1. Cara menulis permainan di CodeGym
Seperti yang anda ketahui, CodeGym telah memperkenalkan ciri baharu: penulisan permainan . Tugasan ini jauh lebih besar daripada tugas biasa, dan lebih menarik. Mereka menarik bukan sahaja untuk menulis, tetapi juga, um, untuk diuji. Anda faham apa yang kami bincangkan ;) Bekerja di pejabat CodeGym benar-benar terhenti selama beberapa hari apabila kami memulakan ujian tugasan permainan :) Setiap tugasan permainan ialah projek: tugas besar dengan dua puluh subtugas. Apabila menulis permainan, anda perlu menyelesaikannya mengikut urutan. Apabila subtugas terakhir selesai, permainan anda sudah sedia. Ia akan menggunakan enjin permainan CodeGym yang sangat mudah . Bekerja dengannya tidak lebih sukar daripada bekerja dengan konsol. Anda akan menemui penerangan tentang enjin permainan dan contoh cara menggunakannya dalam dokumen ini .2. Ciri enjin permainan
Padang permainan dibahagikan kepada sel oleh enjin permainan. Saiz minimum ialah 3x3; maksimum ialah 100x100. Setiap sel boleh dicat warna tertentu dan beberapa teks boleh ditulis di dalamnya. Saiz teks dan warna teks juga boleh ditetapkan untuk setiap sel. Enjin memungkinkan untuk menulis pengendali acara untuk klik tetikus dan penekanan kekunci. Satu lagi perkara yang menarik ialah keupayaan untuk bekerja dengan pemasa. Ketahui lebih lanjut dalam bahagian "Bekerja dengan pemasa". Enjin permainan "jelas" kami membolehkan anda mencipta permainan yang sangat menarik — sesuatu yang anda akan lihat sendiri. Ingin mencuba? Kemudian baca perenggan seterusnya dan mula menulis permainan.3. Mengakses permainan
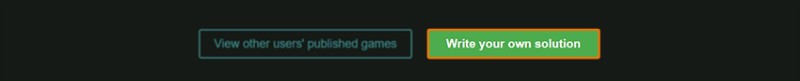
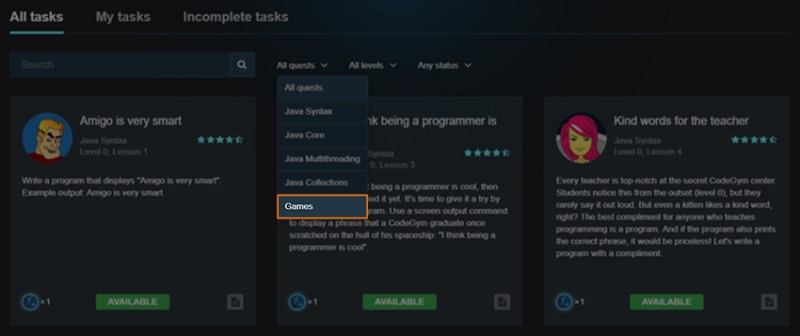
Untuk mula menulis permainan, pergi ke bahagian "Permainan" di tapak web CodeGym, pilih yang anda suka dan pergi ke halamannya. Akan ada butang " Tulis penyelesaian " — klik padanya.
Akan ada butang " Tulis penyelesaian " — klik padanya.  IDE Web akan dibuka. Di sana anda akan mula mengerjakan subtugas pertama permainan. Lebih-lebih lagi, subtugas permainan akan tersedia untuk anda dalam IntelliJ IDEA melalui pemalam. Jika anda menggunakan IntelliJ IDEA , anda perlu mengemas kini pemalam. Anda boleh memuat turun versi terkini pemalam di sini . Selepas mengemas kini pemalam, buka senarai tugas, dan pilih "Java Games Quest".
IDE Web akan dibuka. Di sana anda akan mula mengerjakan subtugas pertama permainan. Lebih-lebih lagi, subtugas permainan akan tersedia untuk anda dalam IntelliJ IDEA melalui pemalam. Jika anda menggunakan IntelliJ IDEA , anda perlu mengemas kini pemalam. Anda boleh memuat turun versi terkini pemalam di sini . Selepas mengemas kini pemalam, buka senarai tugas, dan pilih "Java Games Quest".  Seterusnya, klik pada subtugas yang tersedia: modul "Java Games" akan muncul dalam projek anda, dan ia harus mengandungi perpustakaan enjin dan kod untuk subtugas anda. Selepas itu, ia seperti menyelesaikan tugas lain. Anda boleh menulis permainan dalam IDE Web atau dalam IntelliJ IDEA, yang mana lebih anda suka. Namun, IntelliJ IDEA lebih mudah. Dan lebih profesional. Pilihan adalah milik anda.
Seterusnya, klik pada subtugas yang tersedia: modul "Java Games" akan muncul dalam projek anda, dan ia harus mengandungi perpustakaan enjin dan kod untuk subtugas anda. Selepas itu, ia seperti menyelesaikan tugas lain. Anda boleh menulis permainan dalam IDE Web atau dalam IntelliJ IDEA, yang mana lebih anda suka. Namun, IntelliJ IDEA lebih mudah. Dan lebih profesional. Pilihan adalah milik anda.
4. Menerbitkan permainan ke katalog aplikasi
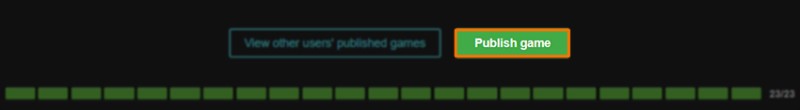
Apabila anda selesai menulis permainan, anda boleh menerbitkannya dalam katalog "Permainan dan Aplikasi" di CodeGym. Hanya tekan butang "Terbitkan", dan dalam setengah minit permainan anda akan ditambahkan pada bahagian "Permainan Terbitan". Jika anda ingin berkongsi pelaksanaan permainan anda dengan rakan atau rakan sekerja, tiada apa yang lebih mudah. Hanya hantar mereka pautan ke permainan yang diterbitkan, dan mereka boleh bermain. Pendaftaran di CodeGym tidak diperlukan.
Jika anda ingin berkongsi pelaksanaan permainan anda dengan rakan atau rakan sekerja, tiada apa yang lebih mudah. Hanya hantar mereka pautan ke permainan yang diterbitkan, dan mereka boleh bermain. Pendaftaran di CodeGym tidak diperlukan.  Sebagai pencipta, anda boleh menikmati bilangan kali orang lain bermain permainan anda. Sama seperti jumlah tontonan di YouTube. Lebih besar lebih bagus.
Sebagai pencipta, anda boleh menikmati bilangan kali orang lain bermain permainan anda. Sama seperti jumlah tontonan di YouTube. Lebih besar lebih bagus.
5. Penyesuaian permainan
Setelah anda selesai menulis permainan, anda boleh mengubah suainya. Mahu bermain 2048 di papan 5x5? Teruskan. Anda seorang pengaturcara — dan anda mempunyai papan kekunci di hujung jari anda. Tukar permainan mengikut cara yang anda suka. Anda boleh menambah sesuatu yang baharu sepenuhnya. Contohnya, dalam Ular, ular boleh menjadi perlahan jika ia memakan epal segar (dalam masa 5 saat selepas epal itu muncul). Selain itu, epal boleh bertukar warna daripada merah kepada hijau, atau menjadi pir. Atau mungkin ular anda lebih suka arnab daripada epal... Dalam Minesweeper, anda boleh memberikan pemain itu kehidupan kedua atau mungkin bom atom yang "menyalakan" sel dalam radius beberapa sel. Tetapi ingat, jika anda bekerja dengan fail atau grafik dalam permainan tanpa menggunakan enjin permainan, permainan itu mungkin tidak diterbitkan dalam katalog aplikasi. Tidak semuanya boleh dijalankan dalam pelayar, anda tahu.6. Dokumentasi yang berguna
Kami menyediakan beberapa dokumen yang mendalam untuk membantu anda membiasakan diri dengan enjin permainan CodeGym (memulakan permainan, mencipta medan permainan dan bekerja dengan grafik), pengendalian acara (bekerja dengan tetikus, papan kekunci dan pemasa), dan muat semula atau pelajari teori asas Java yang anda akan dapati semasa menulis permainan (pencarian CodeGym pertama dan kedua):- Bahagian "Permainan" pada CodeGym: Penerangan mengenai enjin permainan
- Bahagian "Permainan" pada CodeGym: Pengendalian acara
- Bahagian "Permainan" pada CodeGym: Teori berguna
7. Masalah biasa
Saya mempunyai Linux dan saya menggunakan OpenJDK. Apabila saya menjalankan permainan, pengkompil memberikan ralat:
Error:(6, 8) java: cannot access javafx.application.Application
class file for javafx.application.Application not found
-
Pada prompt arahan, masukkan yang berikut:
sudo apt-get install openjfx -
Selepas itu, pergi ke tetapan projek (ALT+CTRL+SHIFT+S) -> SDKs -> Classpath dan klik pada tanda tambah di sebelah kanan. Pilih fail jfxrt.jar. Ia terletak dalam JDK yang dipasang di: <JDK_PATH>/jre/lib/ext/jfxrt.jar
-
Klik OK.
-
Muat turun JavaFX Windows SDK di https://gluonhq.com/products/javafx/ .
-
Buka pembungkusan arkib yang dimuat turun ke dalam mana-mana folder (sebaik-baiknya dalam folder lib projek Permainan).
-
Buka IDEA.
-
Dalam IDEA, pergi ke Fail -> Struktur Projek.
-
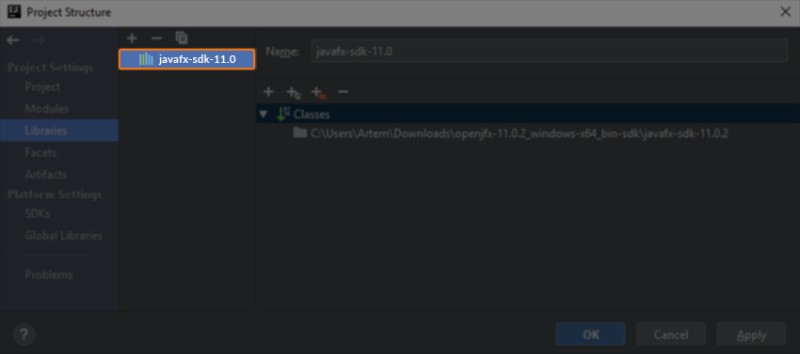
Pilih tab Perpustakaan dan klik + -> Java.
![Bahagian baharu pada CodeGym — Permainan - 6]()
-
Tentukan laluan ke folder javafx-sdk yang tidak dibungkus dan pilih folder lib
![Bahagian baharu pada CodeGym — Permainan - 7]()
-
Klik OK. Kemudian dalam tetingkap baharu, tambah JavaFX pada modul Permainan.
![Bahagian baharu pada CodeGym — Permainan - 8]()
-
Kini perpustakaan baharu akan muncul. Klik Guna -> OK.
![Bahagian baharu pada CodeGym — Permainan - 9]()
-
Untuk menjalankan permainan dengan betul, buka Run-> Edit Configuration, dan masukkan yang berikut dalam medan pilihan VM:
--module-path ./lib/javafx-sdk-16/lib --add-modules=javafx.controls,javafx.fxml,javafx.base![Bahagian baharu pada CodeGym — Permainan - 10]()
-
Seterusnya, anda perlu menambah aplikasi pada tab ini. Untuk melakukan ini, klik + -> Aplikasi
![Bahagian baharu pada CodeGym — Permainan - 11]()
-
-
Pilih modul Permainan
-
Masukkan laluan ke kelas utama (dalam kes ini —
SnakeGame) -
Masukkan pilihan VM yang sama seperti dalam item 9.
Klik Guna -> OK
![Bahagian baharu pada CodeGym — Permainan - 12]()
-
-
Jalankan permainan.









GO TO FULL VERSION