ความรู้ที่จำเป็นในการทำความ เข้าใจ
บทความ: คุณเข้าใจ Java Coreมาบ้างแล้วและต้องการดู
เทคโนโลยี JavaEEและ
การเขียนโปรแกรมบนเว็บ คุณควรศึกษาภารกิจ Java Collections ซึ่งเกี่ยวข้องกับหัวข้อที่ใกล้เคียงกับบทความจะเหมาะสมที่สุด
ปัจจุบัน ฉันใช้
IntelliJ IDEA Enterprise Edition (
หมายเหตุบรรณาธิการ:นี่เป็น IDE เวอร์ชันเสริมที่ต้องชำระเงิน ซึ่งโดยปกติจะใช้ในการพัฒนาวิชาชีพ) การทำงานกับ โครงการเว็บในนั้นง่ายกว่า
Community Edition ฟรี ใน
Enterprise Editionการคลิกเมาส์เพียงครั้งเดียวจะสร้างโปรเจ็กต์ วางลงในคอนเทนเนอร์เซิร์ฟเล็ต เริ่มเซิร์ฟเวอร์ และแม้แต่เปิดเว็บเพจสำหรับโปรเจ็กต์ในเบราว์เซอร์ ใน IDEA เวอร์ชันฟรี คุณจะต้องทำสิ่งนี้ด้วยตนเอง ซึ่งก็คือ "ด้วยตนเอง" ฉันใช้
Apache Mavenเพื่อสร้างโครงการและจัดการวงจรชีวิตของมัน ฉันใช้ความสามารถเพียงเล็กน้อยเท่านั้น (การจัดการแพ็คเกจ/การพึ่งพา) ในโครงการนี้ ในฐานะคอนเทนเนอร์เซิร์ฟเล็ต/เซิร์ฟเวอร์แอปพลิเคชัน ฉันเลือก Apache Tomcat เวอร์ชัน 9.0.12
มาเริ่มกันเลย
ขั้นแรก เปิด
IntelliJ IDEAและสร้าง โปร เจ็
กต์ Maven ที่ว่างเปล่า ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 2]()
ทางด้านซ้าย เลือก
Mavenและตรวจสอบว่าได้เลือก
JDK ของโปรเจ็กต์ ด้านบนแล้ว หากไม่มี ให้เลือกหนึ่งรายการจากรายการ หรือคลิก
New ... แล้วเลือกจากคอมพิวเตอร์
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 3]()
ในหน้าต่างนี้ คุณต้องระบุ
GroupId และ ArtifactId GroupId หมายถึงตัวระบุเฉพาะ
ของบริษัทที่ออกโครงการ แนวทางปฏิบัติทั่วไปคือการใช้ชื่อโดเมนของบริษัท แต่ในทางกลับกัน ไม่เหมือนกระจกแม้ว่า ตัวอย่างเช่น หากชื่อโดเมนของบริษัทคือ
maven.apache.org GroupId จะเป็น
org.apache.maven. นั่นคือ ก่อนอื่นเราเขียนโดเมนระดับบนสุด เพิ่มจุด จากนั้นจึงเขียนโดเมนระดับที่สอง และอื่น ๆ นี่เป็นแนวทางที่ยอมรับโดยทั่วไป หากคุณกำลัง "บดขยี้" โครงการด้วยตัวคุณเอง (และไม่ได้เป็นส่วนหนึ่งของบริษัท) ให้คุณใส่ชื่อโดเมนส่วนตัวของคุณที่นี่ (ในลำดับย้อนกลับด้วย!) ถ้าคุณมีแน่นอน :) ถ้าไม่ไม่ต้องกังวล คุณสามารถ
เขียนอะไรก็ได้ที่นี่
| สำหรับบริษัทที่มีชื่อโดเมน john.doe.org GroupId จะเป็น org.doe.john หลักการตั้งชื่อนี้จำเป็นเพื่อแยกโครงการที่มีชื่อเหมือนกันซึ่งผลิตโดยบริษัทต่างๆ |
ในตัวอย่าง นี้ฉันจะใช้โดเมนสมมติ:
fatlady.info.codegym.cc ดังนั้น ฉันจึงป้อน
cc.codergym.info.fatladyในช่อง
GroupId ArtifactIdคือชื่อโครงการของเรา คุณสามารถใช้ตัวอักษรและสัญลักษณ์บางอย่าง (เช่น ยัติภังค์) เพื่อแยกคำ "สิ่งประดิษฐ์" ของเราจะถูกตั้งชื่อตามที่เราเขียนไว้ที่นี่ ในตัวอย่างนี้ ฉันจะใช้
my-super-project อย่าเพิ่งแตะช่องเวอร์ชัน—ปล่อยไว้ตามเดิม
และนี่คือ หน้าต่าง IDEA![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 4]()
มาตรฐานเมื่อคุณสร้างโครงการใหม่ เรียกตามธรรมเนียมว่าmy
-super-project โครงการถูกสร้างขึ้น!![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 5]()
| Pom.xml เปิดทันที นี่คือไฟล์ที่มีการตั้งค่า Maven ถ้าเราต้องการบอกให้ Maven ทราบว่าต้องทำอะไรหรือจะหาอะไรได้จากที่ไหน เราจะอธิบายทั้งหมดนั้นในไฟล์ pom.xml นี้ ตั้งอยู่ในรูทของโครงการ |
เราเห็นว่าขณะนี้มีข้อมูลที่เราป้อนเมื่อสร้าง
โครงการ Maven :
groupId ,
artifactIdและ
เวอร์ชัน (เราไม่ได้แตะอันสุดท้าย)
โครงสร้างโครงการของเรา
โครงการ Mavenนี้มีโครงสร้างเฉพาะ
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 6]()
อย่างที่คุณเห็น รากมี:
- ไดเรกทอรี.ideaซึ่งมีการตั้งค่า IDEA ของโครงการปัจจุบัน
- ไดเร็กทอรีsrcที่เราสร้างซอร์สโค้ด
- ไฟล์my-super-project.imlซึ่งเป็นไฟล์โครงการที่สร้างโดย IDEA;
- ไฟล์pom.xml (ไฟล์โครงการ Maven ที่ฉันพูดถึงก่อนหน้านี้) ซึ่งตอนนี้เปิดอยู่ ถ้าฉันพูดถึง pom.xml ที่ไหนสักแห่ง นี่คือไฟล์ที่ฉันกำลังพูดถึง
ภายใน โฟลเดอร์
srcมีสองโฟลเดอร์ย่อย:
- หลัก — สำหรับรหัสของเรา
- ทดสอบ — สำหรับการทดสอบรหัสของเรา
ใน
mainและ
testมีโฟลเดอร์
java คุณอาจคิดว่าโฟลเดอร์เหล่านี้เป็นโฟลเดอร์เดียวกัน ยกเว้นโฟลเดอร์หลัก
สำหรับซอร์สโค้ด และโฟลเดอร์ใน
การทดสอบสำหรับโค้ดทดสอบ สำหรับตอนนี้ เราไม่มีประโยชน์สำหรับโฟลเดอร์
ทรัพยากร เราจะไม่ใช้มัน แต่ทิ้งไว้ที่นั่น
การแปลงเป็นโครงการเว็บ
ถึงเวลาแล้วที่เราจะแปลง
โครงการ Mavenเป็นโครงการเว็บ ในการทำเช่นนี้ ให้คลิกขวาที่ชื่อโปรเจ็กต์ในทรีนี้แล้วเลือก
เพิ่มการรองรับเฟรมเวิร์ก …
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 7]()
หน้าต่างจะเปิดขึ้นโดยที่เราสามารถเพิ่มการรองรับสำหรับเฟรมเวิร์กต่างๆ ให้กับโปรเจ็กต์ของเรา แต่เราต้องการเพียงสิ่งเดียว: Web
Application ตอบ นั่นคือสิ่งที่เราเลือก
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 8]()
ตรวจสอบ ให้แน่ใจว่า ได้เลือกช่องทำ
เครื่องหมาย Web Applicationและหน้าต่างหลักระบุว่าเราต้องการ ให้สร้างไฟล์
web.xmlโดยอัตโนมัติ (ฉันแนะนำให้เลือกช่องทำเครื่องหมาย หากยังไม่ได้เลือก) จากนั้นเราจะเห็นว่ามีการเพิ่มโฟลเดอร์
เว็บ ในโครงสร้างโครงการของเรา ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 9]()
นี่คือรากของโครงการเว็บของเราพร้อมที่อยู่
/. กล่าวอีกนัยหนึ่ง ถ้าเราป้อน '
localhost ' ในเบราว์เซอร์ (แน่นอนว่าเมื่อโปรเจ็กต์กำลังทำงาน) ก็จะดูที่นี่ ที่รูทของโปรเจ็กต์เว็บ หากเราป้อน
localhost/addUserก็จะมองหาทรัพยากรชื่อ
addUserใน
เว็บโฟลเดอร์
| สิ่งสำคัญที่คุณต้องเข้าใจคือโฟลเดอร์เว็บเป็นรูทของโปรเจ็กต์ของเราเมื่อเราใส่ลงใน Tomcat ขณะนี้เรามีโครงสร้างโฟลเดอร์ที่แน่นอนแล้ว แต่ในโครงการที่เสร็จแล้วซึ่งเรากำลังจะสร้าง มันจะแตกต่างออกไปเล็กน้อย โดยเฉพาะโฟลเดอร์เว็บจะเป็นรูท |
ใน
เว็บมีโฟลเดอร์ที่จำเป็นชื่อ
WEB-INFซึ่ง เป็นที่ตั้งของไฟล์
web.xmlซึ่งเป็นโฟลเดอร์ที่เราขอให้โปรแกรมสร้างในขั้นตอนสุดท้าย มาเปิดกันเถอะ
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 10]()
คุณจะเห็นว่ามันยังไม่มีอะไรน่าสนใจเลย มีเพียงส่วนหัวเท่านั้น อย่างไรก็ตาม หากคุณไม่ได้ร้องขอให้สร้างไฟล์ คุณจะต้องสร้างด้วยตนเอง นั่นคือพิมพ์ส่วนหัวทั้งหมดด้วยมือ หรืออย่างน้อยก็ค้นหาเวอร์ชันสำเร็จรูปบนอินเทอร์เน็ต เราต้องการ
web.xmlเพื่ออะไร? สำหรับการทำแผนที่ นี่คือที่ที่เราจะสะกดสำหรับ
Tomcatที่ URL ร้องขอให้ส่งไปยังเซิร์ฟเล็ตใด แต่เราจะพูดถึงในภายหลัง สำหรับตอนนี้ ปล่อยว่างไว้ โฟลเดอร์
เว็บยังมี
ไฟล์ index.jsp. เปิด.
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 11]()
นี่คือไฟล์ที่จะถูกเรียกใช้งานตามค่าเริ่มต้น กล่าวอีกนัยหนึ่งคือสิ่งที่เราจะเห็นเมื่อเราเริ่มโครงการ โดยพื้นฐานแล้ว
jspเป็น
ไฟล์ HTML ธรรมดา ยกเว้นคุณสามารถรันโค้ด Java ภายในไฟล์ได้
เล็กน้อยเกี่ยวกับเนื้อหาแบบสแตติกและไดนามิก
เนื้อหาคงที่คือเนื้อหาที่ไม่เปลี่ยนแปลงเมื่อเวลาผ่านไป ทุกสิ่งที่เราเขียนใน
ไฟล์ HTMLจะแสดงไม่เปลี่ยนแปลง เช่นเดียวกับที่เขียน ถ้าเราเขียนว่า "
สวัสดีชาวโลก " ข้อความนี้จะแสดงทันทีที่เราเปิดหน้านี้ และใน 5 นาที พรุ่งนี้ และในหนึ่งสัปดาห์ และในหนึ่งปี มันจะไม่เปลี่ยนแปลง แต่ถ้าเราต้องการแสดงวันที่ปัจจุบันบนหน้าล่ะ ถ้าเราเขียนว่า "
27 ตุลาคม 2560" จากนั้นพรุ่งนี้เราจะได้เห็นวันที่เดิม และอีกหนึ่งสัปดาห์ต่อมา และอีกหนึ่งปีต่อมา แต่เราต้องการให้วันที่เป็นปัจจุบัน นี่คือจุดที่ความสามารถในการเรียกใช้โค้ดบนหน้านั้นมีประโยชน์ เราสามารถรับ date object แปลงเป็นรูปแบบที่ต้องการและแสดงบนหน้า จากนั้น ในแต่ละวันที่เราเปิดหน้า วันที่จะเป็นปัจจุบันเสมอ หากเราต้องการเพียงเนื้อหาคงที่ เราก็แค่ต้องการเว็บเซิร์ฟเวอร์ทั่วไปและ ไฟล์ HTML เราไม่ต้องการ Java , Maven หรือ Tomcat แต่ถ้าเราต้องการใช้เนื้อหาแบบไดนามิก เราก็ต้องการเครื่องมือเหล่านั้นทั้งหมด แต่สำหรับตอนนี้ กลับไปที่ index.jsp ของ
เรา
ระบุสิ่งอื่นนอกเหนือจากชื่อมาตรฐาน เช่น "
My super web app! " จากนั้น ในส่วนเนื้อหา ให้เขียนว่า "
I'mlive! " เราเกือบจะพร้อมที่จะเริ่มโครงการแล้ว! น่าเสียดายที่สามเหลี่ยมสีเขียวปกติสำหรับเริ่มโปรแกรมไม่ทำงาน
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 12]()
คลิกที่ปุ่มทางด้านซ้ายของมัน (แสดงบนหน้าจอด้วยลูกศรสีแดง) และเลือก
แก้ไขการกำหนดค่า ... ซึ่งจะเปิดหน้าต่างที่เราได้รับเชิญให้คลิกที่เครื่องหมายบวกสีเขียวเพื่อเพิ่มการกำหนดค่าบางอย่าง คลิกที่มัน (ที่มุมซ้ายบนของหน้าต่าง)
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 13]()
เลือก
เซิร์ฟเวอร์ Tomcat >
Local หน้าต่างที่มีตัวเลือกมากมายจะเปิดขึ้น แต่ค่าเริ่มต้นเหมาะกับเราเกือบทุกอย่าง
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 14]()
เราสามารถตั้งชื่อที่สวยงามให้กับการกำหนดค่าของเราแทนที่จะเป็น
Unnamed มาตรฐาน (ที่ด้านบนสุด) เรายังจำเป็นต้องยืนยันว่า IDEA พบ Tomcat ในระบบของเราสำเร็จแล้ว (คุณได้
ดาวน์โหลดและติดตั้งแล้วใช่ไหม) หากไม่พบ (ซึ่งไม่น่าเป็นไปได้) ให้กดลูกศรลงและเลือกตำแหน่งที่จะติดตั้ง หรือเลือกเวอร์ชันอื่น หากคุณติดตั้งไว้มากกว่าหนึ่งเวอร์ชัน ฉันมีเพียงอันเดียวและติดตั้งไปแล้ว นั่นเป็นเหตุผลที่มันดูเหมือนกับหน้าจอของฉัน และที่ด้านล่างสุดของหน้าต่าง เราเห็นคำเตือน แจ้งเตือนเราว่าจนถึงขณะนี้ยังไม่มีการระบุอาร์ติแฟกต์สำหรับการปรับใช้กับเซิร์ฟเวอร์ ทางด้านขวาของคำเตือนนี้คือปุ่มที่แนะนำให้เราแก้ไขปัญหานี้ เราคลิกที่มันและเห็นว่า IDEA สามารถค้นหาทุกสิ่งได้ด้วยตัวเอง สร้างทุกสิ่งที่ขาดหายไปด้วยตัวมันเอง และกำหนดการตั้งค่าทั้งหมดด้วยตัวเอง
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 15]()
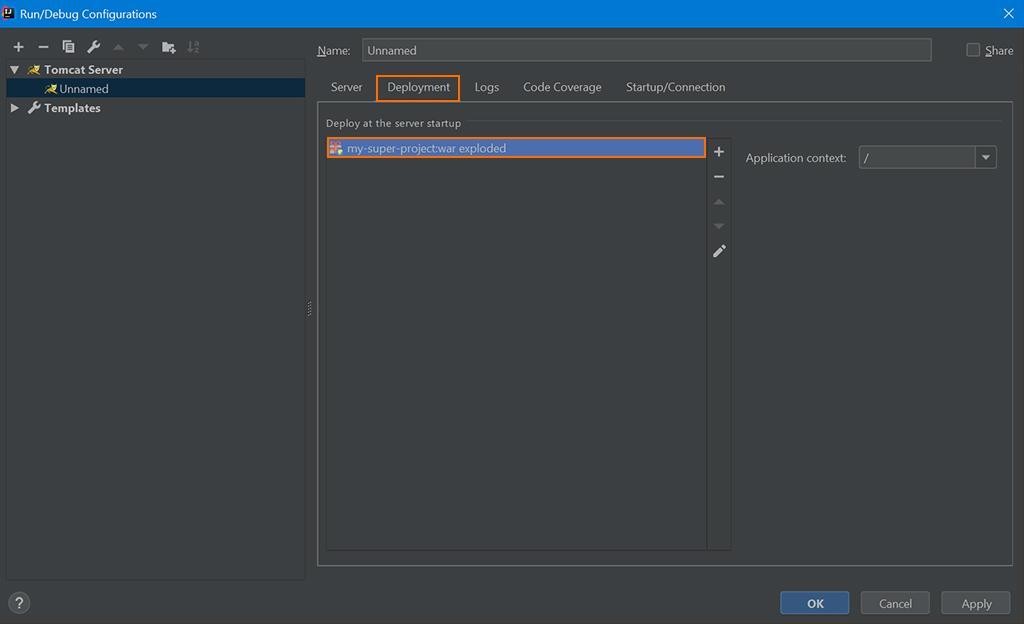
เราจะเห็นว่ามันย้ายเราจาก แท็บ
เซิร์ฟเวอร์ไปยัง แท็บ
การปรับใช้ภายใต้
การปรับใช้เมื่อเริ่มต้นเซิร์ฟเวอร์ส่วน และตอนนี้เรามีสิ่งประดิษฐ์ที่จะปรับใช้
คลิกสมัครและตกลง และก่อนอื่นเราจะเห็นว่าที่ด้านล่างของหน้าต่าง มีส่วนปรากฏขึ้นพร้อมกับเซิร์ฟเวอร์ Tomcat ในเครื่องของเรา ซึ่งจะวางสิ่งประดิษฐ์ของเราไว้ ยุบส่วนนี้โดยคลิกปุ่มที่เกี่ยวข้องทางด้านขวาของหน้าต่าง
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 16]()
ตอนนี้เราเห็นว่าสามเหลี่ยมเปิดตัวสีเขียวทำงานอยู่ สำหรับผู้ที่ต้องการตรวจสอบทุกอย่างอีกครั้ง คุณสามารถคลิกที่ปุ่มการตั้งค่าโปรเจ็กต์ (ทางด้านขวาของปุ่มเปิดใช้งานซึ่งระบุด้วยลูกศรสีแดง) ไปที่ส่วนสิ่งประดิษฐ์
และตรวจสอบให้แน่ใจว่าสิ่งประดิษฐ์นั้นถูกสร้างขึ้นจริงๆ มันไม่ได้อยู่ที่นั่นจนกว่าเราจะกด
Fix นั้นปุ่ม แต่ตอนนี้ทุกอย่างเรียบร้อยดี และการกำหนดค่านี้เหมาะกับเราอย่างสมบูรณ์แบบ โดยสรุป ความแตกต่างระหว่าง
my-super-project:warและ
my-super-project:war blurdคือ
my-super-project:warประกอบด้วย ไฟล์
war เพียงไฟล์เดียว (ซึ่งเป็นเพียงไฟล์เก็บถาวร) และเวอร์ชันที่มี
การระเบิดเป็นเพียง
สงคราม "แกะกล่อง " และโดยส่วนตัวแล้ว นั่นเป็นตัวเลือกที่ฉันพบว่าสะดวกกว่า เพราะมันช่วยให้คุณดีบั๊กการเปลี่ยนแปลงเล็กๆ น้อยๆ บนเซิร์ฟเวอร์ได้อย่างรวดเร็ว โดยพื้นฐานแล้ว
อาร์ติแฟกต์เป็นโปรเจ็กต์ของเรา ซึ่งเพิ่งคอมไพล์—และมีการเปลี่ยนแปลงโครงสร้างโฟลเดอร์เพื่อให้ Tomcat เข้าถึงได้โดยตรง มันจะมีลักษณะดังนี้:
ตอนนี้ทุกอย่างพร้อมที่จะเปิดตัวโครงการของเราแล้ว กดปุ่มเปิดตัวสีเขียวที่มีค่าและสนุกไปกับผลลัพธ์! :)
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 1]() ปัจจุบัน ฉันใช้IntelliJ IDEA Enterprise Edition ( หมายเหตุบรรณาธิการ:นี่เป็น IDE เวอร์ชันเสริมที่ต้องชำระเงิน ซึ่งโดยปกติจะใช้ในการพัฒนาวิชาชีพ) การทำงานกับ โครงการเว็บในนั้นง่ายกว่าCommunity Edition ฟรี ในEnterprise Editionการคลิกเมาส์เพียงครั้งเดียวจะสร้างโปรเจ็กต์ วางลงในคอนเทนเนอร์เซิร์ฟเล็ต เริ่มเซิร์ฟเวอร์ และแม้แต่เปิดเว็บเพจสำหรับโปรเจ็กต์ในเบราว์เซอร์ ใน IDEA เวอร์ชันฟรี คุณจะต้องทำสิ่งนี้ด้วยตนเอง ซึ่งก็คือ "ด้วยตนเอง" ฉันใช้Apache Mavenเพื่อสร้างโครงการและจัดการวงจรชีวิตของมัน ฉันใช้ความสามารถเพียงเล็กน้อยเท่านั้น (การจัดการแพ็คเกจ/การพึ่งพา) ในโครงการนี้ ในฐานะคอนเทนเนอร์เซิร์ฟเล็ต/เซิร์ฟเวอร์แอปพลิเคชัน ฉันเลือก Apache Tomcat เวอร์ชัน 9.0.12
ปัจจุบัน ฉันใช้IntelliJ IDEA Enterprise Edition ( หมายเหตุบรรณาธิการ:นี่เป็น IDE เวอร์ชันเสริมที่ต้องชำระเงิน ซึ่งโดยปกติจะใช้ในการพัฒนาวิชาชีพ) การทำงานกับ โครงการเว็บในนั้นง่ายกว่าCommunity Edition ฟรี ในEnterprise Editionการคลิกเมาส์เพียงครั้งเดียวจะสร้างโปรเจ็กต์ วางลงในคอนเทนเนอร์เซิร์ฟเล็ต เริ่มเซิร์ฟเวอร์ และแม้แต่เปิดเว็บเพจสำหรับโปรเจ็กต์ในเบราว์เซอร์ ใน IDEA เวอร์ชันฟรี คุณจะต้องทำสิ่งนี้ด้วยตนเอง ซึ่งก็คือ "ด้วยตนเอง" ฉันใช้Apache Mavenเพื่อสร้างโครงการและจัดการวงจรชีวิตของมัน ฉันใช้ความสามารถเพียงเล็กน้อยเท่านั้น (การจัดการแพ็คเกจ/การพึ่งพา) ในโครงการนี้ ในฐานะคอนเทนเนอร์เซิร์ฟเล็ต/เซิร์ฟเวอร์แอปพลิเคชัน ฉันเลือก Apache Tomcat เวอร์ชัน 9.0.12
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 2]() ทางด้านซ้าย เลือกMavenและตรวจสอบว่าได้เลือกJDK ของโปรเจ็กต์ ด้านบนแล้ว หากไม่มี ให้เลือกหนึ่งรายการจากรายการ หรือคลิกNew ... แล้วเลือกจากคอมพิวเตอร์
ทางด้านซ้าย เลือกMavenและตรวจสอบว่าได้เลือกJDK ของโปรเจ็กต์ ด้านบนแล้ว หากไม่มี ให้เลือกหนึ่งรายการจากรายการ หรือคลิกNew ... แล้วเลือกจากคอมพิวเตอร์ ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 3]() ในหน้าต่างนี้ คุณต้องระบุGroupId และ ArtifactId GroupId หมายถึงตัวระบุเฉพาะ ของบริษัทที่ออกโครงการ แนวทางปฏิบัติทั่วไปคือการใช้ชื่อโดเมนของบริษัท แต่ในทางกลับกัน ไม่เหมือนกระจกแม้ว่า ตัวอย่างเช่น หากชื่อโดเมนของบริษัทคือmaven.apache.org GroupId จะเป็นorg.apache.maven. นั่นคือ ก่อนอื่นเราเขียนโดเมนระดับบนสุด เพิ่มจุด จากนั้นจึงเขียนโดเมนระดับที่สอง และอื่น ๆ นี่เป็นแนวทางที่ยอมรับโดยทั่วไป หากคุณกำลัง "บดขยี้" โครงการด้วยตัวคุณเอง (และไม่ได้เป็นส่วนหนึ่งของบริษัท) ให้คุณใส่ชื่อโดเมนส่วนตัวของคุณที่นี่ (ในลำดับย้อนกลับด้วย!) ถ้าคุณมีแน่นอน :) ถ้าไม่ไม่ต้องกังวล คุณสามารถเขียนอะไรก็ได้ที่นี่
ในหน้าต่างนี้ คุณต้องระบุGroupId และ ArtifactId GroupId หมายถึงตัวระบุเฉพาะ ของบริษัทที่ออกโครงการ แนวทางปฏิบัติทั่วไปคือการใช้ชื่อโดเมนของบริษัท แต่ในทางกลับกัน ไม่เหมือนกระจกแม้ว่า ตัวอย่างเช่น หากชื่อโดเมนของบริษัทคือmaven.apache.org GroupId จะเป็นorg.apache.maven. นั่นคือ ก่อนอื่นเราเขียนโดเมนระดับบนสุด เพิ่มจุด จากนั้นจึงเขียนโดเมนระดับที่สอง และอื่น ๆ นี่เป็นแนวทางที่ยอมรับโดยทั่วไป หากคุณกำลัง "บดขยี้" โครงการด้วยตัวคุณเอง (และไม่ได้เป็นส่วนหนึ่งของบริษัท) ให้คุณใส่ชื่อโดเมนส่วนตัวของคุณที่นี่ (ในลำดับย้อนกลับด้วย!) ถ้าคุณมีแน่นอน :) ถ้าไม่ไม่ต้องกังวล คุณสามารถเขียนอะไรก็ได้ที่นี่
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 4]() มาตรฐานเมื่อคุณสร้างโครงการใหม่ เรียกตามธรรมเนียมว่าmy -super-project โครงการถูกสร้างขึ้น!
มาตรฐานเมื่อคุณสร้างโครงการใหม่ เรียกตามธรรมเนียมว่าmy -super-project โครงการถูกสร้างขึ้น!![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 5]()
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 6]() อย่างที่คุณเห็น รากมี:
อย่างที่คุณเห็น รากมี:
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 7]() หน้าต่างจะเปิดขึ้นโดยที่เราสามารถเพิ่มการรองรับสำหรับเฟรมเวิร์กต่างๆ ให้กับโปรเจ็กต์ของเรา แต่เราต้องการเพียงสิ่งเดียว: Web Application ตอบ นั่นคือสิ่งที่เราเลือก
หน้าต่างจะเปิดขึ้นโดยที่เราสามารถเพิ่มการรองรับสำหรับเฟรมเวิร์กต่างๆ ให้กับโปรเจ็กต์ของเรา แต่เราต้องการเพียงสิ่งเดียว: Web Application ตอบ นั่นคือสิ่งที่เราเลือก ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 8]() ตรวจสอบ ให้แน่ใจว่า ได้เลือกช่องทำ เครื่องหมาย Web Applicationและหน้าต่างหลักระบุว่าเราต้องการ ให้สร้างไฟล์ web.xmlโดยอัตโนมัติ (ฉันแนะนำให้เลือกช่องทำเครื่องหมาย หากยังไม่ได้เลือก) จากนั้นเราจะเห็นว่ามีการเพิ่มโฟลเดอร์ เว็บ ในโครงสร้างโครงการของเรา
ตรวจสอบ ให้แน่ใจว่า ได้เลือกช่องทำ เครื่องหมาย Web Applicationและหน้าต่างหลักระบุว่าเราต้องการ ให้สร้างไฟล์ web.xmlโดยอัตโนมัติ (ฉันแนะนำให้เลือกช่องทำเครื่องหมาย หากยังไม่ได้เลือก) จากนั้นเราจะเห็นว่ามีการเพิ่มโฟลเดอร์ เว็บ ในโครงสร้างโครงการของเรา ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 9]() นี่คือรากของโครงการเว็บของเราพร้อมที่อยู่
นี่คือรากของโครงการเว็บของเราพร้อมที่อยู่
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 10]() คุณจะเห็นว่ามันยังไม่มีอะไรน่าสนใจเลย มีเพียงส่วนหัวเท่านั้น อย่างไรก็ตาม หากคุณไม่ได้ร้องขอให้สร้างไฟล์ คุณจะต้องสร้างด้วยตนเอง นั่นคือพิมพ์ส่วนหัวทั้งหมดด้วยมือ หรืออย่างน้อยก็ค้นหาเวอร์ชันสำเร็จรูปบนอินเทอร์เน็ต เราต้องการweb.xmlเพื่ออะไร? สำหรับการทำแผนที่ นี่คือที่ที่เราจะสะกดสำหรับTomcatที่ URL ร้องขอให้ส่งไปยังเซิร์ฟเล็ตใด แต่เราจะพูดถึงในภายหลัง สำหรับตอนนี้ ปล่อยว่างไว้ โฟลเดอร์เว็บยังมีไฟล์ index.jsp. เปิด.
คุณจะเห็นว่ามันยังไม่มีอะไรน่าสนใจเลย มีเพียงส่วนหัวเท่านั้น อย่างไรก็ตาม หากคุณไม่ได้ร้องขอให้สร้างไฟล์ คุณจะต้องสร้างด้วยตนเอง นั่นคือพิมพ์ส่วนหัวทั้งหมดด้วยมือ หรืออย่างน้อยก็ค้นหาเวอร์ชันสำเร็จรูปบนอินเทอร์เน็ต เราต้องการweb.xmlเพื่ออะไร? สำหรับการทำแผนที่ นี่คือที่ที่เราจะสะกดสำหรับTomcatที่ URL ร้องขอให้ส่งไปยังเซิร์ฟเล็ตใด แต่เราจะพูดถึงในภายหลัง สำหรับตอนนี้ ปล่อยว่างไว้ โฟลเดอร์เว็บยังมีไฟล์ index.jsp. เปิด. ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 11]() นี่คือไฟล์ที่จะถูกเรียกใช้งานตามค่าเริ่มต้น กล่าวอีกนัยหนึ่งคือสิ่งที่เราจะเห็นเมื่อเราเริ่มโครงการ โดยพื้นฐานแล้วjspเป็นไฟล์ HTML ธรรมดา ยกเว้นคุณสามารถรันโค้ด Java ภายในไฟล์ได้
ระบุสิ่งอื่นนอกเหนือจากชื่อมาตรฐาน เช่น " My super web app! " จากนั้น ในส่วนเนื้อหา ให้เขียนว่า " I'mlive! " เราเกือบจะพร้อมที่จะเริ่มโครงการแล้ว! น่าเสียดายที่สามเหลี่ยมสีเขียวปกติสำหรับเริ่มโปรแกรมไม่ทำงาน
นี่คือไฟล์ที่จะถูกเรียกใช้งานตามค่าเริ่มต้น กล่าวอีกนัยหนึ่งคือสิ่งที่เราจะเห็นเมื่อเราเริ่มโครงการ โดยพื้นฐานแล้วjspเป็นไฟล์ HTML ธรรมดา ยกเว้นคุณสามารถรันโค้ด Java ภายในไฟล์ได้
ระบุสิ่งอื่นนอกเหนือจากชื่อมาตรฐาน เช่น " My super web app! " จากนั้น ในส่วนเนื้อหา ให้เขียนว่า " I'mlive! " เราเกือบจะพร้อมที่จะเริ่มโครงการแล้ว! น่าเสียดายที่สามเหลี่ยมสีเขียวปกติสำหรับเริ่มโปรแกรมไม่ทำงาน ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 12]() คลิกที่ปุ่มทางด้านซ้ายของมัน (แสดงบนหน้าจอด้วยลูกศรสีแดง) และเลือกแก้ไขการกำหนดค่า ... ซึ่งจะเปิดหน้าต่างที่เราได้รับเชิญให้คลิกที่เครื่องหมายบวกสีเขียวเพื่อเพิ่มการกำหนดค่าบางอย่าง คลิกที่มัน (ที่มุมซ้ายบนของหน้าต่าง)
คลิกที่ปุ่มทางด้านซ้ายของมัน (แสดงบนหน้าจอด้วยลูกศรสีแดง) และเลือกแก้ไขการกำหนดค่า ... ซึ่งจะเปิดหน้าต่างที่เราได้รับเชิญให้คลิกที่เครื่องหมายบวกสีเขียวเพื่อเพิ่มการกำหนดค่าบางอย่าง คลิกที่มัน (ที่มุมซ้ายบนของหน้าต่าง) ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 13]() เลือกเซิร์ฟเวอร์ Tomcat > Local หน้าต่างที่มีตัวเลือกมากมายจะเปิดขึ้น แต่ค่าเริ่มต้นเหมาะกับเราเกือบทุกอย่าง
เลือกเซิร์ฟเวอร์ Tomcat > Local หน้าต่างที่มีตัวเลือกมากมายจะเปิดขึ้น แต่ค่าเริ่มต้นเหมาะกับเราเกือบทุกอย่าง ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 14]() เราสามารถตั้งชื่อที่สวยงามให้กับการกำหนดค่าของเราแทนที่จะเป็นUnnamed มาตรฐาน (ที่ด้านบนสุด) เรายังจำเป็นต้องยืนยันว่า IDEA พบ Tomcat ในระบบของเราสำเร็จแล้ว (คุณได้ดาวน์โหลดและติดตั้งแล้วใช่ไหม) หากไม่พบ (ซึ่งไม่น่าเป็นไปได้) ให้กดลูกศรลงและเลือกตำแหน่งที่จะติดตั้ง หรือเลือกเวอร์ชันอื่น หากคุณติดตั้งไว้มากกว่าหนึ่งเวอร์ชัน ฉันมีเพียงอันเดียวและติดตั้งไปแล้ว นั่นเป็นเหตุผลที่มันดูเหมือนกับหน้าจอของฉัน และที่ด้านล่างสุดของหน้าต่าง เราเห็นคำเตือน แจ้งเตือนเราว่าจนถึงขณะนี้ยังไม่มีการระบุอาร์ติแฟกต์สำหรับการปรับใช้กับเซิร์ฟเวอร์ ทางด้านขวาของคำเตือนนี้คือปุ่มที่แนะนำให้เราแก้ไขปัญหานี้ เราคลิกที่มันและเห็นว่า IDEA สามารถค้นหาทุกสิ่งได้ด้วยตัวเอง สร้างทุกสิ่งที่ขาดหายไปด้วยตัวมันเอง และกำหนดการตั้งค่าทั้งหมดด้วยตัวเอง
เราสามารถตั้งชื่อที่สวยงามให้กับการกำหนดค่าของเราแทนที่จะเป็นUnnamed มาตรฐาน (ที่ด้านบนสุด) เรายังจำเป็นต้องยืนยันว่า IDEA พบ Tomcat ในระบบของเราสำเร็จแล้ว (คุณได้ดาวน์โหลดและติดตั้งแล้วใช่ไหม) หากไม่พบ (ซึ่งไม่น่าเป็นไปได้) ให้กดลูกศรลงและเลือกตำแหน่งที่จะติดตั้ง หรือเลือกเวอร์ชันอื่น หากคุณติดตั้งไว้มากกว่าหนึ่งเวอร์ชัน ฉันมีเพียงอันเดียวและติดตั้งไปแล้ว นั่นเป็นเหตุผลที่มันดูเหมือนกับหน้าจอของฉัน และที่ด้านล่างสุดของหน้าต่าง เราเห็นคำเตือน แจ้งเตือนเราว่าจนถึงขณะนี้ยังไม่มีการระบุอาร์ติแฟกต์สำหรับการปรับใช้กับเซิร์ฟเวอร์ ทางด้านขวาของคำเตือนนี้คือปุ่มที่แนะนำให้เราแก้ไขปัญหานี้ เราคลิกที่มันและเห็นว่า IDEA สามารถค้นหาทุกสิ่งได้ด้วยตัวเอง สร้างทุกสิ่งที่ขาดหายไปด้วยตัวมันเอง และกำหนดการตั้งค่าทั้งหมดด้วยตัวเอง ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 15]() เราจะเห็นว่ามันย้ายเราจาก แท็บ เซิร์ฟเวอร์ไปยัง แท็บ การปรับใช้ภายใต้การปรับใช้เมื่อเริ่มต้นเซิร์ฟเวอร์ส่วน และตอนนี้เรามีสิ่งประดิษฐ์ที่จะปรับใช้ คลิกสมัครและตกลง และก่อนอื่นเราจะเห็นว่าที่ด้านล่างของหน้าต่าง มีส่วนปรากฏขึ้นพร้อมกับเซิร์ฟเวอร์ Tomcat ในเครื่องของเรา ซึ่งจะวางสิ่งประดิษฐ์ของเราไว้ ยุบส่วนนี้โดยคลิกปุ่มที่เกี่ยวข้องทางด้านขวาของหน้าต่าง
เราจะเห็นว่ามันย้ายเราจาก แท็บ เซิร์ฟเวอร์ไปยัง แท็บ การปรับใช้ภายใต้การปรับใช้เมื่อเริ่มต้นเซิร์ฟเวอร์ส่วน และตอนนี้เรามีสิ่งประดิษฐ์ที่จะปรับใช้ คลิกสมัครและตกลง และก่อนอื่นเราจะเห็นว่าที่ด้านล่างของหน้าต่าง มีส่วนปรากฏขึ้นพร้อมกับเซิร์ฟเวอร์ Tomcat ในเครื่องของเรา ซึ่งจะวางสิ่งประดิษฐ์ของเราไว้ ยุบส่วนนี้โดยคลิกปุ่มที่เกี่ยวข้องทางด้านขวาของหน้าต่าง ![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 16]() ตอนนี้เราเห็นว่าสามเหลี่ยมเปิดตัวสีเขียวทำงานอยู่ สำหรับผู้ที่ต้องการตรวจสอบทุกอย่างอีกครั้ง คุณสามารถคลิกที่ปุ่มการตั้งค่าโปรเจ็กต์ (ทางด้านขวาของปุ่มเปิดใช้งานซึ่งระบุด้วยลูกศรสีแดง) ไปที่ส่วนสิ่งประดิษฐ์และตรวจสอบให้แน่ใจว่าสิ่งประดิษฐ์นั้นถูกสร้างขึ้นจริงๆ มันไม่ได้อยู่ที่นั่นจนกว่าเราจะกดFix นั้นปุ่ม แต่ตอนนี้ทุกอย่างเรียบร้อยดี และการกำหนดค่านี้เหมาะกับเราอย่างสมบูรณ์แบบ โดยสรุป ความแตกต่างระหว่างmy-super-project:warและmy-super-project:war blurdคือmy-super-project:warประกอบด้วย ไฟล์ war เพียงไฟล์เดียว (ซึ่งเป็นเพียงไฟล์เก็บถาวร) และเวอร์ชันที่มีการระเบิดเป็นเพียงสงคราม "แกะกล่อง " และโดยส่วนตัวแล้ว นั่นเป็นตัวเลือกที่ฉันพบว่าสะดวกกว่า เพราะมันช่วยให้คุณดีบั๊กการเปลี่ยนแปลงเล็กๆ น้อยๆ บนเซิร์ฟเวอร์ได้อย่างรวดเร็ว โดยพื้นฐานแล้วอาร์ติแฟกต์เป็นโปรเจ็กต์ของเรา ซึ่งเพิ่งคอมไพล์—และมีการเปลี่ยนแปลงโครงสร้างโฟลเดอร์เพื่อให้ Tomcat เข้าถึงได้โดยตรง มันจะมีลักษณะดังนี้:
ตอนนี้เราเห็นว่าสามเหลี่ยมเปิดตัวสีเขียวทำงานอยู่ สำหรับผู้ที่ต้องการตรวจสอบทุกอย่างอีกครั้ง คุณสามารถคลิกที่ปุ่มการตั้งค่าโปรเจ็กต์ (ทางด้านขวาของปุ่มเปิดใช้งานซึ่งระบุด้วยลูกศรสีแดง) ไปที่ส่วนสิ่งประดิษฐ์และตรวจสอบให้แน่ใจว่าสิ่งประดิษฐ์นั้นถูกสร้างขึ้นจริงๆ มันไม่ได้อยู่ที่นั่นจนกว่าเราจะกดFix นั้นปุ่ม แต่ตอนนี้ทุกอย่างเรียบร้อยดี และการกำหนดค่านี้เหมาะกับเราอย่างสมบูรณ์แบบ โดยสรุป ความแตกต่างระหว่างmy-super-project:warและmy-super-project:war blurdคือmy-super-project:warประกอบด้วย ไฟล์ war เพียงไฟล์เดียว (ซึ่งเป็นเพียงไฟล์เก็บถาวร) และเวอร์ชันที่มีการระเบิดเป็นเพียงสงคราม "แกะกล่อง " และโดยส่วนตัวแล้ว นั่นเป็นตัวเลือกที่ฉันพบว่าสะดวกกว่า เพราะมันช่วยให้คุณดีบั๊กการเปลี่ยนแปลงเล็กๆ น้อยๆ บนเซิร์ฟเวอร์ได้อย่างรวดเร็ว โดยพื้นฐานแล้วอาร์ติแฟกต์เป็นโปรเจ็กต์ของเรา ซึ่งเพิ่งคอมไพล์—และมีการเปลี่ยนแปลงโครงสร้างโฟลเดอร์เพื่อให้ Tomcat เข้าถึงได้โดยตรง มันจะมีลักษณะดังนี้:
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 17]() ตอนนี้ทุกอย่างพร้อมที่จะเปิดตัวโครงการของเราแล้ว กดปุ่มเปิดตัวสีเขียวที่มีค่าและสนุกไปกับผลลัพธ์! :)
ตอนนี้ทุกอย่างพร้อมที่จะเปิดตัวโครงการของเราแล้ว กดปุ่มเปิดตัวสีเขียวที่มีค่าและสนุกไปกับผลลัพธ์! :)
![การสร้างโครงการเว็บที่ง่ายที่สุดใน IntelliJ IDEA Enterprise ทีละขั้นตอนพร้อมรูปภาพ - 18]()

 ทางด้านซ้าย เลือกMavenและตรวจสอบว่าได้เลือกJDK ของโปรเจ็กต์ ด้านบนแล้ว หากไม่มี ให้เลือกหนึ่งรายการจากรายการ หรือคลิกNew ... แล้วเลือกจากคอมพิวเตอร์
ทางด้านซ้าย เลือกMavenและตรวจสอบว่าได้เลือกJDK ของโปรเจ็กต์ ด้านบนแล้ว หากไม่มี ให้เลือกหนึ่งรายการจากรายการ หรือคลิกNew ... แล้วเลือกจากคอมพิวเตอร์  ในหน้าต่างนี้ คุณต้องระบุGroupId และ ArtifactId GroupId หมายถึงตัวระบุเฉพาะ ของบริษัทที่ออกโครงการ แนวทางปฏิบัติทั่วไปคือการใช้ชื่อโดเมนของบริษัท แต่ในทางกลับกัน ไม่เหมือนกระจกแม้ว่า ตัวอย่างเช่น หากชื่อโดเมนของบริษัทคือmaven.apache.org GroupId จะเป็นorg.apache.maven. นั่นคือ ก่อนอื่นเราเขียนโดเมนระดับบนสุด เพิ่มจุด จากนั้นจึงเขียนโดเมนระดับที่สอง และอื่น ๆ นี่เป็นแนวทางที่ยอมรับโดยทั่วไป หากคุณกำลัง "บดขยี้" โครงการด้วยตัวคุณเอง (และไม่ได้เป็นส่วนหนึ่งของบริษัท) ให้คุณใส่ชื่อโดเมนส่วนตัวของคุณที่นี่ (ในลำดับย้อนกลับด้วย!) ถ้าคุณมีแน่นอน :) ถ้าไม่ไม่ต้องกังวล คุณสามารถเขียนอะไรก็ได้ที่นี่
ในหน้าต่างนี้ คุณต้องระบุGroupId และ ArtifactId GroupId หมายถึงตัวระบุเฉพาะ ของบริษัทที่ออกโครงการ แนวทางปฏิบัติทั่วไปคือการใช้ชื่อโดเมนของบริษัท แต่ในทางกลับกัน ไม่เหมือนกระจกแม้ว่า ตัวอย่างเช่น หากชื่อโดเมนของบริษัทคือmaven.apache.org GroupId จะเป็นorg.apache.maven. นั่นคือ ก่อนอื่นเราเขียนโดเมนระดับบนสุด เพิ่มจุด จากนั้นจึงเขียนโดเมนระดับที่สอง และอื่น ๆ นี่เป็นแนวทางที่ยอมรับโดยทั่วไป หากคุณกำลัง "บดขยี้" โครงการด้วยตัวคุณเอง (และไม่ได้เป็นส่วนหนึ่งของบริษัท) ให้คุณใส่ชื่อโดเมนส่วนตัวของคุณที่นี่ (ในลำดับย้อนกลับด้วย!) ถ้าคุณมีแน่นอน :) ถ้าไม่ไม่ต้องกังวล คุณสามารถเขียนอะไรก็ได้ที่นี่
 มาตรฐานเมื่อคุณสร้างโครงการใหม่ เรียกตามธรรมเนียมว่าmy -super-project โครงการถูกสร้างขึ้น!
มาตรฐานเมื่อคุณสร้างโครงการใหม่ เรียกตามธรรมเนียมว่าmy -super-project โครงการถูกสร้างขึ้น!
 อย่างที่คุณเห็น รากมี:
อย่างที่คุณเห็น รากมี:
 หน้าต่างจะเปิดขึ้นโดยที่เราสามารถเพิ่มการรองรับสำหรับเฟรมเวิร์กต่างๆ ให้กับโปรเจ็กต์ของเรา แต่เราต้องการเพียงสิ่งเดียว: Web Application ตอบ นั่นคือสิ่งที่เราเลือก
หน้าต่างจะเปิดขึ้นโดยที่เราสามารถเพิ่มการรองรับสำหรับเฟรมเวิร์กต่างๆ ให้กับโปรเจ็กต์ของเรา แต่เราต้องการเพียงสิ่งเดียว: Web Application ตอบ นั่นคือสิ่งที่เราเลือก  ตรวจสอบ ให้แน่ใจว่า ได้เลือกช่องทำ เครื่องหมาย Web Applicationและหน้าต่างหลักระบุว่าเราต้องการ ให้สร้างไฟล์ web.xmlโดยอัตโนมัติ (ฉันแนะนำให้เลือกช่องทำเครื่องหมาย หากยังไม่ได้เลือก) จากนั้นเราจะเห็นว่ามีการเพิ่มโฟลเดอร์ เว็บ ในโครงสร้างโครงการของเรา
ตรวจสอบ ให้แน่ใจว่า ได้เลือกช่องทำ เครื่องหมาย Web Applicationและหน้าต่างหลักระบุว่าเราต้องการ ให้สร้างไฟล์ web.xmlโดยอัตโนมัติ (ฉันแนะนำให้เลือกช่องทำเครื่องหมาย หากยังไม่ได้เลือก) จากนั้นเราจะเห็นว่ามีการเพิ่มโฟลเดอร์ เว็บ ในโครงสร้างโครงการของเรา  นี่คือรากของโครงการเว็บของเราพร้อมที่อยู่
นี่คือรากของโครงการเว็บของเราพร้อมที่อยู่ คุณจะเห็นว่ามันยังไม่มีอะไรน่าสนใจเลย มีเพียงส่วนหัวเท่านั้น อย่างไรก็ตาม หากคุณไม่ได้ร้องขอให้สร้างไฟล์ คุณจะต้องสร้างด้วยตนเอง นั่นคือพิมพ์ส่วนหัวทั้งหมดด้วยมือ หรืออย่างน้อยก็ค้นหาเวอร์ชันสำเร็จรูปบนอินเทอร์เน็ต เราต้องการweb.xmlเพื่ออะไร? สำหรับการทำแผนที่ นี่คือที่ที่เราจะสะกดสำหรับTomcatที่ URL ร้องขอให้ส่งไปยังเซิร์ฟเล็ตใด แต่เราจะพูดถึงในภายหลัง สำหรับตอนนี้ ปล่อยว่างไว้ โฟลเดอร์เว็บยังมีไฟล์ index.jsp. เปิด.
คุณจะเห็นว่ามันยังไม่มีอะไรน่าสนใจเลย มีเพียงส่วนหัวเท่านั้น อย่างไรก็ตาม หากคุณไม่ได้ร้องขอให้สร้างไฟล์ คุณจะต้องสร้างด้วยตนเอง นั่นคือพิมพ์ส่วนหัวทั้งหมดด้วยมือ หรืออย่างน้อยก็ค้นหาเวอร์ชันสำเร็จรูปบนอินเทอร์เน็ต เราต้องการweb.xmlเพื่ออะไร? สำหรับการทำแผนที่ นี่คือที่ที่เราจะสะกดสำหรับTomcatที่ URL ร้องขอให้ส่งไปยังเซิร์ฟเล็ตใด แต่เราจะพูดถึงในภายหลัง สำหรับตอนนี้ ปล่อยว่างไว้ โฟลเดอร์เว็บยังมีไฟล์ index.jsp. เปิด.  นี่คือไฟล์ที่จะถูกเรียกใช้งานตามค่าเริ่มต้น กล่าวอีกนัยหนึ่งคือสิ่งที่เราจะเห็นเมื่อเราเริ่มโครงการ โดยพื้นฐานแล้วjspเป็นไฟล์ HTML ธรรมดา ยกเว้นคุณสามารถรันโค้ด Java ภายในไฟล์ได้
นี่คือไฟล์ที่จะถูกเรียกใช้งานตามค่าเริ่มต้น กล่าวอีกนัยหนึ่งคือสิ่งที่เราจะเห็นเมื่อเราเริ่มโครงการ โดยพื้นฐานแล้วjspเป็นไฟล์ HTML ธรรมดา ยกเว้นคุณสามารถรันโค้ด Java ภายในไฟล์ได้
 คลิกที่ปุ่มทางด้านซ้ายของมัน (แสดงบนหน้าจอด้วยลูกศรสีแดง) และเลือกแก้ไขการกำหนดค่า ... ซึ่งจะเปิดหน้าต่างที่เราได้รับเชิญให้คลิกที่เครื่องหมายบวกสีเขียวเพื่อเพิ่มการกำหนดค่าบางอย่าง คลิกที่มัน (ที่มุมซ้ายบนของหน้าต่าง)
คลิกที่ปุ่มทางด้านซ้ายของมัน (แสดงบนหน้าจอด้วยลูกศรสีแดง) และเลือกแก้ไขการกำหนดค่า ... ซึ่งจะเปิดหน้าต่างที่เราได้รับเชิญให้คลิกที่เครื่องหมายบวกสีเขียวเพื่อเพิ่มการกำหนดค่าบางอย่าง คลิกที่มัน (ที่มุมซ้ายบนของหน้าต่าง)  เลือกเซิร์ฟเวอร์ Tomcat > Local หน้าต่างที่มีตัวเลือกมากมายจะเปิดขึ้น แต่ค่าเริ่มต้นเหมาะกับเราเกือบทุกอย่าง
เลือกเซิร์ฟเวอร์ Tomcat > Local หน้าต่างที่มีตัวเลือกมากมายจะเปิดขึ้น แต่ค่าเริ่มต้นเหมาะกับเราเกือบทุกอย่าง  เราสามารถตั้งชื่อที่สวยงามให้กับการกำหนดค่าของเราแทนที่จะเป็นUnnamed มาตรฐาน (ที่ด้านบนสุด) เรายังจำเป็นต้องยืนยันว่า IDEA พบ Tomcat ในระบบของเราสำเร็จแล้ว (คุณได้ดาวน์โหลดและติดตั้งแล้วใช่ไหม) หากไม่พบ (ซึ่งไม่น่าเป็นไปได้) ให้กดลูกศรลงและเลือกตำแหน่งที่จะติดตั้ง หรือเลือกเวอร์ชันอื่น หากคุณติดตั้งไว้มากกว่าหนึ่งเวอร์ชัน ฉันมีเพียงอันเดียวและติดตั้งไปแล้ว นั่นเป็นเหตุผลที่มันดูเหมือนกับหน้าจอของฉัน และที่ด้านล่างสุดของหน้าต่าง เราเห็นคำเตือน แจ้งเตือนเราว่าจนถึงขณะนี้ยังไม่มีการระบุอาร์ติแฟกต์สำหรับการปรับใช้กับเซิร์ฟเวอร์ ทางด้านขวาของคำเตือนนี้คือปุ่มที่แนะนำให้เราแก้ไขปัญหานี้ เราคลิกที่มันและเห็นว่า IDEA สามารถค้นหาทุกสิ่งได้ด้วยตัวเอง สร้างทุกสิ่งที่ขาดหายไปด้วยตัวมันเอง และกำหนดการตั้งค่าทั้งหมดด้วยตัวเอง
เราสามารถตั้งชื่อที่สวยงามให้กับการกำหนดค่าของเราแทนที่จะเป็นUnnamed มาตรฐาน (ที่ด้านบนสุด) เรายังจำเป็นต้องยืนยันว่า IDEA พบ Tomcat ในระบบของเราสำเร็จแล้ว (คุณได้ดาวน์โหลดและติดตั้งแล้วใช่ไหม) หากไม่พบ (ซึ่งไม่น่าเป็นไปได้) ให้กดลูกศรลงและเลือกตำแหน่งที่จะติดตั้ง หรือเลือกเวอร์ชันอื่น หากคุณติดตั้งไว้มากกว่าหนึ่งเวอร์ชัน ฉันมีเพียงอันเดียวและติดตั้งไปแล้ว นั่นเป็นเหตุผลที่มันดูเหมือนกับหน้าจอของฉัน และที่ด้านล่างสุดของหน้าต่าง เราเห็นคำเตือน แจ้งเตือนเราว่าจนถึงขณะนี้ยังไม่มีการระบุอาร์ติแฟกต์สำหรับการปรับใช้กับเซิร์ฟเวอร์ ทางด้านขวาของคำเตือนนี้คือปุ่มที่แนะนำให้เราแก้ไขปัญหานี้ เราคลิกที่มันและเห็นว่า IDEA สามารถค้นหาทุกสิ่งได้ด้วยตัวเอง สร้างทุกสิ่งที่ขาดหายไปด้วยตัวมันเอง และกำหนดการตั้งค่าทั้งหมดด้วยตัวเอง  เราจะเห็นว่ามันย้ายเราจาก แท็บ เซิร์ฟเวอร์ไปยัง แท็บ การปรับใช้ภายใต้การปรับใช้เมื่อเริ่มต้นเซิร์ฟเวอร์ส่วน และตอนนี้เรามีสิ่งประดิษฐ์ที่จะปรับใช้ คลิกสมัครและตกลง และก่อนอื่นเราจะเห็นว่าที่ด้านล่างของหน้าต่าง มีส่วนปรากฏขึ้นพร้อมกับเซิร์ฟเวอร์ Tomcat ในเครื่องของเรา ซึ่งจะวางสิ่งประดิษฐ์ของเราไว้ ยุบส่วนนี้โดยคลิกปุ่มที่เกี่ยวข้องทางด้านขวาของหน้าต่าง
เราจะเห็นว่ามันย้ายเราจาก แท็บ เซิร์ฟเวอร์ไปยัง แท็บ การปรับใช้ภายใต้การปรับใช้เมื่อเริ่มต้นเซิร์ฟเวอร์ส่วน และตอนนี้เรามีสิ่งประดิษฐ์ที่จะปรับใช้ คลิกสมัครและตกลง และก่อนอื่นเราจะเห็นว่าที่ด้านล่างของหน้าต่าง มีส่วนปรากฏขึ้นพร้อมกับเซิร์ฟเวอร์ Tomcat ในเครื่องของเรา ซึ่งจะวางสิ่งประดิษฐ์ของเราไว้ ยุบส่วนนี้โดยคลิกปุ่มที่เกี่ยวข้องทางด้านขวาของหน้าต่าง  ตอนนี้เราเห็นว่าสามเหลี่ยมเปิดตัวสีเขียวทำงานอยู่ สำหรับผู้ที่ต้องการตรวจสอบทุกอย่างอีกครั้ง คุณสามารถคลิกที่ปุ่มการตั้งค่าโปรเจ็กต์ (ทางด้านขวาของปุ่มเปิดใช้งานซึ่งระบุด้วยลูกศรสีแดง) ไปที่ส่วนสิ่งประดิษฐ์และตรวจสอบให้แน่ใจว่าสิ่งประดิษฐ์นั้นถูกสร้างขึ้นจริงๆ มันไม่ได้อยู่ที่นั่นจนกว่าเราจะกดFix นั้นปุ่ม แต่ตอนนี้ทุกอย่างเรียบร้อยดี และการกำหนดค่านี้เหมาะกับเราอย่างสมบูรณ์แบบ โดยสรุป ความแตกต่างระหว่างmy-super-project:warและmy-super-project:war blurdคือmy-super-project:warประกอบด้วย ไฟล์ war เพียงไฟล์เดียว (ซึ่งเป็นเพียงไฟล์เก็บถาวร) และเวอร์ชันที่มีการระเบิดเป็นเพียงสงคราม "แกะกล่อง " และโดยส่วนตัวแล้ว นั่นเป็นตัวเลือกที่ฉันพบว่าสะดวกกว่า เพราะมันช่วยให้คุณดีบั๊กการเปลี่ยนแปลงเล็กๆ น้อยๆ บนเซิร์ฟเวอร์ได้อย่างรวดเร็ว โดยพื้นฐานแล้วอาร์ติแฟกต์เป็นโปรเจ็กต์ของเรา ซึ่งเพิ่งคอมไพล์—และมีการเปลี่ยนแปลงโครงสร้างโฟลเดอร์เพื่อให้ Tomcat เข้าถึงได้โดยตรง มันจะมีลักษณะดังนี้:
ตอนนี้เราเห็นว่าสามเหลี่ยมเปิดตัวสีเขียวทำงานอยู่ สำหรับผู้ที่ต้องการตรวจสอบทุกอย่างอีกครั้ง คุณสามารถคลิกที่ปุ่มการตั้งค่าโปรเจ็กต์ (ทางด้านขวาของปุ่มเปิดใช้งานซึ่งระบุด้วยลูกศรสีแดง) ไปที่ส่วนสิ่งประดิษฐ์และตรวจสอบให้แน่ใจว่าสิ่งประดิษฐ์นั้นถูกสร้างขึ้นจริงๆ มันไม่ได้อยู่ที่นั่นจนกว่าเราจะกดFix นั้นปุ่ม แต่ตอนนี้ทุกอย่างเรียบร้อยดี และการกำหนดค่านี้เหมาะกับเราอย่างสมบูรณ์แบบ โดยสรุป ความแตกต่างระหว่างmy-super-project:warและmy-super-project:war blurdคือmy-super-project:warประกอบด้วย ไฟล์ war เพียงไฟล์เดียว (ซึ่งเป็นเพียงไฟล์เก็บถาวร) และเวอร์ชันที่มีการระเบิดเป็นเพียงสงคราม "แกะกล่อง " และโดยส่วนตัวแล้ว นั่นเป็นตัวเลือกที่ฉันพบว่าสะดวกกว่า เพราะมันช่วยให้คุณดีบั๊กการเปลี่ยนแปลงเล็กๆ น้อยๆ บนเซิร์ฟเวอร์ได้อย่างรวดเร็ว โดยพื้นฐานแล้วอาร์ติแฟกต์เป็นโปรเจ็กต์ของเรา ซึ่งเพิ่งคอมไพล์—และมีการเปลี่ยนแปลงโครงสร้างโฟลเดอร์เพื่อให้ Tomcat เข้าถึงได้โดยตรง มันจะมีลักษณะดังนี้:




GO TO FULL VERSION