1. Comment écrire des jeux sur CodeGym
Comme vous le savez, CodeGym a introduit une nouvelle fonctionnalité : l'écriture de jeux . Ces tâches sont sensiblement plus importantes que les tâches normales et beaucoup plus intéressantes. Ils sont intéressants non seulement à écrire, mais aussi, euh, à tester. Vous comprenez de quoi nous parlons ;) Le travail dans les bureaux de CodeGym s'est littéralement arrêté pendant plusieurs jours lorsque nous avons commencé à tester les tâches du jeu :) Chaque tâche du jeu est un projet : une grosse tâche avec vingt sous-tâches. Lorsque vous écrivez un jeu, vous devez les compléter dans l'ordre. Lorsque la dernière sous-tâche est terminée, votre jeu est prêt. Il utilisera le moteur de jeu très simple de CodeGym . Travailler avec n'est pas plus difficile que de travailler avec la console. Vous trouverez une description du moteur de jeu et des exemples d'utilisation dans ce document .2. Fonctionnalités du moteur de jeu
Le terrain de jeu est divisé en cellules par le moteur de jeu. La taille minimale est de 3 x 3 ; le maximum est 100x100. Chaque cellule peut être peinte d'une certaine couleur et du texte peut y être écrit. La taille et la couleur du texte peuvent également être définies pour chaque cellule. Le moteur permet d'écrire des gestionnaires d'événements pour les clics de souris et les appuis sur les touches. Une autre chose intéressante est la possibilité de travailler avec une minuterie. Pour en savoir plus, consultez la section "Travailler avec une minuterie". Notre moteur de jeu "évident" vous permet de créer des jeux très intéressants - quelque chose que vous verrez par vous-même. Vouloir essayer? Ensuite, lisez le paragraphe suivant et commencez à écrire des jeux.3. Accéder à un jeu
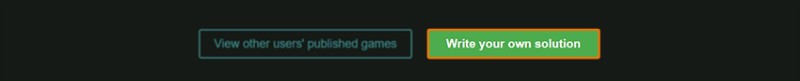
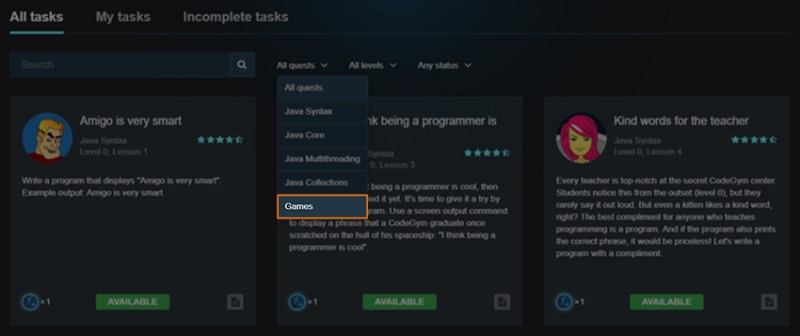
Pour commencer à écrire un jeu, rendez-vous dans la section "Jeux" du site Web de CodeGym, choisissez-en un que vous aimez et rendez-vous sur sa page. Il y aura un bouton " Écrire la solution " - cliquez dessus.
Il y aura un bouton " Écrire la solution " - cliquez dessus.  L'IDE Web s'ouvrira. Là, vous commencerez à travailler sur la première sous-tâche du jeu. De plus, les sous-tâches du jeu seront disponibles dans IntelliJ IDEA via le plugin. Si vous utilisez IntelliJ IDEA , vous devrez mettre à jour le plugin. Vous pouvez télécharger la dernière version du plugin ici . Après avoir mis à jour le plugin, ouvrez la liste des tâches et sélectionnez "Java Games Quest".
L'IDE Web s'ouvrira. Là, vous commencerez à travailler sur la première sous-tâche du jeu. De plus, les sous-tâches du jeu seront disponibles dans IntelliJ IDEA via le plugin. Si vous utilisez IntelliJ IDEA , vous devrez mettre à jour le plugin. Vous pouvez télécharger la dernière version du plugin ici . Après avoir mis à jour le plugin, ouvrez la liste des tâches et sélectionnez "Java Games Quest".  Ensuite, cliquez sur la sous-tâche disponible : un module "Jeux Java" devrait apparaître dans votre projet, et il devrait contenir la bibliothèque du moteur et le code de vos sous-tâches. Après cela, c'est comme résoudre n'importe quelle autre tâche. Vous pouvez écrire des jeux dans Web IDE ou dans IntelliJ IDEA, selon ce que vous préférez. Pourtant, IntelliJ IDEA est plus pratique. Et plus professionnel. Le choix t'appartient.
Ensuite, cliquez sur la sous-tâche disponible : un module "Jeux Java" devrait apparaître dans votre projet, et il devrait contenir la bibliothèque du moteur et le code de vos sous-tâches. Après cela, c'est comme résoudre n'importe quelle autre tâche. Vous pouvez écrire des jeux dans Web IDE ou dans IntelliJ IDEA, selon ce que vous préférez. Pourtant, IntelliJ IDEA est plus pratique. Et plus professionnel. Le choix t'appartient.
4. Publier des jeux dans le catalogue d'applications
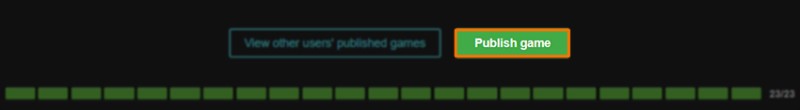
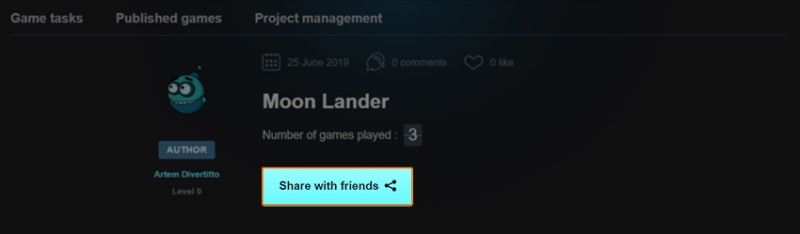
Lorsque vous avez fini d'écrire un jeu, vous pouvez le publier dans le catalogue "Jeux et Applications" sur CodeGym. Appuyez simplement sur le bouton "Publier", et dans une demi-minute, votre jeu sera ajouté à la section "Jeux publiés". Si vous souhaitez partager votre implémentation du jeu avec des amis ou des collègues, rien de plus simple. Envoyez-leur simplement un lien vers le jeu publié et ils pourront jouer. L'inscription sur CodeGym n'est pas obligatoire.
Si vous souhaitez partager votre implémentation du jeu avec des amis ou des collègues, rien de plus simple. Envoyez-leur simplement un lien vers le jeu publié et ils pourront jouer. L'inscription sur CodeGym n'est pas obligatoire.  En tant que créateur, vous pouvez profiter du nombre de fois que d'autres jouent à votre jeu. Tout comme le nombre de vues sur YouTube. Le plus gros le meilleur.
En tant que créateur, vous pouvez profiter du nombre de fois que d'autres jouent à votre jeu. Tout comme le nombre de vues sur YouTube. Le plus gros le meilleur.
5. Personnalisation du jeu
Une fois que vous avez fini d'écrire un jeu, vous pouvez le modifier. Vous voulez jouer à 2048 sur un plateau 5x5 ? Poursuivre. Vous êtes programmeur et vous avez un clavier à portée de main. Modifiez le jeu comme bon vous semble. Vous pouvez ajouter quelque chose d'entièrement nouveau. Par exemple, dans Snake, le serpent pourrait ralentir s'il mange une pomme fraîche (dans les 5 secondes après l'apparition de la pomme). De plus, la pomme pouvait changer de couleur du rouge au vert ou devenir une poire. Ou peut-être que votre serpent aime plus les lapins que les pommes... Dans Minesweeper, vous pourriez donner une seconde vie au joueur ou peut-être une bombe atomique qui "éclaire" les cellules dans un rayon de plusieurs cellules. Mais n'oubliez pas que si vous travaillez avec des fichiers ou des graphiques dans un jeu sans utiliser le moteur de jeu, le jeu peut ne pas être publié dans le catalogue d'applications. Tout ne peut pas être exécuté dans un navigateur, vous savez.6. Documentation utile
Nous avons préparé des documents détaillés pour vous aider à vous familiariser avec le moteur de jeu CodeGym (initialisation du jeu, création du terrain de jeu et travail avec les graphiques), la gestion des événements (travail avec la souris, le clavier et la minuterie), et rafraîchir ou apprenez la théorie de base de Java que vous trouverez lors de l'écriture de jeux (première et deuxième quête CodeGym):- Rubrique "Jeux" sur CodeGym : Description du moteur de jeu
- Rubrique "Jeux" sur CodeGym : Gestion des événements
- Rubrique "Jeux" sur CodeGym : Théorie utile
7. Problèmes courants
J'ai Linux et j'utilise OpenJDK. Lorsque je lance le jeu, le compilateur me renvoie une erreur :
Error:(6, 8) java: cannot access javafx.application.Application
class file for javafx.application.Application not found
-
À l'invite de commande, entrez ce qui suit :
sudo apt-get install openjfx -
Après cela, allez dans les paramètres du projet (ALT+CTRL+SHIFT+S) -> SDKs -> Classpath et cliquez sur le signe plus à droite. Sélectionnez le fichier jfxrt.jar. Il se trouve dans le JDK installé à : <JDK_PATH>/jre/lib/ext/jfxrt.jar
-
Cliquez sur OK.
-
Téléchargez le SDK Windows JavaFX sur https://gluonhq.com/products/javafx/ .
-
Décompressez l'archive téléchargée dans n'importe quel dossier (de préférence dans le dossier lib du projet Games).
-
Ouvrez IDEA.
-
Dans IDEA, allez dans Fichier -> Structure du projet.
-
Sélectionnez l'onglet Bibliothèques et cliquez sur + -> Java.
![Nouvelle rubrique sur CodeGym — Jeux - 6]()
-
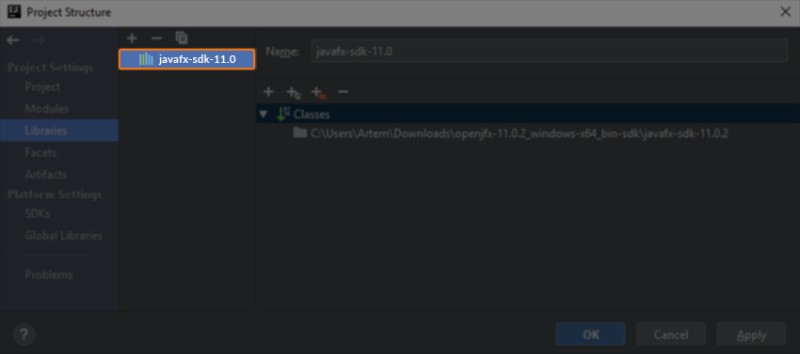
Spécifiez le chemin d'accès au dossier javafx-sdk décompressé et sélectionnez le dossier lib
![Nouvelle rubrique sur CodeGym — Jeux - 7]()
-
Cliquez sur OK. Ensuite, dans la nouvelle fenêtre, ajoutez JavaFX au module Jeux.
![Nouvelle rubrique sur CodeGym — Jeux - 8]()
-
Maintenant, une nouvelle bibliothèque devrait apparaître. Cliquez sur Appliquer -> OK.
![Nouvelle rubrique sur CodeGym — Jeux - 9]()
-
Pour exécuter le jeu correctement, ouvrez Exécuter-> Modifier la configuration et saisissez ce qui suit dans le champ Options de la VM :
--module-path ./lib/javafx-sdk-16/lib --add-modules=javafx.controls,javafx.fxml,javafx.base![Nouvelle rubrique sur CodeGym — Jeux - 10]()
-
Ensuite, vous devez ajouter l'application sur cet onglet. Pour cela, cliquez sur + -> Application
![Nouvelle rubrique sur CodeGym — Jeux - 11]()
-
-
Sélectionnez le module Jeux
-
Entrez le chemin d'accès à la classe principale (dans ce cas —
SnakeGame) -
Saisissez les mêmes options de machine virtuelle qu'au point 9.
Cliquez sur Appliquer -> OK
![Nouvelle rubrique sur CodeGym — Jeux - 12]()
-
-
Exécutez le jeu.









GO TO FULL VERSION