Cunoștințe necesare pentru a înțelege articolul: v-ați dat deja mai mult sau mai puțin seama de
Java Core și ați dori să vă uitați la
tehnologiile JavaEE și
la programarea web . Ar fi cel mai logic să studiezi în prezent misiunea Java Collections, care tratează subiecte apropiate articolului.
În prezent, folosesc
IntelliJ IDEA Enterprise Edition (
nota editorului: aceasta este o versiune extinsă plătită a IDE-ului; este de obicei folosită în dezvoltarea profesională). Este mult mai ușor să lucrezi cu proiecte web în el decât în
ediția gratuită pentru comunitate . În
Enterprise Edition , literalmente, un clic al mouse-ului creează proiectul, îl plasează într-un container de servlet, pornește serverul și chiar deschide o pagină web pentru proiect în browser. În versiunea gratuită a IDEA, ar trebui să faci multe din asta pe cont propriu, adică „manual”. Eu folosesc
Apache Mavenpentru a construi proiectul și a gestiona ciclul de viață al acestuia. Am folosit doar o mică parte din capacitățile sale (gestionarea pachetelor/dependențelor) în acest proiect. Ca container de servlet/server de aplicații, am ales Apache Tomcat versiunea 9.0.12.
Să începem
Mai întâi, deschideți
IntelliJ IDEA și creați un
proiect Maven gol .
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 2]()
În stânga, selectați
Maven și verificați dacă
JDK-ul proiectului este selectat mai sus. Dacă nu există, selectați unul din listă sau faceți clic pe
Nou ... și alegeți unul de pe computer.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 3]()
În această fereastră, trebuie să specificați
GroupId și ArtifactId . GroupId se referă la identificatorul unic al companiei care emite proiectul
. Practica obișnuită este să folosești numele de domeniu al companiei, dar în ordine inversă. Nu ca o oglindă, totuși. De exemplu, dacă numele de domeniu al unei companii este
maven.apache.org , atunci GroupId-ul său ar fi
org.apache.maven. Adică scriem mai întâi domeniul de nivel superior, adăugăm un punct, apoi domeniul de nivel al doilea și așa mai departe. Aceasta este abordarea general acceptată. Dacă „realizați” singur proiectul (și nu ca parte a unei companii), atunci puneți aici numele dvs. de domeniu personal (și în ordine inversă!). Dacă ai unul, desigur. :) Dacă nu, nu-ți face griji. De fapt, poți
scrie orice aici .
| Pentru o companie cu numele de domeniu john.doe.org, GroupId va fi org.doe.john. Această convenție de denumire este necesară pentru a separa proiectele cu nume identice produse de companii diferite. |
În acest exemplu, voi folosi un domeniu fictiv:
fatlady.info.codegym.cc . În consecință, introdu
cc.codergym.info.fatlady în câmpul
GroupId .
ArtifactId este pur și simplu numele proiectului nostru. Puteți folosi litere și anumite simboluri (cratime, de exemplu) pentru a separa cuvintele. „Artefactul” nostru va fi numit exact așa cum scriem aici. În acest exemplu, voi folosi
my-super-project . Nu atingeți încă câmpul de versiune - lăsați-l așa cum este.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 4]()
Și iată
fereastra standard IDEA când creați un proiect nou. Respectând tradiția, să-i spunem
super-proiectul meu .
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 5]() Proiectul este creat!
Proiectul este creat!
| Pom.xml este deschis imediat. Acesta este un fișier cu setările Maven. Dacă vrem să-i spunem lui Maven ce să facă sau unde să găsească ceva, descriem toate acestea în acest fișier pom.xml. Este situat în rădăcina proiectului. |
Vedem că acum conține datele exacte pe care le-am introdus la crearea
proiectului Maven :
groupId ,
artefactId și
versiune (nu am atins-o pe ultima).
Structura proiectului nostru
Acest
proiect Maven are o structură specifică.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 6]()
După cum puteți vedea, rădăcina are:
- un director .idea , care conține setările IDEA ale proiectului curent;
- un director src , unde ne creăm codul sursă;
- un fișier my-super-project.iml , care este un fișier proiect creat de IDEA;
- fișierul pom.xml (fișierul de proiect Maven pe care l-am menționat mai devreme), care este acum deschis. Dacă menționez pom.xml undeva, acesta este fișierul despre care vorbesc.
În interiorul folderului
src , există două subdosare:
- main — pentru codul nostru;
- test — pentru testele codului nostru.
În
main și
test , există un folder
java . Vă puteți gândi la acestea ca fiind același folder, cu excepția că cel din
principal este pentru codul sursă, iar cel din
test este pentru codul de testare. Deocamdată, nu avem niciun folos pentru folderul
de resurse . Nu o vom folosi. Dar lasă-l acolo.
Transformarea acestuia într-un proiect web
Este timpul să transformăm
proiectul nostru Maven într-un proiect web. Pentru a face acest lucru, faceți clic dreapta pe numele proiectului din acest arbore și selectați
Adăugați suport pentru cadru ...
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 7]()
Se deschide o fereastră în care putem adăuga suport pentru diferite cadre la proiectul nostru. Dar avem nevoie doar de una:
Aplicație Web . Și acesta este cel pe care îl alegem.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 8]()
Asigurați-vă că este bifată caseta de validare
Aplicație web și că fereastra principală indică faptul că dorim ca un fișier
web.xml să fie creat automat (recomand să bifați caseta de selectare, dacă nu este deja selectată). Vedem apoi că folderul
web a fost adăugat la structura proiectului nostru.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 9]()
Aceasta este rădăcina proiectului nostru web cu adresa
/. Cu alte cuvinte, dacă introducem „
localhost ” în browser (când proiectul rulează, desigur), atunci acesta va căuta aici, la rădăcina proiectului web. Dacă introducem
localhost/addUser , atunci va căuta o resursă numită
addUser în folderul
web .
| Principalul lucru pe care trebuie să-l înțelegeți este că folderul web este rădăcina proiectului nostru atunci când îl punem în Tomcat. Avem o anumită structură de foldere acum, dar în proiectul terminat pe care îl vom crea, va fi ușor diferit. Mai exact, folderul web va fi rădăcina. |
În
web , există un folder obligatoriu numit
WEB-INF , unde se află fișierul
web.xml , adică cel pe care l-am cerut programului să îl creeze în ultimul pas. Să-l deschidem.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 10]()
Puteți vedea că încă nu are nimic interesant, doar un antet. Apropo, dacă nu ați solicitat crearea fișierului, atunci va trebui să îl creați manual, adică să tastați manual toate anteturile. Sau, cel puțin, căutați o versiune gata făcută pe Internet. Pentru ce avem nevoie
de web.xml ? Pentru cartografiere. Aici vom preciza pentru
Tomcat ce solicitări URL să fie transmise la ce servlet-uri. Dar la asta vom ajunge mai târziu. Deocamdată, lăsați-l gol. Dosarul
web are și un
fișier index.jsp. Deschidel.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 11]()
Acesta este fișierul care va fi executat implicit, ca să spunem așa. Cu alte cuvinte, este exact ceea ce vom vedea când vom începe proiectul. Practic,
jsp este un
fișier HTML obișnuit , cu excepția faptului că puteți executa cod Java în interiorul acestuia.
Un pic despre conținutul static și dinamic
Conținutul static este conținut care nu se modifică în timp. Tot ceea ce scriem într-un
fișier HTML este afișat neschimbat, așa cum este scris. Dacă scriem „
bună lume ”, acest text va fi afișat imediat ce deschidem pagina, și în 5 minute, și mâine, și peste o săptămână, și peste un an. Nu se va schimba. Dar dacă vrem să afișăm data curentă pe pagină? Dacă scriem doar „
27 octombrie 2017", apoi mâine vom vedea aceeași dată, și o săptămână mai târziu și un an mai târziu. Dar ne-am dori ca data să fie actuală. Aici este utilă capacitatea de a executa codul chiar pe pagină. Putem obține un data obiectului, convertiți-l în formatul dorit și afișați-l pe pagină. Apoi, în fiecare zi când deschidem pagina, data va fi întotdeauna actuală. Dacă avem nevoie doar de conținut static, atunci avem nevoie doar de un server web obișnuit și Fișiere HTML. Nu avem nevoie de Java, Maven sau Tomcat. Dar dacă dorim să folosim conținut dinamic, atunci avem nevoie de toate aceste instrumente. Dar, deocamdată, să revenim la
index.jsp .
Să indicăm altceva decât titlul standard, de exemplu, „
Super aplicația mea web! ” Apoi, în corp, să scriem „
Sunt în viață! ” Suntem aproape gata să începem proiectul nostru! Din păcate, triunghiul verde obișnuit pentru pornirea programului nu este activ.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 12]()
Faceți clic pe butonul din stânga acestuia (indicat pe ecran cu o săgeată roșie) și selectați
Editați configurații ... Aceasta deschide o fereastră în care suntem invitați să facem clic pe un semn verde plus pentru a adăuga o configurație. Faceți clic pe el (în colțul din stânga sus al ferestrei).
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 13]()
Alegeți
Tomcat Server >
Local . Se va deschide o fereastră cu o mulțime de opțiuni, dar setările implicite ni se potrivesc pentru aproape orice.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 14]()
Putem da configurației noastre un nume frumos în loc de standardul
Unnamed (în partea de sus). De asemenea, trebuie să verificăm că IDEA a găsit cu succes Tomcat pe sistemul nostru (ați
descărcat și instalat dejaasta, nu?). Dacă nu a fost găsit (ceea ce este puțin probabil), apăsați săgeata în jos și alegeți unde este instalat. Sau alegeți o altă versiune, dacă aveți mai multe instalate. Am doar unul si este deja instalat. De aceea arată așa cum arată pe ecranul meu. Și în partea de jos a ferestrei, vedem un avertisment, care ne avertizează că până acum nu au fost indicate artefacte pentru implementare pe server. În dreapta acestui avertisment se află un buton care sugerează că remediam acest lucru. Facem clic pe el și vedem că IDEA a reușit să găsească totul de la sine, a creat tot ce lipsea de la sine și a configurat toate setările de la sine.
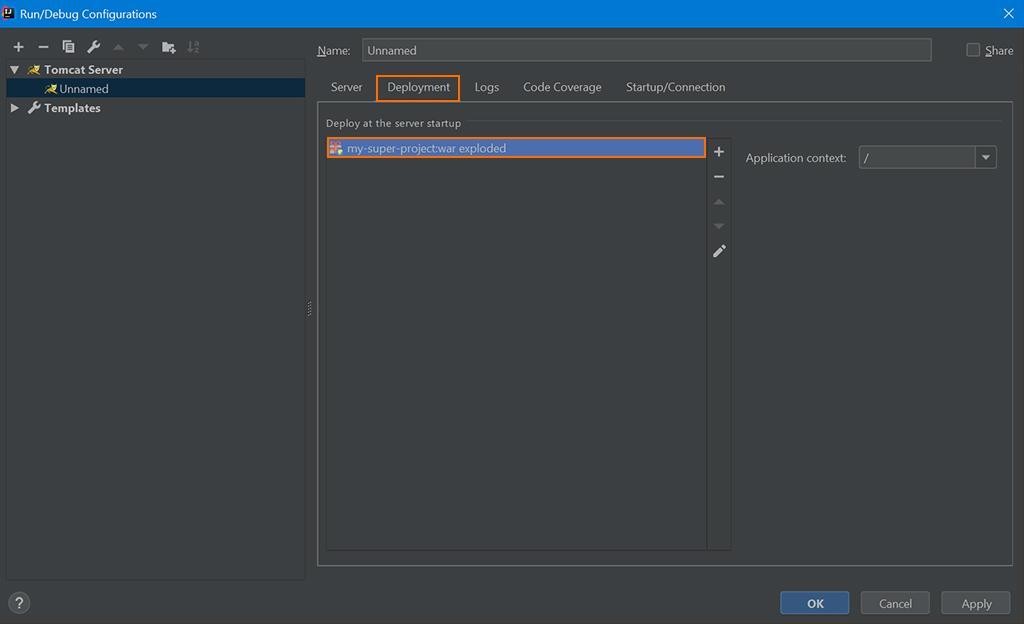
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 15]()
Putem vedea că ne-a mutat din fila
Server în fila
Deployment , sub
Deploy at the server startupsecțiunea și acum avem un artefact de desfășurat.
Faceți clic pe Aplicare și OK. Și vedem mai întâi că în partea de jos a ferestrei a apărut o secțiune cu serverul nostru local Tomcat, unde va fi plasat artefactul nostru. Restrângeți această secțiune făcând clic pe butonul corespunzător din partea dreaptă a ferestrei.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 16]()
Acum vedem că triunghiul verde de lansare este activ. Pentru cei cărora le place să verifice totul, puteți să faceți clic pe butonul de setări ale proiectului (din dreapta butoanelor de lansare, indicat cu o săgeată roșie), să mergeți la secțiunea Artefacte
și să vă asigurați că artefactul a fost cu adevărat creat. Nu a fost acolo până când am apăsat pe
Fixbutonul, dar acum totul este OK. Și această configurație ni se potrivește perfect. Pe scurt, diferența dintre
my-super-project:war și
my-super-project:war exploded este că
my-super-project:war constă dintr-un singur fișier
război (care este doar o arhivă) și versiunea cu
exploded este pur și simplu
războiul „despachetat” . Și personal, aceasta este opțiunea pe care o găsesc mai convenabilă, deoarece vă permite să depanați rapid modificări minore de pe server. În esență,
artefactul este proiectul nostru, tocmai compilat - și în cazul în care structura de foldere a fost modificată pentru a permite lui Tomcat să-l acceseze direct. Va arata cam asa:
Acum totul este gata pentru lansarea proiectului nostru. Apăsați prețiosul buton verde de lansare și bucurați-vă de rezultat! :)
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 1]() În prezent, folosesc IntelliJ IDEA Enterprise Edition ( nota editorului: aceasta este o versiune extinsă plătită a IDE-ului; este de obicei folosită în dezvoltarea profesională). Este mult mai ușor să lucrezi cu proiecte web în el decât în ediția gratuită pentru comunitate . În Enterprise Edition , literalmente, un clic al mouse-ului creează proiectul, îl plasează într-un container de servlet, pornește serverul și chiar deschide o pagină web pentru proiect în browser. În versiunea gratuită a IDEA, ar trebui să faci multe din asta pe cont propriu, adică „manual”. Eu folosesc Apache Mavenpentru a construi proiectul și a gestiona ciclul de viață al acestuia. Am folosit doar o mică parte din capacitățile sale (gestionarea pachetelor/dependențelor) în acest proiect. Ca container de servlet/server de aplicații, am ales Apache Tomcat versiunea 9.0.12.
În prezent, folosesc IntelliJ IDEA Enterprise Edition ( nota editorului: aceasta este o versiune extinsă plătită a IDE-ului; este de obicei folosită în dezvoltarea profesională). Este mult mai ușor să lucrezi cu proiecte web în el decât în ediția gratuită pentru comunitate . În Enterprise Edition , literalmente, un clic al mouse-ului creează proiectul, îl plasează într-un container de servlet, pornește serverul și chiar deschide o pagină web pentru proiect în browser. În versiunea gratuită a IDEA, ar trebui să faci multe din asta pe cont propriu, adică „manual”. Eu folosesc Apache Mavenpentru a construi proiectul și a gestiona ciclul de viață al acestuia. Am folosit doar o mică parte din capacitățile sale (gestionarea pachetelor/dependențelor) în acest proiect. Ca container de servlet/server de aplicații, am ales Apache Tomcat versiunea 9.0.12.
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 2]() În stânga, selectați Maven și verificați dacă JDK-ul proiectului este selectat mai sus. Dacă nu există, selectați unul din listă sau faceți clic pe Nou ... și alegeți unul de pe computer.
În stânga, selectați Maven și verificați dacă JDK-ul proiectului este selectat mai sus. Dacă nu există, selectați unul din listă sau faceți clic pe Nou ... și alegeți unul de pe computer. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 3]() În această fereastră, trebuie să specificați GroupId și ArtifactId . GroupId se referă la identificatorul unic al companiei care emite proiectul . Practica obișnuită este să folosești numele de domeniu al companiei, dar în ordine inversă. Nu ca o oglindă, totuși. De exemplu, dacă numele de domeniu al unei companii este maven.apache.org , atunci GroupId-ul său ar fi org.apache.maven. Adică scriem mai întâi domeniul de nivel superior, adăugăm un punct, apoi domeniul de nivel al doilea și așa mai departe. Aceasta este abordarea general acceptată. Dacă „realizați” singur proiectul (și nu ca parte a unei companii), atunci puneți aici numele dvs. de domeniu personal (și în ordine inversă!). Dacă ai unul, desigur. :) Dacă nu, nu-ți face griji. De fapt, poți scrie orice aici .
În această fereastră, trebuie să specificați GroupId și ArtifactId . GroupId se referă la identificatorul unic al companiei care emite proiectul . Practica obișnuită este să folosești numele de domeniu al companiei, dar în ordine inversă. Nu ca o oglindă, totuși. De exemplu, dacă numele de domeniu al unei companii este maven.apache.org , atunci GroupId-ul său ar fi org.apache.maven. Adică scriem mai întâi domeniul de nivel superior, adăugăm un punct, apoi domeniul de nivel al doilea și așa mai departe. Aceasta este abordarea general acceptată. Dacă „realizați” singur proiectul (și nu ca parte a unei companii), atunci puneți aici numele dvs. de domeniu personal (și în ordine inversă!). Dacă ai unul, desigur. :) Dacă nu, nu-ți face griji. De fapt, poți scrie orice aici .
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 4]() Și iată fereastra standard IDEA când creați un proiect nou. Respectând tradiția, să-i spunem super-proiectul meu .
Și iată fereastra standard IDEA când creați un proiect nou. Respectând tradiția, să-i spunem super-proiectul meu . ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 5]() Proiectul este creat!
Proiectul este creat!
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 6]() După cum puteți vedea, rădăcina are:
După cum puteți vedea, rădăcina are:
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 7]() Se deschide o fereastră în care putem adăuga suport pentru diferite cadre la proiectul nostru. Dar avem nevoie doar de una: Aplicație Web . Și acesta este cel pe care îl alegem.
Se deschide o fereastră în care putem adăuga suport pentru diferite cadre la proiectul nostru. Dar avem nevoie doar de una: Aplicație Web . Și acesta este cel pe care îl alegem. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 8]() Asigurați-vă că este bifată caseta de validare Aplicație web și că fereastra principală indică faptul că dorim ca un fișier web.xml să fie creat automat (recomand să bifați caseta de selectare, dacă nu este deja selectată). Vedem apoi că folderul web a fost adăugat la structura proiectului nostru.
Asigurați-vă că este bifată caseta de validare Aplicație web și că fereastra principală indică faptul că dorim ca un fișier web.xml să fie creat automat (recomand să bifați caseta de selectare, dacă nu este deja selectată). Vedem apoi că folderul web a fost adăugat la structura proiectului nostru. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 9]() Aceasta este rădăcina proiectului nostru web cu adresa
Aceasta este rădăcina proiectului nostru web cu adresa
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 10]() Puteți vedea că încă nu are nimic interesant, doar un antet. Apropo, dacă nu ați solicitat crearea fișierului, atunci va trebui să îl creați manual, adică să tastați manual toate anteturile. Sau, cel puțin, căutați o versiune gata făcută pe Internet. Pentru ce avem nevoie de web.xml ? Pentru cartografiere. Aici vom preciza pentru Tomcat ce solicitări URL să fie transmise la ce servlet-uri. Dar la asta vom ajunge mai târziu. Deocamdată, lăsați-l gol. Dosarul web are și un fișier index.jsp. Deschidel.
Puteți vedea că încă nu are nimic interesant, doar un antet. Apropo, dacă nu ați solicitat crearea fișierului, atunci va trebui să îl creați manual, adică să tastați manual toate anteturile. Sau, cel puțin, căutați o versiune gata făcută pe Internet. Pentru ce avem nevoie de web.xml ? Pentru cartografiere. Aici vom preciza pentru Tomcat ce solicitări URL să fie transmise la ce servlet-uri. Dar la asta vom ajunge mai târziu. Deocamdată, lăsați-l gol. Dosarul web are și un fișier index.jsp. Deschidel. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 11]() Acesta este fișierul care va fi executat implicit, ca să spunem așa. Cu alte cuvinte, este exact ceea ce vom vedea când vom începe proiectul. Practic, jsp este un fișier HTML obișnuit , cu excepția faptului că puteți executa cod Java în interiorul acestuia.
Să indicăm altceva decât titlul standard, de exemplu, „ Super aplicația mea web! ” Apoi, în corp, să scriem „ Sunt în viață! ” Suntem aproape gata să începem proiectul nostru! Din păcate, triunghiul verde obișnuit pentru pornirea programului nu este activ.
Acesta este fișierul care va fi executat implicit, ca să spunem așa. Cu alte cuvinte, este exact ceea ce vom vedea când vom începe proiectul. Practic, jsp este un fișier HTML obișnuit , cu excepția faptului că puteți executa cod Java în interiorul acestuia.
Să indicăm altceva decât titlul standard, de exemplu, „ Super aplicația mea web! ” Apoi, în corp, să scriem „ Sunt în viață! ” Suntem aproape gata să începem proiectul nostru! Din păcate, triunghiul verde obișnuit pentru pornirea programului nu este activ. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 12]() Faceți clic pe butonul din stânga acestuia (indicat pe ecran cu o săgeată roșie) și selectați Editați configurații ... Aceasta deschide o fereastră în care suntem invitați să facem clic pe un semn verde plus pentru a adăuga o configurație. Faceți clic pe el (în colțul din stânga sus al ferestrei).
Faceți clic pe butonul din stânga acestuia (indicat pe ecran cu o săgeată roșie) și selectați Editați configurații ... Aceasta deschide o fereastră în care suntem invitați să facem clic pe un semn verde plus pentru a adăuga o configurație. Faceți clic pe el (în colțul din stânga sus al ferestrei). ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 13]() Alegeți Tomcat Server > Local . Se va deschide o fereastră cu o mulțime de opțiuni, dar setările implicite ni se potrivesc pentru aproape orice.
Alegeți Tomcat Server > Local . Se va deschide o fereastră cu o mulțime de opțiuni, dar setările implicite ni se potrivesc pentru aproape orice. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 14]() Putem da configurației noastre un nume frumos în loc de standardul Unnamed (în partea de sus). De asemenea, trebuie să verificăm că IDEA a găsit cu succes Tomcat pe sistemul nostru (ați descărcat și instalat dejaasta, nu?). Dacă nu a fost găsit (ceea ce este puțin probabil), apăsați săgeata în jos și alegeți unde este instalat. Sau alegeți o altă versiune, dacă aveți mai multe instalate. Am doar unul si este deja instalat. De aceea arată așa cum arată pe ecranul meu. Și în partea de jos a ferestrei, vedem un avertisment, care ne avertizează că până acum nu au fost indicate artefacte pentru implementare pe server. În dreapta acestui avertisment se află un buton care sugerează că remediam acest lucru. Facem clic pe el și vedem că IDEA a reușit să găsească totul de la sine, a creat tot ce lipsea de la sine și a configurat toate setările de la sine.
Putem da configurației noastre un nume frumos în loc de standardul Unnamed (în partea de sus). De asemenea, trebuie să verificăm că IDEA a găsit cu succes Tomcat pe sistemul nostru (ați descărcat și instalat dejaasta, nu?). Dacă nu a fost găsit (ceea ce este puțin probabil), apăsați săgeata în jos și alegeți unde este instalat. Sau alegeți o altă versiune, dacă aveți mai multe instalate. Am doar unul si este deja instalat. De aceea arată așa cum arată pe ecranul meu. Și în partea de jos a ferestrei, vedem un avertisment, care ne avertizează că până acum nu au fost indicate artefacte pentru implementare pe server. În dreapta acestui avertisment se află un buton care sugerează că remediam acest lucru. Facem clic pe el și vedem că IDEA a reușit să găsească totul de la sine, a creat tot ce lipsea de la sine și a configurat toate setările de la sine. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 15]() Putem vedea că ne-a mutat din fila Server în fila Deployment , sub Deploy at the server startupsecțiunea și acum avem un artefact de desfășurat. Faceți clic pe Aplicare și OK. Și vedem mai întâi că în partea de jos a ferestrei a apărut o secțiune cu serverul nostru local Tomcat, unde va fi plasat artefactul nostru. Restrângeți această secțiune făcând clic pe butonul corespunzător din partea dreaptă a ferestrei.
Putem vedea că ne-a mutat din fila Server în fila Deployment , sub Deploy at the server startupsecțiunea și acum avem un artefact de desfășurat. Faceți clic pe Aplicare și OK. Și vedem mai întâi că în partea de jos a ferestrei a apărut o secțiune cu serverul nostru local Tomcat, unde va fi plasat artefactul nostru. Restrângeți această secțiune făcând clic pe butonul corespunzător din partea dreaptă a ferestrei. ![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 16]() Acum vedem că triunghiul verde de lansare este activ. Pentru cei cărora le place să verifice totul, puteți să faceți clic pe butonul de setări ale proiectului (din dreapta butoanelor de lansare, indicat cu o săgeată roșie), să mergeți la secțiunea Artefacte și să vă asigurați că artefactul a fost cu adevărat creat. Nu a fost acolo până când am apăsat pe Fixbutonul, dar acum totul este OK. Și această configurație ni se potrivește perfect. Pe scurt, diferența dintre my-super-project:war și my-super-project:war exploded este că my-super-project:war constă dintr-un singur fișier război (care este doar o arhivă) și versiunea cu exploded este pur și simplu războiul „despachetat” . Și personal, aceasta este opțiunea pe care o găsesc mai convenabilă, deoarece vă permite să depanați rapid modificări minore de pe server. În esență, artefactul este proiectul nostru, tocmai compilat - și în cazul în care structura de foldere a fost modificată pentru a permite lui Tomcat să-l acceseze direct. Va arata cam asa:
Acum vedem că triunghiul verde de lansare este activ. Pentru cei cărora le place să verifice totul, puteți să faceți clic pe butonul de setări ale proiectului (din dreapta butoanelor de lansare, indicat cu o săgeată roșie), să mergeți la secțiunea Artefacte și să vă asigurați că artefactul a fost cu adevărat creat. Nu a fost acolo până când am apăsat pe Fixbutonul, dar acum totul este OK. Și această configurație ni se potrivește perfect. Pe scurt, diferența dintre my-super-project:war și my-super-project:war exploded este că my-super-project:war constă dintr-un singur fișier război (care este doar o arhivă) și versiunea cu exploded este pur și simplu războiul „despachetat” . Și personal, aceasta este opțiunea pe care o găsesc mai convenabilă, deoarece vă permite să depanați rapid modificări minore de pe server. În esență, artefactul este proiectul nostru, tocmai compilat - și în cazul în care structura de foldere a fost modificată pentru a permite lui Tomcat să-l acceseze direct. Va arata cam asa:
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 17]() Acum totul este gata pentru lansarea proiectului nostru. Apăsați prețiosul buton verde de lansare și bucurați-vă de rezultat! :)
Acum totul este gata pentru lansarea proiectului nostru. Apăsați prețiosul buton verde de lansare și bucurați-vă de rezultat! :)
![Crearea celui mai simplu proiect web în IntelliJ IDEA Enterprise. Pas cu pas, cu poze - 18]()

 În stânga, selectați Maven și verificați dacă JDK-ul proiectului este selectat mai sus. Dacă nu există, selectați unul din listă sau faceți clic pe Nou ... și alegeți unul de pe computer.
În stânga, selectați Maven și verificați dacă JDK-ul proiectului este selectat mai sus. Dacă nu există, selectați unul din listă sau faceți clic pe Nou ... și alegeți unul de pe computer.  În această fereastră, trebuie să specificați GroupId și ArtifactId . GroupId se referă la identificatorul unic al companiei care emite proiectul . Practica obișnuită este să folosești numele de domeniu al companiei, dar în ordine inversă. Nu ca o oglindă, totuși. De exemplu, dacă numele de domeniu al unei companii este maven.apache.org , atunci GroupId-ul său ar fi org.apache.maven. Adică scriem mai întâi domeniul de nivel superior, adăugăm un punct, apoi domeniul de nivel al doilea și așa mai departe. Aceasta este abordarea general acceptată. Dacă „realizați” singur proiectul (și nu ca parte a unei companii), atunci puneți aici numele dvs. de domeniu personal (și în ordine inversă!). Dacă ai unul, desigur. :) Dacă nu, nu-ți face griji. De fapt, poți scrie orice aici .
În această fereastră, trebuie să specificați GroupId și ArtifactId . GroupId se referă la identificatorul unic al companiei care emite proiectul . Practica obișnuită este să folosești numele de domeniu al companiei, dar în ordine inversă. Nu ca o oglindă, totuși. De exemplu, dacă numele de domeniu al unei companii este maven.apache.org , atunci GroupId-ul său ar fi org.apache.maven. Adică scriem mai întâi domeniul de nivel superior, adăugăm un punct, apoi domeniul de nivel al doilea și așa mai departe. Aceasta este abordarea general acceptată. Dacă „realizați” singur proiectul (și nu ca parte a unei companii), atunci puneți aici numele dvs. de domeniu personal (și în ordine inversă!). Dacă ai unul, desigur. :) Dacă nu, nu-ți face griji. De fapt, poți scrie orice aici .
 Și iată fereastra standard IDEA când creați un proiect nou. Respectând tradiția, să-i spunem super-proiectul meu .
Și iată fereastra standard IDEA când creați un proiect nou. Respectând tradiția, să-i spunem super-proiectul meu .  Proiectul este creat!
Proiectul este creat!
 După cum puteți vedea, rădăcina are:
După cum puteți vedea, rădăcina are:
 Se deschide o fereastră în care putem adăuga suport pentru diferite cadre la proiectul nostru. Dar avem nevoie doar de una: Aplicație Web . Și acesta este cel pe care îl alegem.
Se deschide o fereastră în care putem adăuga suport pentru diferite cadre la proiectul nostru. Dar avem nevoie doar de una: Aplicație Web . Și acesta este cel pe care îl alegem.  Asigurați-vă că este bifată caseta de validare Aplicație web și că fereastra principală indică faptul că dorim ca un fișier web.xml să fie creat automat (recomand să bifați caseta de selectare, dacă nu este deja selectată). Vedem apoi că folderul web a fost adăugat la structura proiectului nostru.
Asigurați-vă că este bifată caseta de validare Aplicație web și că fereastra principală indică faptul că dorim ca un fișier web.xml să fie creat automat (recomand să bifați caseta de selectare, dacă nu este deja selectată). Vedem apoi că folderul web a fost adăugat la structura proiectului nostru.  Aceasta este rădăcina proiectului nostru web cu adresa
Aceasta este rădăcina proiectului nostru web cu adresa Puteți vedea că încă nu are nimic interesant, doar un antet. Apropo, dacă nu ați solicitat crearea fișierului, atunci va trebui să îl creați manual, adică să tastați manual toate anteturile. Sau, cel puțin, căutați o versiune gata făcută pe Internet. Pentru ce avem nevoie de web.xml ? Pentru cartografiere. Aici vom preciza pentru Tomcat ce solicitări URL să fie transmise la ce servlet-uri. Dar la asta vom ajunge mai târziu. Deocamdată, lăsați-l gol. Dosarul web are și un fișier index.jsp. Deschidel.
Puteți vedea că încă nu are nimic interesant, doar un antet. Apropo, dacă nu ați solicitat crearea fișierului, atunci va trebui să îl creați manual, adică să tastați manual toate anteturile. Sau, cel puțin, căutați o versiune gata făcută pe Internet. Pentru ce avem nevoie de web.xml ? Pentru cartografiere. Aici vom preciza pentru Tomcat ce solicitări URL să fie transmise la ce servlet-uri. Dar la asta vom ajunge mai târziu. Deocamdată, lăsați-l gol. Dosarul web are și un fișier index.jsp. Deschidel.  Acesta este fișierul care va fi executat implicit, ca să spunem așa. Cu alte cuvinte, este exact ceea ce vom vedea când vom începe proiectul. Practic, jsp este un fișier HTML obișnuit , cu excepția faptului că puteți executa cod Java în interiorul acestuia.
Acesta este fișierul care va fi executat implicit, ca să spunem așa. Cu alte cuvinte, este exact ceea ce vom vedea când vom începe proiectul. Practic, jsp este un fișier HTML obișnuit , cu excepția faptului că puteți executa cod Java în interiorul acestuia.
 Faceți clic pe butonul din stânga acestuia (indicat pe ecran cu o săgeată roșie) și selectați Editați configurații ... Aceasta deschide o fereastră în care suntem invitați să facem clic pe un semn verde plus pentru a adăuga o configurație. Faceți clic pe el (în colțul din stânga sus al ferestrei).
Faceți clic pe butonul din stânga acestuia (indicat pe ecran cu o săgeată roșie) și selectați Editați configurații ... Aceasta deschide o fereastră în care suntem invitați să facem clic pe un semn verde plus pentru a adăuga o configurație. Faceți clic pe el (în colțul din stânga sus al ferestrei).  Alegeți Tomcat Server > Local . Se va deschide o fereastră cu o mulțime de opțiuni, dar setările implicite ni se potrivesc pentru aproape orice.
Alegeți Tomcat Server > Local . Se va deschide o fereastră cu o mulțime de opțiuni, dar setările implicite ni se potrivesc pentru aproape orice.  Putem da configurației noastre un nume frumos în loc de standardul Unnamed (în partea de sus). De asemenea, trebuie să verificăm că IDEA a găsit cu succes Tomcat pe sistemul nostru (ați descărcat și instalat dejaasta, nu?). Dacă nu a fost găsit (ceea ce este puțin probabil), apăsați săgeata în jos și alegeți unde este instalat. Sau alegeți o altă versiune, dacă aveți mai multe instalate. Am doar unul si este deja instalat. De aceea arată așa cum arată pe ecranul meu. Și în partea de jos a ferestrei, vedem un avertisment, care ne avertizează că până acum nu au fost indicate artefacte pentru implementare pe server. În dreapta acestui avertisment se află un buton care sugerează că remediam acest lucru. Facem clic pe el și vedem că IDEA a reușit să găsească totul de la sine, a creat tot ce lipsea de la sine și a configurat toate setările de la sine.
Putem da configurației noastre un nume frumos în loc de standardul Unnamed (în partea de sus). De asemenea, trebuie să verificăm că IDEA a găsit cu succes Tomcat pe sistemul nostru (ați descărcat și instalat dejaasta, nu?). Dacă nu a fost găsit (ceea ce este puțin probabil), apăsați săgeata în jos și alegeți unde este instalat. Sau alegeți o altă versiune, dacă aveți mai multe instalate. Am doar unul si este deja instalat. De aceea arată așa cum arată pe ecranul meu. Și în partea de jos a ferestrei, vedem un avertisment, care ne avertizează că până acum nu au fost indicate artefacte pentru implementare pe server. În dreapta acestui avertisment se află un buton care sugerează că remediam acest lucru. Facem clic pe el și vedem că IDEA a reușit să găsească totul de la sine, a creat tot ce lipsea de la sine și a configurat toate setările de la sine.  Putem vedea că ne-a mutat din fila Server în fila Deployment , sub Deploy at the server startupsecțiunea și acum avem un artefact de desfășurat. Faceți clic pe Aplicare și OK. Și vedem mai întâi că în partea de jos a ferestrei a apărut o secțiune cu serverul nostru local Tomcat, unde va fi plasat artefactul nostru. Restrângeți această secțiune făcând clic pe butonul corespunzător din partea dreaptă a ferestrei.
Putem vedea că ne-a mutat din fila Server în fila Deployment , sub Deploy at the server startupsecțiunea și acum avem un artefact de desfășurat. Faceți clic pe Aplicare și OK. Și vedem mai întâi că în partea de jos a ferestrei a apărut o secțiune cu serverul nostru local Tomcat, unde va fi plasat artefactul nostru. Restrângeți această secțiune făcând clic pe butonul corespunzător din partea dreaptă a ferestrei.  Acum vedem că triunghiul verde de lansare este activ. Pentru cei cărora le place să verifice totul, puteți să faceți clic pe butonul de setări ale proiectului (din dreapta butoanelor de lansare, indicat cu o săgeată roșie), să mergeți la secțiunea Artefacte și să vă asigurați că artefactul a fost cu adevărat creat. Nu a fost acolo până când am apăsat pe Fixbutonul, dar acum totul este OK. Și această configurație ni se potrivește perfect. Pe scurt, diferența dintre my-super-project:war și my-super-project:war exploded este că my-super-project:war constă dintr-un singur fișier război (care este doar o arhivă) și versiunea cu exploded este pur și simplu războiul „despachetat” . Și personal, aceasta este opțiunea pe care o găsesc mai convenabilă, deoarece vă permite să depanați rapid modificări minore de pe server. În esență, artefactul este proiectul nostru, tocmai compilat - și în cazul în care structura de foldere a fost modificată pentru a permite lui Tomcat să-l acceseze direct. Va arata cam asa:
Acum vedem că triunghiul verde de lansare este activ. Pentru cei cărora le place să verifice totul, puteți să faceți clic pe butonul de setări ale proiectului (din dreapta butoanelor de lansare, indicat cu o săgeată roșie), să mergeți la secțiunea Artefacte și să vă asigurați că artefactul a fost cu adevărat creat. Nu a fost acolo până când am apăsat pe Fixbutonul, dar acum totul este OK. Și această configurație ni se potrivește perfect. Pe scurt, diferența dintre my-super-project:war și my-super-project:war exploded este că my-super-project:war constă dintr-un singur fișier război (care este doar o arhivă) și versiunea cu exploded este pur și simplu războiul „despachetat” . Și personal, aceasta este opțiunea pe care o găsesc mai convenabilă, deoarece vă permite să depanați rapid modificări minore de pe server. În esență, artefactul este proiectul nostru, tocmai compilat - și în cazul în care structura de foldere a fost modificată pentru a permite lui Tomcat să-l acceseze direct. Va arata cam asa:




GO TO FULL VERSION