1. Cách viết game trên CodeGym
Như bạn đã biết, CodeGym đã giới thiệu một tính năng mới: viết game . Những nhiệm vụ này lớn hơn đáng kể so với các nhiệm vụ thông thường và thú vị hơn nhiều. Chúng thú vị không chỉ để viết, mà còn, ừm, để kiểm tra. Bạn hiểu chúng tôi đang nói về điều gì mà ;) Công việc trong văn phòng CodeGym thực sự bị đình trệ trong vài ngày khi chúng tôi bắt đầu thử nghiệm các nhiệm vụ trò chơi :) Mỗi nhiệm vụ trò chơi là một dự án: một nhiệm vụ lớn với 20 nhiệm vụ con. Khi viết game, bạn cần hoàn thành chúng theo thứ tự. Khi nhiệm vụ phụ cuối cùng hoàn thành, trò chơi của bạn đã sẵn sàng. Nó sẽ sử dụng công cụ trò chơi rất đơn giản của CodeGym . Làm việc với nó không khó hơn làm việc với bảng điều khiển. Bạn sẽ tìm thấy mô tả về công cụ trò chơi và các ví dụ về cách sử dụng nó trong tài liệu này .2. Các tính năng của công cụ trò chơi
Sân chơi được chia thành các ô bởi công cụ trò chơi. Kích thước tối thiểu là 3x3; tối đa là 100x100. Mỗi ô có thể được sơn một màu nhất định và một số văn bản có thể được viết trong đó. Kích thước văn bản và màu văn bản cũng có thể được đặt cho từng ô. Công cụ này cho phép viết trình xử lý sự kiện cho các lần nhấp chuột và nhấn phím. Một điều thú vị khác là khả năng làm việc với bộ đếm thời gian. Tìm hiểu thêm trong phần "Làm việc với bộ đếm thời gian". Công cụ trò chơi "hiển nhiên" của chúng tôi cho phép bạn tạo các trò chơi rất thú vị — điều mà bạn sẽ tự mình chứng kiến. Muốn thử? Sau đó đọc đoạn tiếp theo và bắt đầu viết trò chơi.3. Truy cập trò chơi
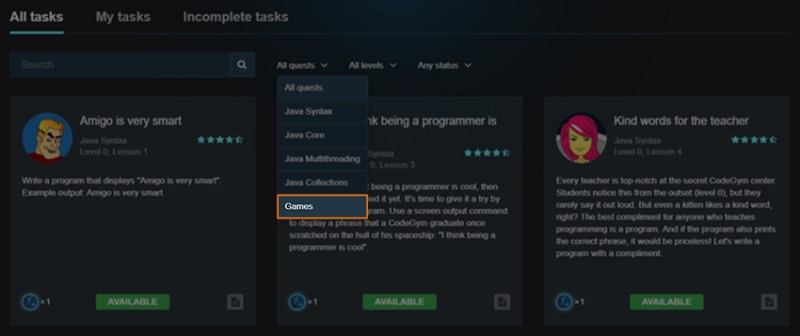
Để bắt đầu viết một trò chơi, hãy chuyển đến phần "Trò chơi" trên trang web CodeGym, chọn một trò chơi bạn thích và truy cập trang của trò chơi đó. Sẽ có nút " Viết giải pháp " — hãy nhấp vào nút đó.
Sẽ có nút " Viết giải pháp " — hãy nhấp vào nút đó.  Web IDE sẽ mở ra. Tại đó, bạn sẽ bắt đầu thực hiện nhiệm vụ phụ đầu tiên của trò chơi. Hơn nữa, các nhiệm vụ con của trò chơi sẽ có sẵn cho bạn trong IntelliJ IDEA thông qua plugin. Nếu đang sử dụng IntelliJ IDEA , bạn sẽ cần cập nhật phần bổ trợ. Bạn có thể tải xuống phiên bản mới nhất của plugin tại đây . Sau khi cập nhật plugin, hãy mở danh sách nhiệm vụ và chọn "Nhiệm vụ trò chơi Java".
Web IDE sẽ mở ra. Tại đó, bạn sẽ bắt đầu thực hiện nhiệm vụ phụ đầu tiên của trò chơi. Hơn nữa, các nhiệm vụ con của trò chơi sẽ có sẵn cho bạn trong IntelliJ IDEA thông qua plugin. Nếu đang sử dụng IntelliJ IDEA , bạn sẽ cần cập nhật phần bổ trợ. Bạn có thể tải xuống phiên bản mới nhất của plugin tại đây . Sau khi cập nhật plugin, hãy mở danh sách nhiệm vụ và chọn "Nhiệm vụ trò chơi Java".  Tiếp theo, nhấp vào nhiệm vụ phụ có sẵn: mô-đun "Trò chơi Java" sẽ xuất hiện trong dự án của bạn và mô-đun này sẽ chứa thư viện công cụ và mã cho các nhiệm vụ phụ của bạn. Sau đó, nó giống như giải quyết bất kỳ nhiệm vụ nào khác. Bạn có thể viết trò chơi trong Web IDE hoặc trong IntelliJ IDEA, tùy theo sở thích của bạn. Tuy nhiên, IntelliJ IDEA thuận tiện hơn. Và chuyên nghiệp hơn. Sự lựa chọn là của bạn.
Tiếp theo, nhấp vào nhiệm vụ phụ có sẵn: mô-đun "Trò chơi Java" sẽ xuất hiện trong dự án của bạn và mô-đun này sẽ chứa thư viện công cụ và mã cho các nhiệm vụ phụ của bạn. Sau đó, nó giống như giải quyết bất kỳ nhiệm vụ nào khác. Bạn có thể viết trò chơi trong Web IDE hoặc trong IntelliJ IDEA, tùy theo sở thích của bạn. Tuy nhiên, IntelliJ IDEA thuận tiện hơn. Và chuyên nghiệp hơn. Sự lựa chọn là của bạn.
4. Xuất bản trò chơi vào danh mục ứng dụng
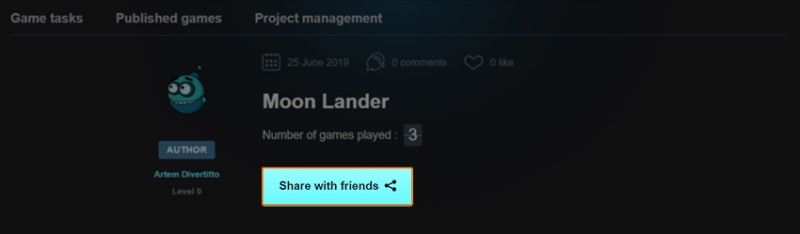
Khi viết xong trò chơi, bạn có thể xuất bản trò chơi đó trong danh mục "Trò chơi và ứng dụng" trên CodeGym. Chỉ cần nhấn nút "Xuất bản" và trong nửa phút, trò chơi của bạn sẽ được thêm vào phần "Trò chơi đã xuất bản". Nếu bạn muốn chia sẻ quá trình thực hiện trò chơi của mình với bạn bè hoặc đồng nghiệp, không gì có thể dễ dàng hơn thế. Chỉ cần gửi cho họ một liên kết đến trò chơi đã xuất bản và họ có thể chơi. Đăng ký trên CodeGym là không cần thiết.
Nếu bạn muốn chia sẻ quá trình thực hiện trò chơi của mình với bạn bè hoặc đồng nghiệp, không gì có thể dễ dàng hơn thế. Chỉ cần gửi cho họ một liên kết đến trò chơi đã xuất bản và họ có thể chơi. Đăng ký trên CodeGym là không cần thiết.  Với tư cách là người sáng tạo, bạn có thể hài lòng về số lần người khác chơi trò chơi của mình. Cũng giống như số lượt xem trên YouTube. Càng to càng tốt.
Với tư cách là người sáng tạo, bạn có thể hài lòng về số lần người khác chơi trò chơi của mình. Cũng giống như số lượt xem trên YouTube. Càng to càng tốt.
5. Tùy chỉnh trò chơi
Sau khi viết xong trò chơi, bạn có thể sửa đổi trò chơi đó. Bạn muốn chơi 2048 trên bảng 5x5? Tiến lên. Bạn là một lập trình viên — và bạn có một bàn phím trong tầm tay. Thay đổi trò chơi theo cách bạn muốn. Bạn có thể thêm một cái gì đó hoàn toàn mới. Ví dụ, trong Snake, con rắn có thể chạy chậm lại nếu ăn phải một quả táo tươi (trong vòng 5 giây sau khi quả táo xuất hiện). Hơn nữa, quả táo có thể đổi màu từ đỏ sang xanh hoặc trở thành quả lê. Hoặc có thể con rắn của bạn thích thỏ hơn táo... Trong Minesweeper, bạn có thể cung cấp cho người chơi mạng sống thứ hai hoặc có thể là một quả bom nguyên tử "thắp sáng" các ô trong bán kính vài ô. Nhưng hãy nhớ rằng, nếu bạn làm việc với các tệp hoặc đồ họa trong trò chơi mà không sử dụng công cụ trò chơi, trò chơi có thể không được xuất bản trong danh mục ứng dụng. Bạn biết đấy, không phải mọi thứ đều có thể chạy trên trình duyệt.6. Tài liệu hữu ích
Chúng tôi đã chuẩn bị một số tài liệu chuyên sâu để giúp bạn làm quen với công cụ trò chơi CodeGym (khởi tạo trò chơi, tạo sân chơi và làm việc với đồ họa), xử lý sự kiện (làm việc với chuột, bàn phím và hẹn giờ) và làm mới hoặc tìm hiểu lý thuyết Java cơ bản mà bạn sẽ tìm thấy khi viết trò chơi (nhiệm vụ CodeGym thứ nhất và thứ hai):- Phần "Trò chơi" trên CodeGym: Mô tả công cụ trò chơi
- Phần "Trò chơi" trên CodeGym: Xử lý sự kiện
- Mục "Trò chơi" trên CodeGym: Lý thuyết hữu ích
7. Các sự cố thường gặp
Tôi có Linux và tôi sử dụng OpenJDK. Khi tôi chạy trò chơi, trình biên dịch báo lỗi:
Error:(6, 8) java: cannot access javafx.application.Application
class file for javafx.application.Application not found
-
Tại dấu nhắc lệnh, nhập như sau:
sudo apt-get install openjfx -
Sau đó, chuyển đến cài đặt dự án (ALT+CTRL+SHIFT+S) -> SDK -> Classpath và nhấp vào dấu cộng ở bên phải. Chọn tệp jfxrt.jar. Nó nằm trong JDK đã cài đặt tại: <JDK_PATH>/jre/lib/ext/jfxrt.jar
-
Nhấp vào OK.
-
Tải xuống JavaFX Windows SDK tại https://gluonhq.com/products/javafx/ .
-
Giải nén tệp lưu trữ đã tải xuống vào bất kỳ thư mục nào (tốt nhất là trong thư mục lib của dự án Trò chơi).
-
Mở Ý TƯỞNG.
-
Trong IDEA, đi tới Tệp -> Cấu trúc dự án.
-
Chọn tab Thư viện và nhấp vào + -> Java.
![Phần mới trên CodeGym — Trò chơi - 6]()
-
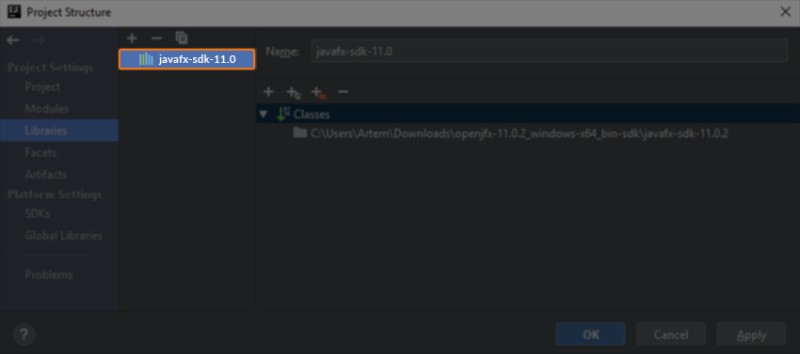
Chỉ định đường dẫn đến thư mục javafx-sdk đã giải nén và chọn thư mục lib
![Phần mới trên CodeGym — Trò chơi - 7]()
-
Nhấp vào OK. Sau đó, trong cửa sổ mới, thêm JavaFX vào mô-đun Trò chơi.
![Phần mới trên CodeGym — Trò chơi - 8]()
-
Bây giờ một thư viện mới sẽ xuất hiện. Nhấp vào Áp dụng -> OK.
![Phần mới trên CodeGym — Trò chơi - 9]()
-
Để chạy trò chơi một cách chính xác, hãy mở Chạy-> Chỉnh sửa cấu hình và nhập thông tin sau vào trường tùy chọn VM:
--module-path ./lib/javafx-sdk-16/lib --add-modules=javafx.controls,javafx.fxml,javafx.base![Phần mới trên CodeGym — Trò chơi - 10]()
-
Tiếp theo, bạn cần thêm ứng dụng vào tab này. Để thực hiện việc này, nhấp vào + -> Ứng dụng
![Phần mới trên CodeGym — Trò chơi - 11]()
-
-
Chọn mô-đun Trò chơi
-
Nhập đường dẫn đến lớp chính (trong trường hợp này là —
SnakeGame) -
Nhập các tùy chọn VM giống như trong mục 9.
Nhấp vào Áp dụng -> OK
![Phần mới trên CodeGym — Trò chơi - 12]()
-
-
Chạy trò chơi.









GO TO FULL VERSION