記事を理解するために必要な知識:あなたはすでにJava Core についてほぼ理解していて、
JavaEE テクノロジと
Web プログラミングについて検討したいと考えています。現在、この記事に近いトピックを扱う Java Collections クエストを学習していることが最も合理的です。
現在、私は
IntelliJ IDEA Enterprise Editionを使用しています(
編集者注:これは IDE の有料拡張バージョンであり、通常はプロフェッショナルな開発で使用されます)。
無料のCommunity Editionよりも、Web プロジェクトでの作業がはるかに簡単です。
Enterprise Editionでは、文字通りマウスを 1 回クリックするだけでプロジェクトがビルドされ、サーブレット コンテナにドロップされ、サーバーが起動され、ブラウザでプロジェクトの Web ページを開くこともできます。IDEA の無料バージョンでは、これの多くを自分で、つまり「手動で」行う必要があります。
Apache Mavenを使用しています
プロジェクトを構築し、そのライフサイクルを管理します。このプロジェクトでは、その機能 (パッケージ/依存関係管理) のほんの一部だけを使用しました。サーブレット コンテナ/アプリケーション サーバーとして、Apache Tomcat バージョン 9.0.12 を選択しました。
始めましょう
まず、
IntelliJ IDEAを開き、空の
Maven プロジェクトを作成します。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 2]()
左側で
Mavenを選択し、
プロジェクトの JDKが上で選択されていることを確認します。そこにない場合は、リストから 1 つを選択するか、
[新規...] をクリックしてコンピューターから 1 つを選択します。
このウィンドウでは、 GroupId と ArtifactId![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 3]()
を指定する必要があります。GroupId
は、プロジェクトを発行する会社の一意の識別子を指します。一般的には、会社のドメイン名を使用しますが、順序は逆になります。鏡のようなものではありませんが。たとえば、会社のドメイン名が
maven.apache.orgの場合、その GroupId は
org.apache.mavenになります。。つまり、最初にトップレベル ドメインを記述し、ドットを追加してから、第 2 レベル ドメインを追加するというように続きます。これが一般的に受け入れられているアプローチです。(会社の一員としてではなく) 自分自身でプロジェクトを「磨き上げる」場合は、ここに個人のドメイン名を入力します (これも逆の順序です!)。もちろん持っていればですが。:) そうでなくても、心配しないでください。
ここには実際に何でも書くことができます。
| ドメイン名が john.doe.org である会社の場合、GroupId は org.doe.john になります。この命名規則は、異なる会社によって作成された同じ名前のプロジェクトを区別するために必要です。 |
この例では、架空のドメイン
fatlady.info.codegym.ccを使用します。したがって、
GroupIdフィールドに
cc.codergym.info.fatladyと入力します。
ArtifactId は単にプロジェクトの名前です。文字と特定の記号 (ハイフンなど) を使用して単語を区切ることができます。私たちの「アーティファクト」には、ここで書いたとおりの名前が付けられます。
この例では、 my-super-projectを使用します。バージョンフィールドにはまだ触れず、そのままにしておきます。 新しいプロジェクトを作成するときの標準の
IDEA ウィンドウは次のとおりです。伝統に従って、これを
my-super-projectと呼びましょう。
プロジェクトが作成されました!![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 4]()
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 5]()
| Pom.xml がすぐに開きます。これはMavenの設定を含むファイルです。Maven に何をすべきか、または何かをどこで見つけるかを指示したい場合は、そのすべてをこの pom.xml ファイルに記述します。これはプロジェクトのルートにあります。 |
Maven プロジェクトの作成時に入力した正確なデータ、
groupId、
artifactId、
versionが含まれていることがわかります(最後のデータには触れていません)。
私たちのプロジェクトの構造
この
Maven プロジェクトには特定の構造があります。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 6]()
ご覧のとおり、ルートには次のものがあります。
- .ideaディレクトリ。現在のプロジェクトの IDEA 設定が含まれます。
- srcディレクトリ。ここにソースコードを作成します。
- my-super-project.imlファイル。IDEA によって作成されたプロジェクト ファイルです。
- pom.xmlファイル (前に説明した Maven プロジェクト ファイル)。現在開かれています。どこかで pom.xml について言及した場合、これが私が話しているファイルです。
srcフォルダー内には、2 つのサブフォルダーがあります。
- main — コード用。
- test — コードのテスト用。
mainと
testには
javaフォルダーがあります。これらは同じフォルダーと考えることができます。ただし、
mainのフォルダーはソース コード用であり、
testのフォルダーはテスト コード用です。
今のところ、リソースフォルダーは使用しません。うちは使いません。でも、そこはそのままにしておいてください。
Web プロジェクトに変換する
Maven プロジェクトをWeb プロジェクトに変換するときが来ました。これを行うには、このツリー内のプロジェクト名を右クリックし、[
フレームワーク サポートの追加] を選択します。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 7]()
ウィンドウが開き、さまざまなフレームワークのサポートをプロジェクトに追加できます。
ただし、必要なのはWeb アプリケーション1 つだけです。答え、それが私たちが選択したものです。
「Web アプリケーション」チェックボックスが選択されていること、およびメイン ウィンドウに
web.xmlファイルを自動的に作成することが示されていることを
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 8]()
確認してください(チェックボックスがまだ選択されていない場合は、選択することをお勧めします)。
次に、 Webフォルダーがプロジェクト構造に追加されたこと がわかります。これは、次のアドレスを持つ Web プロジェクトのルートです。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 9]()
/。言い換えれば、ブラウザに「
localhost」と入力すると (もちろんプロジェクトの実行中に)、Web プロジェクトのルートにあるここが検索されます。
localhost/addUserと入力すると、
Webフォルダー内で
addUserというリソースが検索されます。
| 理解する必要がある主な点は、Tomcat にプロジェクトを配置するとき、Web フォルダーがプロジェクトのルートになるということです。これで特定のフォルダー構造ができましたが、これから作成する完成したプロジェクトでは、少し異なります。具体的には、Web フォルダーがルートになります。 |
webには、
WEB-INFという必須フォルダーがあり、そこに
web.xmlファイル、つまり最後のステップでプログラムに作成を依頼したファイルがあります。開けてみましょう。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 10]()
まだヘッダーだけが含まれており、興味深いものは何も含まれていないことがわかります。ちなみに、ファイルの作成を要求しなかった場合は、ファイルを手動で作成する必要があります。つまり、すべてのヘッダーを手書きで入力する必要があります。または、少なくとも、インターネットで既製のバージョンを検索してください。
web.xml は何のために必要なのでしょうか? マッピング用。
ここでは、 Tomcatに対してどの URL リクエストをどのサーブレットに渡すかを詳しく説明します。しかし、それについては後で説明します。とりあえずは空のままにしておきます。Webフォルダーには、
index.jsp ファイルもあります
。。それを開く。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 11]()
これは、いわばデフォルトで実行されるファイルです。言い換えれば、それはまさにプロジェクトを開始するときに目にするものです。基本的に、
jspは通常の
HTML ファイルですが、その中で Java コードを実行できる点が異なります。
静的コンテンツと動的コンテンツについて少し説明します。
静的コンテンツとは、時間が経っても変化しないコンテンツです。
HTML ファイルに記述した内容はすべて、記述されたとおりに変更されずに表示されます。
「 hello world 」と書くと、このテキストはページを開いた直後、5 分後、明日、1 週間後、1 年後に表示されます。それは変わりません。しかし、ページに現在の日付を表示したい場合はどうすればよいでしょうか?
単に「 2017 年 10 月 27 日」と書くと
" とすると、明日は同じ日付、1 週間後、1 年後が表示されます。ただし、日付は現在のものにしたいのです。この場合、ページ上でコードを直接実行できる機能が役に立ちます。 date オブジェクトを取得し、それを目的の形式に変換して、ページに表示します。その後、毎日ページを開くと、日付は常に最新になります。静的なコンテンツのみが必要な場合は、通常の Web サーバーとHTML ファイル。Java、Maven、Tomcat は必要ありません。ただし、動的コンテンツを使用したい場合は、これらのツールがすべて必要です。ただし、ここでは、index.jsp に戻りましょ
う。
通常のタイトル以外のタイトル、たとえば「
My super web app!」を指定して、本文に「
I'm生きています!」と書きましょう。これで、プロジェクトを開始する準備はほぼ整いました。残念ながら、プログラムを開始するための通常の緑色の三角形はアクティブになっていません。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 12]()
その左側にあるボタン (画面上では赤い矢印で示されています) をクリックし、[構成の
編集...] を選択すると、ウィンドウが開き、緑色のプラス記号をクリックして構成を追加するよう求められます。それをクリックします (ウィンドウの左上隅にあります)。
[Tomcat サーバー] >
[ローカル]![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 13]()
を選択します。多くのオプションを含むウィンドウが開きますが、ほとんどすべてにデフォルトが適しています。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 14]() 標準のUnnamed
標準のUnnamed (最上部)の代わりに、設定にわかりやすい名前を付けることができます。また、IDEA がシステム上で Tomcat を正常に検出したことを確認する必要もあります (すでに
ダウンロードしてインストールされています)それですよね?)。見つからなかった場合は (その可能性は低いですが)、下矢印を押してインストール場所を選択します。複数のバージョンがインストールされている場合は、別のバージョンを選択します。1 つだけ持っていますが、すでにインストールされています。私の画面ではそのように見えるのはそのためです。また、ウィンドウの一番下には、これまでのところ、サーバーへのデプロイメントに必要なアーティファクトが示されていないことを示す警告が表示されます。この警告の右側には、これを修正することを提案するボタンがあります。これをクリックすると、IDEA がすべてを自力で見つけ、不足しているすべてを自力で作成し、すべての設定を自力で構成できたことがわかります。
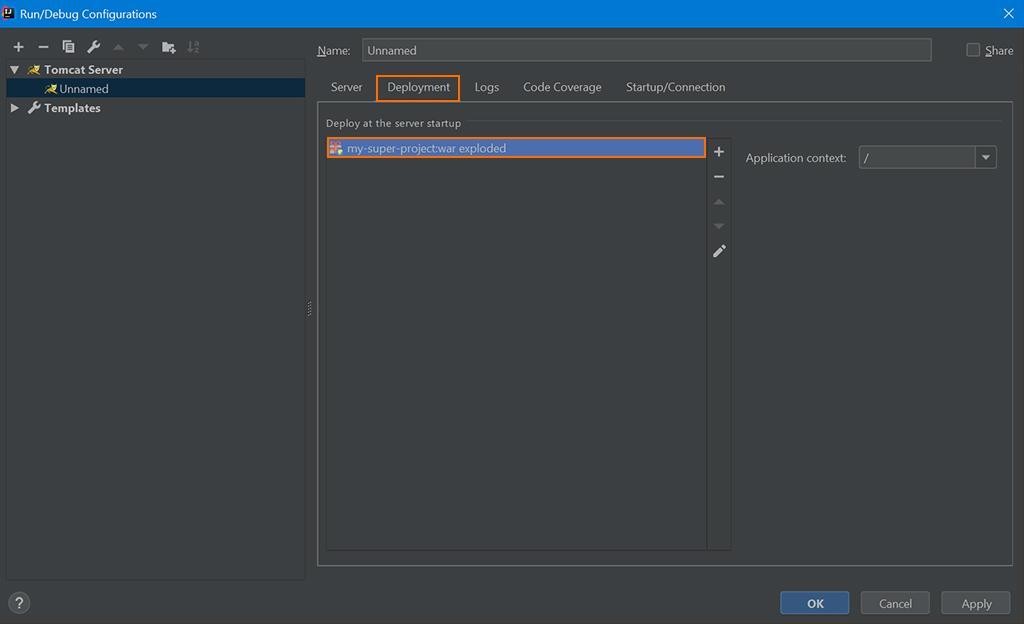
これにより、 「サーバー」タブから
「サーバー起動時のデプロイ」の下の「デプロイメント」タブに
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 15]()
移動したことがわかります。
これで、アーティファクトをデプロイすることができました。
「適用」をクリックして「OK」をクリックします。 そして、ウィンドウの下部に、アーティファクトが配置されるローカル Tomcat サーバーのセクションが表示されていることが最初にわかります。ウィンドウの右側にある対応するボタンをクリックして、このセクションを折りたたみます。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 16]()
これで、緑色の起動三角形がアクティブになっていることがわかります。すべてを再確認したい場合は、プロジェクト設定ボタン (起動ボタンの右側、赤い矢印で示されている) をクリックし、[アーティファクト] セクションに移動して、アーティファクトが実際に作成されたことを確認し
ます。
「修正」を押すまでは存在しませんでした
ボタンを押しましたが、これですべてOKになりました。そして、この構成は私たちにぴったりです。一言で言えば、
my-super-project:warと
my-super-project:warexplodedの違いは、 my-super-project:warが 1 つの
warファイル (単なるアーカイブ) と、
exploded されたバージョンのみで構成されていることです。それは単に
「開梱された」戦争です。個人的には、サーバー上の小さな変更をすばやくデバッグできるため、このオプションの方が便利だと思います。本質的に、
アーティファクトはコンパイルされたばかりのプロジェクトであり、Tomcat が直接アクセスできるようにフォルダー構造が変更されています。次のようになります。
これで、プロジェクトを開始する準備がすべて整いました。貴重な緑色の発射ボタンを押して、結果をお楽しみください! :)
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 1]() 現在、私はIntelliJ IDEA Enterprise Editionを使用しています(編集者注:これは IDE の有料拡張バージョンであり、通常はプロフェッショナルな開発で使用されます)。無料のCommunity Editionよりも、Web プロジェクトでの作業がはるかに簡単です。Enterprise Editionでは、文字通りマウスを 1 回クリックするだけでプロジェクトがビルドされ、サーブレット コンテナにドロップされ、サーバーが起動され、ブラウザでプロジェクトの Web ページを開くこともできます。IDEA の無料バージョンでは、これの多くを自分で、つまり「手動で」行う必要があります。Apache Mavenを使用していますプロジェクトを構築し、そのライフサイクルを管理します。このプロジェクトでは、その機能 (パッケージ/依存関係管理) のほんの一部だけを使用しました。サーブレット コンテナ/アプリケーション サーバーとして、Apache Tomcat バージョン 9.0.12 を選択しました。
現在、私はIntelliJ IDEA Enterprise Editionを使用しています(編集者注:これは IDE の有料拡張バージョンであり、通常はプロフェッショナルな開発で使用されます)。無料のCommunity Editionよりも、Web プロジェクトでの作業がはるかに簡単です。Enterprise Editionでは、文字通りマウスを 1 回クリックするだけでプロジェクトがビルドされ、サーブレット コンテナにドロップされ、サーバーが起動され、ブラウザでプロジェクトの Web ページを開くこともできます。IDEA の無料バージョンでは、これの多くを自分で、つまり「手動で」行う必要があります。Apache Mavenを使用していますプロジェクトを構築し、そのライフサイクルを管理します。このプロジェクトでは、その機能 (パッケージ/依存関係管理) のほんの一部だけを使用しました。サーブレット コンテナ/アプリケーション サーバーとして、Apache Tomcat バージョン 9.0.12 を選択しました。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 2]() 左側でMavenを選択し、プロジェクトの JDKが上で選択されていることを確認します。そこにない場合は、リストから 1 つを選択するか、[新規...] をクリックしてコンピューターから 1 つを選択します。 このウィンドウでは、 GroupId と ArtifactId
左側でMavenを選択し、プロジェクトの JDKが上で選択されていることを確認します。そこにない場合は、リストから 1 つを選択するか、[新規...] をクリックしてコンピューターから 1 つを選択します。 このウィンドウでは、 GroupId と ArtifactId![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 3]() を指定する必要があります。GroupIdは、プロジェクトを発行する会社の一意の識別子を指します。一般的には、会社のドメイン名を使用しますが、順序は逆になります。鏡のようなものではありませんが。たとえば、会社のドメイン名がmaven.apache.orgの場合、その GroupId はorg.apache.mavenになります。。つまり、最初にトップレベル ドメインを記述し、ドットを追加してから、第 2 レベル ドメインを追加するというように続きます。これが一般的に受け入れられているアプローチです。(会社の一員としてではなく) 自分自身でプロジェクトを「磨き上げる」場合は、ここに個人のドメイン名を入力します (これも逆の順序です!)。もちろん持っていればですが。:) そうでなくても、心配しないでください。ここには実際に何でも書くことができます。
を指定する必要があります。GroupIdは、プロジェクトを発行する会社の一意の識別子を指します。一般的には、会社のドメイン名を使用しますが、順序は逆になります。鏡のようなものではありませんが。たとえば、会社のドメイン名がmaven.apache.orgの場合、その GroupId はorg.apache.mavenになります。。つまり、最初にトップレベル ドメインを記述し、ドットを追加してから、第 2 レベル ドメインを追加するというように続きます。これが一般的に受け入れられているアプローチです。(会社の一員としてではなく) 自分自身でプロジェクトを「磨き上げる」場合は、ここに個人のドメイン名を入力します (これも逆の順序です!)。もちろん持っていればですが。:) そうでなくても、心配しないでください。ここには実際に何でも書くことができます。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 4]()
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 5]()
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 6]() ご覧のとおり、ルートには次のものがあります。
ご覧のとおり、ルートには次のものがあります。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 7]() ウィンドウが開き、さまざまなフレームワークのサポートをプロジェクトに追加できます。ただし、必要なのはWeb アプリケーション1 つだけです。答え、それが私たちが選択したものです。 「Web アプリケーション」チェックボックスが選択されていること、およびメイン ウィンドウにweb.xmlファイルを自動的に作成することが示されていることを
ウィンドウが開き、さまざまなフレームワークのサポートをプロジェクトに追加できます。ただし、必要なのはWeb アプリケーション1 つだけです。答え、それが私たちが選択したものです。 「Web アプリケーション」チェックボックスが選択されていること、およびメイン ウィンドウにweb.xmlファイルを自動的に作成することが示されていることを![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 8]() 確認してください(チェックボックスがまだ選択されていない場合は、選択することをお勧めします)。次に、 Webフォルダーがプロジェクト構造に追加されたこと がわかります。これは、次のアドレスを持つ Web プロジェクトのルートです。
確認してください(チェックボックスがまだ選択されていない場合は、選択することをお勧めします)。次に、 Webフォルダーがプロジェクト構造に追加されたこと がわかります。これは、次のアドレスを持つ Web プロジェクトのルートです。![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 9]()
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 10]() まだヘッダーだけが含まれており、興味深いものは何も含まれていないことがわかります。ちなみに、ファイルの作成を要求しなかった場合は、ファイルを手動で作成する必要があります。つまり、すべてのヘッダーを手書きで入力する必要があります。または、少なくとも、インターネットで既製のバージョンを検索してください。web.xml は何のために必要なのでしょうか? マッピング用。ここでは、 Tomcatに対してどの URL リクエストをどのサーブレットに渡すかを詳しく説明します。しかし、それについては後で説明します。とりあえずは空のままにしておきます。Webフォルダーには、 index.jsp ファイルもあります。。それを開く。
まだヘッダーだけが含まれており、興味深いものは何も含まれていないことがわかります。ちなみに、ファイルの作成を要求しなかった場合は、ファイルを手動で作成する必要があります。つまり、すべてのヘッダーを手書きで入力する必要があります。または、少なくとも、インターネットで既製のバージョンを検索してください。web.xml は何のために必要なのでしょうか? マッピング用。ここでは、 Tomcatに対してどの URL リクエストをどのサーブレットに渡すかを詳しく説明します。しかし、それについては後で説明します。とりあえずは空のままにしておきます。Webフォルダーには、 index.jsp ファイルもあります。。それを開く。 ![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 11]() これは、いわばデフォルトで実行されるファイルです。言い換えれば、それはまさにプロジェクトを開始するときに目にするものです。基本的に、jspは通常のHTML ファイルですが、その中で Java コードを実行できる点が異なります。
通常のタイトル以外のタイトル、たとえば「My super web app!」を指定して、本文に「I'm生きています!」と書きましょう。これで、プロジェクトを開始する準備はほぼ整いました。残念ながら、プログラムを開始するための通常の緑色の三角形はアクティブになっていません。
これは、いわばデフォルトで実行されるファイルです。言い換えれば、それはまさにプロジェクトを開始するときに目にするものです。基本的に、jspは通常のHTML ファイルですが、その中で Java コードを実行できる点が異なります。
通常のタイトル以外のタイトル、たとえば「My super web app!」を指定して、本文に「I'm生きています!」と書きましょう。これで、プロジェクトを開始する準備はほぼ整いました。残念ながら、プログラムを開始するための通常の緑色の三角形はアクティブになっていません。 ![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 12]() その左側にあるボタン (画面上では赤い矢印で示されています) をクリックし、[構成の編集...] を選択すると、ウィンドウが開き、緑色のプラス記号をクリックして構成を追加するよう求められます。それをクリックします (ウィンドウの左上隅にあります)。 [Tomcat サーバー] > [ローカル]
その左側にあるボタン (画面上では赤い矢印で示されています) をクリックし、[構成の編集...] を選択すると、ウィンドウが開き、緑色のプラス記号をクリックして構成を追加するよう求められます。それをクリックします (ウィンドウの左上隅にあります)。 [Tomcat サーバー] > [ローカル]![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 13]() を選択します。多くのオプションを含むウィンドウが開きますが、ほとんどすべてにデフォルトが適しています。
を選択します。多くのオプションを含むウィンドウが開きますが、ほとんどすべてにデフォルトが適しています。 ![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 14]() 標準のUnnamed (最上部)の代わりに、設定にわかりやすい名前を付けることができます。また、IDEA がシステム上で Tomcat を正常に検出したことを確認する必要もあります (すでにダウンロードしてインストールされています)それですよね?)。見つからなかった場合は (その可能性は低いですが)、下矢印を押してインストール場所を選択します。複数のバージョンがインストールされている場合は、別のバージョンを選択します。1 つだけ持っていますが、すでにインストールされています。私の画面ではそのように見えるのはそのためです。また、ウィンドウの一番下には、これまでのところ、サーバーへのデプロイメントに必要なアーティファクトが示されていないことを示す警告が表示されます。この警告の右側には、これを修正することを提案するボタンがあります。これをクリックすると、IDEA がすべてを自力で見つけ、不足しているすべてを自力で作成し、すべての設定を自力で構成できたことがわかります。 これにより、 「サーバー」タブから「サーバー起動時のデプロイ」の下の「デプロイメント」タブに
標準のUnnamed (最上部)の代わりに、設定にわかりやすい名前を付けることができます。また、IDEA がシステム上で Tomcat を正常に検出したことを確認する必要もあります (すでにダウンロードしてインストールされています)それですよね?)。見つからなかった場合は (その可能性は低いですが)、下矢印を押してインストール場所を選択します。複数のバージョンがインストールされている場合は、別のバージョンを選択します。1 つだけ持っていますが、すでにインストールされています。私の画面ではそのように見えるのはそのためです。また、ウィンドウの一番下には、これまでのところ、サーバーへのデプロイメントに必要なアーティファクトが示されていないことを示す警告が表示されます。この警告の右側には、これを修正することを提案するボタンがあります。これをクリックすると、IDEA がすべてを自力で見つけ、不足しているすべてを自力で作成し、すべての設定を自力で構成できたことがわかります。 これにより、 「サーバー」タブから「サーバー起動時のデプロイ」の下の「デプロイメント」タブに![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 15]() 移動したことがわかります。これで、アーティファクトをデプロイすることができました。「適用」をクリックして「OK」をクリックします。 そして、ウィンドウの下部に、アーティファクトが配置されるローカル Tomcat サーバーのセクションが表示されていることが最初にわかります。ウィンドウの右側にある対応するボタンをクリックして、このセクションを折りたたみます。
移動したことがわかります。これで、アーティファクトをデプロイすることができました。「適用」をクリックして「OK」をクリックします。 そして、ウィンドウの下部に、アーティファクトが配置されるローカル Tomcat サーバーのセクションが表示されていることが最初にわかります。ウィンドウの右側にある対応するボタンをクリックして、このセクションを折りたたみます。 ![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 16]() これで、緑色の起動三角形がアクティブになっていることがわかります。すべてを再確認したい場合は、プロジェクト設定ボタン (起動ボタンの右側、赤い矢印で示されている) をクリックし、[アーティファクト] セクションに移動して、アーティファクトが実際に作成されたことを確認します。「修正」を押すまでは存在しませんでしたボタンを押しましたが、これですべてOKになりました。そして、この構成は私たちにぴったりです。一言で言えば、my-super-project:warとmy-super-project:warexplodedの違いは、 my-super-project:warが 1 つのwarファイル (単なるアーカイブ) と、exploded されたバージョンのみで構成されていることです。それは単に「開梱された」戦争です。個人的には、サーバー上の小さな変更をすばやくデバッグできるため、このオプションの方が便利だと思います。本質的に、アーティファクトはコンパイルされたばかりのプロジェクトであり、Tomcat が直接アクセスできるようにフォルダー構造が変更されています。次のようになります。
これで、緑色の起動三角形がアクティブになっていることがわかります。すべてを再確認したい場合は、プロジェクト設定ボタン (起動ボタンの右側、赤い矢印で示されている) をクリックし、[アーティファクト] セクションに移動して、アーティファクトが実際に作成されたことを確認します。「修正」を押すまでは存在しませんでしたボタンを押しましたが、これですべてOKになりました。そして、この構成は私たちにぴったりです。一言で言えば、my-super-project:warとmy-super-project:warexplodedの違いは、 my-super-project:warが 1 つのwarファイル (単なるアーカイブ) と、exploded されたバージョンのみで構成されていることです。それは単に「開梱された」戦争です。個人的には、サーバー上の小さな変更をすばやくデバッグできるため、このオプションの方が便利だと思います。本質的に、アーティファクトはコンパイルされたばかりのプロジェクトであり、Tomcat が直接アクセスできるようにフォルダー構造が変更されています。次のようになります。
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 17]() これで、プロジェクトを開始する準備がすべて整いました。貴重な緑色の発射ボタンを押して、結果をお楽しみください! :)
これで、プロジェクトを開始する準備がすべて整いました。貴重な緑色の発射ボタンを押して、結果をお楽しみください! :)
![IntelliJ IDEA Enterprise で最も単純な Web プロジェクトを作成します。 ステップバイステップ、写真付き - 18]()

 左側でMavenを選択し、プロジェクトの JDKが上で選択されていることを確認します。そこにない場合は、リストから 1 つを選択するか、[新規...] をクリックしてコンピューターから 1 つを選択します。 このウィンドウでは、 GroupId と ArtifactId
左側でMavenを選択し、プロジェクトの JDKが上で選択されていることを確認します。そこにない場合は、リストから 1 つを選択するか、[新規...] をクリックしてコンピューターから 1 つを選択します。 このウィンドウでは、 GroupId と ArtifactId を指定する必要があります。GroupIdは、プロジェクトを発行する会社の一意の識別子を指します。一般的には、会社のドメイン名を使用しますが、順序は逆になります。鏡のようなものではありませんが。たとえば、会社のドメイン名がmaven.apache.orgの場合、その GroupId はorg.apache.mavenになります。。つまり、最初にトップレベル ドメインを記述し、ドットを追加してから、第 2 レベル ドメインを追加するというように続きます。これが一般的に受け入れられているアプローチです。(会社の一員としてではなく) 自分自身でプロジェクトを「磨き上げる」場合は、ここに個人のドメイン名を入力します (これも逆の順序です!)。もちろん持っていればですが。:) そうでなくても、心配しないでください。ここには実際に何でも書くことができます。
を指定する必要があります。GroupIdは、プロジェクトを発行する会社の一意の識別子を指します。一般的には、会社のドメイン名を使用しますが、順序は逆になります。鏡のようなものではありませんが。たとえば、会社のドメイン名がmaven.apache.orgの場合、その GroupId はorg.apache.mavenになります。。つまり、最初にトップレベル ドメインを記述し、ドットを追加してから、第 2 レベル ドメインを追加するというように続きます。これが一般的に受け入れられているアプローチです。(会社の一員としてではなく) 自分自身でプロジェクトを「磨き上げる」場合は、ここに個人のドメイン名を入力します (これも逆の順序です!)。もちろん持っていればですが。:) そうでなくても、心配しないでください。ここには実際に何でも書くことができます。


 ご覧のとおり、ルートには次のものがあります。
ご覧のとおり、ルートには次のものがあります。
 ウィンドウが開き、さまざまなフレームワークのサポートをプロジェクトに追加できます。ただし、必要なのはWeb アプリケーション1 つだけです。答え、それが私たちが選択したものです。 「Web アプリケーション」チェックボックスが選択されていること、およびメイン ウィンドウにweb.xmlファイルを自動的に作成することが示されていることを
ウィンドウが開き、さまざまなフレームワークのサポートをプロジェクトに追加できます。ただし、必要なのはWeb アプリケーション1 つだけです。答え、それが私たちが選択したものです。 「Web アプリケーション」チェックボックスが選択されていること、およびメイン ウィンドウにweb.xmlファイルを自動的に作成することが示されていることを 確認してください(チェックボックスがまだ選択されていない場合は、選択することをお勧めします)。次に、 Webフォルダーがプロジェクト構造に追加されたこと がわかります。これは、次のアドレスを持つ Web プロジェクトのルートです。
確認してください(チェックボックスがまだ選択されていない場合は、選択することをお勧めします)。次に、 Webフォルダーがプロジェクト構造に追加されたこと がわかります。これは、次のアドレスを持つ Web プロジェクトのルートです。
 まだヘッダーだけが含まれており、興味深いものは何も含まれていないことがわかります。ちなみに、ファイルの作成を要求しなかった場合は、ファイルを手動で作成する必要があります。つまり、すべてのヘッダーを手書きで入力する必要があります。または、少なくとも、インターネットで既製のバージョンを検索してください。web.xml は何のために必要なのでしょうか? マッピング用。ここでは、 Tomcatに対してどの URL リクエストをどのサーブレットに渡すかを詳しく説明します。しかし、それについては後で説明します。とりあえずは空のままにしておきます。Webフォルダーには、 index.jsp ファイルもあります。。それを開く。
まだヘッダーだけが含まれており、興味深いものは何も含まれていないことがわかります。ちなみに、ファイルの作成を要求しなかった場合は、ファイルを手動で作成する必要があります。つまり、すべてのヘッダーを手書きで入力する必要があります。または、少なくとも、インターネットで既製のバージョンを検索してください。web.xml は何のために必要なのでしょうか? マッピング用。ここでは、 Tomcatに対してどの URL リクエストをどのサーブレットに渡すかを詳しく説明します。しかし、それについては後で説明します。とりあえずは空のままにしておきます。Webフォルダーには、 index.jsp ファイルもあります。。それを開く。  これは、いわばデフォルトで実行されるファイルです。言い換えれば、それはまさにプロジェクトを開始するときに目にするものです。基本的に、jspは通常のHTML ファイルですが、その中で Java コードを実行できる点が異なります。
これは、いわばデフォルトで実行されるファイルです。言い換えれば、それはまさにプロジェクトを開始するときに目にするものです。基本的に、jspは通常のHTML ファイルですが、その中で Java コードを実行できる点が異なります。
 その左側にあるボタン (画面上では赤い矢印で示されています) をクリックし、[構成の編集...] を選択すると、ウィンドウが開き、緑色のプラス記号をクリックして構成を追加するよう求められます。それをクリックします (ウィンドウの左上隅にあります)。 [Tomcat サーバー] > [ローカル]
その左側にあるボタン (画面上では赤い矢印で示されています) をクリックし、[構成の編集...] を選択すると、ウィンドウが開き、緑色のプラス記号をクリックして構成を追加するよう求められます。それをクリックします (ウィンドウの左上隅にあります)。 [Tomcat サーバー] > [ローカル] を選択します。多くのオプションを含むウィンドウが開きますが、ほとんどすべてにデフォルトが適しています。
を選択します。多くのオプションを含むウィンドウが開きますが、ほとんどすべてにデフォルトが適しています。  標準のUnnamed (最上部)の代わりに、設定にわかりやすい名前を付けることができます。また、IDEA がシステム上で Tomcat を正常に検出したことを確認する必要もあります (すでにダウンロードしてインストールされています)それですよね?)。見つからなかった場合は (その可能性は低いですが)、下矢印を押してインストール場所を選択します。複数のバージョンがインストールされている場合は、別のバージョンを選択します。1 つだけ持っていますが、すでにインストールされています。私の画面ではそのように見えるのはそのためです。また、ウィンドウの一番下には、これまでのところ、サーバーへのデプロイメントに必要なアーティファクトが示されていないことを示す警告が表示されます。この警告の右側には、これを修正することを提案するボタンがあります。これをクリックすると、IDEA がすべてを自力で見つけ、不足しているすべてを自力で作成し、すべての設定を自力で構成できたことがわかります。 これにより、 「サーバー」タブから「サーバー起動時のデプロイ」の下の「デプロイメント」タブに
標準のUnnamed (最上部)の代わりに、設定にわかりやすい名前を付けることができます。また、IDEA がシステム上で Tomcat を正常に検出したことを確認する必要もあります (すでにダウンロードしてインストールされています)それですよね?)。見つからなかった場合は (その可能性は低いですが)、下矢印を押してインストール場所を選択します。複数のバージョンがインストールされている場合は、別のバージョンを選択します。1 つだけ持っていますが、すでにインストールされています。私の画面ではそのように見えるのはそのためです。また、ウィンドウの一番下には、これまでのところ、サーバーへのデプロイメントに必要なアーティファクトが示されていないことを示す警告が表示されます。この警告の右側には、これを修正することを提案するボタンがあります。これをクリックすると、IDEA がすべてを自力で見つけ、不足しているすべてを自力で作成し、すべての設定を自力で構成できたことがわかります。 これにより、 「サーバー」タブから「サーバー起動時のデプロイ」の下の「デプロイメント」タブに 移動したことがわかります。これで、アーティファクトをデプロイすることができました。「適用」をクリックして「OK」をクリックします。 そして、ウィンドウの下部に、アーティファクトが配置されるローカル Tomcat サーバーのセクションが表示されていることが最初にわかります。ウィンドウの右側にある対応するボタンをクリックして、このセクションを折りたたみます。
移動したことがわかります。これで、アーティファクトをデプロイすることができました。「適用」をクリックして「OK」をクリックします。 そして、ウィンドウの下部に、アーティファクトが配置されるローカル Tomcat サーバーのセクションが表示されていることが最初にわかります。ウィンドウの右側にある対応するボタンをクリックして、このセクションを折りたたみます。  これで、緑色の起動三角形がアクティブになっていることがわかります。すべてを再確認したい場合は、プロジェクト設定ボタン (起動ボタンの右側、赤い矢印で示されている) をクリックし、[アーティファクト] セクションに移動して、アーティファクトが実際に作成されたことを確認します。「修正」を押すまでは存在しませんでしたボタンを押しましたが、これですべてOKになりました。そして、この構成は私たちにぴったりです。一言で言えば、my-super-project:warとmy-super-project:warexplodedの違いは、 my-super-project:warが 1 つのwarファイル (単なるアーカイブ) と、exploded されたバージョンのみで構成されていることです。それは単に「開梱された」戦争です。個人的には、サーバー上の小さな変更をすばやくデバッグできるため、このオプションの方が便利だと思います。本質的に、アーティファクトはコンパイルされたばかりのプロジェクトであり、Tomcat が直接アクセスできるようにフォルダー構造が変更されています。次のようになります。
これで、緑色の起動三角形がアクティブになっていることがわかります。すべてを再確認したい場合は、プロジェクト設定ボタン (起動ボタンの右側、赤い矢印で示されている) をクリックし、[アーティファクト] セクションに移動して、アーティファクトが実際に作成されたことを確認します。「修正」を押すまでは存在しませんでしたボタンを押しましたが、これですべてOKになりました。そして、この構成は私たちにぴったりです。一言で言えば、my-super-project:warとmy-super-project:warexplodedの違いは、 my-super-project:warが 1 つのwarファイル (単なるアーカイブ) と、exploded されたバージョンのみで構成されていることです。それは単に「開梱された」戦争です。個人的には、サーバー上の小さな変更をすばやくデバッグできるため、このオプションの方が便利だと思います。本質的に、アーティファクトはコンパイルされたばかりのプロジェクトであり、Tomcat が直接アクセスできるようにフォルダー構造が変更されています。次のようになります。




GO TO FULL VERSION