1. Cómo escribir juegos en CodeGym
Como sabéis, CodeGym ha introducido una nueva característica: la escritura de juegos . Estas tareas son sustancialmente más grandes que las tareas normales y mucho más interesantes. Son interesantes no solo para escribir, sino también para probar. Entiendes de lo que estamos hablando ;) El trabajo en las oficinas de CodeGym literalmente se detuvo durante varios días cuando comenzamos a probar las tareas del juego :) Cada tarea del juego es un proyecto: una gran tarea con veinte subtareas. Al escribir un juego, debes completarlos en orden. Cuando termine la última subtarea, su juego estará listo. Utilizará el motor de juego muy simple de CodeGym . Trabajar con él no es más difícil que trabajar con la consola. Encontrará una descripción del motor del juego y ejemplos de cómo usarlo en este documento .2. Características del motor de juego
El campo de juego está dividido en celdas por el motor del juego. El tamaño mínimo es 3x3; el máximo es 100x100. Cada celda se puede pintar de un color determinado y se puede escribir algo de texto en ella. El tamaño del texto y el color del texto también se pueden configurar para cada celda. El motor hace posible escribir controladores de eventos para clics del mouse y pulsaciones de teclas. Otra cosa interesante es la capacidad de trabajar con un temporizador. Obtenga más información en la sección "Trabajar con un temporizador". Nuestro motor de juego "obvio" te permite crear juegos muy interesantes, algo que verás por ti mismo. ¿Quiero probar? Luego lee el siguiente párrafo y comienza a escribir juegos.3. Acceder a un juego
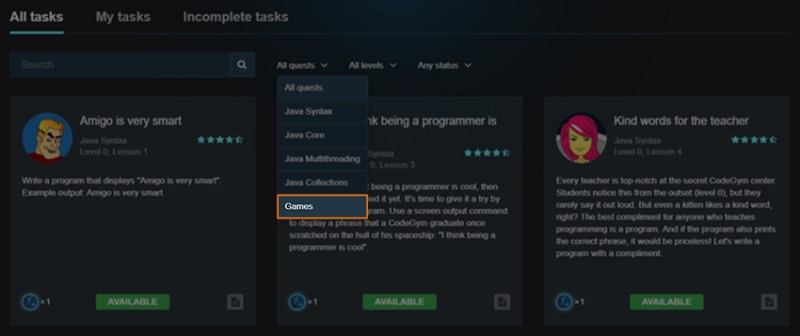
Para comenzar a escribir un juego, vaya a la sección "Juegos" en el sitio web de CodeGym, elija uno que le guste y vaya a su página. Habrá un botón " Escribir solución ": haga clic en él.
Habrá un botón " Escribir solución ": haga clic en él.  Se abrirá el IDE web. Allí comenzarás a trabajar en la primera subtarea del juego. Además, las subtareas del juego estarán disponibles para usted en IntelliJ IDEA a través del complemento. Si está utilizando IntelliJ IDEA , deberá actualizar el complemento. Puede descargar la última versión del complemento aquí . Después de actualizar el complemento, abra la lista de tareas y seleccione "Java Games Quest".
Se abrirá el IDE web. Allí comenzarás a trabajar en la primera subtarea del juego. Además, las subtareas del juego estarán disponibles para usted en IntelliJ IDEA a través del complemento. Si está utilizando IntelliJ IDEA , deberá actualizar el complemento. Puede descargar la última versión del complemento aquí . Después de actualizar el complemento, abra la lista de tareas y seleccione "Java Games Quest".  A continuación, haga clic en la subtarea disponible: debería aparecer un módulo de "Juegos Java" en su proyecto, y debería contener la biblioteca del motor y el código para sus subtareas. Después de eso, es como resolver cualquier otra tarea. Puedes escribir juegos en Web IDE o en IntelliJ IDEA, lo que más te guste. Aún así, IntelliJ IDEA es más conveniente. Y más profesional. La decisión es tuya.
A continuación, haga clic en la subtarea disponible: debería aparecer un módulo de "Juegos Java" en su proyecto, y debería contener la biblioteca del motor y el código para sus subtareas. Después de eso, es como resolver cualquier otra tarea. Puedes escribir juegos en Web IDE o en IntelliJ IDEA, lo que más te guste. Aún así, IntelliJ IDEA es más conveniente. Y más profesional. La decisión es tuya.
4. Publicación de juegos en el catálogo de aplicaciones.
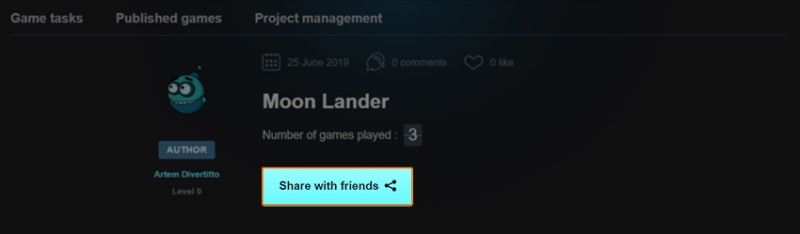
Cuando termine de escribir un juego, puede publicarlo en el catálogo "Juegos y aplicaciones" en CodeGym. Simplemente presione el botón "Publicar" y en medio minuto su juego se agregará a la sección "Juegos publicados". Si desea compartir su implementación del juego con amigos o colegas, nada podría ser más fácil. Simplemente envíeles un enlace al juego publicado y podrán jugar. No es necesario registrarse en CodeGym.
Si desea compartir su implementación del juego con amigos o colegas, nada podría ser más fácil. Simplemente envíeles un enlace al juego publicado y podrán jugar. No es necesario registrarse en CodeGym.  Como creador, puede disfrutar de la cantidad de veces que otros juegan su juego. Al igual que el número de vistas en YouTube. Cuanto más grande, mejor.
Como creador, puede disfrutar de la cantidad de veces que otros juegan su juego. Al igual que el número de vistas en YouTube. Cuanto más grande, mejor.
5. Personalización del juego
Una vez que hayas terminado de escribir un juego, puedes modificarlo. ¿Quieres jugar 2048 en un tablero de 5x5? Adelante. Eres programador y tienes un teclado al alcance de tu mano. Cambia el juego como quieras. Puedes agregar algo completamente nuevo. Por ejemplo, en Snake, la serpiente podría reducir la velocidad si come una manzana fresca (dentro de los 5 segundos posteriores a la aparición de la manzana). Además, la manzana podría cambiar de color de rojo a verde, o convertirse en una pera. O tal vez tu serpiente ama más a los conejos que a las manzanas... En Buscaminas, podrías darle al jugador una segunda vida o tal vez una bomba atómica que "ilumine" las celdas dentro de un radio de varias celdas. Pero recuerda, si trabajas con archivos o gráficos en un juego sin usar el motor del juego, es posible que el juego no se publique en el catálogo de la aplicación. No todo se puede ejecutar en un navegador, ya sabes.6. Documentación útil
Preparamos algunos documentos detallados para ayudarlo a familiarizarse con el motor del juego CodeGym (inicializar el juego, crear el campo de juego y trabajar con gráficos), manejo de eventos (trabajar con el mouse, el teclado y el temporizador) y actualizar o aprenda la teoría básica de Java que encontrará al escribir juegos (primera y segunda búsqueda de CodeGym):- Sección "Juegos" en CodeGym: Descripción del motor del juego
- Sección "Juegos" en CodeGym: Gestión de eventos
- Sección "Juegos" en CodeGym: Teoría útil
7. Problemas comunes
Tengo Linux y uso OpenJDK. Cuando ejecuto el juego, el compilador da un error:
Error:(6, 8) java: cannot access javafx.application.Application
class file for javafx.application.Application not found
-
En el símbolo del sistema, ingrese lo siguiente:
sudo apt-get install openjfx -
Después de eso, vaya a la configuración del proyecto (ALT+CTRL+SHIFT+S) -> SDKs -> Classpath y haga clic en el signo más a la derecha. Seleccione el archivo jfxrt.jar. Se encuentra en el JDK instalado en: <JDK_PATH>/jre/lib/ext/jfxrt.jar
-
Haga clic en Aceptar.
-
Descargue el SDK de JavaFX para Windows en https://gluonhq.com/products/javafx/ .
-
Descomprima el archivo descargado en cualquier carpeta (preferiblemente en la carpeta lib del proyecto Juegos).
-
Abre IDEA.
-
En IDEA, vaya a Archivo -> Estructura del proyecto.
-
Seleccione la pestaña Bibliotecas y haga clic en + -> Java.
![Nueva sección en CodeGym — Juegos - 6]()
-
Especifique la ruta a la carpeta javafx-sdk desempaquetada y seleccione la carpeta lib
![Nueva sección en CodeGym — Juegos - 7]()
-
Haga clic en Aceptar. Luego, en la nueva ventana, agregue JavaFX al módulo Juegos.
![Nueva sección en CodeGym — Juegos - 8]()
-
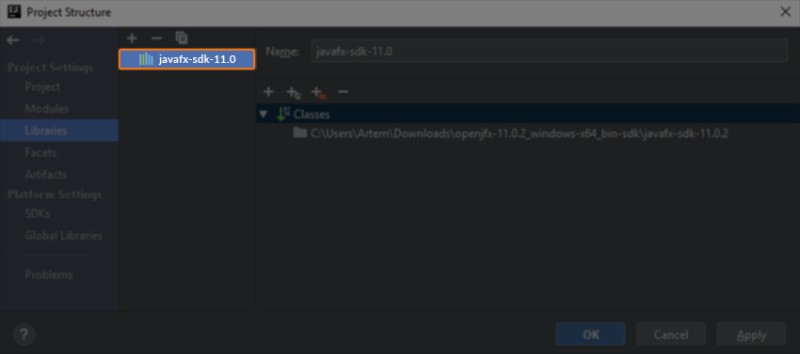
Ahora debería aparecer una nueva biblioteca. Haga clic en Aplicar -> Aceptar.
![Nueva sección en CodeGym — Juegos - 9]()
-
Para ejecutar el juego correctamente, abra Ejecutar-> Editar configuración e ingrese lo siguiente en el campo de opciones de VM:
--module-path ./lib/javafx-sdk-16/lib --add-modules=javafx.controls,javafx.fxml,javafx.base![Nueva sección en CodeGym — Juegos - 10]()
-
A continuación, debe agregar la aplicación en esta pestaña. Para hacer esto, haga clic en + -> Aplicación
![Nueva sección en CodeGym — Juegos - 11]()
-
-
Seleccione el módulo Juegos
-
Ingrese la ruta a la clase principal (en este caso —
SnakeGame) -
Ingrese las mismas opciones de VM que en el elemento 9.
Haga clic en Aplicar -> Aceptar
![Nueva sección en CodeGym — Juegos - 12]()
-
-
Ejecuta el juego.









GO TO FULL VERSION