1. Come scrivere giochi su CodeGym
Come sapete, CodeGym ha introdotto una nuova funzionalità: la scrittura di giochi . Questi compiti sono sostanzialmente più grandi dei normali compiti e molto più interessanti. Sono interessanti non solo da scrivere, ma anche, ehm, da testare. Capisci di cosa stiamo parlando ;) Il lavoro negli uffici di CodeGym si è letteralmente fermato per diversi giorni quando abbiamo iniziato a testare le attività di gioco :) Ogni attività di gioco è un progetto: una grande attività con venti sottoattività. Quando scrivi un gioco, devi completarli in ordine. Al termine dell'ultima attività secondaria, il gioco è pronto. Utilizzerà il motore di gioco molto semplice di CodeGym . Lavorare con esso non è più difficile che lavorare con la console. Troverai una descrizione del motore di gioco ed esempi di come usarlo in questo documento .2. Caratteristiche del motore di gioco
Il campo di gioco è diviso in celle dal motore di gioco. La dimensione minima è 3x3; il massimo è 100x100. Ogni cella può essere dipinta di un certo colore e può essere scritto del testo al suo interno. La dimensione del testo e il colore del testo possono anche essere impostati per ogni cella. Il motore consente di scrivere gestori di eventi per clic del mouse e pressioni di tasti. Un'altra cosa interessante è la possibilità di lavorare con un timer. Ulteriori informazioni nella sezione "Lavorare con un timer". Il nostro motore di gioco "ovvio" ti consente di creare giochi molto interessanti, qualcosa che vedrai di persona. Voglio provare? Quindi leggi il paragrafo successivo e inizia a scrivere giochi.3. Accesso a un gioco
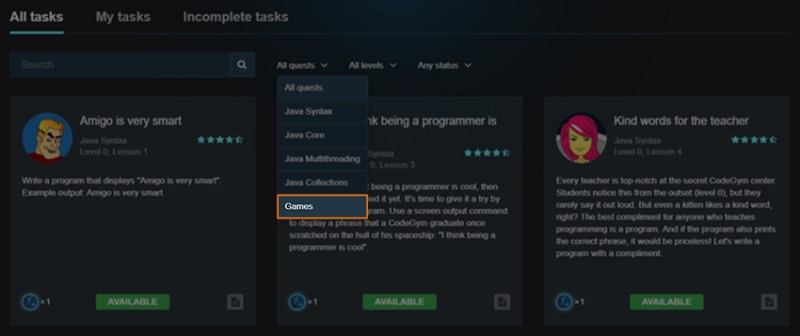
Per iniziare a scrivere un gioco, vai alla sezione "Giochi" sul sito Web di CodeGym, scegline uno che ti piace e vai alla sua pagina. Ci sarà un pulsante " Scrivi soluzione ": fai clic su di esso.
Ci sarà un pulsante " Scrivi soluzione ": fai clic su di esso.  Si aprirà l'IDE Web. Lì inizierai a lavorare sulla prima attività secondaria del gioco. Inoltre, le attività secondarie del gioco saranno disponibili in IntelliJ IDEA tramite il plug-in. Se utilizzi IntelliJ IDEA , dovrai aggiornare il plug-in. È possibile scaricare l'ultima versione del plug-in qui . Dopo aver aggiornato il plug-in, apri l'elenco delle attività e seleziona "Java Games Quest".
Si aprirà l'IDE Web. Lì inizierai a lavorare sulla prima attività secondaria del gioco. Inoltre, le attività secondarie del gioco saranno disponibili in IntelliJ IDEA tramite il plug-in. Se utilizzi IntelliJ IDEA , dovrai aggiornare il plug-in. È possibile scaricare l'ultima versione del plug-in qui . Dopo aver aggiornato il plug-in, apri l'elenco delle attività e seleziona "Java Games Quest".  Successivamente, fai clic sulla sottoattività disponibile: un modulo "Java Games" dovrebbe apparire nel tuo progetto e dovrebbe contenere la libreria del motore e il codice per le tue sottoattività. Dopodiché, è proprio come risolvere qualsiasi altro compito. Puoi scrivere giochi in Web IDE o in IntelliJ IDEA, a seconda di quale ti piace di più. Tuttavia, IntelliJ IDEA è più conveniente. E più professionale. La scelta è tua.
Successivamente, fai clic sulla sottoattività disponibile: un modulo "Java Games" dovrebbe apparire nel tuo progetto e dovrebbe contenere la libreria del motore e il codice per le tue sottoattività. Dopodiché, è proprio come risolvere qualsiasi altro compito. Puoi scrivere giochi in Web IDE o in IntelliJ IDEA, a seconda di quale ti piace di più. Tuttavia, IntelliJ IDEA è più conveniente. E più professionale. La scelta è tua.
4. Pubblicazione di giochi nel catalogo delle applicazioni
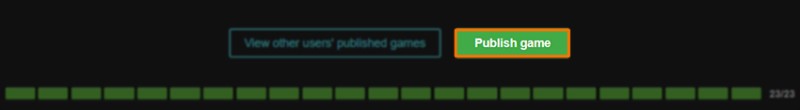
Quando hai finito di scrivere un gioco, puoi pubblicarlo nel catalogo "Giochi e applicazioni" su CodeGym. Premi semplicemente il pulsante "Pubblica" e in mezzo minuto il tuo gioco verrà aggiunto alla sezione "Giochi pubblicati". Se vuoi condividere la tua implementazione del gioco con amici o colleghi, niente potrebbe essere più semplice. Basta inviare loro un collegamento al gioco pubblicato e possono giocare. Non è richiesta la registrazione su CodeGym.
Se vuoi condividere la tua implementazione del gioco con amici o colleghi, niente potrebbe essere più semplice. Basta inviare loro un collegamento al gioco pubblicato e possono giocare. Non è richiesta la registrazione su CodeGym.  Come creatore, puoi trarre piacere dal numero di volte in cui gli altri giocano al tuo gioco. Proprio come il numero di visualizzazioni su YouTube. Piu 'grande e', meglio 'e.
Come creatore, puoi trarre piacere dal numero di volte in cui gli altri giocano al tuo gioco. Proprio come il numero di visualizzazioni su YouTube. Piu 'grande e', meglio 'e.
5. Personalizzazione del gioco
Una volta che hai finito di scrivere un gioco, puoi modificarlo. Vuoi giocare a 2048 su una tavola 5x5? Andare avanti. Sei un programmatore e hai una tastiera a portata di mano. Cambia il gioco come preferisci. Puoi aggiungere qualcosa di completamente nuovo. Ad esempio, in Snake, il serpente potrebbe rallentare se mangia una mela fresca (entro 5 secondi dalla comparsa della mela). Inoltre la mela poteva cambiare colore dal rosso al verde, oppure diventare una pera. O forse il tuo serpente ama i conigli più delle mele... In Minesweeper, potresti dare al giocatore una seconda vita o forse una bomba atomica che "illumina" le celle entro un raggio di diverse celle. Ma ricorda, se lavori con file o grafica in un gioco senza utilizzare il motore di gioco, il gioco potrebbe non essere pubblicato nel catalogo dell'applicazione. Non tutto può essere eseguito in un browser, lo sai.6. Documentazione utile
Abbiamo preparato alcuni documenti approfonditi per aiutarti a familiarizzare con il motore di gioco CodeGym (inizializzazione del gioco, creazione del campo di gioco e utilizzo della grafica), gestione degli eventi (utilizzo di mouse, tastiera e timer) e aggiornamento o impara la teoria Java di base che troverai quando scrivi giochi (prima e seconda ricerca di CodeGym):- Sezione "Giochi" su CodeGym: Descrizione del motore di gioco
- Sezione "Giochi" su CodeGym: gestione degli eventi
- Sezione "Giochi" su CodeGym: Teoria utile
7. Problemi comuni
Ho Linux e uso OpenJDK. Quando eseguo il gioco, il compilatore restituisce un errore:
Error:(6, 8) java: cannot access javafx.application.Application
class file for javafx.application.Application not found
-
Al prompt dei comandi, inserisci quanto segue:
sudo apt-get install openjfx -
Successivamente, vai alle impostazioni del progetto (ALT+CTRL+MAIUSC+S) -> SDK -> Classpath e fai clic sul segno più a destra. Seleziona il file jfxrt.jar. Si trova nel JDK installato in: <JDK_PATH>/jre/lib/ext/jfxrt.jar
-
Fare clic su OK.
-
Scarica JavaFX Windows SDK su https://gluonhq.com/products/javafx/ .
-
Decomprimere l'archivio scaricato in qualsiasi cartella (preferibilmente nella cartella lib del progetto Giochi).
-
IDEA aperta.
-
In IDEA, vai su File -> Struttura del progetto.
-
Selezionare la scheda Librerie e fare clic su + -> Java.
![Nuova sezione su CodeGym — Giochi - 6]()
-
Specificare il percorso della cartella javafx-sdk decompressa e selezionare la cartella lib
![Nuova sezione su CodeGym — Giochi - 7]()
-
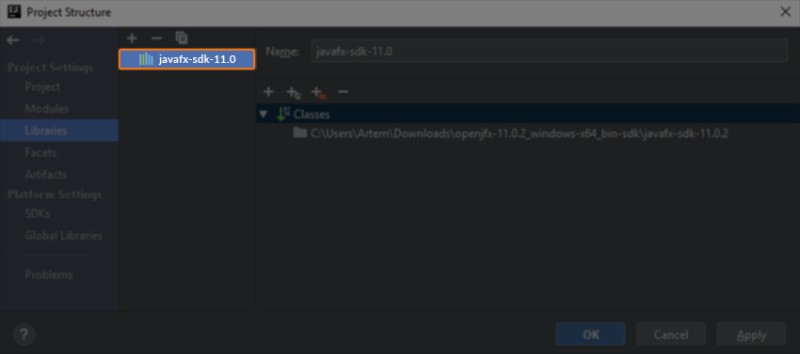
Fare clic su OK. Quindi, nella nuova finestra, aggiungi JavaFX al modulo Giochi.
![Nuova sezione su CodeGym — Giochi - 8]()
-
Ora dovrebbe apparire una nuova libreria. Fare clic su Applica -> OK.
![Nuova sezione su CodeGym — Giochi - 9]()
-
Per eseguire correttamente il gioco, apri Esegui-> Modifica configurazione e inserisci quanto segue nel campo delle opzioni della VM:
--module-path ./lib/javafx-sdk-16/lib --add-modules=javafx.controls,javafx.fxml,javafx.base![Nuova sezione su CodeGym — Giochi - 10]()
-
Successivamente, è necessario aggiungere l'applicazione in questa scheda. Per fare ciò, fare clic su + -> Applicazione
![Nuova sezione su CodeGym — Giochi - 11]()
-
-
Seleziona il modulo Giochi
-
Inserisci il percorso della classe principale (in questo caso —
SnakeGame) -
Immettere le stesse opzioni VM dell'elemento 9.
Fare clic su Applica -> OK
![Nuova sezione su CodeGym — Giochi - 12]()
-
-
Esegui il gioco.









GO TO FULL VERSION