त्यावर क्लिक करतो आणि पाहतो की IDEA स्वतःच सर्वकाही शोधण्यात सक्षम आहे, स्वतःहून हरवलेली प्रत्येक गोष्ट तयार केली आहे आणि स्वतःच सर्व सेटिंग्ज कॉन्फिगर केली आहे. ![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 15]() आम्ही पाहू शकतो की त्याने आम्हाला सर्व्हर टॅबवरून डिप्लॉयमेंट टॅबवर, सर्व्हर स्टार्टअपवर तैनात केले आहे.विभाग, आणि आमच्याकडे आता उपयोजित करण्यासाठी एक कलाकृती आहे. लागू करा आणि ओके क्लिक करा. आणि आम्ही प्रथम पाहतो की विंडोच्या तळाशी, आमच्या स्थानिक टॉमकॅट सर्व्हरसह एक विभाग दिसला आहे, जिथे आमची कलाकृती ठेवली जाईल. विंडोच्या उजव्या बाजूला असलेल्या संबंधित बटणावर क्लिक करून हा विभाग संकुचित करा.
आम्ही पाहू शकतो की त्याने आम्हाला सर्व्हर टॅबवरून डिप्लॉयमेंट टॅबवर, सर्व्हर स्टार्टअपवर तैनात केले आहे.विभाग, आणि आमच्याकडे आता उपयोजित करण्यासाठी एक कलाकृती आहे. लागू करा आणि ओके क्लिक करा. आणि आम्ही प्रथम पाहतो की विंडोच्या तळाशी, आमच्या स्थानिक टॉमकॅट सर्व्हरसह एक विभाग दिसला आहे, जिथे आमची कलाकृती ठेवली जाईल. विंडोच्या उजव्या बाजूला असलेल्या संबंधित बटणावर क्लिक करून हा विभाग संकुचित करा. ![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 16]() आता आपण पाहतो की हिरवा प्रक्षेपण त्रिकोण सक्रिय आहे. ज्यांना सर्वकाही दुहेरी तपासणे आवडते त्यांच्यासाठी तुम्ही प्रोजेक्ट सेटिंग्ज बटणावर क्लिक करू शकता (लाँच बटणांच्या उजवीकडे, लाल बाणाने सूचित केले आहे), आर्टिफॅक्ट्स विभागात जा आणि आर्टिफॅक्ट खरोखर तयार केले आहे याची खात्री करा . आम्ही ते फिक्स दाबेपर्यंत ते तिथे नव्हतेबटण, पण आता सर्वकाही ठीक आहे. आणि हे कॉन्फिगरेशन आमच्यासाठी पूर्णपणे अनुकूल आहे. थोडक्यात, my-super-project:war आणि my-super-project:war exploded यातील फरक असा आहे की my-super-project:war मध्ये फक्त एक वॉर फाईल (जी फक्त एक संग्रहण आहे) आणि एक्स्प्लोड केलेली आवृत्ती असते. हे फक्त "अनपॅक केलेले" युद्ध आहे . आणि वैयक्तिकरित्या, हा पर्याय मला अधिक सोयीचा वाटतो, कारण तो तुम्हाला सर्व्हरवरील किरकोळ बदल त्वरित डीबग करू देतो. थोडक्यात, आर्टिफॅक्ट हा आमचा प्रकल्प आहे, नुकताच संकलित केला आहे — आणि जेथे टॉमकॅटला थेट प्रवेश करण्याची परवानगी देण्यासाठी फोल्डर रचना बदलली आहे. हे असे काहीतरी दिसेल:
आता आपण पाहतो की हिरवा प्रक्षेपण त्रिकोण सक्रिय आहे. ज्यांना सर्वकाही दुहेरी तपासणे आवडते त्यांच्यासाठी तुम्ही प्रोजेक्ट सेटिंग्ज बटणावर क्लिक करू शकता (लाँच बटणांच्या उजवीकडे, लाल बाणाने सूचित केले आहे), आर्टिफॅक्ट्स विभागात जा आणि आर्टिफॅक्ट खरोखर तयार केले आहे याची खात्री करा . आम्ही ते फिक्स दाबेपर्यंत ते तिथे नव्हतेबटण, पण आता सर्वकाही ठीक आहे. आणि हे कॉन्फिगरेशन आमच्यासाठी पूर्णपणे अनुकूल आहे. थोडक्यात, my-super-project:war आणि my-super-project:war exploded यातील फरक असा आहे की my-super-project:war मध्ये फक्त एक वॉर फाईल (जी फक्त एक संग्रहण आहे) आणि एक्स्प्लोड केलेली आवृत्ती असते. हे फक्त "अनपॅक केलेले" युद्ध आहे . आणि वैयक्तिकरित्या, हा पर्याय मला अधिक सोयीचा वाटतो, कारण तो तुम्हाला सर्व्हरवरील किरकोळ बदल त्वरित डीबग करू देतो. थोडक्यात, आर्टिफॅक्ट हा आमचा प्रकल्प आहे, नुकताच संकलित केला आहे — आणि जेथे टॉमकॅटला थेट प्रवेश करण्याची परवानगी देण्यासाठी फोल्डर रचना बदलली आहे. हे असे काहीतरी दिसेल:
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 17]() आता आमचा प्रकल्प सुरू करण्यासाठी सर्व काही तयार आहे. मौल्यवान हिरवे लाँच बटण दाबा आणि परिणामाचा आनंद घ्या! :)
आता आमचा प्रकल्प सुरू करण्यासाठी सर्व काही तयार आहे. मौल्यवान हिरवे लाँच बटण दाबा आणि परिणामाचा आनंद घ्या! :)
![IntelliJ IDEA Enterprise मध्ये सर्वात सोपा वेब प्रोजेक्ट तयार करणे. चरण-दर-चरण, चित्रांसह - 18]()

 डावीकडे, Maven निवडा आणि प्रकल्पाचा JDK वर निवडलेला आहे का ते तपासा. ते तेथे नसल्यास, सूचीमधून एक निवडा, किंवा नवीन क्लिक करा ... आणि संगणकावरून एक निवडा.
डावीकडे, Maven निवडा आणि प्रकल्पाचा JDK वर निवडलेला आहे का ते तपासा. ते तेथे नसल्यास, सूचीमधून एक निवडा, किंवा नवीन क्लिक करा ... आणि संगणकावरून एक निवडा.  या विंडोमध्ये, तुम्हाला GroupId आणि ArtifactId निर्दिष्ट करणे आवश्यक आहे . GroupId प्रकल्प जारी करणार्या कंपनीच्या युनिक आयडेंटिफायरचा संदर्भ देते. कंपनीचे डोमेन नाव वापरणे ही सामान्य पद्धत आहे, परंतु उलट क्रमाने. तरी आरशासारखा नाही. उदाहरणार्थ, जर एखाद्या कंपनीचे डोमेन नाव maven.apache.org असेल, तर त्याचा GroupId org.apache.maven असेल. म्हणजेच, आपण प्रथम उच्च-स्तरीय डोमेन लिहितो, एक बिंदू जोडतो, नंतर द्वितीय-स्तरीय डोमेन इ. हा सर्वसाधारणपणे स्वीकारलेला दृष्टिकोन आहे. जर तुम्ही स्वतः प्रकल्प "ग्राइंड आउट" करत असाल (आणि कंपनीचा भाग म्हणून नाही), तर तुम्ही तुमचे वैयक्तिक डोमेन नाव येथे ठेवा (उलट क्रमाने देखील!). जर तुमच्याकडे असेल तर नक्कीच. :) नसेल तर काळजी करू नका. तुम्ही इथे काहीही लिहू शकता .
या विंडोमध्ये, तुम्हाला GroupId आणि ArtifactId निर्दिष्ट करणे आवश्यक आहे . GroupId प्रकल्प जारी करणार्या कंपनीच्या युनिक आयडेंटिफायरचा संदर्भ देते. कंपनीचे डोमेन नाव वापरणे ही सामान्य पद्धत आहे, परंतु उलट क्रमाने. तरी आरशासारखा नाही. उदाहरणार्थ, जर एखाद्या कंपनीचे डोमेन नाव maven.apache.org असेल, तर त्याचा GroupId org.apache.maven असेल. म्हणजेच, आपण प्रथम उच्च-स्तरीय डोमेन लिहितो, एक बिंदू जोडतो, नंतर द्वितीय-स्तरीय डोमेन इ. हा सर्वसाधारणपणे स्वीकारलेला दृष्टिकोन आहे. जर तुम्ही स्वतः प्रकल्प "ग्राइंड आउट" करत असाल (आणि कंपनीचा भाग म्हणून नाही), तर तुम्ही तुमचे वैयक्तिक डोमेन नाव येथे ठेवा (उलट क्रमाने देखील!). जर तुमच्याकडे असेल तर नक्कीच. :) नसेल तर काळजी करू नका. तुम्ही इथे काहीही लिहू शकता .


 जसे आपण पाहू शकता, रूटमध्ये आहे:
जसे आपण पाहू शकता, रूटमध्ये आहे:
 एक विंडो उघडेल जिथे आम्ही आमच्या प्रकल्पासाठी विविध फ्रेमवर्कसाठी समर्थन जोडू शकतो. परंतु आम्हाला फक्त एक आवश्यक आहे: वेब अनुप्रयोग . उत्तर आम्ही तेच निवडतो. वेब ऍप्लिकेशन
एक विंडो उघडेल जिथे आम्ही आमच्या प्रकल्पासाठी विविध फ्रेमवर्कसाठी समर्थन जोडू शकतो. परंतु आम्हाला फक्त एक आवश्यक आहे: वेब अनुप्रयोग . उत्तर आम्ही तेच निवडतो. वेब ऍप्लिकेशन चेकबॉक्स निवडला आहे याची खात्री करा आणि मुख्य विंडो सूचित करते की आम्हाला web.xml फाइल स्वयंचलितपणे तयार करायची आहे (मी चेकबॉक्स निवडण्याची शिफारस करतो, जर ती आधीच निवडलेली नसेल). त्यानंतर आम्ही पाहतो की आमच्या प्रोजेक्ट स्ट्रक्चरमध्ये वेब फोल्डर जोडले गेले आहे. हे पत्त्यासह आमच्या वेब प्रकल्पाचे मूळ आहे
चेकबॉक्स निवडला आहे याची खात्री करा आणि मुख्य विंडो सूचित करते की आम्हाला web.xml फाइल स्वयंचलितपणे तयार करायची आहे (मी चेकबॉक्स निवडण्याची शिफारस करतो, जर ती आधीच निवडलेली नसेल). त्यानंतर आम्ही पाहतो की आमच्या प्रोजेक्ट स्ट्रक्चरमध्ये वेब फोल्डर जोडले गेले आहे. हे पत्त्यासह आमच्या वेब प्रकल्पाचे मूळ आहे
 आपण पाहू शकता की त्यात अद्याप काहीही मनोरंजक नाही, फक्त एक शीर्षलेख. तसे, जर तुम्ही फाइल तयार करण्याची विनंती केली नसेल, तर तुम्हाला ती व्यक्तिचलितपणे तयार करावी लागेल, म्हणजे सर्व शीर्षलेख हाताने टाइप करा. किंवा, किमान, इंटरनेटवर रेडीमेड आवृत्ती शोधा. आम्हाला web.xml कशासाठी आवश्यक आहे ? मॅपिंगसाठी. येथे आम्ही Tomcat साठी स्पेल आउट करू ज्या URL विनंत्या कोणत्या सर्व्हलेट्सकडे पाठवल्या जातात. पण आपण त्यावर नंतर पोहोचू. आतासाठी, ते रिकामे सोडा. वेब फोल्डरमध्ये index.jsp फाइल देखील आहे. ते उघडा.
आपण पाहू शकता की त्यात अद्याप काहीही मनोरंजक नाही, फक्त एक शीर्षलेख. तसे, जर तुम्ही फाइल तयार करण्याची विनंती केली नसेल, तर तुम्हाला ती व्यक्तिचलितपणे तयार करावी लागेल, म्हणजे सर्व शीर्षलेख हाताने टाइप करा. किंवा, किमान, इंटरनेटवर रेडीमेड आवृत्ती शोधा. आम्हाला web.xml कशासाठी आवश्यक आहे ? मॅपिंगसाठी. येथे आम्ही Tomcat साठी स्पेल आउट करू ज्या URL विनंत्या कोणत्या सर्व्हलेट्सकडे पाठवल्या जातात. पण आपण त्यावर नंतर पोहोचू. आतासाठी, ते रिकामे सोडा. वेब फोल्डरमध्ये index.jsp फाइल देखील आहे. ते उघडा.  ही फाईल आहे जी डीफॉल्टनुसार कार्यान्वित केली जाईल. दुसऱ्या शब्दांत, जेव्हा आम्ही प्रकल्प सुरू करतो तेव्हा ते तंतोतंत दिसेल. मुळात, jsp ही एक सामान्य HTML फाईल आहे , त्याशिवाय तुम्ही त्यात Java कोड कार्यान्वित करू शकता.
ही फाईल आहे जी डीफॉल्टनुसार कार्यान्वित केली जाईल. दुसऱ्या शब्दांत, जेव्हा आम्ही प्रकल्प सुरू करतो तेव्हा ते तंतोतंत दिसेल. मुळात, jsp ही एक सामान्य HTML फाईल आहे , त्याशिवाय तुम्ही त्यात Java कोड कार्यान्वित करू शकता.
 त्याच्या डावीकडील बटणावर क्लिक करा (स्क्रीनवर लाल बाणाने दर्शविलेले) आणि कॉन्फिगरेशन संपादित करा निवडा ... ती एक विंडो उघडेल जिथे आम्हाला काही कॉन्फिगरेशन जोडण्यासाठी हिरव्या प्लस चिन्हावर क्लिक करण्यासाठी आमंत्रित केले जाईल. त्यावर क्लिक करा (विंडोच्या वरच्या डाव्या कोपर्यात). टॉमकॅट सर्व्हर > स्थानिक
त्याच्या डावीकडील बटणावर क्लिक करा (स्क्रीनवर लाल बाणाने दर्शविलेले) आणि कॉन्फिगरेशन संपादित करा निवडा ... ती एक विंडो उघडेल जिथे आम्हाला काही कॉन्फिगरेशन जोडण्यासाठी हिरव्या प्लस चिन्हावर क्लिक करण्यासाठी आमंत्रित केले जाईल. त्यावर क्लिक करा (विंडोच्या वरच्या डाव्या कोपर्यात). टॉमकॅट सर्व्हर > स्थानिक निवडा . अनेक पर्यायांसह एक विंडो उघडेल, परंतु डीफॉल्ट आम्हाला जवळजवळ प्रत्येक गोष्टीसाठी अनुकूल आहेत.
निवडा . अनेक पर्यायांसह एक विंडो उघडेल, परंतु डीफॉल्ट आम्हाला जवळजवळ प्रत्येक गोष्टीसाठी अनुकूल आहेत.  आम्ही आमच्या कॉन्फिगरेशनला मानक नावाऐवजी एक सुंदर नाव देऊ शकतो ( अगदी शीर्षस्थानी). आम्हाला हे देखील सत्यापित करणे आवश्यक आहे की IDEA आमच्या सिस्टमवर टॉमकॅट यशस्वीरित्या सापडला आहे (तुम्ही आधीच डाउनलोड आणि स्थापित केले आहेते, बरोबर?). जर ते सापडले नाही (जे संभव नाही), तर खाली बाण दाबा आणि ते कुठे स्थापित केले आहे ते निवडा. किंवा तुमच्याकडे एकापेक्षा जास्त इंस्टॉल असल्यास, वेगळी आवृत्ती निवडा. माझ्याकडे फक्त एक आहे आणि ते आधीच स्थापित केले आहे. म्हणूनच ते माझ्या पडद्यावर जसे दिसते तसे दिसते. आणि खिडकीच्या अगदी तळाशी, आम्हाला एक चेतावणी दिसते, जी आम्हाला सतर्क करते की आतापर्यंत सर्व्हरवर तैनात करण्यासाठी कोणतीही कलाकृती सूचित केलेली नाही. या चेतावणीच्या उजवीकडे एक बटण आहे जे आम्ही याचे निराकरण करतो. आम्ही त्यावर क्लिक करतो आणि पाहतो की IDEA स्वतःच सर्वकाही शोधण्यात सक्षम आहे, स्वतःहून हरवलेली प्रत्येक गोष्ट तयार केली आहे आणि स्वतःच सर्व सेटिंग्ज कॉन्फिगर केली आहे.
आम्ही आमच्या कॉन्फिगरेशनला मानक नावाऐवजी एक सुंदर नाव देऊ शकतो ( अगदी शीर्षस्थानी). आम्हाला हे देखील सत्यापित करणे आवश्यक आहे की IDEA आमच्या सिस्टमवर टॉमकॅट यशस्वीरित्या सापडला आहे (तुम्ही आधीच डाउनलोड आणि स्थापित केले आहेते, बरोबर?). जर ते सापडले नाही (जे संभव नाही), तर खाली बाण दाबा आणि ते कुठे स्थापित केले आहे ते निवडा. किंवा तुमच्याकडे एकापेक्षा जास्त इंस्टॉल असल्यास, वेगळी आवृत्ती निवडा. माझ्याकडे फक्त एक आहे आणि ते आधीच स्थापित केले आहे. म्हणूनच ते माझ्या पडद्यावर जसे दिसते तसे दिसते. आणि खिडकीच्या अगदी तळाशी, आम्हाला एक चेतावणी दिसते, जी आम्हाला सतर्क करते की आतापर्यंत सर्व्हरवर तैनात करण्यासाठी कोणतीही कलाकृती सूचित केलेली नाही. या चेतावणीच्या उजवीकडे एक बटण आहे जे आम्ही याचे निराकरण करतो. आम्ही त्यावर क्लिक करतो आणि पाहतो की IDEA स्वतःच सर्वकाही शोधण्यात सक्षम आहे, स्वतःहून हरवलेली प्रत्येक गोष्ट तयार केली आहे आणि स्वतःच सर्व सेटिंग्ज कॉन्फिगर केली आहे.  आम्ही पाहू शकतो की त्याने आम्हाला सर्व्हर टॅबवरून डिप्लॉयमेंट टॅबवर, सर्व्हर स्टार्टअपवर तैनात केले आहे.विभाग, आणि आमच्याकडे आता उपयोजित करण्यासाठी एक कलाकृती आहे. लागू करा आणि ओके क्लिक करा. आणि आम्ही प्रथम पाहतो की विंडोच्या तळाशी, आमच्या स्थानिक टॉमकॅट सर्व्हरसह एक विभाग दिसला आहे, जिथे आमची कलाकृती ठेवली जाईल. विंडोच्या उजव्या बाजूला असलेल्या संबंधित बटणावर क्लिक करून हा विभाग संकुचित करा.
आम्ही पाहू शकतो की त्याने आम्हाला सर्व्हर टॅबवरून डिप्लॉयमेंट टॅबवर, सर्व्हर स्टार्टअपवर तैनात केले आहे.विभाग, आणि आमच्याकडे आता उपयोजित करण्यासाठी एक कलाकृती आहे. लागू करा आणि ओके क्लिक करा. आणि आम्ही प्रथम पाहतो की विंडोच्या तळाशी, आमच्या स्थानिक टॉमकॅट सर्व्हरसह एक विभाग दिसला आहे, जिथे आमची कलाकृती ठेवली जाईल. विंडोच्या उजव्या बाजूला असलेल्या संबंधित बटणावर क्लिक करून हा विभाग संकुचित करा.  आता आपण पाहतो की हिरवा प्रक्षेपण त्रिकोण सक्रिय आहे. ज्यांना सर्वकाही दुहेरी तपासणे आवडते त्यांच्यासाठी तुम्ही प्रोजेक्ट सेटिंग्ज बटणावर क्लिक करू शकता (लाँच बटणांच्या उजवीकडे, लाल बाणाने सूचित केले आहे), आर्टिफॅक्ट्स विभागात जा आणि आर्टिफॅक्ट खरोखर तयार केले आहे याची खात्री करा . आम्ही ते फिक्स दाबेपर्यंत ते तिथे नव्हतेबटण, पण आता सर्वकाही ठीक आहे. आणि हे कॉन्फिगरेशन आमच्यासाठी पूर्णपणे अनुकूल आहे. थोडक्यात, my-super-project:war आणि my-super-project:war exploded यातील फरक असा आहे की my-super-project:war मध्ये फक्त एक वॉर फाईल (जी फक्त एक संग्रहण आहे) आणि एक्स्प्लोड केलेली आवृत्ती असते. हे फक्त "अनपॅक केलेले" युद्ध आहे . आणि वैयक्तिकरित्या, हा पर्याय मला अधिक सोयीचा वाटतो, कारण तो तुम्हाला सर्व्हरवरील किरकोळ बदल त्वरित डीबग करू देतो. थोडक्यात, आर्टिफॅक्ट हा आमचा प्रकल्प आहे, नुकताच संकलित केला आहे — आणि जेथे टॉमकॅटला थेट प्रवेश करण्याची परवानगी देण्यासाठी फोल्डर रचना बदलली आहे. हे असे काहीतरी दिसेल:
आता आपण पाहतो की हिरवा प्रक्षेपण त्रिकोण सक्रिय आहे. ज्यांना सर्वकाही दुहेरी तपासणे आवडते त्यांच्यासाठी तुम्ही प्रोजेक्ट सेटिंग्ज बटणावर क्लिक करू शकता (लाँच बटणांच्या उजवीकडे, लाल बाणाने सूचित केले आहे), आर्टिफॅक्ट्स विभागात जा आणि आर्टिफॅक्ट खरोखर तयार केले आहे याची खात्री करा . आम्ही ते फिक्स दाबेपर्यंत ते तिथे नव्हतेबटण, पण आता सर्वकाही ठीक आहे. आणि हे कॉन्फिगरेशन आमच्यासाठी पूर्णपणे अनुकूल आहे. थोडक्यात, my-super-project:war आणि my-super-project:war exploded यातील फरक असा आहे की my-super-project:war मध्ये फक्त एक वॉर फाईल (जी फक्त एक संग्रहण आहे) आणि एक्स्प्लोड केलेली आवृत्ती असते. हे फक्त "अनपॅक केलेले" युद्ध आहे . आणि वैयक्तिकरित्या, हा पर्याय मला अधिक सोयीचा वाटतो, कारण तो तुम्हाला सर्व्हरवरील किरकोळ बदल त्वरित डीबग करू देतो. थोडक्यात, आर्टिफॅक्ट हा आमचा प्रकल्प आहे, नुकताच संकलित केला आहे — आणि जेथे टॉमकॅटला थेट प्रवेश करण्याची परवानगी देण्यासाठी फोल्डर रचना बदलली आहे. हे असे काहीतरी दिसेल:




GO TO FULL VERSION