1. Como escrever jogos no CodeGym
Como você sabe, o CodeGym introduziu um novo recurso: a criação de jogos . Essas tarefas são substancialmente maiores do que as tarefas normais e muito mais interessantes. Eles são interessantes não apenas para escrever, mas também, hum, para testar. Você entende do que estamos falando ;) O trabalho nos escritórios da CodeGym literalmente parou por vários dias quando começamos a testar as tarefas do jogo :) Cada tarefa do jogo é um projeto: uma grande tarefa com vinte subtarefas. Ao escrever um jogo, você precisa completá-los em ordem. Quando a última subtarefa for concluída, seu jogo estará pronto. Ele usará o mecanismo de jogo muito simples do CodeGym . Trabalhar com ele não é mais difícil do que trabalhar com o console. Você encontrará uma descrição do mecanismo de jogo e exemplos de como usá-lo neste documento .2. Recursos do mecanismo de jogo
O campo de jogo é dividido em células pelo mecanismo do jogo. O tamanho mínimo é 3x3; o máximo é 100x100. Cada célula pode ser pintada de uma determinada cor e algum texto pode ser escrito nela. O tamanho e a cor do texto também podem ser definidos para cada célula. O mecanismo torna possível escrever manipuladores de eventos para cliques do mouse e pressionamentos de teclas. Outra coisa interessante é a capacidade de trabalhar com um temporizador. Saiba mais na seção "Trabalhando com um timer". Nosso mecanismo de jogo "óbvio" permite que você crie jogos muito interessantes - algo que você verá por si mesmo. Quero tentar? Então leia o próximo parágrafo e comece a escrever jogos.3. Acessando um jogo
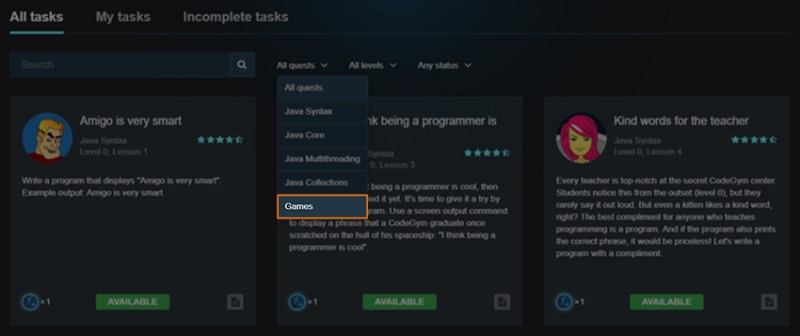
Para começar a escrever um jogo, vá para a seção "Jogos" no site da CodeGym, escolha o que você gosta e vá para a página dele. Haverá um botão " Escrever solução " — clique nele.
Haverá um botão " Escrever solução " — clique nele.  O Web IDE será aberto. Lá você começará a trabalhar na primeira subtarefa do jogo. Além disso, as subtarefas do jogo estarão disponíveis para você no IntelliJ IDEA por meio do plug-in. Se você estiver usando o IntelliJ IDEA , precisará atualizar o plug-in. Você pode baixar a versão mais recente do plug-in aqui . Depois de atualizar o plug-in, abra a lista de tarefas e selecione "Java Games Quest".
O Web IDE será aberto. Lá você começará a trabalhar na primeira subtarefa do jogo. Além disso, as subtarefas do jogo estarão disponíveis para você no IntelliJ IDEA por meio do plug-in. Se você estiver usando o IntelliJ IDEA , precisará atualizar o plug-in. Você pode baixar a versão mais recente do plug-in aqui . Depois de atualizar o plug-in, abra a lista de tarefas e selecione "Java Games Quest".  Em seguida, clique na subtarefa disponível: um módulo "Java Games" deve aparecer em seu projeto e deve conter a biblioteca do mecanismo e o código para suas subtarefas. Depois disso, é como resolver qualquer outra tarefa. Você pode escrever jogos no Web IDE ou no IntelliJ IDEA, o que você preferir. Ainda assim, o IntelliJ IDEA é mais conveniente. E mais profissional. A escolha é sua.
Em seguida, clique na subtarefa disponível: um módulo "Java Games" deve aparecer em seu projeto e deve conter a biblioteca do mecanismo e o código para suas subtarefas. Depois disso, é como resolver qualquer outra tarefa. Você pode escrever jogos no Web IDE ou no IntelliJ IDEA, o que você preferir. Ainda assim, o IntelliJ IDEA é mais conveniente. E mais profissional. A escolha é sua.
4. Publicação de jogos no catálogo de aplicativos
Ao terminar de escrever um jogo, você pode publicá-lo no catálogo "Jogos e Aplicativos" no CodeGym. Basta pressionar o botão "Publicar" e, em meio minuto, seu jogo será adicionado à seção "Jogos publicados". Se você deseja compartilhar sua implementação do jogo com amigos ou colegas, nada poderia ser mais fácil. Basta enviar a eles um link para o jogo publicado e eles podem jogar. O registro no CodeGym não é necessário.
Se você deseja compartilhar sua implementação do jogo com amigos ou colegas, nada poderia ser mais fácil. Basta enviar a eles um link para o jogo publicado e eles podem jogar. O registro no CodeGym não é necessário.  Como criador, você pode se deliciar com o número de vezes que outras pessoas jogam seu jogo. Assim como o número de visualizações no YouTube. Quanto maior melhor.
Como criador, você pode se deliciar com o número de vezes que outras pessoas jogam seu jogo. Assim como o número de visualizações no YouTube. Quanto maior melhor.
5. Personalização do jogo
Depois de terminar de escrever um jogo, você pode modificá-lo. Quer jogar 2048 em um tabuleiro 5x5? Vá em frente. Você é um programador — e tem um teclado na ponta dos dedos. Mude o jogo como quiser. Você pode adicionar algo totalmente novo. Por exemplo, em Snake, a cobra pode desacelerar se comer uma maçã fresca (dentro de 5 segundos após o aparecimento da maçã). Além disso, a maçã pode mudar de cor de vermelho para verde ou se tornar uma pêra. Ou talvez sua cobra goste mais de coelhos do que de maçãs... No Campo Minado, você pode dar ao jogador uma segunda vida ou talvez uma bomba atômica que "ilumine" as células em um raio de várias células. Mas lembre-se, se você trabalhar com arquivos ou gráficos em um jogo sem usar o mecanismo de jogo, o jogo pode não ser publicado no catálogo do aplicativo. Nem tudo pode ser executado em um navegador, você sabe.6. Documentação útil
Preparamos alguns documentos detalhados para ajudá-lo a se familiarizar com o mecanismo de jogo CodeGym (inicializar o jogo, criar o campo de jogo e trabalhar com gráficos), manipulação de eventos (trabalhar com o mouse, teclado e cronômetro) e atualizar ou aprenda a teoria básica de Java que você encontrará ao escrever jogos (primeira e segunda missão do CodeGym):- Seção "Jogos" no CodeGym: descrição do motor do jogo
- Seção "Jogos" no CodeGym: manipulação de eventos
- Seção "Jogos" no CodeGym: teoria útil
7. Problemas comuns
Eu tenho Linux e uso OpenJDK. Quando executo o jogo, o compilador dá um erro:
Error:(6, 8) java: cannot access javafx.application.Application
class file for javafx.application.Application not found
-
No prompt de comando, digite o seguinte:
sudo apt-get install openjfx -
Depois disso, vá para as configurações do projeto (ALT+CTRL+SHIFT+S) -> SDKs -> Classpath e clique no sinal de mais à direita. Selecione o arquivo jfxrt.jar. Ele está localizado no JDK instalado em: <JDK_PATH>/jre/lib/ext/jfxrt.jar
-
Clique OK.
-
Baixe o JavaFX Windows SDK em https://gluonhq.com/products/javafx/ .
-
Descompacte o arquivo baixado em qualquer pasta (de preferência na pasta lib do projeto Games).
-
IDEIA aberta.
-
No IDEA, vá em Arquivo -> Estrutura do Projeto.
-
Selecione a guia Bibliotecas e clique em + -> Java.
![Nova seção no CodeGym — Jogos - 6]()
-
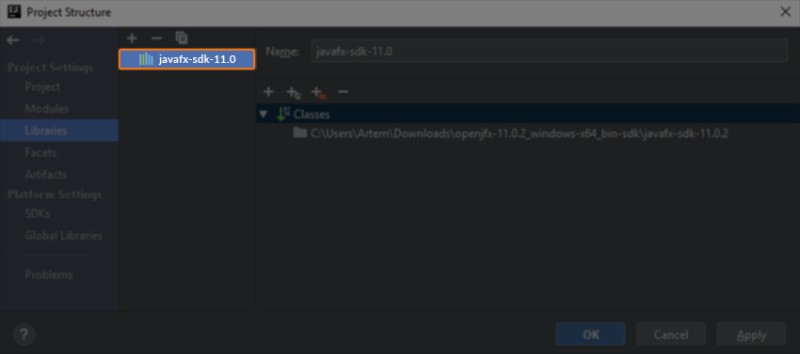
Especifique o caminho para a pasta javafx-sdk descompactada e selecione a pasta lib
![Nova seção no CodeGym — Jogos - 7]()
-
Clique OK. Em seguida, na nova janela, adicione JavaFX ao módulo Games.
![Nova seção no CodeGym — Jogos - 8]()
-
Agora uma nova biblioteca deve aparecer. Clique em Aplicar -> OK.
![Nova seção no CodeGym — Jogos - 9]()
-
Para executar o jogo corretamente, abra Run-> Edit Configuration e digite o seguinte no campo VM options:
--module-path ./lib/javafx-sdk-16/lib --add-modules=javafx.controls,javafx.fxml,javafx.base![Nova seção no CodeGym — Jogos - 10]()
-
Em seguida, você precisa adicionar o aplicativo nesta guia. Para fazer isso, clique em + -> Aplicativo
![Nova seção no CodeGym — Jogos - 11]()
-
-
Selecione o módulo Jogos
-
Digite o caminho para a classe principal (neste caso —
SnakeGame) -
Insira as mesmas opções de VM do item 9.
Clique em Aplicar -> OK
![Nova seção no CodeGym — Jogos - 12]()
-
-
Execute o jogo.









GO TO FULL VERSION