Kunnskap som kreves for å forstå artikkelen: Du har allerede mer eller mindre funnet ut av
Java Core og vil gjerne se på
JavaEE-teknologier og
webprogrammering . Det ville være mest fornuftig for deg å studere Java Collections-oppdraget, som omhandler emner nær artikkelen.
For øyeblikket bruker jeg
IntelliJ IDEA Enterprise Edition (
red. merknad: dette er en betalt utvidet versjon av IDE; den brukes vanligvis i profesjonell utvikling). Det er mye enklere å jobbe med nettprosjekter i den enn i den gratis
Community Edition . I
Enterprise Edition bygger bokstavelig talt ett museklikk prosjektet, slipper det inn i en servletbeholder, starter serveren og åpner til og med en nettside for prosjektet i nettleseren. I gratisversjonen av IDEA måtte du gjøre mye av dette på egenhånd, altså «manuelt». Jeg bruker
Apache Mavenå bygge prosjektet og administrere livssyklusen. Jeg brukte bare en liten del av dens evner (pakke/avhengighetsstyring) i dette prosjektet. Som servletbeholder/applikasjonsserver valgte jeg Apache Tomcat versjon 9.0.12.
La oss komme i gang
Først åpner du
IntelliJ IDEA og oppretter et tomt
Maven-prosjekt .
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 2]()
Til venstre velger du
Maven , og kontrollerer at
prosjektets JDK er valgt ovenfor. Hvis den ikke er der, velg en fra listen, eller klikk
Ny ... og velg en fra datamaskinen.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 3]()
I dette vinduet må du spesifisere
GroupId og ArtifactId . GroupId refererer til den unike identifikatoren til selskapet som utsteder prosjektet
. Vanlig praksis er å bruke selskapets domenenavn, men i omvendt rekkefølge. Men ikke som et speil. For eksempel, hvis et selskaps domenenavn er
maven.apache.org , vil gruppens ID være
org.apache.maven. Det vil si at vi først skriver toppnivådomenet, legger til en prikk, deretter andrenivådomenet, og så videre. Dette er den allment aksepterte tilnærmingen. Hvis du "sliper" prosjektet selv (og ikke som en del av et selskap), legger du inn ditt personlige domenenavn her (også i omvendt rekkefølge!). Hvis du har en, selvfølgelig. :) Hvis ikke, ikke bekymre deg. Du kan faktisk
skrive hva som helst her .
| For et selskap med domenenavnet john.doe.org vil GroupId være org.doe.john. Denne navnekonvensjonen er nødvendig for å skille identisk navngitte prosjekter produsert av forskjellige selskaper. |
I dette eksemplet vil jeg bruke et fiktivt domene:
fatlady.info.codegym.cc . Følgelig skriver jeg inn
cc.codergym.info.fatlady i
GroupId- feltet.
ArtifactId er ganske enkelt navnet på prosjektet vårt. Du kan bruke bokstaver og visse symboler (for eksempel bindestreker) for å skille ord. Vår "artefakt" vil hete akkurat det vi skriver her. I dette eksemplet skal jeg bruke
mitt-superprosjektet . Ikke berør versjonsfeltet ennå – bare la det være som det er.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 4]()
Og her er standard
IDEA-vinduet når du oppretter et nytt prosjekt. I tråd med tradisjonen, la oss kalle det
mitt-superprosjektet .
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 5]() Prosjektet er opprettet!
Prosjektet er opprettet!
| Pom.xml åpnes umiddelbart. Dette er en fil med Maven-innstillinger. Hvis vi vil fortelle Maven hva hun skal gjøre eller hvor man finner noe, beskriver vi alt dette i denne pom.xml-filen. Den ligger i prosjektets rot. |
Vi ser at den nå inneholder de nøyaktige dataene vi la inn da vi opprettet
Maven-prosjektet :
groupId ,
artifactId og
version (vi rørte ikke den siste).
Vårt prosjekts struktur
Dette
Maven-prosjektet har en spesifikk struktur.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 6]()
Som du kan se, har roten:
- en .idea- katalog, som inneholder gjeldende prosjekts IDEA-innstillinger;
- en src- katalog, der vi lager kildekoden vår;
- en my-super-project.iml- fil, som er en prosjektfil opprettet av IDEA;
- pom.xml - filen (Maven-prosjektfilen som jeg nevnte tidligere), som nå er åpen. Hvis jeg nevner pom.xml et sted, er dette filen jeg snakker om.
Inne i
src- mappen er det to undermapper:
- main — for vår kode;
- test - for tester av koden vår.
I
main og
test er det en
java- mappe. Du kan tenke på disse som samme mappe, bortsett fra at den i
hovedsiden er for kildekode, og den som er i
test er for testkode. Foreløpig har vi ingen bruk for
ressursmappen . Vi vil ikke bruke det. Men bare la det ligge der.
Gjør det om til et nettprosjekt
Det er på tide for oss å konvertere
Maven-prosjektet vårt til et nettprosjekt. For å gjøre dette, høyreklikk på prosjektets navn i dette treet og velg
Legg til rammeverkstøtte ...
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 7]()
Et vindu åpnes der vi kan legge til støtte for ulike rammeverk til prosjektet vårt. Men vi trenger bare én:
Webapplikasjon . Og det er den vi velger.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 8]()
Pass på at avkrysningsboksen
Nettapplikasjon er merket, og at hovedvinduet indikerer at vi vil at en
web.xml- fil skal opprettes automatisk (jeg anbefaler å merke av i boksen hvis den ikke allerede er valgt). Vi ser da at
webmappen er lagt inn i vår prosjektstruktur.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 9]()
Dette er roten til vårt nettprosjekt med adressen
/. Med andre ord, hvis vi skriver inn '
localhost ' i nettleseren (når prosjektet kjører, selvfølgelig), så vil det se her, ved roten av webprosjektet. Hvis vi skriver inn
localhost/addUser , vil den se etter en ressurs kalt
addUser i
nettmappen .
| Det viktigste du trenger å forstå er at nettmappen er roten til prosjektet vårt når vi legger den inn i Tomcat. Vi har en viss mappestruktur nå, men i det ferdige prosjektet vi skal lage, blir det litt annerledes. Nærmere bestemt vil nettmappen være roten. |
I
web , er det en påkrevd mappe kalt
WEB-INF , der
web.xml- filen ligger, dvs. den vi ba programmet opprette i siste trinn. La oss åpne den.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 10]()
Du kan se at det ikke har noe interessant i seg ennå, bare en overskrift. Forresten, hvis du ikke har bedt om at filen skal opprettes, må du opprette den manuelt, dvs. skrive ut alle overskriftene for hånd. Eller i det minste søk etter en ferdig versjon på Internett. Hva trenger vi
web.xml til? For kartlegging. Her skal vi stave ut for
Tomcat hvilken URL som ber om å sendes til hvilke servlets. Men vi kommer til det senere. For nå, la det stå tomt. Nettmappen
har også en
index.jsp-fil. Åpne den.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 11]()
Dette er filen som vil bli utført som standard, for å si det sånn. Det er med andre ord akkurat det vi får se når vi starter prosjektet. I utgangspunktet er
jsp en vanlig
HTML-fil , bortsett fra at du kan kjøre Java-kode i den.
Litt om statisk og dynamisk innhold
Statisk innhold er innhold som ikke endres over tid. Alt vi skriver i en
HTML-fil vises uendret, akkurat som det er skrevet. Hvis vi skriver "
hallo verden ", vil denne teksten vises så snart vi åpner siden, og om 5 minutter, og i morgen, og om en uke og om et år. Det vil ikke endre seg. Men hva om vi ønsker å vise gjeldende dato på siden? Hvis vi bare skriver "
27. oktober 2017", så i morgen vil vi se den samme datoen, og en uke senere, og et år senere. Men vi vil gjerne at datoen skal være aktuell. Det er her muligheten til å kjøre kode rett på siden er nyttig. Vi kan få en datoobjekt, konverter det til ønsket format og vis det på siden. Så, hver dag vi åpner siden, vil datoen alltid være aktuell. Hvis vi bare trenger statisk innhold, trenger vi bare en vanlig webserver og HTML-filer. Vi trenger ikke Java, Maven eller Tomcat. Men hvis vi ønsker å bruke dynamisk innhold, trenger vi alle disse verktøyene. Men for nå, la oss gå tilbake til
index.jsp .
La oss indikere noe annet enn standardtittelen, for eksempel "
My super web app! " Så, i kroppen, la oss skrive "
Jeg er i live! " Vi er nesten klare til å starte prosjektet vårt! Dessverre er den vanlige grønne trekanten for å starte programmet ikke aktiv.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 12]()
Klikk på knappen til venstre for den (angitt på skjermen med en rød pil) og velg
Rediger konfigurasjoner ... Det åpner et vindu der vi blir invitert til å klikke på et grønt plusstegn for å legge til noen konfigurasjoner. Klikk på den (i øvre venstre hjørne av vinduet).
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 13]()
Velg
Tomcat Server >
Lokal . Et vindu med mange alternativer åpnes, men standardinnstillingene passer oss for nesten alt.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 14]()
Vi kan gi konfigurasjonen vår et pent navn i stedet for standarden
Unnamed (helt øverst). Vi må også bekrefte at IDEA har funnet Tomcat på systemet vårt (du har allerede
lastet ned og installertdet riktig?). Hvis den ikke ble funnet (noe som er usannsynlig), trykker du på pil ned og velger hvor den er installert. Eller velg en annen versjon hvis du har mer enn én installert. Jeg har bare en og den er allerede installert. Det er derfor det ser ut som det gjør på skjermen min. Og helt nederst i vinduet ser vi en advarsel som varsler oss om at så langt ingen artefakter har blitt indikert for distribusjon til serveren. Til høyre for denne advarselen er en knapp som foreslår at vi fikser dette. Vi klikker på den og ser at IDEA var i stand til å finne alt selv, opprettet alt som manglet selv og konfigurerte alle innstillingene selv.
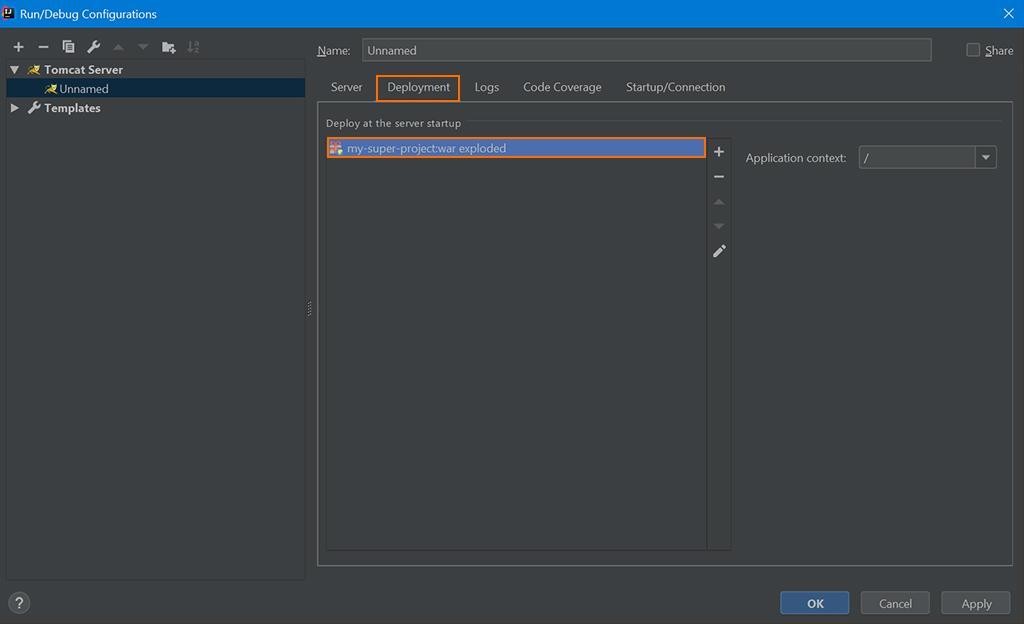
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 15]()
Vi kan se at det flyttet oss fra
Server- fanen til
Deployment- fanen, under
Deploy ved serveroppstartseksjonen, og vi har nå en artefakt som skal distribueres.
Klikk på Bruk og OK. Og vi ser først at nederst i vinduet har det dukket opp en seksjon med vår lokale Tomcat-server, hvor artefakten vår vil bli plassert. Skjul denne delen ved å klikke på den tilsvarende knappen på høyre side av vinduet.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 16]()
Nå ser vi at den grønne utskytningstrekanten er aktiv. For de som liker å dobbeltsjekke alt, kan du klikke på knappen for prosjektinnstillinger (til høyre for startknappene, indikert med en rød pil), gå til Artefakter-delen
og forsikre deg om at artefakten virkelig ble opprettet. Det var ikke der før vi trykket på den
Fixknappen, men nå er alt i orden. Og denne konfigurasjonen passer oss perfekt. I et nøtteskall, forskjellen mellom
my-super-project:war og
my-super-project:war exploded er at
my-super-project:war består av kun én
krigsfil (som bare er et arkiv) og versjonen med
eksplodert er rett og slett den
"utpakkede" krigen . Og personlig er det alternativet jeg synes er mer praktisk, fordi det lar deg raskt feilsøke mindre endringer på serveren. I hovedsak er
artefakten vårt prosjekt, nettopp kompilert - og hvor en mappestruktur er endret for å tillate Tomcat å få direkte tilgang til den. Det vil se omtrent slik ut:
Nå er alt klart for å lansere prosjektet vårt. Trykk på den dyrebare grønne lanseringsknappen og nyt resultatet! :)
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 1]() For øyeblikket bruker jeg IntelliJ IDEA Enterprise Edition ( red. merknad: dette er en betalt utvidet versjon av IDE; den brukes vanligvis i profesjonell utvikling). Det er mye enklere å jobbe med nettprosjekter i den enn i den gratis Community Edition . I Enterprise Edition bygger bokstavelig talt ett museklikk prosjektet, slipper det inn i en servletbeholder, starter serveren og åpner til og med en nettside for prosjektet i nettleseren. I gratisversjonen av IDEA måtte du gjøre mye av dette på egenhånd, altså «manuelt». Jeg bruker Apache Mavenå bygge prosjektet og administrere livssyklusen. Jeg brukte bare en liten del av dens evner (pakke/avhengighetsstyring) i dette prosjektet. Som servletbeholder/applikasjonsserver valgte jeg Apache Tomcat versjon 9.0.12.
For øyeblikket bruker jeg IntelliJ IDEA Enterprise Edition ( red. merknad: dette er en betalt utvidet versjon av IDE; den brukes vanligvis i profesjonell utvikling). Det er mye enklere å jobbe med nettprosjekter i den enn i den gratis Community Edition . I Enterprise Edition bygger bokstavelig talt ett museklikk prosjektet, slipper det inn i en servletbeholder, starter serveren og åpner til og med en nettside for prosjektet i nettleseren. I gratisversjonen av IDEA måtte du gjøre mye av dette på egenhånd, altså «manuelt». Jeg bruker Apache Mavenå bygge prosjektet og administrere livssyklusen. Jeg brukte bare en liten del av dens evner (pakke/avhengighetsstyring) i dette prosjektet. Som servletbeholder/applikasjonsserver valgte jeg Apache Tomcat versjon 9.0.12.
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 2]() Til venstre velger du Maven , og kontrollerer at prosjektets JDK er valgt ovenfor. Hvis den ikke er der, velg en fra listen, eller klikk Ny ... og velg en fra datamaskinen.
Til venstre velger du Maven , og kontrollerer at prosjektets JDK er valgt ovenfor. Hvis den ikke er der, velg en fra listen, eller klikk Ny ... og velg en fra datamaskinen. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 3]() I dette vinduet må du spesifisere GroupId og ArtifactId . GroupId refererer til den unike identifikatoren til selskapet som utsteder prosjektet . Vanlig praksis er å bruke selskapets domenenavn, men i omvendt rekkefølge. Men ikke som et speil. For eksempel, hvis et selskaps domenenavn er maven.apache.org , vil gruppens ID være org.apache.maven. Det vil si at vi først skriver toppnivådomenet, legger til en prikk, deretter andrenivådomenet, og så videre. Dette er den allment aksepterte tilnærmingen. Hvis du "sliper" prosjektet selv (og ikke som en del av et selskap), legger du inn ditt personlige domenenavn her (også i omvendt rekkefølge!). Hvis du har en, selvfølgelig. :) Hvis ikke, ikke bekymre deg. Du kan faktisk skrive hva som helst her .
I dette vinduet må du spesifisere GroupId og ArtifactId . GroupId refererer til den unike identifikatoren til selskapet som utsteder prosjektet . Vanlig praksis er å bruke selskapets domenenavn, men i omvendt rekkefølge. Men ikke som et speil. For eksempel, hvis et selskaps domenenavn er maven.apache.org , vil gruppens ID være org.apache.maven. Det vil si at vi først skriver toppnivådomenet, legger til en prikk, deretter andrenivådomenet, og så videre. Dette er den allment aksepterte tilnærmingen. Hvis du "sliper" prosjektet selv (og ikke som en del av et selskap), legger du inn ditt personlige domenenavn her (også i omvendt rekkefølge!). Hvis du har en, selvfølgelig. :) Hvis ikke, ikke bekymre deg. Du kan faktisk skrive hva som helst her .
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 4]() Og her er standard IDEA-vinduet når du oppretter et nytt prosjekt. I tråd med tradisjonen, la oss kalle det mitt-superprosjektet .
Og her er standard IDEA-vinduet når du oppretter et nytt prosjekt. I tråd med tradisjonen, la oss kalle det mitt-superprosjektet . ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 5]() Prosjektet er opprettet!
Prosjektet er opprettet!
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 6]() Som du kan se, har roten:
Som du kan se, har roten:
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 7]() Et vindu åpnes der vi kan legge til støtte for ulike rammeverk til prosjektet vårt. Men vi trenger bare én: Webapplikasjon . Og det er den vi velger.
Et vindu åpnes der vi kan legge til støtte for ulike rammeverk til prosjektet vårt. Men vi trenger bare én: Webapplikasjon . Og det er den vi velger. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 8]() Pass på at avkrysningsboksen Nettapplikasjon er merket, og at hovedvinduet indikerer at vi vil at en web.xml- fil skal opprettes automatisk (jeg anbefaler å merke av i boksen hvis den ikke allerede er valgt). Vi ser da at webmappen er lagt inn i vår prosjektstruktur.
Pass på at avkrysningsboksen Nettapplikasjon er merket, og at hovedvinduet indikerer at vi vil at en web.xml- fil skal opprettes automatisk (jeg anbefaler å merke av i boksen hvis den ikke allerede er valgt). Vi ser da at webmappen er lagt inn i vår prosjektstruktur. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 9]() Dette er roten til vårt nettprosjekt med adressen
Dette er roten til vårt nettprosjekt med adressen
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 10]() Du kan se at det ikke har noe interessant i seg ennå, bare en overskrift. Forresten, hvis du ikke har bedt om at filen skal opprettes, må du opprette den manuelt, dvs. skrive ut alle overskriftene for hånd. Eller i det minste søk etter en ferdig versjon på Internett. Hva trenger vi web.xml til? For kartlegging. Her skal vi stave ut for Tomcat hvilken URL som ber om å sendes til hvilke servlets. Men vi kommer til det senere. For nå, la det stå tomt. Nettmappen har også en index.jsp-fil. Åpne den.
Du kan se at det ikke har noe interessant i seg ennå, bare en overskrift. Forresten, hvis du ikke har bedt om at filen skal opprettes, må du opprette den manuelt, dvs. skrive ut alle overskriftene for hånd. Eller i det minste søk etter en ferdig versjon på Internett. Hva trenger vi web.xml til? For kartlegging. Her skal vi stave ut for Tomcat hvilken URL som ber om å sendes til hvilke servlets. Men vi kommer til det senere. For nå, la det stå tomt. Nettmappen har også en index.jsp-fil. Åpne den. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 11]() Dette er filen som vil bli utført som standard, for å si det sånn. Det er med andre ord akkurat det vi får se når vi starter prosjektet. I utgangspunktet er jsp en vanlig HTML-fil , bortsett fra at du kan kjøre Java-kode i den.
La oss indikere noe annet enn standardtittelen, for eksempel " My super web app! " Så, i kroppen, la oss skrive " Jeg er i live! " Vi er nesten klare til å starte prosjektet vårt! Dessverre er den vanlige grønne trekanten for å starte programmet ikke aktiv.
Dette er filen som vil bli utført som standard, for å si det sånn. Det er med andre ord akkurat det vi får se når vi starter prosjektet. I utgangspunktet er jsp en vanlig HTML-fil , bortsett fra at du kan kjøre Java-kode i den.
La oss indikere noe annet enn standardtittelen, for eksempel " My super web app! " Så, i kroppen, la oss skrive " Jeg er i live! " Vi er nesten klare til å starte prosjektet vårt! Dessverre er den vanlige grønne trekanten for å starte programmet ikke aktiv. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 12]() Klikk på knappen til venstre for den (angitt på skjermen med en rød pil) og velg Rediger konfigurasjoner ... Det åpner et vindu der vi blir invitert til å klikke på et grønt plusstegn for å legge til noen konfigurasjoner. Klikk på den (i øvre venstre hjørne av vinduet).
Klikk på knappen til venstre for den (angitt på skjermen med en rød pil) og velg Rediger konfigurasjoner ... Det åpner et vindu der vi blir invitert til å klikke på et grønt plusstegn for å legge til noen konfigurasjoner. Klikk på den (i øvre venstre hjørne av vinduet). ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 13]() Velg Tomcat Server > Lokal . Et vindu med mange alternativer åpnes, men standardinnstillingene passer oss for nesten alt.
Velg Tomcat Server > Lokal . Et vindu med mange alternativer åpnes, men standardinnstillingene passer oss for nesten alt. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 14]() Vi kan gi konfigurasjonen vår et pent navn i stedet for standarden Unnamed (helt øverst). Vi må også bekrefte at IDEA har funnet Tomcat på systemet vårt (du har allerede lastet ned og installertdet riktig?). Hvis den ikke ble funnet (noe som er usannsynlig), trykker du på pil ned og velger hvor den er installert. Eller velg en annen versjon hvis du har mer enn én installert. Jeg har bare en og den er allerede installert. Det er derfor det ser ut som det gjør på skjermen min. Og helt nederst i vinduet ser vi en advarsel som varsler oss om at så langt ingen artefakter har blitt indikert for distribusjon til serveren. Til høyre for denne advarselen er en knapp som foreslår at vi fikser dette. Vi klikker på den og ser at IDEA var i stand til å finne alt selv, opprettet alt som manglet selv og konfigurerte alle innstillingene selv.
Vi kan gi konfigurasjonen vår et pent navn i stedet for standarden Unnamed (helt øverst). Vi må også bekrefte at IDEA har funnet Tomcat på systemet vårt (du har allerede lastet ned og installertdet riktig?). Hvis den ikke ble funnet (noe som er usannsynlig), trykker du på pil ned og velger hvor den er installert. Eller velg en annen versjon hvis du har mer enn én installert. Jeg har bare en og den er allerede installert. Det er derfor det ser ut som det gjør på skjermen min. Og helt nederst i vinduet ser vi en advarsel som varsler oss om at så langt ingen artefakter har blitt indikert for distribusjon til serveren. Til høyre for denne advarselen er en knapp som foreslår at vi fikser dette. Vi klikker på den og ser at IDEA var i stand til å finne alt selv, opprettet alt som manglet selv og konfigurerte alle innstillingene selv. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 15]() Vi kan se at det flyttet oss fra Server- fanen til Deployment- fanen, under Deploy ved serveroppstartseksjonen, og vi har nå en artefakt som skal distribueres. Klikk på Bruk og OK. Og vi ser først at nederst i vinduet har det dukket opp en seksjon med vår lokale Tomcat-server, hvor artefakten vår vil bli plassert. Skjul denne delen ved å klikke på den tilsvarende knappen på høyre side av vinduet.
Vi kan se at det flyttet oss fra Server- fanen til Deployment- fanen, under Deploy ved serveroppstartseksjonen, og vi har nå en artefakt som skal distribueres. Klikk på Bruk og OK. Og vi ser først at nederst i vinduet har det dukket opp en seksjon med vår lokale Tomcat-server, hvor artefakten vår vil bli plassert. Skjul denne delen ved å klikke på den tilsvarende knappen på høyre side av vinduet. ![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 16]() Nå ser vi at den grønne utskytningstrekanten er aktiv. For de som liker å dobbeltsjekke alt, kan du klikke på knappen for prosjektinnstillinger (til høyre for startknappene, indikert med en rød pil), gå til Artefakter-delen og forsikre deg om at artefakten virkelig ble opprettet. Det var ikke der før vi trykket på den Fixknappen, men nå er alt i orden. Og denne konfigurasjonen passer oss perfekt. I et nøtteskall, forskjellen mellom my-super-project:war og my-super-project:war exploded er at my-super-project:war består av kun én krigsfil (som bare er et arkiv) og versjonen med eksplodert er rett og slett den "utpakkede" krigen . Og personlig er det alternativet jeg synes er mer praktisk, fordi det lar deg raskt feilsøke mindre endringer på serveren. I hovedsak er artefakten vårt prosjekt, nettopp kompilert - og hvor en mappestruktur er endret for å tillate Tomcat å få direkte tilgang til den. Det vil se omtrent slik ut:
Nå ser vi at den grønne utskytningstrekanten er aktiv. For de som liker å dobbeltsjekke alt, kan du klikke på knappen for prosjektinnstillinger (til høyre for startknappene, indikert med en rød pil), gå til Artefakter-delen og forsikre deg om at artefakten virkelig ble opprettet. Det var ikke der før vi trykket på den Fixknappen, men nå er alt i orden. Og denne konfigurasjonen passer oss perfekt. I et nøtteskall, forskjellen mellom my-super-project:war og my-super-project:war exploded er at my-super-project:war består av kun én krigsfil (som bare er et arkiv) og versjonen med eksplodert er rett og slett den "utpakkede" krigen . Og personlig er det alternativet jeg synes er mer praktisk, fordi det lar deg raskt feilsøke mindre endringer på serveren. I hovedsak er artefakten vårt prosjekt, nettopp kompilert - og hvor en mappestruktur er endret for å tillate Tomcat å få direkte tilgang til den. Det vil se omtrent slik ut:
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 17]() Nå er alt klart for å lansere prosjektet vårt. Trykk på den dyrebare grønne lanseringsknappen og nyt resultatet! :)
Nå er alt klart for å lansere prosjektet vårt. Trykk på den dyrebare grønne lanseringsknappen og nyt resultatet! :)
![Opprette det enkleste webprosjektet i IntelliJ IDEA Enterprise. Trinn for trinn, med bilder - 18]()

 Til venstre velger du Maven , og kontrollerer at prosjektets JDK er valgt ovenfor. Hvis den ikke er der, velg en fra listen, eller klikk Ny ... og velg en fra datamaskinen.
Til venstre velger du Maven , og kontrollerer at prosjektets JDK er valgt ovenfor. Hvis den ikke er der, velg en fra listen, eller klikk Ny ... og velg en fra datamaskinen.  I dette vinduet må du spesifisere GroupId og ArtifactId . GroupId refererer til den unike identifikatoren til selskapet som utsteder prosjektet . Vanlig praksis er å bruke selskapets domenenavn, men i omvendt rekkefølge. Men ikke som et speil. For eksempel, hvis et selskaps domenenavn er maven.apache.org , vil gruppens ID være org.apache.maven. Det vil si at vi først skriver toppnivådomenet, legger til en prikk, deretter andrenivådomenet, og så videre. Dette er den allment aksepterte tilnærmingen. Hvis du "sliper" prosjektet selv (og ikke som en del av et selskap), legger du inn ditt personlige domenenavn her (også i omvendt rekkefølge!). Hvis du har en, selvfølgelig. :) Hvis ikke, ikke bekymre deg. Du kan faktisk skrive hva som helst her .
I dette vinduet må du spesifisere GroupId og ArtifactId . GroupId refererer til den unike identifikatoren til selskapet som utsteder prosjektet . Vanlig praksis er å bruke selskapets domenenavn, men i omvendt rekkefølge. Men ikke som et speil. For eksempel, hvis et selskaps domenenavn er maven.apache.org , vil gruppens ID være org.apache.maven. Det vil si at vi først skriver toppnivådomenet, legger til en prikk, deretter andrenivådomenet, og så videre. Dette er den allment aksepterte tilnærmingen. Hvis du "sliper" prosjektet selv (og ikke som en del av et selskap), legger du inn ditt personlige domenenavn her (også i omvendt rekkefølge!). Hvis du har en, selvfølgelig. :) Hvis ikke, ikke bekymre deg. Du kan faktisk skrive hva som helst her .
 Og her er standard IDEA-vinduet når du oppretter et nytt prosjekt. I tråd med tradisjonen, la oss kalle det mitt-superprosjektet .
Og her er standard IDEA-vinduet når du oppretter et nytt prosjekt. I tråd med tradisjonen, la oss kalle det mitt-superprosjektet .  Prosjektet er opprettet!
Prosjektet er opprettet!
 Som du kan se, har roten:
Som du kan se, har roten:
 Et vindu åpnes der vi kan legge til støtte for ulike rammeverk til prosjektet vårt. Men vi trenger bare én: Webapplikasjon . Og det er den vi velger.
Et vindu åpnes der vi kan legge til støtte for ulike rammeverk til prosjektet vårt. Men vi trenger bare én: Webapplikasjon . Og det er den vi velger.  Pass på at avkrysningsboksen Nettapplikasjon er merket, og at hovedvinduet indikerer at vi vil at en web.xml- fil skal opprettes automatisk (jeg anbefaler å merke av i boksen hvis den ikke allerede er valgt). Vi ser da at webmappen er lagt inn i vår prosjektstruktur.
Pass på at avkrysningsboksen Nettapplikasjon er merket, og at hovedvinduet indikerer at vi vil at en web.xml- fil skal opprettes automatisk (jeg anbefaler å merke av i boksen hvis den ikke allerede er valgt). Vi ser da at webmappen er lagt inn i vår prosjektstruktur.  Dette er roten til vårt nettprosjekt med adressen
Dette er roten til vårt nettprosjekt med adressen Du kan se at det ikke har noe interessant i seg ennå, bare en overskrift. Forresten, hvis du ikke har bedt om at filen skal opprettes, må du opprette den manuelt, dvs. skrive ut alle overskriftene for hånd. Eller i det minste søk etter en ferdig versjon på Internett. Hva trenger vi web.xml til? For kartlegging. Her skal vi stave ut for Tomcat hvilken URL som ber om å sendes til hvilke servlets. Men vi kommer til det senere. For nå, la det stå tomt. Nettmappen har også en index.jsp-fil. Åpne den.
Du kan se at det ikke har noe interessant i seg ennå, bare en overskrift. Forresten, hvis du ikke har bedt om at filen skal opprettes, må du opprette den manuelt, dvs. skrive ut alle overskriftene for hånd. Eller i det minste søk etter en ferdig versjon på Internett. Hva trenger vi web.xml til? For kartlegging. Her skal vi stave ut for Tomcat hvilken URL som ber om å sendes til hvilke servlets. Men vi kommer til det senere. For nå, la det stå tomt. Nettmappen har også en index.jsp-fil. Åpne den.  Dette er filen som vil bli utført som standard, for å si det sånn. Det er med andre ord akkurat det vi får se når vi starter prosjektet. I utgangspunktet er jsp en vanlig HTML-fil , bortsett fra at du kan kjøre Java-kode i den.
Dette er filen som vil bli utført som standard, for å si det sånn. Det er med andre ord akkurat det vi får se når vi starter prosjektet. I utgangspunktet er jsp en vanlig HTML-fil , bortsett fra at du kan kjøre Java-kode i den.
 Klikk på knappen til venstre for den (angitt på skjermen med en rød pil) og velg Rediger konfigurasjoner ... Det åpner et vindu der vi blir invitert til å klikke på et grønt plusstegn for å legge til noen konfigurasjoner. Klikk på den (i øvre venstre hjørne av vinduet).
Klikk på knappen til venstre for den (angitt på skjermen med en rød pil) og velg Rediger konfigurasjoner ... Det åpner et vindu der vi blir invitert til å klikke på et grønt plusstegn for å legge til noen konfigurasjoner. Klikk på den (i øvre venstre hjørne av vinduet).  Velg Tomcat Server > Lokal . Et vindu med mange alternativer åpnes, men standardinnstillingene passer oss for nesten alt.
Velg Tomcat Server > Lokal . Et vindu med mange alternativer åpnes, men standardinnstillingene passer oss for nesten alt.  Vi kan gi konfigurasjonen vår et pent navn i stedet for standarden Unnamed (helt øverst). Vi må også bekrefte at IDEA har funnet Tomcat på systemet vårt (du har allerede lastet ned og installertdet riktig?). Hvis den ikke ble funnet (noe som er usannsynlig), trykker du på pil ned og velger hvor den er installert. Eller velg en annen versjon hvis du har mer enn én installert. Jeg har bare en og den er allerede installert. Det er derfor det ser ut som det gjør på skjermen min. Og helt nederst i vinduet ser vi en advarsel som varsler oss om at så langt ingen artefakter har blitt indikert for distribusjon til serveren. Til høyre for denne advarselen er en knapp som foreslår at vi fikser dette. Vi klikker på den og ser at IDEA var i stand til å finne alt selv, opprettet alt som manglet selv og konfigurerte alle innstillingene selv.
Vi kan gi konfigurasjonen vår et pent navn i stedet for standarden Unnamed (helt øverst). Vi må også bekrefte at IDEA har funnet Tomcat på systemet vårt (du har allerede lastet ned og installertdet riktig?). Hvis den ikke ble funnet (noe som er usannsynlig), trykker du på pil ned og velger hvor den er installert. Eller velg en annen versjon hvis du har mer enn én installert. Jeg har bare en og den er allerede installert. Det er derfor det ser ut som det gjør på skjermen min. Og helt nederst i vinduet ser vi en advarsel som varsler oss om at så langt ingen artefakter har blitt indikert for distribusjon til serveren. Til høyre for denne advarselen er en knapp som foreslår at vi fikser dette. Vi klikker på den og ser at IDEA var i stand til å finne alt selv, opprettet alt som manglet selv og konfigurerte alle innstillingene selv.  Vi kan se at det flyttet oss fra Server- fanen til Deployment- fanen, under Deploy ved serveroppstartseksjonen, og vi har nå en artefakt som skal distribueres. Klikk på Bruk og OK. Og vi ser først at nederst i vinduet har det dukket opp en seksjon med vår lokale Tomcat-server, hvor artefakten vår vil bli plassert. Skjul denne delen ved å klikke på den tilsvarende knappen på høyre side av vinduet.
Vi kan se at det flyttet oss fra Server- fanen til Deployment- fanen, under Deploy ved serveroppstartseksjonen, og vi har nå en artefakt som skal distribueres. Klikk på Bruk og OK. Og vi ser først at nederst i vinduet har det dukket opp en seksjon med vår lokale Tomcat-server, hvor artefakten vår vil bli plassert. Skjul denne delen ved å klikke på den tilsvarende knappen på høyre side av vinduet.  Nå ser vi at den grønne utskytningstrekanten er aktiv. For de som liker å dobbeltsjekke alt, kan du klikke på knappen for prosjektinnstillinger (til høyre for startknappene, indikert med en rød pil), gå til Artefakter-delen og forsikre deg om at artefakten virkelig ble opprettet. Det var ikke der før vi trykket på den Fixknappen, men nå er alt i orden. Og denne konfigurasjonen passer oss perfekt. I et nøtteskall, forskjellen mellom my-super-project:war og my-super-project:war exploded er at my-super-project:war består av kun én krigsfil (som bare er et arkiv) og versjonen med eksplodert er rett og slett den "utpakkede" krigen . Og personlig er det alternativet jeg synes er mer praktisk, fordi det lar deg raskt feilsøke mindre endringer på serveren. I hovedsak er artefakten vårt prosjekt, nettopp kompilert - og hvor en mappestruktur er endret for å tillate Tomcat å få direkte tilgang til den. Det vil se omtrent slik ut:
Nå ser vi at den grønne utskytningstrekanten er aktiv. For de som liker å dobbeltsjekke alt, kan du klikke på knappen for prosjektinnstillinger (til høyre for startknappene, indikert med en rød pil), gå til Artefakter-delen og forsikre deg om at artefakten virkelig ble opprettet. Det var ikke der før vi trykket på den Fixknappen, men nå er alt i orden. Og denne konfigurasjonen passer oss perfekt. I et nøtteskall, forskjellen mellom my-super-project:war og my-super-project:war exploded er at my-super-project:war består av kun én krigsfil (som bare er et arkiv) og versjonen med eksplodert er rett og slett den "utpakkede" krigen . Og personlig er det alternativet jeg synes er mer praktisk, fordi det lar deg raskt feilsøke mindre endringer på serveren. I hovedsak er artefakten vårt prosjekt, nettopp kompilert - og hvor en mappestruktur er endret for å tillate Tomcat å få direkte tilgang til den. Det vil se omtrent slik ut:




GO TO FULL VERSION