Wiedza wymagana do zrozumienia artykułu: Masz już mniej więcej rozeznanie w
Java Core i chciałbyś przyjrzeć się
technologiom JavaEE i
programowaniu WWW . Najbardziej sensowne byłoby, gdybyś obecnie studiował zadanie Java Collections, które dotyczy tematów zbliżonych do tego artykułu.
Obecnie korzystam z
IntelliJ IDEA Enterprise Edition (
od redakcji: jest to płatna rozszerzona wersja IDE; jest zwykle używana w rozwoju zawodowym). O wiele łatwiej jest w nim pracować z projektami internetowymi niż w bezpłatnej
wersji Community Edition . W
wersji Enterprise dosłownie jedno kliknięcie myszką buduje projekt, umieszcza go w kontenerze serwletów, uruchamia serwer, a nawet otwiera stronę internetową dla projektu w przeglądarce. W darmowej wersji IDEA wiele z tego musiałbyś zrobić sam, czyli „ręcznie”. Używam
Apache Mavenazbudować projekt i zarządzać jego cyklem życia. W tym projekcie wykorzystałem tylko niewielką część jego możliwości (zarządzanie pakietami/zależnościami). Jako kontener serwletów/serwer aplikacji wybrałem Apache Tomcat w wersji 9.0.12.
Zacznijmy
Najpierw otwórz
IntelliJ IDEA i utwórz pusty
projekt Maven .
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 2]()
Po lewej wybierz
Maven i sprawdź, czy
JDK projektu jest wybrany powyżej. Jeśli go tam nie ma, wybierz jeden z listy lub kliknij
Nowy ... i wybierz jeden z komputera.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 3]()
W tym oknie musisz określić
GroupId i ArtifactId . GroupId odnosi się do unikalnego identyfikatora firmy wystawiającej projekt
. Powszechną praktyką jest używanie nazwy domeny firmy, ale w odwrotnej kolejności. Jednak nie jak lustro. Na przykład, jeśli nazwa domeny firmy to
maven.apache.org , jej identyfikatorem grupy będzie
org.apache.maven. Oznacza to, że najpierw piszemy domenę najwyższego poziomu, dodajemy kropkę, następnie domenę drugiego poziomu i tak dalej. Jest to ogólnie przyjęte podejście. Jeśli sam „szlifujesz” projekt (a nie jako część firmy), to umieszczasz tutaj swoją osobistą nazwę domeny (również w odwrotnej kolejności!). Jeśli masz, oczywiście. :) Jeśli nie, nie martw się. Właściwie można
tu napisać wszystko .
| W przypadku firmy o nazwie domeny jan.kowalski.org identyfikatorem grupy będzie org.kowalski.janek. Ta konwencja nazewnictwa jest potrzebna do oddzielenia identycznie nazwanych projektów tworzonych przez różne firmy. |
W tym przykładzie użyję fikcyjnej domeny:
fatlady.info.codegym.cc . W związku z tym wpisuję
cc.codergym.info.fatlady w polu
GroupId .
ArtifactId to po prostu nazwa naszego projektu. Możesz używać liter i niektórych symboli (na przykład łączników) do oddzielania słów. Nasz „artefakt” będzie się nazywał dokładnie tak, jak tu piszemy. W tym przykładzie użyję
my-super-project . Nie dotykaj jeszcze pola wersji — po prostu zostaw je tak, jak jest.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 4]()
A oto standardowe
okno IDEA podczas tworzenia nowego projektu. Zgodnie z tradycją nazwijmy to
moim-super-projektem .
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 5]() Projekt powstaje!
Projekt powstaje!
| Plik Pom.xml jest natychmiast otwierany. To jest plik z ustawieniami Mavena. Jeśli chcemy powiedzieć Mavenowi, co ma robić lub gdzie coś znaleźć, opiszemy to wszystko w tym pliku pom.xml. Znajduje się w katalogu głównym projektu. |
Widzimy, że zawiera teraz dokładnie te dane, które wprowadziliśmy podczas tworzenia
projektu Maven :
groupId ,
artefactId i
version (tego ostatniego nie zmieniliśmy).
Struktura naszego projektu
Ten
projekt Mavena ma specyficzną strukturę.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 6]()
Jak widać, root ma:
- katalog .idea , który zawiera ustawienia IDEA bieżącego projektu;
- katalog src , w którym tworzymy nasz kod źródłowy;
- plik my-super-project.iml , który jest plikiem projektu stworzonym przez IDEA;
- plik pom.xml (wspomniany wcześniej plik projektu Maven), który jest teraz otwarty. Jeśli gdzieś wspominam o pom.xml, to jest to plik, o którym mówię.
Wewnątrz folderu
src znajdują się dwa podfoldery:
- main — dla naszego kodu;
- test — do testów naszego kodu.
W
main i
test znajduje się folder
java . Możesz myśleć o nich jako o tym samym folderze, z wyjątkiem tego, że główny
jest przeznaczony na kod źródłowy, a ten w
teście jest przeznaczony na kod testowy. Na razie nie mamy pożytku z folderu
zasobów . Nie użyjemy go. Ale po prostu to zostaw.
Przekształcenie go w projekt internetowy
Nadszedł czas, abyśmy przekonwertowali nasz
projekt Maven na projekt internetowy. Aby to zrobić, kliknij prawym przyciskiem myszy nazwę projektu w tym drzewie i wybierz
Dodaj obsługę frameworka …
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 7]()
Otworzy się okno, w którym możemy dodać obsługę różnych frameworków do naszego projektu. Ale potrzebujemy tylko jednego:
aplikacji internetowej . I to jest ten, który wybieramy.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 8]()
Upewnij się, że pole wyboru
Web Application jest zaznaczone, a główne okno wskazuje, że chcemy, aby plik
web.xml został utworzony automatycznie (polecam zaznaczenie tego pola wyboru, jeśli nie jest jeszcze zaznaczone). Widzimy wtedy, że folder
sieciowy został dodany do naszej struktury projektu.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 9]()
To jest katalog główny naszego projektu internetowego z adresem
/. Innymi słowy, jeśli w przeglądarce wpiszemy „
localhost ” (oczywiście, gdy projekt jest uruchomiony), zajrzy tutaj, do katalogu głównego projektu internetowego. Jeśli wpiszemy
localhost/addUser , to będzie szukać zasobu o nazwie
addUser w folderze
internetowym .
| Najważniejszą rzeczą, którą musisz zrozumieć, jest to, że folder internetowy jest katalogiem głównym naszego projektu, gdy umieszczamy go w Tomcat. Mamy teraz pewną strukturę folderów, ale w gotowym projekcie, który zamierzamy stworzyć, będzie ona nieco inna. W szczególności folder internetowy będzie katalogiem głównym. |
W
web , istnieje wymagany folder o nazwie
WEB-INF , w którym znajduje się plik
web.xml , czyli ten, o którego utworzenie prosiliśmy program w ostatnim kroku. Otwórzmy to.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 10]()
Widać, że nie ma w nim jeszcze nic ciekawego, tylko nagłówek. Nawiasem mówiąc, jeśli nie prosiłeś o utworzenie pliku, będziesz musiał utworzyć go ręcznie, tj. ręcznie wpisać wszystkie nagłówki. Lub przynajmniej wyszukaj gotową wersję w Internecie. Po co nam
web.xml ? Do mapowania. Tutaj przeliterujemy dla
Tomcata , które adresy URL mają zostać przekazane do których serwletów. Ale do tego dojdziemy później. Na razie pozostaw to puste. Folder internetowy
zawiera również
plik index.jsp. Otwórz to.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 11]()
Jest to plik, który zostanie wykonany domyślnie, że tak powiem. Innymi słowy, dokładnie to zobaczymy, kiedy rozpoczniemy projekt. Zasadniczo
jsp to zwykły
plik HTML , z wyjątkiem tego, że można w nim wykonać kod Java.
Trochę o zawartości statycznej i dynamicznej
Zawartość statyczna to treść, która nie zmienia się w czasie. Wszystko, co zapiszemy w
pliku HTML, jest wyświetlane bez zmian, tak jak zostało zapisane. Jeśli napiszemy „
witaj świecie ”, ten tekst wyświetli się, gdy tylko otworzymy stronę, i za 5 minut, i jutro, i za tydzień, i za rok. To się nie zmieni. Ale co jeśli chcemy wyświetlić aktualną datę na stronie? Jeśli tylko napiszemy „
27 października 2017 r”, to jutro zobaczylibyśmy tę samą datę, a tydzień później i rok później. Ale chcielibyśmy, aby data była aktualna. W tym miejscu pomocna jest możliwość wykonania kodu bezpośrednio na stronie. obiekt daty, przekonwertuj go do żądanego formatu i wyświetl na stronie. Następnie każdego dnia, kiedy otworzymy stronę, data będzie zawsze aktualna. Jeśli potrzebujemy tylko treści statycznej, potrzebujemy zwykłego serwera WWW i Pliki HTML. Nie potrzebujemy Java, Maven ani Tomcat. Ale jeśli chcemy korzystać z zawartości dynamicznej, potrzebujemy wszystkich tych narzędzi. Ale na razie wróćmy do naszego pliku
index.jsp .
Wskażmy coś innego niż standardowy tytuł, na przykład „
Moja super aplikacja internetowa! ” Następnie w treści napiszmy „
Żyję! ” Jesteśmy już prawie gotowi do rozpoczęcia naszego projektu! Niestety, zwykły zielony trójkąt służący do uruchamiania programu nie jest aktywny.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 12]()
Kliknij przycisk po lewej stronie (oznaczony na ekranie czerwoną strzałką) i wybierz
Edytuj konfiguracje ... Otworzy się okno, w którym jesteśmy zaproszeni do kliknięcia zielonego znaku plus w celu dodania konfiguracji. Kliknij na nią (w lewym górnym rogu okna).
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 13]()
Wybierz
Serwer Tomcat >
Lokalny . Otworzy się okno z wieloma opcjami, ale ustawienia domyślne pasują nam prawie do wszystkiego.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 14]()
Możemy nadać naszej konfiguracji ładną nazwę zamiast standardowej
Unnamed (na samej górze). Musimy również zweryfikować, czy IDEA pomyślnie znalazła Tomcat w naszym systemie (już pobrałeś
i zainstalowałeśto prawda?). Jeśli nie został znaleziony (co jest mało prawdopodobne), naciśnij strzałkę w dół i wybierz miejsce instalacji. Lub wybierz inną wersję, jeśli masz więcej niż jedną zainstalowaną. Mam tylko jeden i jest już zainstalowany. Dlatego wygląda to tak, jak na moim ekranie. A na samym dole okna widzimy ostrzeżenie, informujące nas, że jak dotąd żadne artefakty nie zostały wskazane do wdrożenia na serwerze. Po prawej stronie tego ostrzeżenia znajduje się przycisk sugerujący, że powinniśmy to naprawić. Klikamy w to i widzimy, że IDEA była w stanie sama wszystko znaleźć, sama stworzyła wszystko, czego brakowało i sama skonfigurowała wszystkie ustawienia.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 15]()
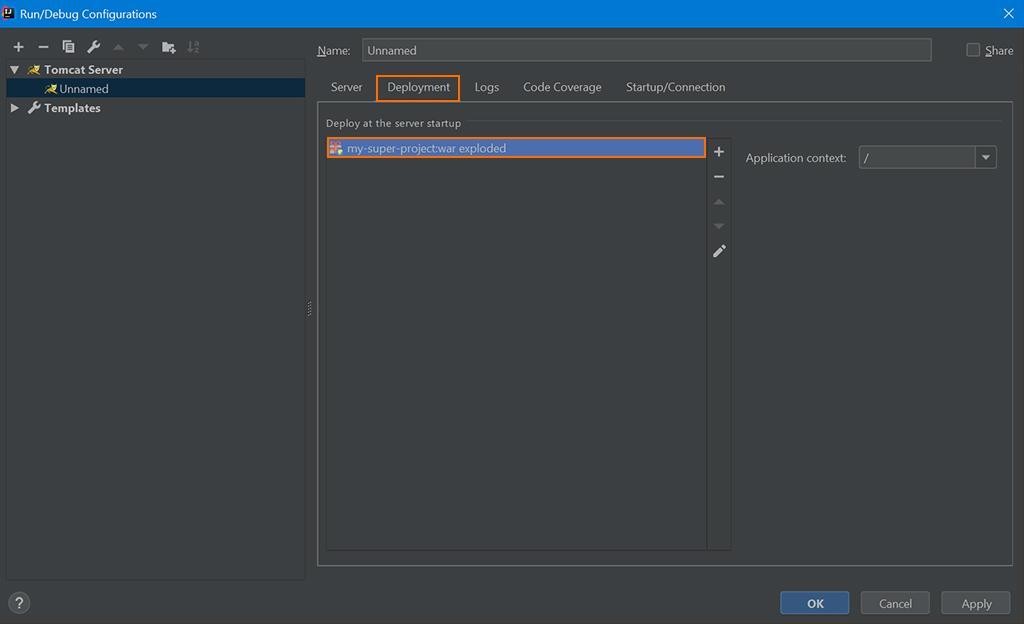
Widzimy, że przeniosło nas to z zakładki
Serwer do zakładki
Wdrażanie , pod zakładkę
Wdrażaj przy starcie serwerasekcji i teraz mamy artefakt do wdrożenia.
Kliknij Zastosuj i OK. I najpierw widzimy, że w dolnej części okna pojawiła się sekcja z naszym lokalnym serwerem Tomcat, na którym zostanie umieszczony nasz artefakt. Zwiń tę sekcję, klikając odpowiedni przycisk po prawej stronie okna.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 16]()
Teraz widzimy, że zielony trójkąt uruchamiania jest aktywny. Dla tych, którzy lubią dokładnie sprawdzać wszystko, możesz kliknąć przycisk ustawień projektu (na prawo od przycisków uruchamiania, oznaczony czerwoną strzałką), przejść do sekcji Artefakty i upewnić się, że artefakt naprawdę został
stworzony . Nie było go, dopóki nie nacisnęliśmy tej
poprawkiprzycisk, ale teraz wszystko jest w porządku. I ta konfiguracja idealnie nam odpowiada. W skrócie, różnica między
my-super-project:war a
my-super-project:war eksplodowała polega na tym, że
my-super-project:war składa się tylko z jednego pliku
wojennego (który jest tylko archiwum) i wersji z
eksplodowanym jest po prostu
„rozpakowaną” wojną . I osobiście jest to opcja wygodniejsza, ponieważ pozwala szybko debugować drobne zmiany na serwerze. Zasadniczo
artefakt jest naszym projektem, właśnie skompilowanym — ze strukturą folderów, która została zmieniona, aby Tomcat miał do niego bezpośredni dostęp. Będzie wyglądać mniej więcej tak:
Teraz wszystko jest gotowe do uruchomienia naszego projektu. Naciśnij cenny zielony przycisk uruchamiania i ciesz się rezultatem! :)
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 1]() Obecnie korzystam z IntelliJ IDEA Enterprise Edition ( od redakcji: jest to płatna rozszerzona wersja IDE; jest zwykle używana w rozwoju zawodowym). O wiele łatwiej jest w nim pracować z projektami internetowymi niż w bezpłatnej wersji Community Edition . W wersji Enterprise dosłownie jedno kliknięcie myszką buduje projekt, umieszcza go w kontenerze serwletów, uruchamia serwer, a nawet otwiera stronę internetową dla projektu w przeglądarce. W darmowej wersji IDEA wiele z tego musiałbyś zrobić sam, czyli „ręcznie”. Używam Apache Mavenazbudować projekt i zarządzać jego cyklem życia. W tym projekcie wykorzystałem tylko niewielką część jego możliwości (zarządzanie pakietami/zależnościami). Jako kontener serwletów/serwer aplikacji wybrałem Apache Tomcat w wersji 9.0.12.
Obecnie korzystam z IntelliJ IDEA Enterprise Edition ( od redakcji: jest to płatna rozszerzona wersja IDE; jest zwykle używana w rozwoju zawodowym). O wiele łatwiej jest w nim pracować z projektami internetowymi niż w bezpłatnej wersji Community Edition . W wersji Enterprise dosłownie jedno kliknięcie myszką buduje projekt, umieszcza go w kontenerze serwletów, uruchamia serwer, a nawet otwiera stronę internetową dla projektu w przeglądarce. W darmowej wersji IDEA wiele z tego musiałbyś zrobić sam, czyli „ręcznie”. Używam Apache Mavenazbudować projekt i zarządzać jego cyklem życia. W tym projekcie wykorzystałem tylko niewielką część jego możliwości (zarządzanie pakietami/zależnościami). Jako kontener serwletów/serwer aplikacji wybrałem Apache Tomcat w wersji 9.0.12.
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 2]() Po lewej wybierz Maven i sprawdź, czy JDK projektu jest wybrany powyżej. Jeśli go tam nie ma, wybierz jeden z listy lub kliknij Nowy ... i wybierz jeden z komputera.
Po lewej wybierz Maven i sprawdź, czy JDK projektu jest wybrany powyżej. Jeśli go tam nie ma, wybierz jeden z listy lub kliknij Nowy ... i wybierz jeden z komputera. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 3]() W tym oknie musisz określić GroupId i ArtifactId . GroupId odnosi się do unikalnego identyfikatora firmy wystawiającej projekt . Powszechną praktyką jest używanie nazwy domeny firmy, ale w odwrotnej kolejności. Jednak nie jak lustro. Na przykład, jeśli nazwa domeny firmy to maven.apache.org , jej identyfikatorem grupy będzie org.apache.maven. Oznacza to, że najpierw piszemy domenę najwyższego poziomu, dodajemy kropkę, następnie domenę drugiego poziomu i tak dalej. Jest to ogólnie przyjęte podejście. Jeśli sam „szlifujesz” projekt (a nie jako część firmy), to umieszczasz tutaj swoją osobistą nazwę domeny (również w odwrotnej kolejności!). Jeśli masz, oczywiście. :) Jeśli nie, nie martw się. Właściwie można tu napisać wszystko .
W tym oknie musisz określić GroupId i ArtifactId . GroupId odnosi się do unikalnego identyfikatora firmy wystawiającej projekt . Powszechną praktyką jest używanie nazwy domeny firmy, ale w odwrotnej kolejności. Jednak nie jak lustro. Na przykład, jeśli nazwa domeny firmy to maven.apache.org , jej identyfikatorem grupy będzie org.apache.maven. Oznacza to, że najpierw piszemy domenę najwyższego poziomu, dodajemy kropkę, następnie domenę drugiego poziomu i tak dalej. Jest to ogólnie przyjęte podejście. Jeśli sam „szlifujesz” projekt (a nie jako część firmy), to umieszczasz tutaj swoją osobistą nazwę domeny (również w odwrotnej kolejności!). Jeśli masz, oczywiście. :) Jeśli nie, nie martw się. Właściwie można tu napisać wszystko .
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 4]() A oto standardowe okno IDEA podczas tworzenia nowego projektu. Zgodnie z tradycją nazwijmy to moim-super-projektem .
A oto standardowe okno IDEA podczas tworzenia nowego projektu. Zgodnie z tradycją nazwijmy to moim-super-projektem . ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 5]() Projekt powstaje!
Projekt powstaje!
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 6]() Jak widać, root ma:
Jak widać, root ma:
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 7]() Otworzy się okno, w którym możemy dodać obsługę różnych frameworków do naszego projektu. Ale potrzebujemy tylko jednego: aplikacji internetowej . I to jest ten, który wybieramy.
Otworzy się okno, w którym możemy dodać obsługę różnych frameworków do naszego projektu. Ale potrzebujemy tylko jednego: aplikacji internetowej . I to jest ten, który wybieramy. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 8]() Upewnij się, że pole wyboru Web Application jest zaznaczone, a główne okno wskazuje, że chcemy, aby plik web.xml został utworzony automatycznie (polecam zaznaczenie tego pola wyboru, jeśli nie jest jeszcze zaznaczone). Widzimy wtedy, że folder sieciowy został dodany do naszej struktury projektu.
Upewnij się, że pole wyboru Web Application jest zaznaczone, a główne okno wskazuje, że chcemy, aby plik web.xml został utworzony automatycznie (polecam zaznaczenie tego pola wyboru, jeśli nie jest jeszcze zaznaczone). Widzimy wtedy, że folder sieciowy został dodany do naszej struktury projektu. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 9]() To jest katalog główny naszego projektu internetowego z adresem
To jest katalog główny naszego projektu internetowego z adresem
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 10]() Widać, że nie ma w nim jeszcze nic ciekawego, tylko nagłówek. Nawiasem mówiąc, jeśli nie prosiłeś o utworzenie pliku, będziesz musiał utworzyć go ręcznie, tj. ręcznie wpisać wszystkie nagłówki. Lub przynajmniej wyszukaj gotową wersję w Internecie. Po co nam web.xml ? Do mapowania. Tutaj przeliterujemy dla Tomcata , które adresy URL mają zostać przekazane do których serwletów. Ale do tego dojdziemy później. Na razie pozostaw to puste. Folder internetowy zawiera również plik index.jsp. Otwórz to.
Widać, że nie ma w nim jeszcze nic ciekawego, tylko nagłówek. Nawiasem mówiąc, jeśli nie prosiłeś o utworzenie pliku, będziesz musiał utworzyć go ręcznie, tj. ręcznie wpisać wszystkie nagłówki. Lub przynajmniej wyszukaj gotową wersję w Internecie. Po co nam web.xml ? Do mapowania. Tutaj przeliterujemy dla Tomcata , które adresy URL mają zostać przekazane do których serwletów. Ale do tego dojdziemy później. Na razie pozostaw to puste. Folder internetowy zawiera również plik index.jsp. Otwórz to. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 11]() Jest to plik, który zostanie wykonany domyślnie, że tak powiem. Innymi słowy, dokładnie to zobaczymy, kiedy rozpoczniemy projekt. Zasadniczo jsp to zwykły plik HTML , z wyjątkiem tego, że można w nim wykonać kod Java.
Wskażmy coś innego niż standardowy tytuł, na przykład „ Moja super aplikacja internetowa! ” Następnie w treści napiszmy „ Żyję! ” Jesteśmy już prawie gotowi do rozpoczęcia naszego projektu! Niestety, zwykły zielony trójkąt służący do uruchamiania programu nie jest aktywny.
Jest to plik, który zostanie wykonany domyślnie, że tak powiem. Innymi słowy, dokładnie to zobaczymy, kiedy rozpoczniemy projekt. Zasadniczo jsp to zwykły plik HTML , z wyjątkiem tego, że można w nim wykonać kod Java.
Wskażmy coś innego niż standardowy tytuł, na przykład „ Moja super aplikacja internetowa! ” Następnie w treści napiszmy „ Żyję! ” Jesteśmy już prawie gotowi do rozpoczęcia naszego projektu! Niestety, zwykły zielony trójkąt służący do uruchamiania programu nie jest aktywny. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 12]() Kliknij przycisk po lewej stronie (oznaczony na ekranie czerwoną strzałką) i wybierz Edytuj konfiguracje ... Otworzy się okno, w którym jesteśmy zaproszeni do kliknięcia zielonego znaku plus w celu dodania konfiguracji. Kliknij na nią (w lewym górnym rogu okna).
Kliknij przycisk po lewej stronie (oznaczony na ekranie czerwoną strzałką) i wybierz Edytuj konfiguracje ... Otworzy się okno, w którym jesteśmy zaproszeni do kliknięcia zielonego znaku plus w celu dodania konfiguracji. Kliknij na nią (w lewym górnym rogu okna). ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 13]() Wybierz Serwer Tomcat > Lokalny . Otworzy się okno z wieloma opcjami, ale ustawienia domyślne pasują nam prawie do wszystkiego.
Wybierz Serwer Tomcat > Lokalny . Otworzy się okno z wieloma opcjami, ale ustawienia domyślne pasują nam prawie do wszystkiego. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 14]() Możemy nadać naszej konfiguracji ładną nazwę zamiast standardowej Unnamed (na samej górze). Musimy również zweryfikować, czy IDEA pomyślnie znalazła Tomcat w naszym systemie (już pobrałeś i zainstalowałeśto prawda?). Jeśli nie został znaleziony (co jest mało prawdopodobne), naciśnij strzałkę w dół i wybierz miejsce instalacji. Lub wybierz inną wersję, jeśli masz więcej niż jedną zainstalowaną. Mam tylko jeden i jest już zainstalowany. Dlatego wygląda to tak, jak na moim ekranie. A na samym dole okna widzimy ostrzeżenie, informujące nas, że jak dotąd żadne artefakty nie zostały wskazane do wdrożenia na serwerze. Po prawej stronie tego ostrzeżenia znajduje się przycisk sugerujący, że powinniśmy to naprawić. Klikamy w to i widzimy, że IDEA była w stanie sama wszystko znaleźć, sama stworzyła wszystko, czego brakowało i sama skonfigurowała wszystkie ustawienia.
Możemy nadać naszej konfiguracji ładną nazwę zamiast standardowej Unnamed (na samej górze). Musimy również zweryfikować, czy IDEA pomyślnie znalazła Tomcat w naszym systemie (już pobrałeś i zainstalowałeśto prawda?). Jeśli nie został znaleziony (co jest mało prawdopodobne), naciśnij strzałkę w dół i wybierz miejsce instalacji. Lub wybierz inną wersję, jeśli masz więcej niż jedną zainstalowaną. Mam tylko jeden i jest już zainstalowany. Dlatego wygląda to tak, jak na moim ekranie. A na samym dole okna widzimy ostrzeżenie, informujące nas, że jak dotąd żadne artefakty nie zostały wskazane do wdrożenia na serwerze. Po prawej stronie tego ostrzeżenia znajduje się przycisk sugerujący, że powinniśmy to naprawić. Klikamy w to i widzimy, że IDEA była w stanie sama wszystko znaleźć, sama stworzyła wszystko, czego brakowało i sama skonfigurowała wszystkie ustawienia. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 15]() Widzimy, że przeniosło nas to z zakładki Serwer do zakładki Wdrażanie , pod zakładkę Wdrażaj przy starcie serwerasekcji i teraz mamy artefakt do wdrożenia. Kliknij Zastosuj i OK. I najpierw widzimy, że w dolnej części okna pojawiła się sekcja z naszym lokalnym serwerem Tomcat, na którym zostanie umieszczony nasz artefakt. Zwiń tę sekcję, klikając odpowiedni przycisk po prawej stronie okna.
Widzimy, że przeniosło nas to z zakładki Serwer do zakładki Wdrażanie , pod zakładkę Wdrażaj przy starcie serwerasekcji i teraz mamy artefakt do wdrożenia. Kliknij Zastosuj i OK. I najpierw widzimy, że w dolnej części okna pojawiła się sekcja z naszym lokalnym serwerem Tomcat, na którym zostanie umieszczony nasz artefakt. Zwiń tę sekcję, klikając odpowiedni przycisk po prawej stronie okna. ![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 16]() Teraz widzimy, że zielony trójkąt uruchamiania jest aktywny. Dla tych, którzy lubią dokładnie sprawdzać wszystko, możesz kliknąć przycisk ustawień projektu (na prawo od przycisków uruchamiania, oznaczony czerwoną strzałką), przejść do sekcji Artefakty i upewnić się, że artefakt naprawdę został stworzony . Nie było go, dopóki nie nacisnęliśmy tej poprawkiprzycisk, ale teraz wszystko jest w porządku. I ta konfiguracja idealnie nam odpowiada. W skrócie, różnica między my-super-project:war a my-super-project:war eksplodowała polega na tym, że my-super-project:war składa się tylko z jednego pliku wojennego (który jest tylko archiwum) i wersji z eksplodowanym jest po prostu „rozpakowaną” wojną . I osobiście jest to opcja wygodniejsza, ponieważ pozwala szybko debugować drobne zmiany na serwerze. Zasadniczo artefakt jest naszym projektem, właśnie skompilowanym — ze strukturą folderów, która została zmieniona, aby Tomcat miał do niego bezpośredni dostęp. Będzie wyglądać mniej więcej tak:
Teraz widzimy, że zielony trójkąt uruchamiania jest aktywny. Dla tych, którzy lubią dokładnie sprawdzać wszystko, możesz kliknąć przycisk ustawień projektu (na prawo od przycisków uruchamiania, oznaczony czerwoną strzałką), przejść do sekcji Artefakty i upewnić się, że artefakt naprawdę został stworzony . Nie było go, dopóki nie nacisnęliśmy tej poprawkiprzycisk, ale teraz wszystko jest w porządku. I ta konfiguracja idealnie nam odpowiada. W skrócie, różnica między my-super-project:war a my-super-project:war eksplodowała polega na tym, że my-super-project:war składa się tylko z jednego pliku wojennego (który jest tylko archiwum) i wersji z eksplodowanym jest po prostu „rozpakowaną” wojną . I osobiście jest to opcja wygodniejsza, ponieważ pozwala szybko debugować drobne zmiany na serwerze. Zasadniczo artefakt jest naszym projektem, właśnie skompilowanym — ze strukturą folderów, która została zmieniona, aby Tomcat miał do niego bezpośredni dostęp. Będzie wyglądać mniej więcej tak:
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 17]() Teraz wszystko jest gotowe do uruchomienia naszego projektu. Naciśnij cenny zielony przycisk uruchamiania i ciesz się rezultatem! :)
Teraz wszystko jest gotowe do uruchomienia naszego projektu. Naciśnij cenny zielony przycisk uruchamiania i ciesz się rezultatem! :)
![Tworzenie najprostszego projektu webowego w IntelliJ IDEA Enterprise. Krok po kroku, ze zdjęciami - 18]()

 Po lewej wybierz Maven i sprawdź, czy JDK projektu jest wybrany powyżej. Jeśli go tam nie ma, wybierz jeden z listy lub kliknij Nowy ... i wybierz jeden z komputera.
Po lewej wybierz Maven i sprawdź, czy JDK projektu jest wybrany powyżej. Jeśli go tam nie ma, wybierz jeden z listy lub kliknij Nowy ... i wybierz jeden z komputera.  W tym oknie musisz określić GroupId i ArtifactId . GroupId odnosi się do unikalnego identyfikatora firmy wystawiającej projekt . Powszechną praktyką jest używanie nazwy domeny firmy, ale w odwrotnej kolejności. Jednak nie jak lustro. Na przykład, jeśli nazwa domeny firmy to maven.apache.org , jej identyfikatorem grupy będzie org.apache.maven. Oznacza to, że najpierw piszemy domenę najwyższego poziomu, dodajemy kropkę, następnie domenę drugiego poziomu i tak dalej. Jest to ogólnie przyjęte podejście. Jeśli sam „szlifujesz” projekt (a nie jako część firmy), to umieszczasz tutaj swoją osobistą nazwę domeny (również w odwrotnej kolejności!). Jeśli masz, oczywiście. :) Jeśli nie, nie martw się. Właściwie można tu napisać wszystko .
W tym oknie musisz określić GroupId i ArtifactId . GroupId odnosi się do unikalnego identyfikatora firmy wystawiającej projekt . Powszechną praktyką jest używanie nazwy domeny firmy, ale w odwrotnej kolejności. Jednak nie jak lustro. Na przykład, jeśli nazwa domeny firmy to maven.apache.org , jej identyfikatorem grupy będzie org.apache.maven. Oznacza to, że najpierw piszemy domenę najwyższego poziomu, dodajemy kropkę, następnie domenę drugiego poziomu i tak dalej. Jest to ogólnie przyjęte podejście. Jeśli sam „szlifujesz” projekt (a nie jako część firmy), to umieszczasz tutaj swoją osobistą nazwę domeny (również w odwrotnej kolejności!). Jeśli masz, oczywiście. :) Jeśli nie, nie martw się. Właściwie można tu napisać wszystko .
 A oto standardowe okno IDEA podczas tworzenia nowego projektu. Zgodnie z tradycją nazwijmy to moim-super-projektem .
A oto standardowe okno IDEA podczas tworzenia nowego projektu. Zgodnie z tradycją nazwijmy to moim-super-projektem .  Projekt powstaje!
Projekt powstaje!
 Jak widać, root ma:
Jak widać, root ma:
 Otworzy się okno, w którym możemy dodać obsługę różnych frameworków do naszego projektu. Ale potrzebujemy tylko jednego: aplikacji internetowej . I to jest ten, który wybieramy.
Otworzy się okno, w którym możemy dodać obsługę różnych frameworków do naszego projektu. Ale potrzebujemy tylko jednego: aplikacji internetowej . I to jest ten, który wybieramy.  Upewnij się, że pole wyboru Web Application jest zaznaczone, a główne okno wskazuje, że chcemy, aby plik web.xml został utworzony automatycznie (polecam zaznaczenie tego pola wyboru, jeśli nie jest jeszcze zaznaczone). Widzimy wtedy, że folder sieciowy został dodany do naszej struktury projektu.
Upewnij się, że pole wyboru Web Application jest zaznaczone, a główne okno wskazuje, że chcemy, aby plik web.xml został utworzony automatycznie (polecam zaznaczenie tego pola wyboru, jeśli nie jest jeszcze zaznaczone). Widzimy wtedy, że folder sieciowy został dodany do naszej struktury projektu.  To jest katalog główny naszego projektu internetowego z adresem
To jest katalog główny naszego projektu internetowego z adresem Widać, że nie ma w nim jeszcze nic ciekawego, tylko nagłówek. Nawiasem mówiąc, jeśli nie prosiłeś o utworzenie pliku, będziesz musiał utworzyć go ręcznie, tj. ręcznie wpisać wszystkie nagłówki. Lub przynajmniej wyszukaj gotową wersję w Internecie. Po co nam web.xml ? Do mapowania. Tutaj przeliterujemy dla Tomcata , które adresy URL mają zostać przekazane do których serwletów. Ale do tego dojdziemy później. Na razie pozostaw to puste. Folder internetowy zawiera również plik index.jsp. Otwórz to.
Widać, że nie ma w nim jeszcze nic ciekawego, tylko nagłówek. Nawiasem mówiąc, jeśli nie prosiłeś o utworzenie pliku, będziesz musiał utworzyć go ręcznie, tj. ręcznie wpisać wszystkie nagłówki. Lub przynajmniej wyszukaj gotową wersję w Internecie. Po co nam web.xml ? Do mapowania. Tutaj przeliterujemy dla Tomcata , które adresy URL mają zostać przekazane do których serwletów. Ale do tego dojdziemy później. Na razie pozostaw to puste. Folder internetowy zawiera również plik index.jsp. Otwórz to.  Jest to plik, który zostanie wykonany domyślnie, że tak powiem. Innymi słowy, dokładnie to zobaczymy, kiedy rozpoczniemy projekt. Zasadniczo jsp to zwykły plik HTML , z wyjątkiem tego, że można w nim wykonać kod Java.
Jest to plik, który zostanie wykonany domyślnie, że tak powiem. Innymi słowy, dokładnie to zobaczymy, kiedy rozpoczniemy projekt. Zasadniczo jsp to zwykły plik HTML , z wyjątkiem tego, że można w nim wykonać kod Java.
 Kliknij przycisk po lewej stronie (oznaczony na ekranie czerwoną strzałką) i wybierz Edytuj konfiguracje ... Otworzy się okno, w którym jesteśmy zaproszeni do kliknięcia zielonego znaku plus w celu dodania konfiguracji. Kliknij na nią (w lewym górnym rogu okna).
Kliknij przycisk po lewej stronie (oznaczony na ekranie czerwoną strzałką) i wybierz Edytuj konfiguracje ... Otworzy się okno, w którym jesteśmy zaproszeni do kliknięcia zielonego znaku plus w celu dodania konfiguracji. Kliknij na nią (w lewym górnym rogu okna).  Wybierz Serwer Tomcat > Lokalny . Otworzy się okno z wieloma opcjami, ale ustawienia domyślne pasują nam prawie do wszystkiego.
Wybierz Serwer Tomcat > Lokalny . Otworzy się okno z wieloma opcjami, ale ustawienia domyślne pasują nam prawie do wszystkiego.  Możemy nadać naszej konfiguracji ładną nazwę zamiast standardowej Unnamed (na samej górze). Musimy również zweryfikować, czy IDEA pomyślnie znalazła Tomcat w naszym systemie (już pobrałeś i zainstalowałeśto prawda?). Jeśli nie został znaleziony (co jest mało prawdopodobne), naciśnij strzałkę w dół i wybierz miejsce instalacji. Lub wybierz inną wersję, jeśli masz więcej niż jedną zainstalowaną. Mam tylko jeden i jest już zainstalowany. Dlatego wygląda to tak, jak na moim ekranie. A na samym dole okna widzimy ostrzeżenie, informujące nas, że jak dotąd żadne artefakty nie zostały wskazane do wdrożenia na serwerze. Po prawej stronie tego ostrzeżenia znajduje się przycisk sugerujący, że powinniśmy to naprawić. Klikamy w to i widzimy, że IDEA była w stanie sama wszystko znaleźć, sama stworzyła wszystko, czego brakowało i sama skonfigurowała wszystkie ustawienia.
Możemy nadać naszej konfiguracji ładną nazwę zamiast standardowej Unnamed (na samej górze). Musimy również zweryfikować, czy IDEA pomyślnie znalazła Tomcat w naszym systemie (już pobrałeś i zainstalowałeśto prawda?). Jeśli nie został znaleziony (co jest mało prawdopodobne), naciśnij strzałkę w dół i wybierz miejsce instalacji. Lub wybierz inną wersję, jeśli masz więcej niż jedną zainstalowaną. Mam tylko jeden i jest już zainstalowany. Dlatego wygląda to tak, jak na moim ekranie. A na samym dole okna widzimy ostrzeżenie, informujące nas, że jak dotąd żadne artefakty nie zostały wskazane do wdrożenia na serwerze. Po prawej stronie tego ostrzeżenia znajduje się przycisk sugerujący, że powinniśmy to naprawić. Klikamy w to i widzimy, że IDEA była w stanie sama wszystko znaleźć, sama stworzyła wszystko, czego brakowało i sama skonfigurowała wszystkie ustawienia.  Widzimy, że przeniosło nas to z zakładki Serwer do zakładki Wdrażanie , pod zakładkę Wdrażaj przy starcie serwerasekcji i teraz mamy artefakt do wdrożenia. Kliknij Zastosuj i OK. I najpierw widzimy, że w dolnej części okna pojawiła się sekcja z naszym lokalnym serwerem Tomcat, na którym zostanie umieszczony nasz artefakt. Zwiń tę sekcję, klikając odpowiedni przycisk po prawej stronie okna.
Widzimy, że przeniosło nas to z zakładki Serwer do zakładki Wdrażanie , pod zakładkę Wdrażaj przy starcie serwerasekcji i teraz mamy artefakt do wdrożenia. Kliknij Zastosuj i OK. I najpierw widzimy, że w dolnej części okna pojawiła się sekcja z naszym lokalnym serwerem Tomcat, na którym zostanie umieszczony nasz artefakt. Zwiń tę sekcję, klikając odpowiedni przycisk po prawej stronie okna.  Teraz widzimy, że zielony trójkąt uruchamiania jest aktywny. Dla tych, którzy lubią dokładnie sprawdzać wszystko, możesz kliknąć przycisk ustawień projektu (na prawo od przycisków uruchamiania, oznaczony czerwoną strzałką), przejść do sekcji Artefakty i upewnić się, że artefakt naprawdę został stworzony . Nie było go, dopóki nie nacisnęliśmy tej poprawkiprzycisk, ale teraz wszystko jest w porządku. I ta konfiguracja idealnie nam odpowiada. W skrócie, różnica między my-super-project:war a my-super-project:war eksplodowała polega na tym, że my-super-project:war składa się tylko z jednego pliku wojennego (który jest tylko archiwum) i wersji z eksplodowanym jest po prostu „rozpakowaną” wojną . I osobiście jest to opcja wygodniejsza, ponieważ pozwala szybko debugować drobne zmiany na serwerze. Zasadniczo artefakt jest naszym projektem, właśnie skompilowanym — ze strukturą folderów, która została zmieniona, aby Tomcat miał do niego bezpośredni dostęp. Będzie wyglądać mniej więcej tak:
Teraz widzimy, że zielony trójkąt uruchamiania jest aktywny. Dla tych, którzy lubią dokładnie sprawdzać wszystko, możesz kliknąć przycisk ustawień projektu (na prawo od przycisków uruchamiania, oznaczony czerwoną strzałką), przejść do sekcji Artefakty i upewnić się, że artefakt naprawdę został stworzony . Nie było go, dopóki nie nacisnęliśmy tej poprawkiprzycisk, ale teraz wszystko jest w porządku. I ta konfiguracja idealnie nam odpowiada. W skrócie, różnica między my-super-project:war a my-super-project:war eksplodowała polega na tym, że my-super-project:war składa się tylko z jednego pliku wojennego (który jest tylko archiwum) i wersji z eksplodowanym jest po prostu „rozpakowaną” wojną . I osobiście jest to opcja wygodniejsza, ponieważ pozwala szybko debugować drobne zmiany na serwerze. Zasadniczo artefakt jest naszym projektem, właśnie skompilowanym — ze strukturą folderów, która została zmieniona, aby Tomcat miał do niego bezpośredni dostęp. Będzie wyglądać mniej więcej tak:




GO TO FULL VERSION