Kunskaper som krävs för att förstå artikeln: Du har redan mer eller mindre listat ut
Java Core och skulle vilja titta på
JavaEE-teknologier och
webbprogrammering . Det skulle vara mest meningsfullt för dig att för närvarande studera Java Collections-uppdraget, som handlar om ämnen nära artikeln.
För närvarande använder jag
IntelliJ IDEA Enterprise Edition (
redaktörens anmärkning: detta är en betald utökad version av IDE; den används vanligtvis i professionell utveckling). Det är mycket lättare att arbeta med webbprojekt i den än i den kostnadsfria
Community Edition . I
Enterprise Edition bygger ett klick med musen projektet, släpper det i en servletbehållare, startar servern och öppnar till och med en webbsida för projektet i webbläsaren. I gratisversionen av IDEA skulle du behöva göra mycket av detta på egen hand, alltså "manuellt". Jag använder
Apache Mavenatt bygga projektet och hantera dess livscykel. Jag använde bara en liten del av dess kapacitet (paket/beroendehantering) i detta projekt. Som servletbehållare/applikationsserver valde jag Apache Tomcat version 9.0.12.
Låt oss börja
Öppna först
IntelliJ IDEA och skapa ett tomt
Maven-projekt .
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 2]()
Till vänster, välj
Maven och kontrollera att
projektets JDK är valt ovan. Om den inte finns där, välj en från listan eller klicka på
Ny ... och välj en från datorn.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 3]()
I det här fönstret måste du ange
GroupId och ArtifactId . GroupId hänvisar till den unika identifieraren för företaget som utfärdar projektet
. Vanlig praxis är att använda företagets domännamn, men i omvänd ordning. Dock inte som en spegel. Till exempel, om ett företags domännamn är
maven.apache.org , då skulle dess GroupId vara
org.apache.maven. Det vill säga, vi skriver först toppdomänen, lägger till en punkt, sedan andranivådomänen och så vidare. Detta är det allmänt accepterade tillvägagångssättet. Om du "slipar" projektet själv (och inte som en del av ett företag), så lägger du ditt personliga domännamn här (också i omvänd ordning!). Om du har en såklart. :) Om inte, oroa dig inte. Du kan faktiskt
skriva vad som helst här .
| För ett företag med domännamnet john.doe.org kommer GroupId att vara org.doe.john. Denna namnkonvention behövs för att separera identiskt namngivna projekt som produceras av olika företag. |
I det här exemplet kommer jag att använda en fiktiv domän:
fatlady.info.codegym.cc . Följaktligen anger jag
cc.codergym.info.fatlady i
GroupId- fältet.
ArtifactId är helt enkelt vårt projekts namn. Du kan använda bokstäver och vissa symboler (t.ex. bindestreck) för att skilja ord åt. Vår "artefakt" kommer att heta exakt det vi skriver här. I det här exemplet ska jag använda
mitt-superprojekt . Rör inte versionsfältet ännu – låt det bara vara som det är.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 4]()
Och här är standardfönstret
för IDEA när du skapar ett nytt projekt. I enlighet med traditionen, låt oss kalla det
mitt-superprojekt .
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 5]() Projektet är skapat!
Projektet är skapat!
| Pom.xml öppnas omedelbart. Detta är en fil med Maven-inställningar. Om vi vill berätta för Maven vad hon ska göra eller var man kan hitta något, beskriver vi allt det i denna pom.xml-fil. Den ligger i projektets rot. |
Vi ser att den nu innehåller den exakta data vi angav när vi skapade
Maven-projektet :
groupId ,
artifactId och
version (vi rörde inte den sista).
Vårt projekts struktur
Detta
Maven-projekt har en specifik struktur.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 6]()
Som du kan se har roten:
- en .idea- katalog, som innehåller det aktuella projektets IDEA-inställningar;
- en src- katalog, där vi skapar vår källkod;
- en my-super-project.iml- fil, som är en projektfil skapad av IDEA;
- filen pom.xml (Maven-projektfilen som jag nämnde tidigare), som nu är öppen. Om jag nämner pom.xml någonstans så är det här filen jag pratar om.
Inuti
src- mappen finns det två undermappar:
- main — för vår kod;
- test — för tester av vår kod.
I
main och
test finns det en
java- mapp. Du kan tänka på dessa som samma mapp, förutom att den i
main är för källkod, och den i
test är för testkod. För närvarande har vi ingen användning för
resursmappen . Vi kommer inte att använda det. Men bara lämna det där.
Förvandla det till ett webbprojekt
Det är dags för oss att omvandla vårt
Maven-projekt till ett webbprojekt. För att göra detta, högerklicka på projektets namn i detta träd och välj
Lägg till ramstöd ...
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 7]()
Ett fönster öppnas där vi kan lägga till stöd för olika ramverk till vårt projekt. Men vi behöver bara en:
Web Application . Och det är den vi väljer.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 8]()
Se till att kryssrutan
Web Application är markerad och att huvudfönstret anger att vi vill att en
web.xml- fil ska skapas automatiskt (jag rekommenderar att du markerar kryssrutan om den inte redan är markerad). Vi ser då att
webbmappen har lagts till i vår projektstruktur.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 9]()
Detta är roten till vårt webbprojekt med adressen
/. Med andra ord, om vi skriver in '
localhost ' i webbläsaren (när projektet körs, naturligtvis), så kommer det att titta här, i roten av webbprojektet. Om vi anger
localhost/addUser kommer den att leta efter en resurs som heter
addUser i
webbmappen .
| Det viktigaste du behöver förstå är att webbmappen är roten till vårt projekt när vi lägger in den i Tomcat. Vi har en viss mappstruktur nu, men i det färdiga projektet vi ska skapa blir det lite annorlunda. Mer specifikt kommer webbmappen att vara roten. |
I
webben finns det en nödvändig mapp som heter
WEB-INF , där filen
web.xml finns, dvs den vi bad programmet att skapa i det sista steget. Låt oss öppna den.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 10]()
Du kan se att det inte har något intressant i sig ännu, bara en rubrik. Förresten, om du inte har begärt att filen ska skapas måste du skapa den manuellt, dvs skriva ut alla rubriker för hand. Eller, åtminstone, sök efter en färdig version på Internet. Vad behöver vi
web.xml till? För kartläggning. Här kommer vi att stava ut för
Tomcat vilken URL som begär att skickas till vilka servlets. Men vi kommer till det senare. Låt det vara tomt nu. Webbmappen har också en index.jsp
- fil. Öppna den.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 11]()
Det här är filen som kommer att köras som standard, så att säga. Med andra ord, det är precis vad vi kommer att se när vi startar projektet. I grund och botten är
jsp en vanlig
HTML-fil , förutom att du kan köra Java-kod inuti den.
Lite om statiskt och dynamiskt innehåll
Statiskt innehåll är innehåll som inte förändras över tiden. Allt som vi skriver i en
HTML-fil visas oförändrat, precis som det är skrivet. Om vi skriver "
hej världen ", kommer denna text att visas så snart vi öppnar sidan, och om 5 minuter, och i morgon, och om en vecka och om ett år. Det kommer inte att förändras. Men vad händer om vi vill visa det aktuella datumet på sidan? Om vi bara skriver "
27 oktober 2017", imorgon skulle vi se samma datum, och en vecka senare och ett år senare. Men vi skulle vilja att datumet ska vara aktuellt. Det är här möjligheten att köra kod direkt på sidan är till hjälp. Vi kan få en datumobjekt, konvertera det till önskat format och visa det på sidan. Sedan, varje dag när vi öppnar sidan, kommer datumet alltid att vara aktuellt. Om vi bara behöver statiskt innehåll behöver vi bara en vanlig webbserver och HTML-filer. Vi behöver inte Java, Maven eller Tomcat. Men om vi vill använda dynamiskt innehåll behöver vi alla dessa verktyg. Men för nu, låt oss återgå till vår
index.jsp .
Låt oss ange något annat än standardtiteln, till exempel "
Min superwebbapp! " Sedan, i kroppen, låt oss skriva "
Jag lever! " Vi är nästan redo att starta vårt projekt! Tyvärr är den vanliga gröna triangeln för att starta programmet inte aktiv.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 12]()
Klicka på knappen till vänster om den (indikerad på skärmen med en röd pil) och välj
Redigera konfigurationer ... Det öppnar ett fönster där vi uppmanas att klicka på ett grönt plustecken för att lägga till en konfiguration. Klicka på den (i det övre vänstra hörnet av fönstret).
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 13]()
Välj
Tomcat Server >
Lokal . Ett fönster med många alternativ öppnas, men standardinställningarna passar oss för nästan allt.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 14]()
Vi kan ge vår konfiguration ett vackert namn istället för standarden
Unnamed (högst upp). Vi måste också verifiera att IDEA har hittat Tomcat på vårt system (du har redan
laddat ner och installeratdet, eller hur?). Om den inte hittades (vilket är osannolikt), tryck sedan på nedåtpilen och välj var den är installerad. Eller välj en annan version om du har fler än en installerad. Jag har bara en och den är redan installerad. Det är därför det ser ut som det gör på min skärm. Och längst ner i fönstret ser vi en varning som varnar oss om att hittills inga artefakter har indikerats för distribution till servern. Till höger om denna varning finns en knapp som föreslår att vi fixar detta. Vi klickar på den och ser att IDEA kunde hitta allt själv, skapade allt som saknades själv och konfigurerade alla inställningar själv.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 15]()
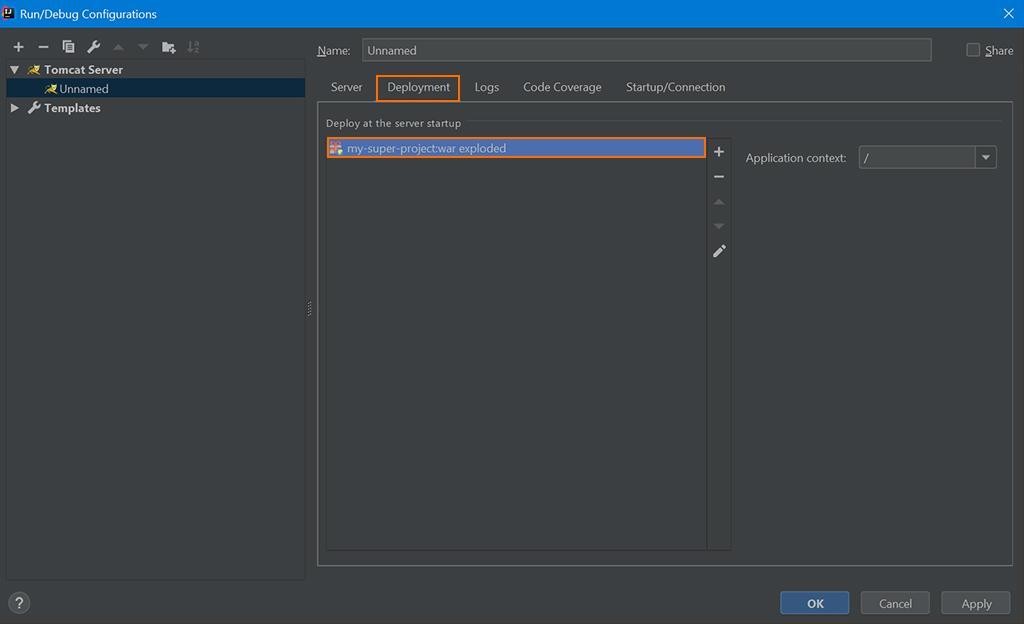
Vi kan se att det flyttade oss från fliken
Server till fliken
Deployment , under
Distribuera vid serverstartsektionen, och vi har nu en artefakt som ska distribueras.
Klicka på Verkställ och OK. Och vi ser först att det längst ner i fönstret har dykt upp en sektion med vår lokala Tomcat-server, där vår artefakt kommer att placeras. Dölj det här avsnittet genom att klicka på motsvarande knapp till höger i fönstret.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 16]()
Nu ser vi att den gröna starttriangeln är aktiv. För de som gillar att dubbelkolla allt kan du klicka på knappen för projektinställningar (till höger om startknapparna, indikerade med en röd pil), gå till avsnittet Artefakter och se till att artefakten verkligen
skapades . Det var inte där förrän vi tryckte på den
Fixknappen, men nu är allt OK. Och den här konfigurationen passar oss perfekt. I ett nötskal, skillnaden mellan
my-super-project:war och
my-super-project:war exploded är att
mitt-super-project:war bara består av en
krigsfil (som bara är ett arkiv) och versionen med
exploded är helt enkelt det
"upppackade" kriget . Och personligen är det alternativet som jag tycker är bekvämare, eftersom det låter dig snabbt felsöka mindre ändringar på servern. I grund och botten är
artefakten vårt projekt, precis kompilerat - och där en mappstruktur har ändrats för att tillåta Tomcat att komma åt den direkt. Det kommer att se ut ungefär så här:
Nu är allt klart för att lansera vårt projekt. Tryck på den dyrbara gröna startknappen och njut av resultatet! :)
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 1]() För närvarande använder jag IntelliJ IDEA Enterprise Edition ( redaktörens anmärkning: detta är en betald utökad version av IDE; den används vanligtvis i professionell utveckling). Det är mycket lättare att arbeta med webbprojekt i den än i den kostnadsfria Community Edition . I Enterprise Edition bygger ett klick med musen projektet, släpper det i en servletbehållare, startar servern och öppnar till och med en webbsida för projektet i webbläsaren. I gratisversionen av IDEA skulle du behöva göra mycket av detta på egen hand, alltså "manuellt". Jag använder Apache Mavenatt bygga projektet och hantera dess livscykel. Jag använde bara en liten del av dess kapacitet (paket/beroendehantering) i detta projekt. Som servletbehållare/applikationsserver valde jag Apache Tomcat version 9.0.12.
För närvarande använder jag IntelliJ IDEA Enterprise Edition ( redaktörens anmärkning: detta är en betald utökad version av IDE; den används vanligtvis i professionell utveckling). Det är mycket lättare att arbeta med webbprojekt i den än i den kostnadsfria Community Edition . I Enterprise Edition bygger ett klick med musen projektet, släpper det i en servletbehållare, startar servern och öppnar till och med en webbsida för projektet i webbläsaren. I gratisversionen av IDEA skulle du behöva göra mycket av detta på egen hand, alltså "manuellt". Jag använder Apache Mavenatt bygga projektet och hantera dess livscykel. Jag använde bara en liten del av dess kapacitet (paket/beroendehantering) i detta projekt. Som servletbehållare/applikationsserver valde jag Apache Tomcat version 9.0.12.
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 2]() Till vänster, välj Maven och kontrollera att projektets JDK är valt ovan. Om den inte finns där, välj en från listan eller klicka på Ny ... och välj en från datorn.
Till vänster, välj Maven och kontrollera att projektets JDK är valt ovan. Om den inte finns där, välj en från listan eller klicka på Ny ... och välj en från datorn. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 3]() I det här fönstret måste du ange GroupId och ArtifactId . GroupId hänvisar till den unika identifieraren för företaget som utfärdar projektet . Vanlig praxis är att använda företagets domännamn, men i omvänd ordning. Dock inte som en spegel. Till exempel, om ett företags domännamn är maven.apache.org , då skulle dess GroupId vara org.apache.maven. Det vill säga, vi skriver först toppdomänen, lägger till en punkt, sedan andranivådomänen och så vidare. Detta är det allmänt accepterade tillvägagångssättet. Om du "slipar" projektet själv (och inte som en del av ett företag), så lägger du ditt personliga domännamn här (också i omvänd ordning!). Om du har en såklart. :) Om inte, oroa dig inte. Du kan faktiskt skriva vad som helst här .
I det här fönstret måste du ange GroupId och ArtifactId . GroupId hänvisar till den unika identifieraren för företaget som utfärdar projektet . Vanlig praxis är att använda företagets domännamn, men i omvänd ordning. Dock inte som en spegel. Till exempel, om ett företags domännamn är maven.apache.org , då skulle dess GroupId vara org.apache.maven. Det vill säga, vi skriver först toppdomänen, lägger till en punkt, sedan andranivådomänen och så vidare. Detta är det allmänt accepterade tillvägagångssättet. Om du "slipar" projektet själv (och inte som en del av ett företag), så lägger du ditt personliga domännamn här (också i omvänd ordning!). Om du har en såklart. :) Om inte, oroa dig inte. Du kan faktiskt skriva vad som helst här .
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 4]() Och här är standardfönstret för IDEA när du skapar ett nytt projekt. I enlighet med traditionen, låt oss kalla det mitt-superprojekt .
Och här är standardfönstret för IDEA när du skapar ett nytt projekt. I enlighet med traditionen, låt oss kalla det mitt-superprojekt . ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 5]() Projektet är skapat!
Projektet är skapat!
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 6]() Som du kan se har roten:
Som du kan se har roten:
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 7]() Ett fönster öppnas där vi kan lägga till stöd för olika ramverk till vårt projekt. Men vi behöver bara en: Web Application . Och det är den vi väljer.
Ett fönster öppnas där vi kan lägga till stöd för olika ramverk till vårt projekt. Men vi behöver bara en: Web Application . Och det är den vi väljer. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 8]() Se till att kryssrutan Web Application är markerad och att huvudfönstret anger att vi vill att en web.xml- fil ska skapas automatiskt (jag rekommenderar att du markerar kryssrutan om den inte redan är markerad). Vi ser då att webbmappen har lagts till i vår projektstruktur.
Se till att kryssrutan Web Application är markerad och att huvudfönstret anger att vi vill att en web.xml- fil ska skapas automatiskt (jag rekommenderar att du markerar kryssrutan om den inte redan är markerad). Vi ser då att webbmappen har lagts till i vår projektstruktur. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 9]() Detta är roten till vårt webbprojekt med adressen
Detta är roten till vårt webbprojekt med adressen
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 10]() Du kan se att det inte har något intressant i sig ännu, bara en rubrik. Förresten, om du inte har begärt att filen ska skapas måste du skapa den manuellt, dvs skriva ut alla rubriker för hand. Eller, åtminstone, sök efter en färdig version på Internet. Vad behöver vi web.xml till? För kartläggning. Här kommer vi att stava ut för Tomcat vilken URL som begär att skickas till vilka servlets. Men vi kommer till det senare. Låt det vara tomt nu. Webbmappen har också en index.jsp - fil. Öppna den.
Du kan se att det inte har något intressant i sig ännu, bara en rubrik. Förresten, om du inte har begärt att filen ska skapas måste du skapa den manuellt, dvs skriva ut alla rubriker för hand. Eller, åtminstone, sök efter en färdig version på Internet. Vad behöver vi web.xml till? För kartläggning. Här kommer vi att stava ut för Tomcat vilken URL som begär att skickas till vilka servlets. Men vi kommer till det senare. Låt det vara tomt nu. Webbmappen har också en index.jsp - fil. Öppna den. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 11]() Det här är filen som kommer att köras som standard, så att säga. Med andra ord, det är precis vad vi kommer att se när vi startar projektet. I grund och botten är jsp en vanlig HTML-fil , förutom att du kan köra Java-kod inuti den.
Låt oss ange något annat än standardtiteln, till exempel " Min superwebbapp! " Sedan, i kroppen, låt oss skriva " Jag lever! " Vi är nästan redo att starta vårt projekt! Tyvärr är den vanliga gröna triangeln för att starta programmet inte aktiv.
Det här är filen som kommer att köras som standard, så att säga. Med andra ord, det är precis vad vi kommer att se när vi startar projektet. I grund och botten är jsp en vanlig HTML-fil , förutom att du kan köra Java-kod inuti den.
Låt oss ange något annat än standardtiteln, till exempel " Min superwebbapp! " Sedan, i kroppen, låt oss skriva " Jag lever! " Vi är nästan redo att starta vårt projekt! Tyvärr är den vanliga gröna triangeln för att starta programmet inte aktiv. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 12]() Klicka på knappen till vänster om den (indikerad på skärmen med en röd pil) och välj Redigera konfigurationer ... Det öppnar ett fönster där vi uppmanas att klicka på ett grönt plustecken för att lägga till en konfiguration. Klicka på den (i det övre vänstra hörnet av fönstret).
Klicka på knappen till vänster om den (indikerad på skärmen med en röd pil) och välj Redigera konfigurationer ... Det öppnar ett fönster där vi uppmanas att klicka på ett grönt plustecken för att lägga till en konfiguration. Klicka på den (i det övre vänstra hörnet av fönstret). ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 13]() Välj Tomcat Server > Lokal . Ett fönster med många alternativ öppnas, men standardinställningarna passar oss för nästan allt.
Välj Tomcat Server > Lokal . Ett fönster med många alternativ öppnas, men standardinställningarna passar oss för nästan allt. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 14]() Vi kan ge vår konfiguration ett vackert namn istället för standarden Unnamed (högst upp). Vi måste också verifiera att IDEA har hittat Tomcat på vårt system (du har redan laddat ner och installeratdet, eller hur?). Om den inte hittades (vilket är osannolikt), tryck sedan på nedåtpilen och välj var den är installerad. Eller välj en annan version om du har fler än en installerad. Jag har bara en och den är redan installerad. Det är därför det ser ut som det gör på min skärm. Och längst ner i fönstret ser vi en varning som varnar oss om att hittills inga artefakter har indikerats för distribution till servern. Till höger om denna varning finns en knapp som föreslår att vi fixar detta. Vi klickar på den och ser att IDEA kunde hitta allt själv, skapade allt som saknades själv och konfigurerade alla inställningar själv.
Vi kan ge vår konfiguration ett vackert namn istället för standarden Unnamed (högst upp). Vi måste också verifiera att IDEA har hittat Tomcat på vårt system (du har redan laddat ner och installeratdet, eller hur?). Om den inte hittades (vilket är osannolikt), tryck sedan på nedåtpilen och välj var den är installerad. Eller välj en annan version om du har fler än en installerad. Jag har bara en och den är redan installerad. Det är därför det ser ut som det gör på min skärm. Och längst ner i fönstret ser vi en varning som varnar oss om att hittills inga artefakter har indikerats för distribution till servern. Till höger om denna varning finns en knapp som föreslår att vi fixar detta. Vi klickar på den och ser att IDEA kunde hitta allt själv, skapade allt som saknades själv och konfigurerade alla inställningar själv. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 15]() Vi kan se att det flyttade oss från fliken Server till fliken Deployment , under Distribuera vid serverstartsektionen, och vi har nu en artefakt som ska distribueras. Klicka på Verkställ och OK. Och vi ser först att det längst ner i fönstret har dykt upp en sektion med vår lokala Tomcat-server, där vår artefakt kommer att placeras. Dölj det här avsnittet genom att klicka på motsvarande knapp till höger i fönstret.
Vi kan se att det flyttade oss från fliken Server till fliken Deployment , under Distribuera vid serverstartsektionen, och vi har nu en artefakt som ska distribueras. Klicka på Verkställ och OK. Och vi ser först att det längst ner i fönstret har dykt upp en sektion med vår lokala Tomcat-server, där vår artefakt kommer att placeras. Dölj det här avsnittet genom att klicka på motsvarande knapp till höger i fönstret. ![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 16]() Nu ser vi att den gröna starttriangeln är aktiv. För de som gillar att dubbelkolla allt kan du klicka på knappen för projektinställningar (till höger om startknapparna, indikerade med en röd pil), gå till avsnittet Artefakter och se till att artefakten verkligen skapades . Det var inte där förrän vi tryckte på den Fixknappen, men nu är allt OK. Och den här konfigurationen passar oss perfekt. I ett nötskal, skillnaden mellan my-super-project:war och my-super-project:war exploded är att mitt-super-project:war bara består av en krigsfil (som bara är ett arkiv) och versionen med exploded är helt enkelt det "upppackade" kriget . Och personligen är det alternativet som jag tycker är bekvämare, eftersom det låter dig snabbt felsöka mindre ändringar på servern. I grund och botten är artefakten vårt projekt, precis kompilerat - och där en mappstruktur har ändrats för att tillåta Tomcat att komma åt den direkt. Det kommer att se ut ungefär så här:
Nu ser vi att den gröna starttriangeln är aktiv. För de som gillar att dubbelkolla allt kan du klicka på knappen för projektinställningar (till höger om startknapparna, indikerade med en röd pil), gå till avsnittet Artefakter och se till att artefakten verkligen skapades . Det var inte där förrän vi tryckte på den Fixknappen, men nu är allt OK. Och den här konfigurationen passar oss perfekt. I ett nötskal, skillnaden mellan my-super-project:war och my-super-project:war exploded är att mitt-super-project:war bara består av en krigsfil (som bara är ett arkiv) och versionen med exploded är helt enkelt det "upppackade" kriget . Och personligen är det alternativet som jag tycker är bekvämare, eftersom det låter dig snabbt felsöka mindre ändringar på servern. I grund och botten är artefakten vårt projekt, precis kompilerat - och där en mappstruktur har ändrats för att tillåta Tomcat att komma åt den direkt. Det kommer att se ut ungefär så här:
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 17]() Nu är allt klart för att lansera vårt projekt. Tryck på den dyrbara gröna startknappen och njut av resultatet! :)
Nu är allt klart för att lansera vårt projekt. Tryck på den dyrbara gröna startknappen och njut av resultatet! :)
![Skapa det enklaste webbprojektet i IntelliJ IDEA Enterprise. Steg för steg, med bilder - 18]()

 Till vänster, välj Maven och kontrollera att projektets JDK är valt ovan. Om den inte finns där, välj en från listan eller klicka på Ny ... och välj en från datorn.
Till vänster, välj Maven och kontrollera att projektets JDK är valt ovan. Om den inte finns där, välj en från listan eller klicka på Ny ... och välj en från datorn.  I det här fönstret måste du ange GroupId och ArtifactId . GroupId hänvisar till den unika identifieraren för företaget som utfärdar projektet . Vanlig praxis är att använda företagets domännamn, men i omvänd ordning. Dock inte som en spegel. Till exempel, om ett företags domännamn är maven.apache.org , då skulle dess GroupId vara org.apache.maven. Det vill säga, vi skriver först toppdomänen, lägger till en punkt, sedan andranivådomänen och så vidare. Detta är det allmänt accepterade tillvägagångssättet. Om du "slipar" projektet själv (och inte som en del av ett företag), så lägger du ditt personliga domännamn här (också i omvänd ordning!). Om du har en såklart. :) Om inte, oroa dig inte. Du kan faktiskt skriva vad som helst här .
I det här fönstret måste du ange GroupId och ArtifactId . GroupId hänvisar till den unika identifieraren för företaget som utfärdar projektet . Vanlig praxis är att använda företagets domännamn, men i omvänd ordning. Dock inte som en spegel. Till exempel, om ett företags domännamn är maven.apache.org , då skulle dess GroupId vara org.apache.maven. Det vill säga, vi skriver först toppdomänen, lägger till en punkt, sedan andranivådomänen och så vidare. Detta är det allmänt accepterade tillvägagångssättet. Om du "slipar" projektet själv (och inte som en del av ett företag), så lägger du ditt personliga domännamn här (också i omvänd ordning!). Om du har en såklart. :) Om inte, oroa dig inte. Du kan faktiskt skriva vad som helst här .
 Och här är standardfönstret för IDEA när du skapar ett nytt projekt. I enlighet med traditionen, låt oss kalla det mitt-superprojekt .
Och här är standardfönstret för IDEA när du skapar ett nytt projekt. I enlighet med traditionen, låt oss kalla det mitt-superprojekt .  Projektet är skapat!
Projektet är skapat!
 Som du kan se har roten:
Som du kan se har roten:
 Ett fönster öppnas där vi kan lägga till stöd för olika ramverk till vårt projekt. Men vi behöver bara en: Web Application . Och det är den vi väljer.
Ett fönster öppnas där vi kan lägga till stöd för olika ramverk till vårt projekt. Men vi behöver bara en: Web Application . Och det är den vi väljer.  Se till att kryssrutan Web Application är markerad och att huvudfönstret anger att vi vill att en web.xml- fil ska skapas automatiskt (jag rekommenderar att du markerar kryssrutan om den inte redan är markerad). Vi ser då att webbmappen har lagts till i vår projektstruktur.
Se till att kryssrutan Web Application är markerad och att huvudfönstret anger att vi vill att en web.xml- fil ska skapas automatiskt (jag rekommenderar att du markerar kryssrutan om den inte redan är markerad). Vi ser då att webbmappen har lagts till i vår projektstruktur.  Detta är roten till vårt webbprojekt med adressen
Detta är roten till vårt webbprojekt med adressen Du kan se att det inte har något intressant i sig ännu, bara en rubrik. Förresten, om du inte har begärt att filen ska skapas måste du skapa den manuellt, dvs skriva ut alla rubriker för hand. Eller, åtminstone, sök efter en färdig version på Internet. Vad behöver vi web.xml till? För kartläggning. Här kommer vi att stava ut för Tomcat vilken URL som begär att skickas till vilka servlets. Men vi kommer till det senare. Låt det vara tomt nu. Webbmappen har också en index.jsp - fil. Öppna den.
Du kan se att det inte har något intressant i sig ännu, bara en rubrik. Förresten, om du inte har begärt att filen ska skapas måste du skapa den manuellt, dvs skriva ut alla rubriker för hand. Eller, åtminstone, sök efter en färdig version på Internet. Vad behöver vi web.xml till? För kartläggning. Här kommer vi att stava ut för Tomcat vilken URL som begär att skickas till vilka servlets. Men vi kommer till det senare. Låt det vara tomt nu. Webbmappen har också en index.jsp - fil. Öppna den.  Det här är filen som kommer att köras som standard, så att säga. Med andra ord, det är precis vad vi kommer att se när vi startar projektet. I grund och botten är jsp en vanlig HTML-fil , förutom att du kan köra Java-kod inuti den.
Det här är filen som kommer att köras som standard, så att säga. Med andra ord, det är precis vad vi kommer att se när vi startar projektet. I grund och botten är jsp en vanlig HTML-fil , förutom att du kan köra Java-kod inuti den.
 Klicka på knappen till vänster om den (indikerad på skärmen med en röd pil) och välj Redigera konfigurationer ... Det öppnar ett fönster där vi uppmanas att klicka på ett grönt plustecken för att lägga till en konfiguration. Klicka på den (i det övre vänstra hörnet av fönstret).
Klicka på knappen till vänster om den (indikerad på skärmen med en röd pil) och välj Redigera konfigurationer ... Det öppnar ett fönster där vi uppmanas att klicka på ett grönt plustecken för att lägga till en konfiguration. Klicka på den (i det övre vänstra hörnet av fönstret).  Välj Tomcat Server > Lokal . Ett fönster med många alternativ öppnas, men standardinställningarna passar oss för nästan allt.
Välj Tomcat Server > Lokal . Ett fönster med många alternativ öppnas, men standardinställningarna passar oss för nästan allt.  Vi kan ge vår konfiguration ett vackert namn istället för standarden Unnamed (högst upp). Vi måste också verifiera att IDEA har hittat Tomcat på vårt system (du har redan laddat ner och installeratdet, eller hur?). Om den inte hittades (vilket är osannolikt), tryck sedan på nedåtpilen och välj var den är installerad. Eller välj en annan version om du har fler än en installerad. Jag har bara en och den är redan installerad. Det är därför det ser ut som det gör på min skärm. Och längst ner i fönstret ser vi en varning som varnar oss om att hittills inga artefakter har indikerats för distribution till servern. Till höger om denna varning finns en knapp som föreslår att vi fixar detta. Vi klickar på den och ser att IDEA kunde hitta allt själv, skapade allt som saknades själv och konfigurerade alla inställningar själv.
Vi kan ge vår konfiguration ett vackert namn istället för standarden Unnamed (högst upp). Vi måste också verifiera att IDEA har hittat Tomcat på vårt system (du har redan laddat ner och installeratdet, eller hur?). Om den inte hittades (vilket är osannolikt), tryck sedan på nedåtpilen och välj var den är installerad. Eller välj en annan version om du har fler än en installerad. Jag har bara en och den är redan installerad. Det är därför det ser ut som det gör på min skärm. Och längst ner i fönstret ser vi en varning som varnar oss om att hittills inga artefakter har indikerats för distribution till servern. Till höger om denna varning finns en knapp som föreslår att vi fixar detta. Vi klickar på den och ser att IDEA kunde hitta allt själv, skapade allt som saknades själv och konfigurerade alla inställningar själv.  Vi kan se att det flyttade oss från fliken Server till fliken Deployment , under Distribuera vid serverstartsektionen, och vi har nu en artefakt som ska distribueras. Klicka på Verkställ och OK. Och vi ser först att det längst ner i fönstret har dykt upp en sektion med vår lokala Tomcat-server, där vår artefakt kommer att placeras. Dölj det här avsnittet genom att klicka på motsvarande knapp till höger i fönstret.
Vi kan se att det flyttade oss från fliken Server till fliken Deployment , under Distribuera vid serverstartsektionen, och vi har nu en artefakt som ska distribueras. Klicka på Verkställ och OK. Och vi ser först att det längst ner i fönstret har dykt upp en sektion med vår lokala Tomcat-server, där vår artefakt kommer att placeras. Dölj det här avsnittet genom att klicka på motsvarande knapp till höger i fönstret.  Nu ser vi att den gröna starttriangeln är aktiv. För de som gillar att dubbelkolla allt kan du klicka på knappen för projektinställningar (till höger om startknapparna, indikerade med en röd pil), gå till avsnittet Artefakter och se till att artefakten verkligen skapades . Det var inte där förrän vi tryckte på den Fixknappen, men nu är allt OK. Och den här konfigurationen passar oss perfekt. I ett nötskal, skillnaden mellan my-super-project:war och my-super-project:war exploded är att mitt-super-project:war bara består av en krigsfil (som bara är ett arkiv) och versionen med exploded är helt enkelt det "upppackade" kriget . Och personligen är det alternativet som jag tycker är bekvämare, eftersom det låter dig snabbt felsöka mindre ändringar på servern. I grund och botten är artefakten vårt projekt, precis kompilerat - och där en mappstruktur har ändrats för att tillåta Tomcat att komma åt den direkt. Det kommer att se ut ungefär så här:
Nu ser vi att den gröna starttriangeln är aktiv. För de som gillar att dubbelkolla allt kan du klicka på knappen för projektinställningar (till höger om startknapparna, indikerade med en röd pil), gå till avsnittet Artefakter och se till att artefakten verkligen skapades . Det var inte där förrän vi tryckte på den Fixknappen, men nu är allt OK. Och den här konfigurationen passar oss perfekt. I ett nötskal, skillnaden mellan my-super-project:war och my-super-project:war exploded är att mitt-super-project:war bara består av en krigsfil (som bara är ett arkiv) och versionen med exploded är helt enkelt det "upppackade" kriget . Och personligen är det alternativet som jag tycker är bekvämare, eftersom det låter dig snabbt felsöka mindre ändringar på servern. I grund och botten är artefakten vårt projekt, precis kompilerat - och där en mappstruktur har ändrats för att tillåta Tomcat att komma åt den direkt. Det kommer att se ut ungefär så här:




GO TO FULL VERSION